3dmax fx shader, vertex color
美术那边需要一个能在3dmax里用的支持diffuse纹理和顶点色的additive shader(不带光照)。
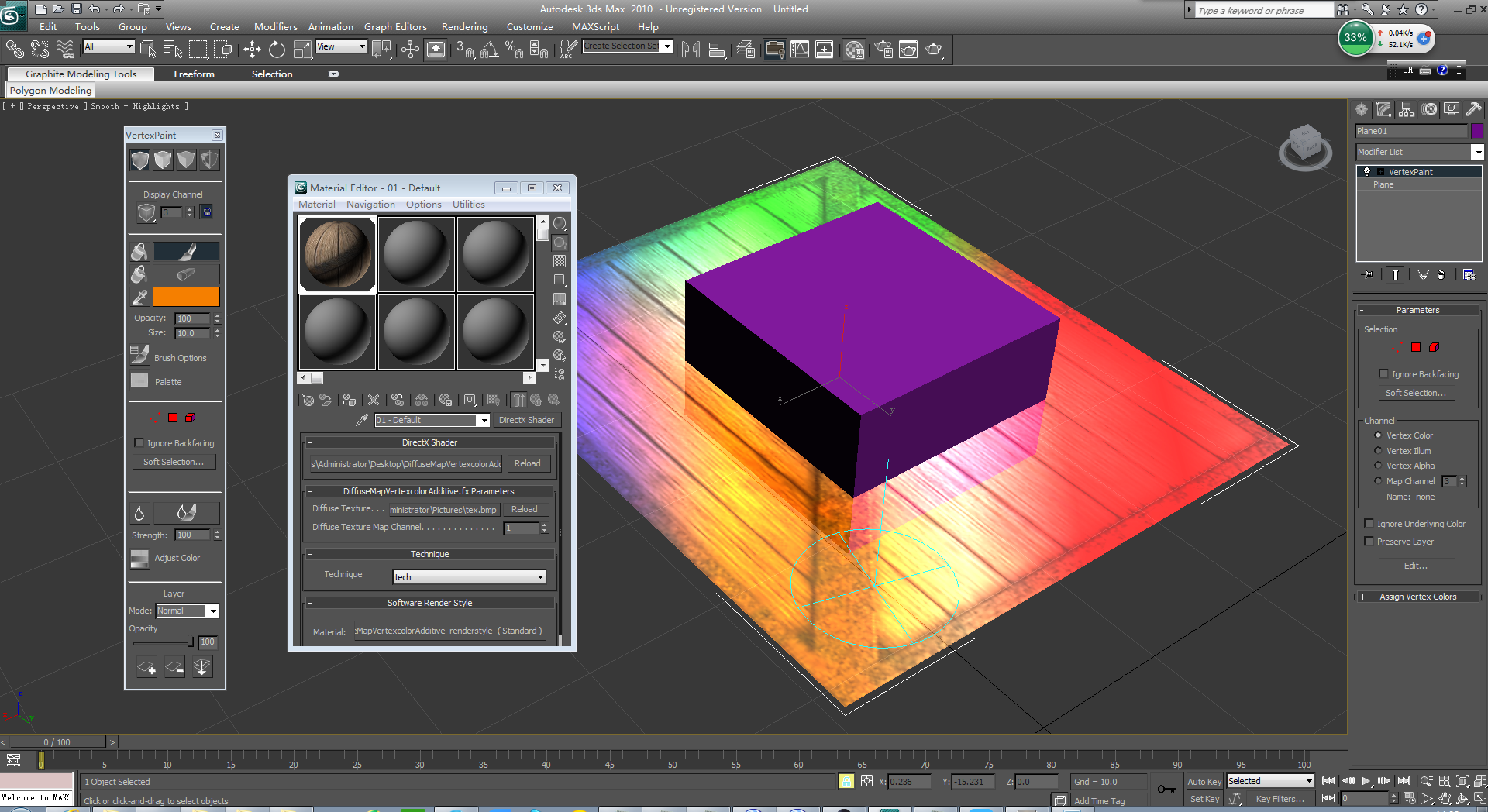
以前没搞过这个,于是从3dmax自带的vertexcolor.fx,DiffuseBump.fx拼凑出了一个,如下:
//-----------------------------DiffuseMapVertexcolorAdditive.fx
// 3ds max effect file
// Simple vertex color - work with the Vertex Paint tool. The max effect parser
// allows you to define any arbitary map channel to be passed in via a texcoord.
