node 事件监听器
创建文件events.js,依次写入下列代码:
事件模块引入与实例化监听器
- // 引入事件模块
- var e = require('events');
- // 实例化事件监听
- var emitter = new e.EventEmitter();
方法
一、on(event, callback) 注册监听事件
- emitter.on('test', function (arg) {
- console.log('test1触发,传入参数为:' + arg);
- });
- emitter.on('test', function (arg) {
- console.log('test2触发,传入参数为:' + arg);
- });
- emitter.on('test', function (arg) {
- console.log('test3触发,传入参数为:' + arg);
- });
- // 同一个监听事件可注册多个响应
二、addListener(event, callback) 添加一个监听器到监听器数组的尾部
- emitter.addListener('test', function (arg) {
- console.log('新增test4触发,传入参数为:' + arg);
- })
- // 将自动添加为 “test” 监听事件的最后一个
三、emit(event,[arg1],[arg2],[arg3]...) 触发监听事件
- emitter.emit('test', 'admin');
命令行运行node events.js,输出如图:

(相同命名的监听事件将按顺序依次触发执行)
四、once(event, callback) 注册单次监听器
- emitter.once('onceEvent', function (count) {
- console.log('单次监听器触发,二次将不存在' + count);
- })
emit(event) 触发监听事件
- emitter.emit('onceEvent', 1); // 执行
- emitter.emit('onceEvent', 2); // 不再执行
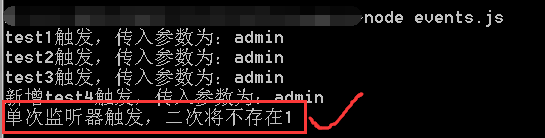
命令行运行 ↑(上建),输出如图:

(once注册的监听事件仅执行一次后,将被自动移除,二次执行将不会再触发事件)
五、removeListener(event,callback) 移除指定监听事件
- // 为test再次创建一个监听事件
- function callback(arg) {
- console.log('test5触发,传入参数为:' + arg + '\n');
- }
- emitter.on('test', callback);
- // 再次触发test
- emitter.emit('test', 'admin');
- // 移除刚刚为创建的test监听事件
- emitter.removeListener('test', callback);
- // 再次触发test
- emitter.emit('test', 'admin');
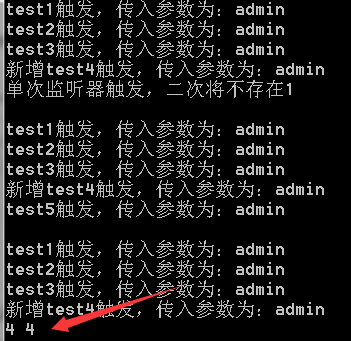
命令行运行 ↑(上建),输出如图:

六、listeners(event) 返回指定事件的监听器数组
- var listenArry = emitter.listeners('test');
- console.log(listenArry.length);
将输出:

七、【类方法】listenerCount(emitter, event); 返回指定事件的监听器数量
- var listenArry = emitter.listeners('test');
- var count = e.listenerCount(emitter, 'test');
- console.log(listenArry.length, count);
将输出:

八、removeAllListeners()移除所有监听器或 removeAllListeners(event) 移除指定事件的所有监听器
- emitter.removeAllListeners('test'); // 移除test上的所有监听器
- emitter.removeAllListeners(); // 移除所有监听器
九、setMaxListeners(n) 更改监听器默认限制(监听器默认上限为10个,超过后会输出警告)
例如在 “二” 代码前添加:
- emitter.setMaxListeners(3);
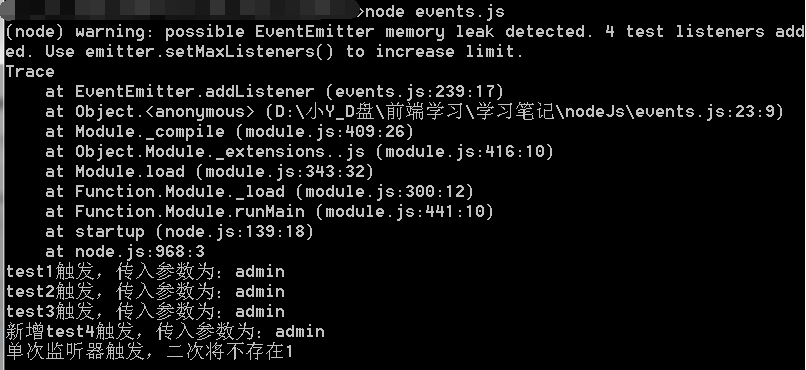
将输出警告:

(该函数一般用于提高默认监听器限制,此为举例,不提倡降低)
事件
一、('newListener',listener ) 该事件在添加新监听器时被触发
- var i = 0;
- emitter.on('newListener', function () {
- i++;
- console.log('第' + i + '次添加监听器成功');
- })
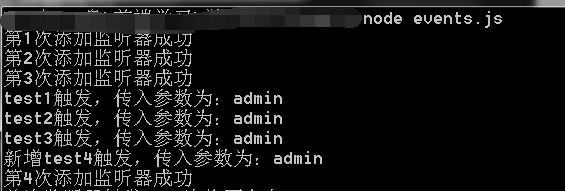
输出结果为:

二、('removeListener',listener ) 该事件在监听器被移除时触发
- var remove = 0;
- emitter.on('removeListener', function () {
- remove++;
- console.log('第' + remove + '次移除监听器成功');
- })
输出结果为:

(这是在刚才的once注册事件前添加的代码,此结果也验证了,once是在执行添加成功后,立刻将该监听器移除了,因此该监听器只会执行一次)
error 事件
error触发:遇到异常时将自动触发
error事件处理:EventEmitter 规定如果没有响应的监听器,Node.js 会把它当作异常,退出程序并输出错误信息
因此建议为会触发 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃
node 事件监听器的更多相关文章
- node事件循环
Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高. Node.js 的每一个 API 都是异步的,并作为一个独立线程运行,使用异步函数调用,并处理并发. Node.j ...
- passive 的事件监听器
很久以前,addEventListener() 的参数约定是这样的: addEventListener(type, listener, useCapture) 后来,最后一个参数,也就是控制监听器是在 ...
- js事件监听器用法实例详解
这篇文章主要介绍了js事件监听器用法,以实例形式较为详细的分析了javascript事件监听器使用注意事项与相关技巧,需要的朋友可以参考下本文实例讲述了js事件监听器用法.分享给大家供大家参考.具体分 ...
- Java基础之处理事件——实现低级事件监听器(Sketcher 2 implementing a low-level listener)
控制台程序. 定义事件监听器的类必须实现监听器接口.所有的事件监听器接口都扩展了java.util.EventListener接口.这个接口没有声明任何方法,仅仅用于表示监听器对象.使用EventLi ...
- [原创]java WEB学习笔记48:其他的Servlet 监听器:域对象中属性的变更的事件监听器 (3 个),感知 Session 绑定的事件监听器(2个)
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- Android编程: 界面组成、事件监听器
学习知识:界面组成.事件监听器 ====界面组成==== 1.用户界面的基本组件叫做View,都是继承android.view.View类,Android里面预定义很多基本的界面组件,比如 Butto ...
- Hibernate拦截器(Interceptor)与事件监听器(Listener)
拦截器(Intercept):与Struts2的拦截器机制基本一样,都是一个操作穿过一层层拦截器,每穿过一个拦截器就会触发相应拦截器的事件做预处理或善后处理. 监听器(Listener):其实功能与拦 ...
- Android事件监听器Event Listener
在 Android 中,我们可以通过事件处理使UI与用户互动(UI Events). UI的用户事件处理,即View处理用户的操作,在应用程序中几乎不可避免.View是重要的类,它是与用户互动的前线: ...
- Servlet事件监听器
监听器就是一个实现特定接口的普通java程序,这个程序专门用于监听另一个java对象的方法调用或属性改变,当被监听对象发生上述事件后,监听器某个方法将立即被执行. 面试题:请描述一下java事件监听机 ...
随机推荐
- [转]IIS6 伪静态 IIS文件类型映射配置方法 【图解】
1.右键点击 要设置网站的网站 2.属性 -->主目录 -->配置--> 3.如右侧窗口,找到 .aspx 扩展名-->编辑-->复制 可执行文件的路径-->关闭 ...
- 【死磕Java并发】-----J.U.C之AQS:CLH同步队列
此篇博客全部源代码均来自JDK 1.8 在上篇博客[死磕Java并发]-–J.U.C之AQS:AQS简单介绍中提到了AQS内部维护着一个FIFO队列,该队列就是CLH同步队列. CLH同步队列是一个F ...
- c语言优先级和结合性
C语言的运算符众多,具有不同的优先级和结合性,我们将它们全部列了出来,方便大家对比和记忆: 优先级 运算符 名称或含义 使用形式 结合方向 说明 1 [] 数组下标 数组名[常量表达式] 左到右 ...
- apache虚拟主机设置泛域名的方法
在apache虚拟主机中设置泛域名解析,主要是用到ServerAlias 的配置. 1.支持多域名 例如,让mail.jbxue.org.smtp.jbxue.org.pop3.jbxue.org 都 ...
- 分布式ID生成方案
系统唯一ID是设计一个系统的时候常常会遇到的问题,也常常为这个问题而纠结. 生成ID的方法有很多,适应不同的场景.需求以及性能要求.所以有些比较复杂的系统会有多个ID生成的策略. 0. 分布式ID要求 ...
- android.animation(2) - ValueAnimator的 Interpolator 和 Evaluator
一.插值器 插值器,也叫加速器:有关插值器的知识,我在<Animation动画详解(二)——Interpolator插值器>中专门讲过,大家可以先看看这篇文章中各个加速器的效果.这里再讲一 ...
- Struts2的OGNL遍历数组、List、简单的Map
一.简介 <s:iterator />可以遍历 数据栈里面的任何数组,集合等等 在使用这个标签的时候有三个属性值得我们关注 1. value属性:可选的属性,value属性是指一 ...
- git使用GitHub远程仓库
1.为什么要使用远程仓库我们知道本地仓库可以很容易地实现版本控制,但在多人开发的情况下,我们需要使用一个服务器作为远程仓库.GitHub是一个开源代码库平台以及版本控制系统. 2.GitHub仓库创建 ...
- [转] C#与Java的比较
[转] C#与Java的比较 转自:C#与Java的比较 2015-06-26 目录 一.C#.C++和Java二.语言规范的比较 2.1.简单数据类型 2.2.常量 2.3.公用类的入口点 ...
- 0072 Java中的泛型--泛型是什么--泛型类--泛型方法--擦除--桥方法
什么是泛型,有什么用? 先运行下面的代码: public class Test { public static void main(String[] args) { Comparable c=new ...
