原生js 操作dom

1.一些常用的方法
obj.getElementById()
返回带有指定 ID 的元素。
obj.getElementsByTagName()
返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
obj.etElementsByClassName()
返回包含带有指定类名的所有元素的节点列表。
obj.getElementsByName()
方法可返回带有指定名称的对象的集合。//表单中name还是蛮多的
node.childNodes
只读 childNodes 属性返回节点的子节点集合,以 NodeList 对象。注意他包括文本节点和元素节点(即像换行,空白这些也算 .nodeName 当前元素类型名称 .nodeType 当前元素类型
node.children
只读 children则不包括文本节点,只有元素节点,子节点列表 很好用推荐
node.firstChild
只读 node里的第一个节点 (注意,标准下包含文本节点+元素节点 非标准下只含元素节点)推荐使用children[0]
node.lastChild 一样
node.nextSibling || node.nextElementSibling
下一个兄弟节点 (注意,这个包含文本节点,前者标准和非标,后者ie下没有)
node.previousSibling || node.previousElementSibling
上一个兄弟节点 (注意,这个包含文本节点,前者标准和非标,后者ie下没有)
node.parentNode
node的父亲节点,仅有一个 只读 无兼容问题 推荐用
node.offsetParent
只读 父节点(有定位的父节点,有多个则离他最近的一个)1.如果没有定位的父节点则博人body。 2.如果他自身是定位则ie7以下为html,其他为body。 3.如果他的父级有一个设置了zoom:1 则表示这个父级
document/node.createElement(“标签名”)
创建元素节点。
createTextNode(内容)
创建文本节点。
node.appendChild(node)
把新的子节点添加到该node节点里面并且是最后面。 //这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
node.insertBefore(newnode必填,existingnode)
在该节点里面 指定的子节点前面插入新的子节点。// 这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
node.removeChild(node)
删除该节点里面的node子节点。
node.replaceChild(newnode,oldnode)
新替换该节点里面旧(newnode,oldnode)。 // 这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
createAttribute()
创建属性节点。
element.getAttribute(属性名)
返回指定的属性值。
element.setAttribute(属性名,属性值)
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值

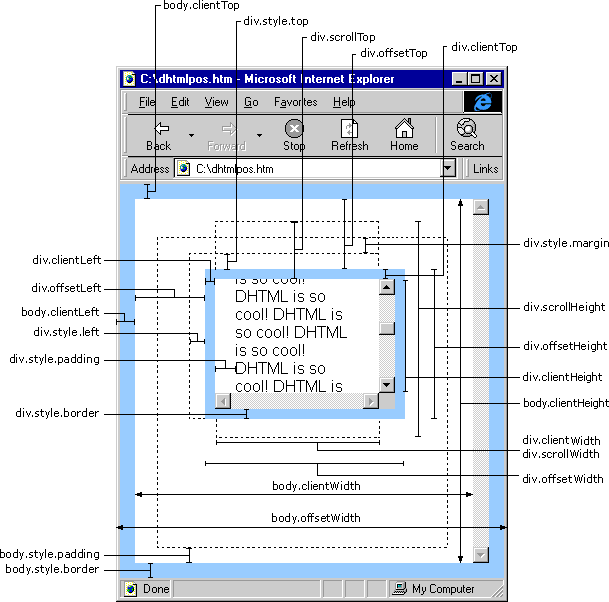
width/height 内容宽/高 obj.style.width
boj.clientWidth 可视区宽/高 (内容宽 +padding)
浏览器的窗口的高度和宽度(可视区)
var W/H = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
obj.offsetWidth 占位宽 (内容宽 + padding +border) 整个obj 如超可视区
obj.scrollWidth 和clientWidth类似(内容宽 + padding) 超 如有滚轮
left/top/right/bottom
(整个浏览器)定位相对于父级是否有定位/或者body,与margin无关,不算margin进去 (即从margin位置开始left等)
obj.offsetLeft/obj.offsetTop
(整个浏览器) 与margin padding等都算进去 相关,,只读,当前元素到定位父级的距离(即到当前元素的offsetParent的距离),如果没有定位父级则到body ````反正是到其offsetParent的距离 如上面 要考虑一些兼容的东东
scrollLeft/scrollTop 滚动条滚动距离
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
clientLeft/clientTop 边框的厚度
ev.clientX/ev.clientY 鼠标位置
如何在一个网站或者一个页面,去书写你的js代码:
1.js的分层(功能):jquery(tool) 组件(ui) 应用(app),mvc(backboneJs)
2.js的规划():避免全局变量和方法(命名空间,闭包,面向对象),模块化(seaJs,requireJs)
常用内部类:Data Array Math String
HTML属性,CSS属性
HTML:属性.HTML属性="值";
CSS:对象.style.CSS属性="值";
class和float
1.class:className
2.float:cssFloat
获取对象
id:document.getElementById("id 名")
事件:用户的动作
鼠标事件:
onclick:点击
onmouseover: 鼠标放上
onmouseout:鼠标离开
ondbclick:双击事件
onmousedown:鼠标按下
onmouseup:鼠标抬起
onmousemove鼠标移动
表单事件:
onfocus:获取焦点
onblur:失去焦点
onsubmit:提交事件
onchange:当发生改变的时候
onreset:重置事件
键盘事件:
onkeyup:键盘抬起
onkeydown:键盘按下
