node中的ajax提交小例子
我们看一个HTML5页面中通过AJAX请求的方式获取HTTP服务器返回数据的代码示例.由于我们把服务器的端口指定为1337,并将从端口为80的网站中运行HTML5页面,因此这是一种跨域操作,需要在HTTP响应头部中添加Access_Control_Allow_Origin字段,并且将参数指定为允许向服务器请求数据额域名+端口号(省略端口号时允许该域名下的任何端口向服务器请求数据),
静态页面:index.html(注:一定要放在服务器环境下,如果是win7系统的话,可以开启IIS服务,并把页面考过去直接运行这个页面,)
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>node中的ajax请求(html5页面)</title>
- <script type="text/javascript">
- function GetData(){
- var xhr=new XMLHttpRequest();
- xhr.open("GET","http://localhost:1337/",true);
- xhr.onreadystatechange=function(){
- if(xhr.readyState==4){
- if(xhr.status==200){
- document.getElementById("res").innerHTML=xhr.responseText;
- }
- }
- }
- xhr.send(null);
- }
- </script>
- </head>
- <body>
- <input type="button" value="获取数据" onclick="GetData()" />
- <div id="res">dsdf</div>
- </body>
- </html>
node代码:
- var http=require("http");
- var server=http.createServer(function(req,res){
- if(req.url!=="/favicon.ico"){
- res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost"});
- res.write("你好啊!");
- }
- res.end();
- });
- server.listen(1337,"localhost",function(){
- console.log("开始监听...");
- });
首先开启服务:node server.js
启动静态页面:

点击按钮"获取数据"

如果大家觉得需要配置服务器环境太麻烦,可以借用编辑器的优势来做.
比如我用的是webstrom 8.0;
当我启动页面的时候,浏览器中显示的是这个路径:

端口是63342.这个时候我们队代码做一些修改:
node的 server.js代码:
- var http=require("http");
- var server=http.createServer(function(req,res){
- if(req.url!=="/favicon.ico"){
- res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
- //res.setHeader();
- res.write("你好啊!");
- }
- res.end();
- });
- server.listen(1337,"localhost",function(){
- console.log("开始监听...");
- });
修改了"Access-Control-Allow-Origin"的值.
重新运行demo会发现,达到同样的效果
也可以通过res.seetHeader来单独设置响应头部.
可以将上面的res.writeHead()改成res.setHeader();
- var http=require("http");
- var server=http.createServer(function(req,res){
- if(req.url!=="/favicon.ico"){
- //res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
- res.setHeader("Content-Type","text/plain");
- res.setHeader("Access-Control-Allow-Origin","http://localhost:63342");
- res.write("你好啊!");
- }
- res.end();
- });
- server.listen(1337,"localhost",function(){
- console.log("开始监听...");
- });
细心的同学可能发现了,利用setHeader的方法时,缺少了一个状态码,比如200.那么我们在使用res.setHeader的时候,如何来设置状态码呢?等会上代码
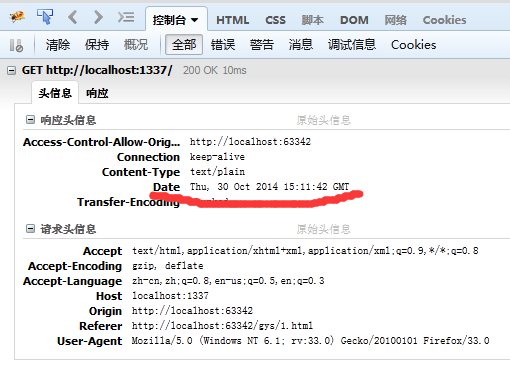
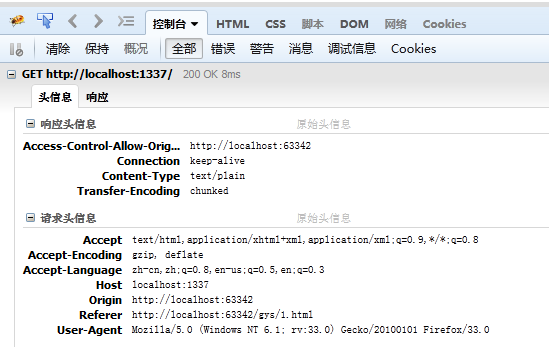
ajax在服务器端返回的时候日期:

我们可以在服务器端返回时,删除这个字段.
设置res.sendData=false;
- var http=require("http");
- var server=http.createServer(function(req,res){
- if(req.url!=="/favicon.ico"){
- //res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
- res.statusCode=200;
- res.sendDate=false;
- res.setHeader("Content-Type","text/plain");
- res.setHeader("Access-Control-Allow-Origin","http://localhost:63342");
- res.write("你好啊!");
- }
- res.end();
- });
- server.listen(1337,"localhost",function(){
- console.log("开始监听...");
- });