// In this case we are interested in Vertex Color, Illumination and Alpha which
// are stored in 0,-1,-2 respectively.
// light direction (view space)
// transformations
float4x4 World : WORLD;
float4x4 View : VIEW;
float4x4 Projection : PROJECTION;
float4x4 WorldViewProj : WORLDVIEWPROJ;
float4x4 WorldView : WORLDVIEW;
texture diffuseTexture : DiffuseMap<
string name = "seafloor.dds";
string UIName = "Diffuse Texture";
int Texcoord = 0;
int MapChannel = 1;
>;
int texcoord1 : Texcoord
<
int Texcoord = 1;
int MapChannel = 0;
>;
int texcoord2 : Texcoord
<
int Texcoord = 2;
int MapChannel = -2;
>;
struct AppData
{
float3 Pos : POSITION;
float2 TexCoord : TEXCOORD0;
float3 col : TEXCOORD1;
float3 alpha :TEXCOORD2;
};
struct v2f
{
float4 Pos : POSITION;
float4 color : COLOR;
float2 TexCoord0 : TEXCOORD0;
};
struct f2fb {
float4 col : COLOR;
};
v2f VS(
AppData IN
)
{
v2f Out = (v2f)0;
Out.Pos = mul(float4(IN.Pos,1),WorldViewProj); // position (projected)
float4 diff;
diff = float4(IN.col,1);
Out.color = diff;
Out.color.a = IN.alpha.x;
Out.TexCoord0.xy = IN.TexCoord.xy;
return Out;
}
f2fb PS(v2f IN,
uniform sampler2D DiffuseMap)
{
f2fb OUT;
//fetch base color
float4 color = tex2D(DiffuseMap,IN.TexCoord0 );
//fetch vertex color
float4 vertexColor=IN.color;
OUT.col = color *vertexColor;
return OUT;
}
sampler2D diffuseSampler = sampler_state
{
Texture = <diffuseTexture>;
MinFilter = Linear;
MagFilter = Linear;
MipFilter = Linear;
ADDRESSU = WRAP;
ADDRESSV = WRAP;
};
technique tech
{
pass P0
{
ZEnable = true;
ZWriteEnable = false;
AlphaBlendEnable = TRUE;
SrcBlend = SRCALPHA;
DestBlend = ONE;//InvSrcAlpha;
CullMode = None;
ShadeMode = Gouraud;
// shaders
VertexShader = compile vs_2_0 VS();
PixelShader = compile ps_2_0 PS(diffuseSampler);
}
}
technique tech_cullModeCW
{
pass P0
{
ZEnable = true;
ZWriteEnable = false;
AlphaBlendEnable = TRUE;
SrcBlend = SRCALPHA;
DestBlend = ONE;//InvSrcAlpha;
CullMode = CW;
ShadeMode = Gouraud;
// shaders
VertexShader = compile vs_2_0 VS();
PixelShader = compile ps_2_0 PS(diffuseSampler);
}
}

----
补充:
1,内置的dx shader vertexcolor.fx在3dmax2012中会报错,在3dmax2010中vertexcolor.fx中是可用的。
2,仿照vertexcolor.fx,顶点色col用mapchannel 0,顶点透明度alpha用mapchannel -2。那个diffuse纹理,用一个跟它们不冲突的通道即可,我这里用的是mapchannel 1。
补充2:
3dmax里似乎没有办法控制渲染顺序,所以在复杂场景中,使用了blend的物体,显示结果并不一定符合预期。
3dmax fx shader, vertex color的更多相关文章
- Vertex color blending & UV tiling
[Vertex color blending & UV tiling] 1.GemotryData控件用于代码顶点数据,如网格中的Vertex Color(下左图),UV Coord(下右图) ...
