jquery remove()不兼容问题解决方案
jquery remove()不兼容问题解决方案
CreationTime--2018年7月27日10点19分
Author:Marydon
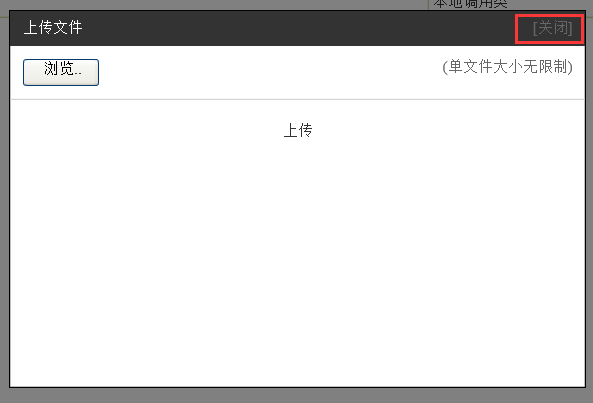
1.情景展示
点击关闭,将这个div移除掉

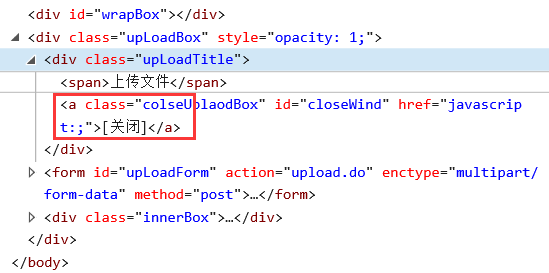
源码展示

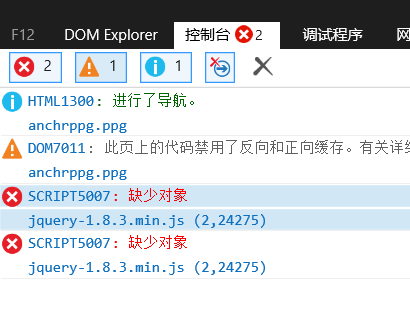
使用jquery的remove()方法移除不掉,报错信息如下:

2.解决方案
但是,将代码复制到单独的html文件中,进行测试,却没有问题,
而且,项目中其它地方使用remove()方法也没问题,很尴尬。。。
网上说这是ie11的兼容问题,姑且把这种情况归类到兼容性上吧。
先找要删除的节点的父级节点,然后使用原生js的removeChild方法删除该节点。
$('#closeWind').click(function() {
//jquery对象转换成js对象
var wrapBox = $('#wrapBox')[0];
var upLoadBox = $('div.upLoadBox')[0];
$("body")[0].removeChild(wrapBox);
$("body")[0].removeChild(upLoadBox);
});
3.小结
正确地对待这个问题:
如果报错再使用原生js移除节点;否则使用jquery的remove()方法实现;
当然了,使用原生js是绝对不会出问题的,使用jquery相对js会方便些!
相关推荐:
jquery remove()不兼容问题解决方案的更多相关文章
- 【IE兼容问题】记一次Manifest因为jquery版本不同导致的兼容问题解决方案X-UA-Compatible
最近在调试一个jquery插件Manifest 测试过程中发现IE一直不能完全展示这个插件,只显示了一个textbox文本框 IE下的bug的效果图 其他浏览器正常的效果图 跟踪原因,IE下jquer ...
- iview在ie9及以上的兼容问题解决方案
兼容requestAnimationFrame let lastTime = 0 let vendors = ['ms', 'moz', 'webkit', 'o'] for (let x = 0; ...
- Jquery remove 高级用法
Jquery remove 高级用法 html 代码 <div class="file-image">abc1111</div><div class= ...
- jquery.validate.js校验select2解决方案,Jquery插件select2校验解决方案
jquery.validate.js校验select2解决方案 Jquery插件select2校验解决方案 >>>>>>>>>>>&g ...
- 图片上传jQuery插件(兼容IE8)
图片上传jQuery插件(兼容IE8) 代码来源 :https://github.com/zilan93/uploadImg html <!DOCTYPE html> <ht ...
- javascript window.showModalDialog不兼容goole解决方案
window.showModalDialog不兼容goole解决方案 一.弹框方案: 1.window.open; 2.window.showModalDialog; 3.div制作窗口:(本节忽略) ...
- jQuery remove()与jQuery empty()的区别
jQuery remove() 方法删除被选元素及其子元素.举例如下: <!DOCTYPE html> <html> <head> <script src=& ...
- MUI - sortable在mui.js前端框架不兼容的解决方案
关于sortable看这 兼容的解决方案看这 http://www.cnblogs.com/phillyx/ 示例代码已更到github
- Ecshop中transport和jquery不兼容的解决方案
1.修改文件:/js/transport.js,在最底部增加代码 if (Object.prototype.toJSONString){ var oldToJSONString = Object.to ...
随机推荐
- 2015 UESTC 搜索专题N题 韩爷的梦 hash
韩爷的梦 Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.uestc.edu.cn/#/contest/show/61 Descrip ...
- ReactNative-地图导航-iOS
需求描述 项目中,要求接入导航功能,包括“百度map.高德map”. 方案分析 原生开发角度分析 从原生开发的角度分析的话,常规的思路可能是 分别取百度.高德官网,下载对应的SDK然后集成到本地: 创 ...
- python模块整理29-redis模块
date:20140530auth:jinhttp://github.com/andymccurdy/redis-pyhttps://github.com/andymccurdy/redis-py/b ...
- 两个不同网段的PC直连是否可以Ping通,肯定可以Ping的通(转)
在这一篇文章中http://blog.csdn.net/zhangdaisylove/article/details/46892917的案例,明确的说明两个不同网段的PC不能Ping的通,其实他给出的 ...
- 王者参考jar包
- ubuntu 包管理详解
http://www.cnblogs.com/forward/archive/2012/01/10/2318483.html
- How to Distinguish a Physical Disk Device from an Event Message
https://support.microsoft.com/en-us/help/159865 https://support.microsoft.com/en-us/help/244780/inf ...
- ORACLE的VARCHAR2是字节还是字符
往Oracle一个表的VACHAR2(20)字段中插入七个汉字,提示错误:插入的值太大. 改成插入六个汉字,又可以. 于是百度,原来这与ORACLE的字符集设置有关.(以前的项目都是设置成的ZHS16 ...
- HDU 3436 Queue-jumpers
题意: n个人站成一排 一開始是从1到n有序的 如今有三个操作 Top操作是将一个人排到队首 Query操作是询问某个人如今排第几 Rank操作是询问排某个位置的人是谁 思路: 将队伍扭来扭 ...
- 2017年USNews美国大学研究生专业排名
2017年USNEWS美国大学研究生专业排名最佳商学院排名 排名 学校 费用 注册人数 #1 Harvard University Boston, MA $61,225 per year (full- ...
