Absolute positioning
The programmer specifies the position and the size of each widget in pixels. When you use absolute positioning, we have to understand the following limitations:
- The size and the position of a widget do not change if we resize a window
- Applications might look different on various platforms
- Changing fonts in our application might spoil the layout
- If we decide to change our layout, we must completely redo our layout, which is tedious and time consuming
The following example will position widgets in absolute coordinates.
#!/usr/bin/python
# -*- coding: utf-8 -*- """
ZetCode PyQt4 tutorial This example shows three labels on a window
using absolute positioning. author: Jan Bodnar
website: zetcode.com
last edited: October 2011
""" import sys
from PyQt4 import QtGui class Example(QtGui.QWidget): def __init__(self):
super(Example, self).__init__() self.initUI() def initUI(self): lbl1 = QtGui.QLabel('ZetCode', self)
lbl1.move(15, 10) lbl2 = QtGui.QLabel('tutorials', self)
lbl2.move(35, 40) lbl3 = QtGui.QLabel('for programmers', self)
lbl3.move(55, 70) self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Absolute')
self.show() def main(): app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_()) if __name__ == '__main__':
main()
We use the move() method to position our widgets. In our case these are labels. We position them by providing the x and y coordinates. The beginning of the coordinate system is at the left top corner. The x values grow from left to right. The y values grow from top to bottom.
lbl1 = QtGui.QLabel('Zetcode', self)
lbl1.move(15, 10)
The label widget is positioned at x=15 and y=10.
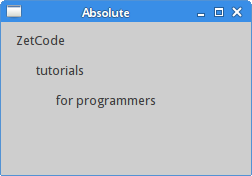
 Figure: Absolute positioning
Figure: Absolute positioning
Absolute positioning的更多相关文章
- CSS魔法堂:Absolute Positioning就这个样
前言 当我们以position:absolute之名让元素脱离Normal flow的控制后,以为通过left和top属性值即可让元素得以无限的自由时,却发现还有各种神秘的力量左右着它的来去,于是我们 ...
- 绝对定位( Absolute positioning )
绝对定位( Absolute positioning ) 之前在介绍定位体系的时候,已经简单的介绍了绝对定位和固定定位.一般情况下,这两种定位的元素, 在 3D 的可视化模型中,处于浮动元素的上方,或 ...
- css使absolute相对于父容器进行定位而不是以body(为什么绝对定位(absolute)的父级元素必须是相对定位(relative))
借知乎的回答如下解释: 首先,我想告诉你的是,如果父级元素是绝对定位(absolute)或者没有设置,里面的绝对定位(absolute)自动以body定位.这句话是错的.正确的是:只要父级元素设了po ...
- CSS魔法堂:小结一下Box Model与Positioning Scheme
前言 对于Box Model和Positioning Scheme中3种定位模式的细节,已经通过以下几篇文章记录了我对其的理解和思考. <CSS魔法堂:重新认识Box Model.IFC.B ...
- Relative 定位与Absolute 定位实例
一直没有弄懂相对定位与绝对定位之间的关系,今天特来学习一下.本实践都是在360浏览器下测试所得. <!DOCTYPE html> <html> <head> < ...
- 脱离文档流两操作,float和position:absolute的区别
文档流:将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,块状元素独占一行,内联元素不独占一行: CSS中脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离 ...
- 【代码笔记】Web-CSS-CSS Positioning
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- html 元素定位position-relative, absolute, fixed, static
看到这个,你有什么想法? Difference between static and relative positioning 如果你能完全看明白,那几本上css 元素定位的东西基本都会了.本文也不用 ...
- float和position:absolute脱离文本流的区别
float和position:absolute脱离文本流的区别原创 paediatrician 最后发布于2016-09-19 10:43:05 阅读数 5375 收藏展开 文档流:将窗体自上而下分成 ...
随机推荐
- Codeforces 839D Winter is here(容斥原理)
[题目链接] http://codeforces.com/contest/839/problem/D [题目大意] 给出一些数,求取出一些数,当他们的GCD大于0时,将数量乘GCD累加到答案上, 求累 ...
- 1.7(SQL学习笔记)游标
一.游标简介 SELECT语句得到的是一个结果集,有时我们需要对结果集中的单条数据进行处理. 这时就需要使用游标,游标定义时和一个SELECT语句的结果集关联在一起. 游标执行这个结果集,可以在结果集 ...
- Request Response 跳转页面的理解
1.response 跳转页面 private void writeContent(String content) { HttpServletResponse response = ((Servlet ...
- VMware中网络设置之NAT
当完成VMwareWorkStation安装之后,网络连接中会多出两个网络连接,分别是VMnet1和VMnet8,如下图所示: 整个机器的结构就可以抽象成:VMware虚拟机系统(虚拟网卡vmnet0 ...
- BZOJ 2301: [HAOI2011]Problem b (莫比乌斯反演)
2301: [HAOI2011]Problem b Time Limit: 50 Sec Memory Limit: 256 MBSubmit: 436 Solved: 187[Submit][S ...
- SpringMvc(1) --Eclipse搭建web项目
http://blog.csdn.net/uucai http://blog.csdn.net/uucai/article/details/21258575
- mysql字符串比较
select '123'B is TRUE; 1 SET @a='123'; select '123'is TRUE; 0 select cast('222' as ...
- Delegates and Events
People often find it difficult to see the difference between events and delegates. C# doesn't help m ...
- printf回到上一行开头以及回到本行开头的方法
回到上一行开头 #include <stdio.h> #include <unistd.h> int main(void) { ; ){ printf("%d\n&q ...
- 前端必备工具-Sublime Text 2
一个好的编辑器,能够大大地提高工作效率,editplus.notepad++都是不错的工具,体积小,启动速度快,想比之下Dreamweaver就太臃肿了,今天初使用Sublime Text 这个软件, ...
