微信小程序 - IOS 仿饿了么"我的",下拉橡皮筋效果
这个需求是在wepy交流群里有群友提到的. 一个小花样.
注册mixins
/**
* IOS专用 顶部下拉橡皮筋效果
* 安卓的Page在到达顶部的时候,不能继续下拉...略过
*
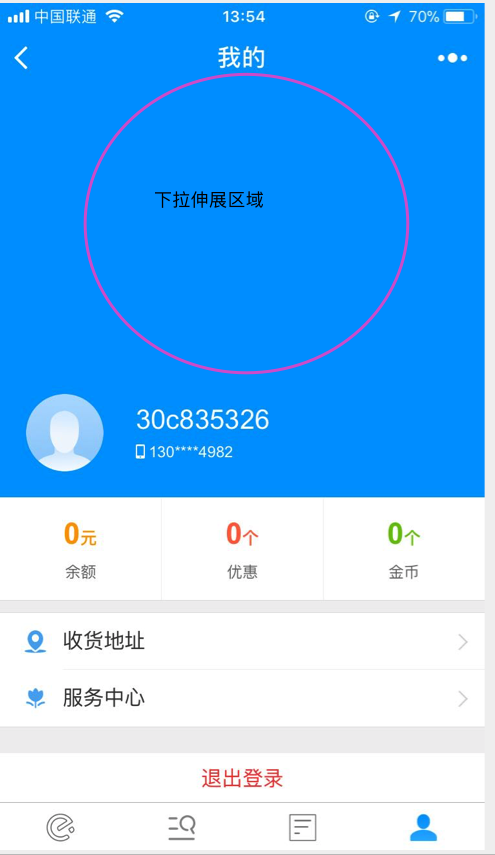
* 效果见 饿了么送餐服务 "我的" 页面 IOS环境 上下拖动
*
* 下拉时, 顶部色块拉伸,上划时,顶部色块收缩.
* wxml : <view style='background-color: #0000ff;min-height:50vh;z-index:-1;height:{{elastic_topHeight||50}}px;width:100%;position:fixed;top:{{elastic_top}}px;'></view>
*
*/
var obj = { onLoad(){
/**获取当前是何种平台 */
var SystemInfo = getApp().globalData.SystemInfo||{};
this.__IS_IOS = SystemInfo.system && SystemInfo.system.toLowerCase().indexOf("ios")>=0;
}, onPageScroll(e) {
//非ios 略过效果
if (!this.__IS_IOS)return;
// console.log(e)
var top = e.scrollTop;
if (top > 0) { //上划时, 整个view上移 , 避免因为持续上划,看到 后面的view
this.setData({
elastic_top: -top
});
return;
}
this.setData({ //动态设置 高度
elastic_topHeight: Math.abs(top * 2)+50
});
} };
module.exports= obj;
wxml很简单.在你的最外层增加
<view style='background-color: #0000ff;min-height:50vh;z-index:-1;height:{{elastic_topHeight||50}}px;width:100%;position:fixed;top:{{elastic_top}}px;'></view>
style中颜色自定义,其他根据需要来

注意,他上拉的时候,背景色还是白色,和顶部颜色并不一样.
这种方式实现,要求你的 顶级view要有一个背景色,否则这个橡皮筋效果就会暴露出来
微信小程序 - IOS 仿饿了么"我的",下拉橡皮筋效果的更多相关文章
- 微信小程序实例--仿豆瓣电影
最近不想写论文,就想捣鼓点新东西吧,就边看官方文档,花了3天时间写了一个简单的仿豆瓣电影的微信小程序,给大家分享一下教程吧. 源码&效果图 源码点击这里,欢迎star 运行方法: 下载微信we ...
- 微信小程序ios点击状态栏返回顶部不好使
最近做了一款微信小程序,各方面感觉都很完美(萝卜一直这么自信),今天设计总监告诉我你的小程序怎么返回顶部不好使呀,吓得我赶紧拿手机试试,没毛病啊,我手机(苦逼的安卓机)上点两下就回去了呀,遂去找他理论 ...
