违反“Don’t Modify Objects You Don’t Own”原则对SharePoint页面带来的影响
最近看了一本相当不错的JavaScript书,《Maintainable JavaScript》(中文版叫做《编写可维护的JavaScript》),“Don’t Modify Objects You Don’t Own”是这本书第11章的标题,它的意思是,不要去修改不属于你的对象。由于JavaScript动态语言的特性,理论上,我们可以随意的修改任何JavaScript对象(不是说修改对象某个field的值),比如为它们添加一个方法,或是修改原来某个方法的实现。但是从可维护的角度出发,我们不应该在自己的模块中,去随意修改不是由我们自己“管理”的对象,因为我们永远不知道自己的修改,会产生什么额外的影响,带来一个什么样的结果。
这个原则和SharePoint有什么关系呢?嗯,以前我就曾经遇到过一个非常奇怪,曾经花费了我很多时间去debug的一个SharePoint页面错误,而这个错误的起始由来,就是因为在我们的代码中,违反了这个“Don’t Modify Objects You Don’t Own”原则。
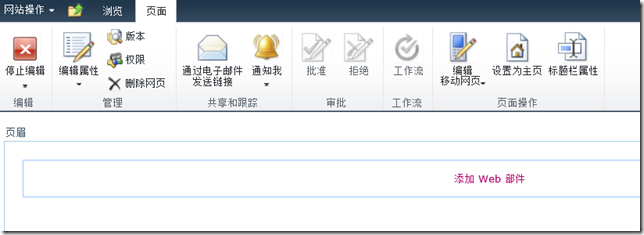
首先介绍一下这个页面错误。这个错误非常容易发现,当用户打开一个Web部件页,然后进入到页面编辑状态,然后点击“添加Web部件”按钮。如果页面工作正常,这时页面上方应该会出现Web部件类别和Web部件的列表,让用户选择要添加的Web部件。但是奇怪的是,用户点击“添加Web部件”按钮后,什么也没有发生…

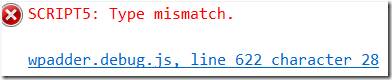
如果使用浏览器自带的开发工具查看console输出,你就会发现一个Type mismatch的脚本错误,而它的来源,尽然来自SharePoint自带的wpadder.debug.js文件。

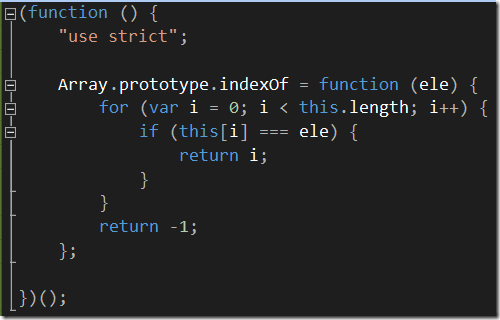
如果你是第一次遇到这个问题,那么我相信你需要花费大量的时间来调试并找出问题的所在。实际上,引发这个问题的原因,是在我们的某一个自定义JavaScript代码文件中,有如下的一段代码:

这段代码的作用很简单,它为Array对象的原型添加了一个indexOf()方法,这样,在所有的数组对象上,就可以使用indexOf()方法,来确认某个元素的位置。很常见的JavaScript技巧。
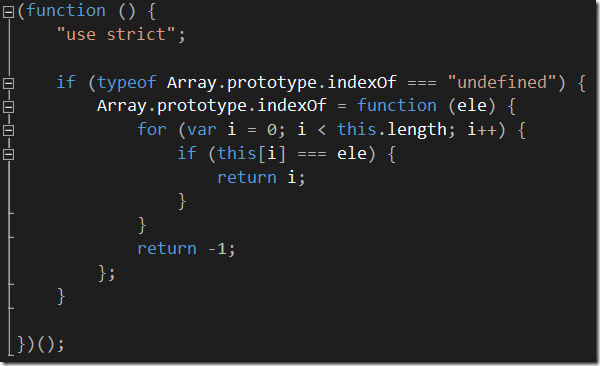
“等等,”你可能会说,“实际上,在为一个内置对象的原型添加某个方法之前,最好检查一下这个方法是不是已经被定义过了!”我明白你的意思,你说得很对,(实际上,更新版本的JavaScript里面确实已经在Array的原型上定义了原生的indexOf()方法,但并非所有浏览器都支持)在这里,代码应该这样写:

但很不幸,即使将代码改成这样,那个SharePoint页面错误仍然存在。实际上,只要我们的自定义代码向Array对象的原型添加任何一个方法,比如Array.prototype.indexOf2,那个该死的“Type Mismatch”错误就会出现。要解决这个问题,只需要将所有添加给Array原型的方法移除,就可以了。
你瞧,我们总会遇到一些非常奇怪的问题,而解决它们总会让我们又学到一些新知识。:)
违反“Don’t Modify Objects You Don’t Own”原则对SharePoint页面带来的影响的更多相关文章
- Think Python - Chapter 15 - Classes and objects
15.1 User-defined typesWe have used many of Python’s built-in types; now we are going to define a ne ...
- Objects are mutable
We can change the state of an object by making an assignment to one of its attributes. For example, ...
- mysql ALTER COLUMN MODIFY COLUMN CHANGE COLUMN 区别及用法 (转)
-- 设置或删除列的默认值.该操作会直接修改.frm文件而不涉及表数据.此操作很快 -- ALTER COLUMN ALTER TABLE dsp_ad_center.XianDuan ALTER ...
- 移动UI自动化-Page Objects Pattern
移动UI自动化,看起来美好,践行起来却难.做个目光短见的务实主义者.Page Objects Pattern是Selenium官方推崇的方式,最近研究写测试用例最佳实践之Page Objects,同时 ...
- 6.在MVC中使用泛型仓储模式和依赖注入实现增删查改
原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/crud-operations-using-the-generic-repository-pat ...
- 在MVC中使用泛型仓储模式和依赖注入实现增删查改
标签: 原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/crud-operations-using-the-generic-repository ...
- 读《Effect Java中文版》
读<Effect Java中文版> 译者序 序 前言 第1章引言 1 第2章创建和销毁对象 4 第1条:考虑用静态工厂方法代替构造函数 4 第2条:使用私有构造函数强化singleto ...
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q69-Q71)
Question 69 You are designing an extranet site using SharePoint 2010. This site must allow employees ...
- RFID 基础/分类/编码/调制/传输
不同频段的RFID产品会有不同的特性,本文详细介绍了无源的感应器在不同工作频率产品的特性以及主要的应用. 目前定义RFID产品的工作频率有低频.高频和甚高频的频率范围内的符合不同标准的不同的产品,而且 ...
随机推荐
- C#机器学习插件 ---- AForge.NET
目录 简介 主要架构 特点 学习之旅 简介 AForge.NET是一个专门为开发者和研究者基于C#框架设计的,这个框架提供了不同的类库和关于类库的资源,还有很多应用程序例子,包括计算机视觉与人工智能, ...
- jsTree 是一个基于Javascript,支持多浏览器的Tree view jQuery插件。
https://www.jstree.com/ 之前给大家介绍两种浮动闭合的办法CSS清除浮动 万能float闭合,得 http://www.daqianduan.com/3606.html
- wordpress上传文件,插件无法建立目录(根本原因解决)
刚建立的wp网站经常遇到上传图片或者下载插件“无法建立目录”的问题,肯定是权限的问题,网上大部分解决方案都是把uploads或者 plugins权限手动改成777, 有一部分人成功了,有一部分没成功, ...
- angular的路由跳转,的监听$rootScope.$on
使用angular来做项目时,习惯性的使用第三方路由插件ui-router配置路由.每一个状态都对应着一个页面, 因此对路由状态改变的监听也变的十分重要. 可以使用:$rootScope.$on(…… ...
- for, while的用法
for循环求1+2+3+4+....+100 # include <stdio.h> int main(void) { int i; //循环中更新的变量i不能定义成浮点型 ; ; i&l ...
- CentOS 7 named设置主从复制
前两篇文章介绍了named的安装和配置forward. 本文将介绍named的主从复制. 在从named的配置中添加: zone "weiheng.ink" IN { type s ...
- Android ListView的item背景色设置
1.如何改变item的背景色和按下颜色 listview默认情况下,item的背景色是黑色,在用户点击时是黄色的.如果需要修改为自定义的背景颜色,一般情况下有三种方法: 1)设置listSelecto ...
- linux下进程cpu占用过高问题定位方法
背景 记得前段时间,同事说他们测试环境的服务器cpu使用率一直处于100%,本地又没有什么接口调用,为什么会这样?cpu使用率居高不下,自然是有某些线程一直占用着cpu资源,那又如何查看占用cpu较高 ...
- python学习 (三十五) logging
1 demo import logging # log level: # DEBUG # INFO # Warning # Error # CRITICAL logging.basicConfig( ...
- JS-基础2
JS基本语法 1.学习javascript的目的? A.增强网页的动态效果. B.改变网页中的元素(能够直接对网页中的元素进行操作). C.加强同后台的数据交互.页面的数据验证. 2.JS在web ...
