[实战]MVC5+EF6+MySql企业网盘实战(9)——编辑文件名
写在前面
上篇文章实现了文件的下载,本篇文章将实现编辑文件名的功能。
系列文章
[EF]vs15+ef6+mysql code first方式
[实战]MVC5+EF6+MySql企业网盘实战(2)——用户注册
[实战]MVC5+EF6+MySql企业网盘实战(3)——验证码
[实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
[实战]MVC5+EF6+MySql企业网盘实战(5)——登录界面,头像等比例压缩
[实战]MVC5+EF6+MySql企业网盘实战(5)——页面模板
[实战]MVC5+EF6+MySql企业网盘实战(5)——ajax方式注册
[实战]MVC5+EF6+MySql企业网盘实战(6)——ajax方式登录
[实战]MVC5+EF6+MySql企业网盘实战(7)——文件上传
[实战]MVC5+EF6+MySql企业网盘实战(8)——文件下载、删除
[实战]MVC5+EF6+MySql企业网盘实战(9)——编辑文件名
核心代码
前段代码
<tbody role="alert" aria-live="polite" aria-relevant="all">
@{int i = 0;}
@foreach (var item in Model)
{
i++;
<tr class="i%2==0?'even':'odd'" id="tr-@item.Id">
<td class=" even sorting_1"><img src="@item.FileIcon" alt="" /> <span id="sp-@item.Id">@item.FileName</span></td>
<td class="center ">@item.FileSize 字节</td>
<td class="center ">@item.ModifyDt</td> <td class="center ">
<a class="btn btn-success" href="/Home/DownLoadFile?fileId=@item.Id">
<i class="glyphicon glyphicon-zoom-in icon-white"></i>
下载
</a>
<a class="btn btn-info" href="javascript:void(0)" onclick="editFile(@item.Id,'@item.FileName')">
<i class="glyphicon glyphicon-edit icon-white"></i>
编辑
</a>
<a class="btn btn-danger" href="javascript:void(0)" onclick="deleteFile(@item.Id)">
<i class="glyphicon glyphicon-trash icon-white"></i>
删除
</a>
</td>
</tr> }
</tbody>
模式弹出框
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true"> <div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3>编辑</h3>
</div>
<div class="modal-body">
<input type="text" placeholder="请输入名称" class="form-control" name="name" value="" id="txtFileName" />
</div>
<div class="modal-footer">
<a href="#" class="btn btn-default" data-dismiss="modal" id="lnkCancel">取消</a>
<a href="#" class="btn btn-primary" data-dismiss="modal" id="lnkSave">保存</a>
</div>
</div>
</div>
</div>
请求
//编辑文件名
function editFile(fileId, fileName) {
$("#txtFileName").val(fileName);
$("#modal-edit").modal('show');
//弹出框注册取消,保存事件
$('#lnkCancel').click(function () {
//单机取消,清空内容
$("#txtFileName").val('');
});
$('#lnkSave').click(function () {
var file = {
fileId: fileId,
fileNewName: $('#txtFileName').val()
};
$.post("/Home/EditFileName", file, function (data) {
data = JSON.parse(data);
if (data.code == 200) {
$('#sp-' + fileId).html(file.fileNewName);
}
});
});
};
服务端代码
public JsonResult EditFileName()
{
string fileId=Request.Form["fileId"];
string fileNewName=Request.Form["fileNewName"];
UserInfo userInfo = Session["user"] as UserInfo;
if (userInfo == null)
{
RedirectToAction("Login", "UserInfo");
}
int id = Convert.ToInt32(fileId);
var findFile = _myFileServiceRepository.Find(x => x.Id == id);
findFile.FileName = fileNewName;
_myFileServiceRepository.Update(findFile);
int count = _myFileServiceRepository.SaveChanges();
if (count > )
{
var response = new
{
code = ,
msg = "更新成功"
};
return new JsonResult() { Data = new JavaScriptSerializer().Serialize(response) };
}
return new JsonResult() { Data = new JavaScriptSerializer().Serialize(new { code = , msg = "保存失败" }) };
}
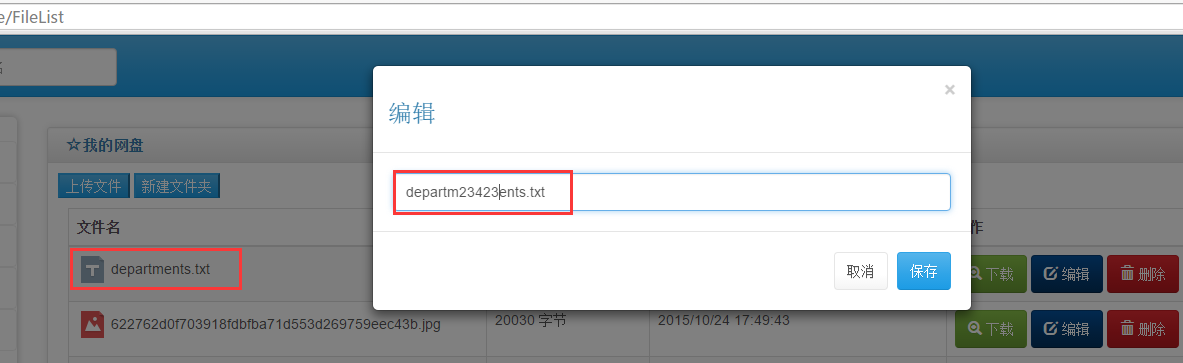
测试

修改成功后,无刷新修改列表中的文件名。
总结
下班回来后,折腾了一会代码,实现了编辑文件名的操作。
[实战]MVC5+EF6+MySql企业网盘实战(9)——编辑文件名的更多相关文章
- [实战]MVC5+EF6+MySql企业网盘实战(28)——其他列表
写在前面 本篇文章将实现,其他文件类型的列表. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网盘实战(1) [实战]MVC5+EF ...