onkeypress:键盘按键一次
窗口时间:onload事件
页面加载完成之后立刻执行的事件
两种方式:
1.<script>window.onload=init/*函数名,不能加括号*/;</script>
2.<body onload="init()"></body>
event:保存事件发生时的相关的信息
当事件发生的时候,event
event.clientX:事件发生时的X的坐标
event.clientY:事件发生时的Y的坐标
event.target:事件源
event:必须通过实际参数的形式传递给函数才可以用
<input type = "button" value = "点击" onclick = "fn(event)" >
修改div中的内容
innerHTML:对象中所有的内容(文本内容和标签内容),一般指的是双标签或者容器标签
innerText:对象中所有的文本内容
document.createElement("标签名");
document.body.appendChild(对象);
removeChild(对象)
document.body是body标签对象
document.documentElement是html标签对象
ECMAscript,BOM,DOM
1.window:对象最高级
2.BOM:浏览器对象: brower object model
3.DOM:文档对象模型:document object model
4.BOM:网页一打开就会存在
5.DOM:去操作的代码
6.document是链接DOM和BOM
document有下级,其他的都没有下级【多窗口】
window.open("链接","name","设置");
1.width:设置窗口宽度
2.height:设置窗口高度
3.left:新窗口到左端距离
4.top:新窗口到顶部的距离
5.srollbars:滚动条【yes,no,1,0】
6.toolbar:工具类【yes,no,0】
7.location:地址栏
window.close: 关闭窗口
window.close()
创建定时器:
一次性计时器:window.setTimeout("函数()",时间t)
执行:是在时间t之后执行js代码【只会执行一次】
时间:以毫秒为单位
反复性计时器:window.setInterval("函数()",时间t)
时间:以毫秒为单位
执行:是每过时间t就会执行一次js代码【n次】
清楚定时器:
清除一次性定时器:window.clearTimeout(定时器名)
清除反复性定时器:window.clearInterval(定时器名)
注意:要想清除定时器,必须给定时器名字,匿名定时器无法清除
找对象的方法:
di:document.getElementById("id名");
标签:document.getElementsByTagName("标签名")//获取的是对象的集合(数组)
对象.getElementByTagName(标签名)
name:document.getElementByName("name名");//form集合(数组)
className:document.getElementByClassName("class名");//集合(数组)【firefox】
document.images;//获取img对象(数组)
document.links;//获取链接对象(数组)
document.forms;//获取表单对象(数组)
document.body;//body标签对象
document.documentElement;//HTML对象
event:事件信息对象
this:当前对象
location对象
location.href:返回url信息【可以获取url信息,也可以给其赋值,实现跳转页面】
location.assign():加载新的文档【跳转页面】
location.reload():重新加载当前的文档【刷新页面】
location.replace():用新的文档替代当前的文档【跳转页面】
location.assign和location.replace的区别:
location.assign:会产生历史记录
location.replace:不会产生历史记录
history对象:
history.length:浏览过的url数量
history.back():返回历史记录的前一个页面
history.forward():加载历史记录中的下一个页面
history.go(n):跳转到历史记录中指定的页面,如果是-1实际上就是history.back()的功能
screen对象
screen.height:获取屏幕的高度
screen.width:获取屏幕的宽度
screen.availHeight:获取除去任务栏的高度
screen.availWidth:获取除去任务栏的宽度
navigator对象
navigator.appName:浏览器名
navigator.appCodeName:浏览器代码名
navigator.appVersion:浏览器的版本号和平台信息
navigator.userAgent:浏览器信息
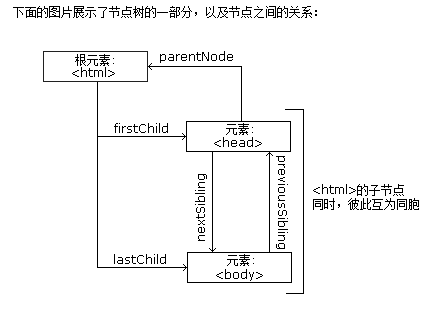
DOM:描述网页各个组成部分的关系
var obj = document.getElementById("id名")
火狐浏览器中空白处也算一个节点
parentNode:父节点
childNodes:子节点
firstChild:第一个子节点
lastChild:最后一个子节点
nextSibling:下一个兄弟节点【注意:必须是同父级关系】
previousSiblind:前一个兄弟节点【注意:必须是同父级关系】
登录验证:
onsubmit:表单提交事件
onsubmit="return 函数()"
原生js 操作dom的更多相关文章
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- 原生js操作Dom节点:CRUD
知识点,依然会遗忘.我在思考到底是什么原因.想到研究生考试准备的那段岁月,想到知识体系的建立,知识体系分为正向知识体系和逆向知识体系:正向知识体系可以理解为教科书目录,逆向知识体系可以理解考试真题. ...
