vue中npm run dev 不能自动打开浏览器运行项目
最近用vue2.0 + webpack搭建了环境创建新的项目。出现一个很蹩脚的问题:
在终端输入 npm run dev 的时候,不能自动打开浏览器运行项目。

这段话的意思是:你的应用程序运行地址是:http://localhost:8080
但是,在之前 运行npm run dev 之后会默认自动打开浏览器运行的。百度之后,找到了解决的办法:
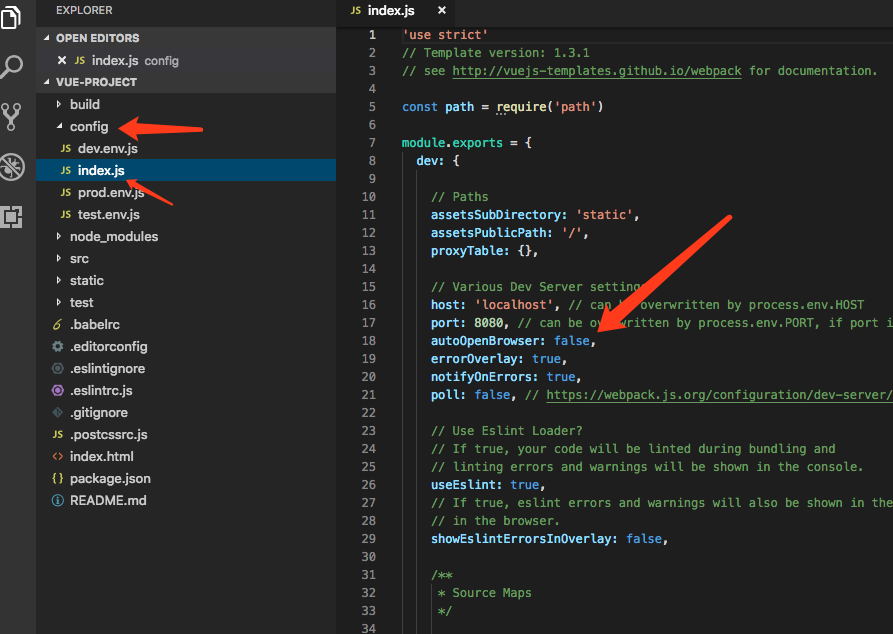
找到根目录下config文件夹下index.js文件,如下图:

autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可
vue中npm run dev 不能自动打开浏览器运行项目的更多相关文章
- [vuejs] 终端npm run dev 不能自动打开浏览器运行项目解决办法
终端执行: npm run dev 出现: I Your application is running here: http://localhost:8080 但并没有打开浏览器运行项目 解决办法: ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- vue中npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器 // 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认 ...
- npm run dev 在Linux上持久运行
关于node.js应用程序如何持久运行,我在node.js服务端程序在Linux上持久运行用过. 这次主要是针对是一个vue.js应用程序. vue.js应用程序通常运行命令是npm run dev. ...
- vue 使用 npm run dev命令后 自动打开浏览器
1.使用vue-cli 老版本构建项目时, 可修改config文件夹下index.js文件 autoOpenBrowser 属性给为 true 即可 使用vue-cli 3.x 版本后,所有的配置项均 ...
- webpack--运行npm run dev自动打开浏览器运行首页的两种方式以及热加载
作为开发人员,我们在修改了代码之后,在vscode终端运行npm run dev指令后,希望它可以自动打开浏览器方便我们调试,有两种方式可以实现: 自动打开浏览器的两种方式: 方式一: 1.webpa ...
- vue项目工程中npm run dev 到底做了什么
1. npm install 安装了webpack框架中package.json中所需要的依赖 2.安装完成之后,需要启动整个项目运行,npm run 其实执行了package.json中的scrip ...
- 关于vue的npm run dev和npm run build
├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-server.js │ ├─utils.js │ ├─vue- ...
- Vue 执行npm run dev时报了三个warning的原因
刚装上了win10,用vue运行下项目,输入npm run dev之后报了三个以下错误: There are multiple modules with names that only differ ...
随机推荐
- grpc-java 生成代码路径设置
grpc-java 生成代码路径设置 <plugin> <groupId>org.xolstice.maven.plugins</groupId> <arti ...
- HDU 4126 Genghis Khan the Conqueror (树形DP+MST)
题意:给一图,n个点,m条边,每条边有个花费,给出q条可疑的边,每条边有新的花费,每条可疑的边出现的概率相同,求不能经过原来可疑边 (可以经过可疑边新的花费构建的边),注意每次只出现一条可疑的边,n个 ...
- 编写高质量代码改善C#程序的157个建议——建议101:使用扩展方法,向现有类型“添加”方法
建议101:使用扩展方法,向现有类型“添加”方法 考虑如何让一个sealed类型具备新的行为.以往我们会创建一个包装器类,然后为其添加方法,而这看上去一点儿也不优雅.我们也许会考虑修改设计,直接修改s ...
- javascript事件坐标
clientX 鼠标在页面显示区域的坐标 screenX鼠标在显示屏幕上的坐标 layerX 鼠标相对于“触发事件的元素的层级关系中离该元素最近的,设置了position的父元素”的边界的位置,从bo ...
- MySQL中如何为查询的数据添加自增序号、顺序呢?
背景介绍 很多时候我们在使用mysql查询数据的时候都会遇到一个问题,就是查询出来了一堆数据,但是查询的数据的表并没有序号,然而部分数据库显示工具是有外带序号显示,但是这种序号不是由sql产生的,而是 ...
- T4模板调用反射
<#@ template debug="false" hostspecific="true" language="C#" #> ...
- JVM 方法调用之静态分派
分派(Dispatch)可能是静态也可能是动态的,根据分派依据的宗量数可分为单分派和多分派.这两种分派方式的两两组合就构成了静态单分派,静态多分派,动态单分派,动态多分派这4种组合.本章讲静态分派. ...
- Web应用与Spring MVC锁session
http是无连接的,所以服务器上并不会为每个用户开辟一个线程,因为没有用户这个说法,但是服务器端是有session的,为了防止一个用户同时有多个请求在处理,spring mvc在处理请求时把sessi ...
- Delphi xe5如何使用Bluestacks模拟器(用真机或者用猩猩,夜神模拟器,自带的不好用)
首先,关于这个模拟器问题比较纠结,这是一个关于adb的问题. Delphi XE5会自动识别模拟器和真机,但是你必须先打开模拟器在打开Delphi IDE(Delphi开发环境),否则还得麻烦一会儿. ...
- Java算法 -- 顺序表
顺序表结构定义:就是按照顺序存储方式存储的线性表 1.定义一个顺序表的基本数据: static final int MAXLEN = 100; Class Student{ private Strin ...
