text-align: justify;不能均匀分布问题
本文地址:http://www.cnblogs.com/veinyin/p/7617610.html
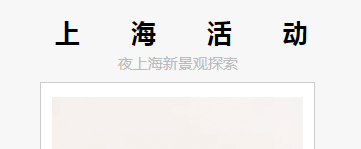
对于text-align来说,一般我们都是使用居中这个属性值,突然今天需要达到这样一个效果:

对,就是“上海活动”这四个字在所在的区域均匀分布
<li class="current">
<h3>上海活动</h3>
<p>夜上海新景观探索</p>
<div class="img"><img src="data:images/img4.png" alt=""></div>
</li>
上面是HTML代码
li.current h3 {
width: 203px;
margin: 0 24px;
padding: 0 11px;
font-size: 20px;
line-height: 20px;
text-align: justify;
}
第一反应当然是这样做,没错,当然有但是!

居然效果是左居中,那给个:after伪类试试看?
li.current h3:after {
display: inline-block;
content: '';
overflow: hidden;
width: 100%;
height:;
line-height:;
}

嗯,这次总算是均匀分布了,很完美,但是! 下面这么大一块空白是什么情况?
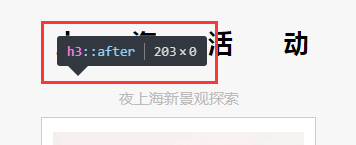
给:after伪类高度和行高都是0啊,不是伪类给撑高的,是哪来的?
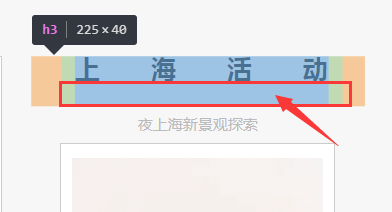
审查元素看看吧那就


看来果然是h3的问题,那就给它个固定高值:
.section5 li.current h3 {
width: 203px;
margin: 0 24px;
padding: 0 11px;
font-size: 20px;
line-height: 20px;
text-align: justify;
height: 20px;
}

完美,结束撒花~
text-align: justify;不能均匀分布问题的更多相关文章
- __attribute__ ((section(".text")))的测试
一.测试原因 在学习u-boot的环境变量过程中,看到有如此的代码,现对涉及到的内容进行实验测试. 二.测试目的 1.了解gcc允许对段的属性进行更改的方法. 2.解决”ENV_IS_EMBEDDED ...
- Flutter 布局(二)- Padding、Align、Center详解
本文主要介绍Flutter布局中的Padding.Align以及Center控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Padding A widget that insets ...
- HTML 标签元素的 align 属性
align 属性规定段落中文本的对齐方式. 有 left right center justify 这些参数 left right center 就是左对齐 右对齐 中间对齐 justify ...
- Extjs Vbox布局方式,以及align种类,flex,pack属性含义简介
VBox布局方式,熟悉下一下几个主要属性: 一.align:字符类型,指示组件在容器内的对齐方式.这个是基于容器的左上角来排列的.pack不同,pack是根据容器的最上边来显示的. 1.left(默认 ...
- Flutter学习笔记(22)--单个子元素的布局Widget(Container、Padding、Center、Align、FittedBox、Offstage、LimitedBox、OverflowBox、SizedBox)
如需转载,请注明出处:Flutter学习笔记(22)--单个子元素的布局Widget(Container.Padding.Center.Align.FittedBox.Offstage.Limited ...
- ThinkPHP + Discuz 整合方法
ThinkPHP + Discuz 整合方法以下是Discuz6的整合方法,discuz5请按照里面的说明进行相应的修改,也可以使用了. 1.在项目的action目录下信件PublicAction.c ...
- PHP检测用户名是否存在
reg.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- 160908、前端开发框架Semantic UI
简介 网页开发中,CSS控制网页样式.作为测试开发工程师,我个人不太擅长手写CSS.样式微调.兼容浏览器等工作,所以我选择使用成熟的前端框架,可以快速开发出样式美观的网站,也解决了大部分浏览器兼容问题 ...
- delphi HTML代码
################################属性 设置################################################字体设置{//-------- ...
随机推荐
- 第13章 学习shell script
由于博客园中dollar符号有别的意义,所以文中的dollar符号使用¥表示 第一个script [root@localhost script]# cat -n sh01.sh #!/bin/bash ...
- 初识 es6之 const
const声明一个只读的常量.一旦声明,常量的值就不能改变. 例子: const a=12; a=2;//报错,const 声明的是常量,不能改 const声明的变量不得改变值,这意味着,const一 ...
- 初学Objective - C语法之代码块(block)
一.block声明 1.无参数,无返回值: void (^sayHi)(); 2.有参数,有返回值: NSInteger (^operateOfValue)(NSInteger num); block ...
- 结对项目——fault,error,failure的程序设计
一.结对编程内容: 1.不能触发Fault. 2.触发Fault,但是不触发Error. 3.触发Error,但不触发Failure. 二.结对编程人员 1.周宗耀.周浩: 2.结对截图: 三.结对项 ...
- mac下mysql5.7.10密码问题
mysql5.7.10刚安装好,会生成一个随机密码. 如果没记住这个随机密码,那么到mysql/bin/下执行mysql_secure_installation命令 按照提示重置密码和其他选项. ps ...
- 更改HTTP头信息
http信息分三部分 1.请求行 GET lizi.php HTTP/1.1 2.HTTP头信 Host: localhost Connection: keep-alive Cache-Contr ...
- js中如何获取页面的Url,域名和端口号
有时候通过获取上个页面的Url来做一个跳转,获取域名防止非正常访问 获取上一个页面的一个URL,这个URL一般做一个页面的跳转 window.location.href <script>w ...
- 【C++】C++的构造函数
构造函数是特殊的成员函数,只要创建类类型的对象,都要执行构造函数.构造函数的工作是保证每个对象的数据成员具有合适的初始值. class Sales_Item { public: //operation ...
- 使用Appium上传/下载文件(push文件、pull文件)
package com.lx.class1; import java.io.File; import java.io.IOException; import java.net.URL; import ...
- Simpsons’ Hidden Talents HDU - 2594(拓展kmp)
Sample Input clinton homer riemann marjorie Sample Output 0 rie 3 看输出才题意...拓展kmp特征很明显嘛....注意开始就匹配到尾的 ...