设置了状态码,也屏蔽了日期信息.
res.getHeader(name)获取我们设置的响应头信息
res.removeHeader(name);删除我们的头信息.必须在我们的write方法发送数据之情被调用.
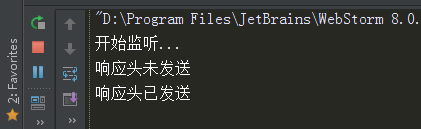
res.headersSent属性是一个布尔值,当当响应头已发送时,属性值为true时;当响应头未发送时,属性值为false.
server.js代码:
- var http=require("http");
- var server=http.createServer(function(req,res){
- if(req.url!=="/favicon.ico"){
- if(res.headersSent)
- console.log("响应头已发送");
- else
- console.log("响应头未发送");
- res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
- if(res.headersSent)
- console.log("响应头已发送");
- else
- console.log("响应头未发送");
- res.write("你好啊!");
- }
- res.end();
- });
- server.listen(1337,"localhost",function(){
- console.log("开始监听...");
- });
运行demo查看结果:

res.write()方法是向客户端发送数据的,其实他还有一个返回值.
当向客户端发送的数据量比较小时或网速较快时,node总是将数据直接发送到操作系统的内核缓存区中,然后从内核缓存区中取出数据发送给对方.这个时候write会返回true.
当网速慢或数据量较大时,http服务器并不一定会立刻把数据发送给客户端,node会把数据缓存在内存中,并在对方可以接受数据的情况下将内存中的数据通过操作系统的内核发送给对方.这时的write返回false.

可以设置test.txt的内容多少来测试结果.
一个简单的node+ajax效果就实现了.拜拜
node中的ajax提交小例子的更多相关文章
- Ajax入门小例子
大牛文章:http://www.cnblogs.com/guduoduo/p/3681296.html ---Ajax基础学习 http:/ ...
- Django1.7+JQuery+Ajax集成小例子
Ajax的出现让Web展现了更新的活力,基本所有的语言,都动态支持Ajax与起服务端进行通信,并在页面实现无刷新动态交互. 下面是散仙使用Django+Jquery+Ajax的方式来模拟实现了一个验证 ...
- node与socket.io搭配小例子-转载
//服务端代码 io = require('socket.io').listen(app), fs = require('fs'), cookie=require('cookie'); request ...
- MVC中使用Ajax提交数据 Jquery Ajax方法传值到action
Jquery Ajax方法传值到action <script type="text/javascript"> $(document).ready(function(){ ...
- js中的json的小例子
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- django中给ajax提交加上csrf
代码来自djangoproject网站 在html中的script标签下插入下面代码 在html文档加载时候运行下面代码,并且使用$.ajaxSetup设置ajax每次调用时候传入的数据,$.ajax ...
- JSTL中的fmt标签小例子
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding= ...
- 4.后台管理系统中的ajax提交或保存的两次模态框确认
$(function () { $('.ajaxForm').ajaxForm({ beforeSubmit:showPleaseWait,//提交之前 ...
- 在Android初次的前期学习中的二个小例子(2)
Hello13:SQLite数据库 一.简述SQLite的概念和主要特性 SQLite是一个轻量级的关系型数据库,运算速度快,占用资源少,使用非常方便,支持SQL语法标准和数据库事务原则. 相对于Sh ...
随机推荐
- react 入门的好东西 可以做出一个完整的网站
链接 (包含了antd 组件的使用) 安装依赖报错问题 可能需要按顺序安装, 不能cnpm npm 混合安装, 参考这个package.js ...
- c# 验证码图片生成类
using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Drawing2D ...
- jsp中把js变量赋给java变量,或者将java变量赋给js变量怎么做?
在jsp中经常会遇到把js变量赋给java变量,或者将java变量赋给js变量的情况,在此将通用的处理方法小结如下: java变量传给js好办,var a=”<%=javaParam%>“ ...
- Shell 命令行,实现对若干网站状态批量查询是否正常的脚本
Shell 命令行,实现对若干网站状态批量查询是否正常的脚本 如果你有比较多的网站,这些网站的运行状态是否正常则是一件需要关心的事情.但是逐一打开检查那简直是一件太糟心的事情了.所以,我想写一个 sh ...
- NSLog 打印出方法函数,行数,内容
#if DEBUG #define NSLog(FORMAT, ...) fprintf(stderr,"\nfunction:%s line:%d content:%s\n", ...
- python数据取整
第三方包:numpy 安装 $ sudo dnf install numpy 4舍6入5取偶 def getInteger(): a = np.float(5.5) # 4舍6入 5取偶 int_a ...
- java之继承
措辞 类Y是继承类X == 类X是类Y的父类 == Y IS-A X IS-A测试具有传递性,即:若Y IS-A X,且Z IS-A Y,则Z IS-A X IS-A关系是单向的 条件 为了防止继承被 ...
- Mac终端建立替身 并置于桌面或Finder中
前情 Xcode存放log的文件夹路径忒长了,且需要用终端才能查看.所以就想制作个替身,放在Finder中便于查看. going on command+space打开terminal 一直cd...进 ...
- linux下vi命令(转)
进入vi的命令 vi filename :打开或新建文件,并将光标置于第一行首 vi +n filename :打开文件,并将光标置于第n行首 vi + filename :打开文件,并将光标置于最后 ...
- Licp - 一个玩具解释器的实现
纸上得来终觉浅,绝知此事要躬行. 最近看了 SICP,其第四章讲述了一个简单的 Scheme 解释器的实现.粗看了一遍后决定自己用 C 语言实现一个残疾的 Scheme 解释器,想来这样的学习效果应该 ...