- 边做边学入门微信小程序之仿豆瓣评分
微信小程序由于适用性强.逻辑简要.开发迅速的特性,叠加具有海量活跃用户的腾讯公司背景,逐渐成为了轻量级单一功能应用场景的较佳承载方式,诸如电影购票.外卖点餐.移动商城.生活服务等场景服务提供商迅速切入 ...
- 解决微信小程序ios端滚动卡顿的问题
方案1:直接使用微信小程序提供的 “scroll-view " 组件. <scroll-view scroll-y style="height: 100%;"> ...
- [BUG]微信小程序ios时间转换
描述 小程序ios new Date('2019-08-14T08:00:00.000+0000') 显示为 <Date: null>. '2019-08-14T08:00:00 ...
- 微信小程序如何动态增删class类名达到切换tabel栏的效果
微信小程序和vue还是有点差别的,要想实现通过动态切换class来达到切换css的效果,请看代码: //wxml页面: <view class="tab"> <v ...
- 微信小程序(13)--页面滚动到某个位置添加类效果
微信小程序页面滚动到某个位置添加类,盒子置顶效果. <!-- vh,是指CSS中相对长度单位,表示相对视口高度(Viewport Height),1vh = % * 视口高度 --> &l ...
- 微坑---微信小程序ios上时间字符串转换为时间戳时,在开发工具上和安卓手机上运行成功
给定一个时间字符串 var time="2017-02-27 16:42:53" js有三种转换为时间戳的方法:1.var timestamp = Date.parse(time ...
- 微信小程序-ios系统-下拉上拉出现白色,如何处理呢?
这几天做小程序,有些页面都是全屏的背景,在安卓上背景是固定的,而在ios上上拉下拉出现白色,测试说体验不太好,一开始我以为是下拉上拉刷新造成的,关闭了依然是这样.为了体验好点,可以按一下解决: 方式一 ...
随机推荐
- Voice Commands (VCD) Cortana 微软小娜示例
Cortana 样品 您可以创建自定义功能Cortana使用Cortana技能装备或遗留的声音命令(VCD)平台. 在这里,你可以找到相关的样品: Cortana技能装备 目前Cortana技巧是建立 ...
- SQL Server 性能调优(方法论)【转】
目录 确定思路 wait event的基本troubleshooting 虚拟文件信息(virtual file Statistics) 性能指标 执行计划缓冲的使用 总结 性能调优很难有一个固定的理 ...
- unix 网络编程第八章 UDP
code 见 https://github.com/juniperdiego/Unix-network-programming-of-mine/tree/master/udpserv01 1 建立so ...
- 〖Android〗查找Android中的/system/lib中增加的lib文件是否在apk文件中
#!/bin/bash - #=============================================================================== # # F ...
- Mybatis解决字段名与实体类属性名不相同的冲突
在平时的开发中,我们表中的字段名和表对应实体类的属性名称不一定都是完全相同的,下面来演示一下这种情况下的如何解决字段名与实体类属性名不相同的冲突. 一.准备演示需要使用的表和数据 CREATE TAB ...
- 使用overflow:hidden处理元素溢出和坍塌
溢出 css溢出示意如图,子元素(背景为粉色)的长度或宽度超出父元素(背景为绿色). 通过为父元素赋 overflow:hidden 样式可将子元素超出父元素的部分隐藏起来. 也可为父元素赋 over ...
- 解决tomcat启动慢
1.在Tomcat环境中解决 可以通过配置JRE使用非阻塞的Entropy Source. 在catalina.sh中加入这么一行:-Djava.security.egd=file:/dev/./ur ...
- linq to sql 去重复
ydc.GameScore.OrderByDescending(o => o.Score).GroupBy(ic => ic.UserPhone).Select(g => g.Fir ...
- Zepto源代码分析一~核心方法
今天抽出时间复习了一下Zepto的源代码,依照自己的理解进行凝视. 欢迎大家拍砖. 源代码版本号:v1.1.4 源代码下载地址:http://zeptojs.com/ 分析总体代码之后,整理出架构图: ...
- 什么是Coded UI
什么是Coded UI Coded UI Test是Visual Studio 2010对于Testing Project(测试工程)提供的关于UI自动化测试的框架,支持Win32,Web,WPF等U ...