- 原生js操作DOM基础-笔记
原文参考http://mp.weixin.qq.com/s?__biz=MzU3MDA0NTMzMA==&mid=2247485490&idx=1&sn=15197b4b53e ...
- 原生js操作dom的方法
今天学习了原生js的dom节点的操作,就记录下来,仅供自己以后参考. 1)创建节点:除了可以使用createElement创建元素,也可以使用createTextNode创建文本节点. documen ...
- 原生Js操作DOM
查找DOM .querySelectorAll(),它接受包含一个CSS选择器的字符串参数,返回一个表示文档中匹配选择器的所有元素的NodeList元素. .querySelector(),返回第一个 ...
- 原生js操作Dom命令总结
常用的dom方法 document.getElementById(“box”);//通过id获取标签 document.getElementsByTagName(“div”);根据标签名获取页面 ...
- 原生js操作dom备忘
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- 使用原生 JavaScript 操作 DOM
原文:https://www.sitepoint.com/dom-manipulation-vanilla-javascript-no-jquery/ 微软官方放弃了 IE10-,所以现在可以放心使用 ...
- js操作DOM对象
js操作DOM对象 (Document Object Model)文档对象模型 nodeType返回值 1:元素节点 2:属性节点 3:文本节点 8:注释节点 9: 文档节点 nodeName 节点 ...
随机推荐
- boost::archive::text_oarchive
Serialization的中文解释是“串行化” .“序列化”或者“持久化” ,就是将内存中的对象保存到磁盘中,等到程序再次运行的时候再读取磁盘中的文件恢复原来的对象.下面来看一个简单的例子: #in ...
- jquery如何为元素设置style?
$("#userLevelCss").attr("style","width:78%;float: right;display: none;" ...
- vector排序问题<unresolved overloaded function type>
要对vector中的自定义类型进行排序,首先需要提供一个函数bool comp(const Interval & a, const Interval & b) 来定义类型的排序准则 然 ...
- 01.ZooKeeper安装和介绍
1.ZooKeeper安装和启动 1.下载解压ZooKeeper ZooKeeper官方地址:http://zookeeper.apache.org/ 下载当前稳定版本:zookeeper-3.4.6 ...
- java 从服务器下载文件并保存到本地
昨天在做一个项目时,用到了从服务器上下载文件并保存到本地的知识,以前也没有接触过,昨天搞了一天,这个小功能实现了,下面就简单的说一下实现过程: 1.基础知识 当我们想要下载网站上的某 ...
- mysql 下数据库升级脚本的编写
1 升级时必须得存储过程 /**/ drop procedure if exists pro_upgrade; DELIMITER // CREATE DEFINER=`root`@`%` PROCE ...
- ipconfig /flushdns
C:\Users\sas>ipconfig /flushdns Windows IP 配置 已成功刷新 DNS 解析缓存. C:\Users\sas>ipconfig --help 错误: ...
- http 服务器编程 适配器
小结: 1.HandleFunc 只是一个适配器 go http 服务器编程(1) - 云+社区 - 腾讯云 https://cloud.tencent.com/developer/article/1 ...
- android推送,极光推送
android中简单易用的消息推送方式之中的一个 -------> 极光推送 首先来介绍一下极光推送. 极光推送:英文简称 JPush,是一个面向普通开发人员免费.开放的第三方消息推送服务,我们 ...
- Java 8 : Predicate和Consumer接口
1.consumer jdk 1.8 的 Iterable 接口中的 forEach 默认方法: public interface Iterable<T> { default void f ...