- Shader编程教程
2010-05-13 11:37:14| 分类: DirectX 3D学习|举报|字号 订阅 Shader编程教程1-环境光照 您好,欢迎来到XNA Shader教程1.我的名字叫Petri ...
- DirectX11笔记(八)--Direct3D渲染4--VERTEX SHADER
原文:DirectX11笔记(八)--Direct3D渲染4--VERTEX SHADER 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u0103 ...
- Unity3d 着色器语法(Shader)
Shader "name" { [Properties] Subshaders [Fallback] } 定义了一个着色器.着色器拥有一个 Properties 的列表.着色器包含 ...
- Unity3D shader简介
Unity3D shader简介 可以肯定的说Unity3D使得很多开发者开发游戏更容易.毫无疑问,shader(着色器)编码,仍有很长的路要走.shader是一个专门运行在GPU的程序,经常被神秘包 ...
- Shader 之 顶点变形
可以使3D物体通过顶点变形弯曲,常见于跑酷游戏的跑道.可向左.右.上.下弯曲. Shader "Custom/VertexColorCurved" { Properties { / ...
- Surface Shader
Surface Shader: (1)必须放在SubShdader块,不能放在Pass内部: (2)#pragma sufrace surfaceFunction lightModel [option ...
- UnityShader之固定管线命令Combine纹理混合【Shader资料4】
Combine,纹理混合. 我们先看圣典上给的解释. 纹理在基本的顶点光照被计算后被应用.在着色器中通过SetTexture 命令来完成. SetTexture 命令在片面程序被使用时不会生效:这种模 ...
- Unity3d Shader开发(三)Pass(Pass Tags,Name,BindChannels )
Pass Tags 通过使用tags来告诉渲染引擎在什么时候该如何渲染他们所期望的效果. Syntax 语法 Tags { "TagName1" = "Value1&qu ...
随机推荐
- 【javaw.exe 两个】启动了两个javaw.exe 相关
大家开发 肯定见过 两条并存的现象吧! 关闭方式1: 在任务管理器中,挑选 内存占用较小的 那个 关闭即可!! 关闭方式2: 1.查找对应的端口占用的进程:netstat -aon|findstr ...
- 分享一个 markdown 编辑器 - Mditor
只求极致 [ M ] arkdown + E [ ditor ] = Mditor Mditor 是一个简洁.易于集成.方便扩展.期望舒服的编写 markdown 的编辑器,仅此而已... 主页: h ...
- 卷积神经网络LeNet Convolutional Neural Networks (LeNet)
Note This section assumes the reader has already read through Classifying MNIST digits using Logisti ...
- 如何在jenkins上通过mvn方式运行sonar
1.首先在jenkins所在机器的的maven配置文件(settings.xml)里做如下配置: <profile> <id>sonar</id> <acti ...
- 突破IP限制登入网站后台
后台: http://www.zhuna.cn/sys_admin/ 输入账号密码 点击确定后,跳转到登录界面: http://www.zhuna.cn/sys_admin/login.php 很自然 ...
- TensorFlow进阶(五)---图与会话
图与会话 图 tf.Graph TensorFlow计算,表示为数据流图.一个图包含一组表示 tf.Operation计算单位的对象和tf.Tensor表示操作之间流动的数据单元的对象.默认Graph ...
- HDFS API操作实践
本文提供几个简单的实例,来说明如何使用hadoop的java API针对HDFS进行文件上传.创建.重命名.删除操作 本文地址:http://www.cnblogs.com/archimedes/p/ ...
- 2014Esri全球用户大会——亮点系列之产品技术
2014年Esri全球用户大会已于7月14日~18日隆重召开,让我们一起来回味下面精彩内容: 序:大会主题"Creating Our Future" [解读]: 传达两个核 ...
- 微软小冰你这么智能 .net知道吗?
- [Node.js] Level 6. Socket.io
6.2 Setting Up socket.io Server-Side So far we've created an Express server. Now we want to start bu ...