- [实战]MVC5+EF6+MySql企业网盘实战(27)——应用列表
写在前面 本篇文章将实现应用列表,同样和其他列表的不同之处,在于查询条件的不同. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网盘 ...
- [实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
写在前面 最近又开始忙了,工期紧比较赶,另外明天又要去驾校,只能一个功能一个功能的添加了,也许每次完成的功能确实不算什么,等将功能都实现了,然后在找一个好点的ui对前端重构一下. 系列文章 [EF]v ...
- [实战]MVC5+EF6+MySql企业网盘实战(2)——验证码
写在前面 断断续续,今天算是把验证码的东东弄出来了. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网盘实战(1) [实战]MVC5 ...
- [实战]MVC5+EF6+MySql企业网盘实战(2)——用户注册
写在前面 上篇文章简单介绍了项目的结构,这篇文章将实现用户的注册.当然关于漂亮的ui,这在追后再去添加了,先将功能实现.也许代码中有不合适的地方,也只有在之后慢慢去优化了. 系列文章 [EF]vs15 ...
- [实战]MVC5+EF6+MySql企业网盘实战(1)
写在前面 不久前,一个朋友让帮他弄一个单位的企业网盘的管理站点,一直忙,最近抽出了点时间,也想琢磨琢磨mvc,ef,mysql,这算是边琢磨,边实践吧. 系列文章 [实战]MVC5+EF6+MySql ...
- [实战]MVC5+EF6+MySql企业网盘实战(26)——音乐列表
写在前面 本篇文章将实现,音乐列表,同样和其他列表的不同之处,在于查询条件的不同. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网 ...
- [实战]MVC5+EF6+MySql企业网盘实战(25)——种子列表
写在前面 上篇文章实现了视频列表,本篇文章继续实现其他的文件列表.功能相似.这里就不再赘述. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MyS ...
- [实战]MVC5+EF6+MySql企业网盘实战(24)——视频列表
写在前面 上篇文章实现了文档列表,所以实现视频列表就依葫芦画瓢就行了. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网盘实战(1) ...
- [实战]MVC5+EF6+MySql企业网盘实战(23)——文档列表
写在前面 上篇文章实现了图片列表,这篇文章实现文档列表将轻车熟路,因为逻辑基本相似,只是查询条件的不同.这里将txt,doc,docx,ppt,pptx,xls,xlsx的文件都归为文档列表中. 系列 ...
随机推荐
- struts2初探(一)
首先需要了解Struts2框架的运行过程: request从发送到服务器,即tomcat,然后tomcat参考web.xml,发现所有的url都需要经过struts2的过滤, Struts2调用dof ...
- Codeforces Round #301 (Div. 2)A B C D 水 模拟 bfs 概率dp
A. Combination Lock time limit per test 2 seconds memory limit per test 256 megabytes input standard ...
- [DeeplearningAI笔记]卷积神经网络2.9-2.10迁移学习与数据增强
4.2深度卷积网络 觉得有用的话,欢迎一起讨论相互学习~Follow Me 2.9迁移学习 迁移学习的基础知识已经介绍过,本篇博文将介绍提高的部分. 提高迁移学习的速度 可以将迁移学习模型冻结的部分看 ...
- Delphi 常用数据类型 字符串类型 数据类型等等
字符串类型 Delphi有三种类型的字符: ●AnsiChar这是标准的1字节的ANSI字符,程序员都对它比较熟悉. ●WideChar这是2字节的Unicode字符. ●Char在目前Delphi早 ...
- 2017ACM暑期多校联合训练 - Team 5 1006 HDU 5205 Rikka with Graph (找规律)
题目链接 Problem Description As we know, Rikka is poor at math. Yuta is worrying about this situation, s ...
- three.js轨道控制器OrbitControls.js
https://blog.csdn.net/qq_37338983/article/details/78575333 文章地址
- pycharm显示行号
在PyCharm 里,显示行号有两种办法: 1,临时设置.右键单击行号处,选择 Show Line Numbers. 但是这种方法,只对一个文件有效,并且,重启PyCharm 后消失. 2,永久设置. ...
- php中的转义函数
<?php parse_url 解析URL, 返回各组成部分 urlencode/urldecode url编码/解码 htmlentities 将字符串转化为html实体 htmlentiti ...
- Linux下的压缩解压缩
Linux下最常用的打包程序就是tar了,使用tar程序打出来的包我们常称为tar包,tar包文件的命令通常都是以.tar结尾的.生成tar包后,就可以用其它的程序来进 行压缩了,所以首先就来讲讲t ...
- itext 生成pdf文件添加页眉页脚
原文来自:https://www.cnblogs.com/joann/p/5511905.html 我只是记录所有jar版本,由于版本冲突及不兼容很让人头疼的,一共需要5个jar, 其中itextpd ...
