深入理解JS对象和原型链
函数在整个js中是最复杂也是最重要的知识
一个函数中存在多面性:
1.它本身就是一个普通的函数,执行的时候形成的私有作用域(闭包),形参赋值,预解释,代码执行,执行完 成后栈内存销毁/不销毁。
2.“类”:它有自己的实例,也有一个叫做prototype属性 是自己的原型,它的实例都可以指向自己的原型
3.“普通对象”:和var obj={}中的obj一样,就是一个普通的对象,它作为对象可以有一些自己的私有属性,也可以通过__proto__找到Function.prototype
对象:
1.每个对象都具有一个名为__proto__的属性;
2.每个构造函数(构造函数标准为大写开头,如Function(),Object()等等JS中自带的构造函数,以及自己创建的)都具有一个名为prototype的方法(注意:既然是方法,那么就是一个对象(JS中函数同样是对象),所以prototype同样带有__proto__属性);
3.每个对象的__proto__属性指向自身构造函数的prototype;
思路扩展如下:
function Fun(){}
// 我创造了一个函数Fun
// 这个函数由Function生成(Function作为构造函数)
var fn=new Fun()
// 我创建了一个函数fn
// 这个函数由Fun生成(Fun作为构造函数)
console.log(fn.__proto__===Fun.prototype) //true
// fn的__proto__指向其构造函数Fun的prototype
console.log(Fun.__proto__===Function.prototype) //true
// Fun的__proto__指向其构造函数Function的prototype
console.log(Function.__proto__===Function.prototype) //true
// Function的__proto__指向其构造函数Function的prototype
//构造函数自身是一个函数,他是被自身构造的
console.log(Function.prototype.__proto__===Object.prototype) //true
Function.prototype的__proto__指向其构造函数Object的prototype
// Function.prototype是一个对象,同样是一个方法,方法是函数,所以它必须有自己的构造函数也就是Object
console.log(Fun.prototype.__proto__===Object.prototype) //true
// 与上条相同
// 此处可以知道一点,所有构造函数的的prototype方法的__都指向__Object.prototype(除了....Object.prototype自身)
console.log(Object.__proto__===Function.prototype) //true
// Object作为一个构造函数(是一个函数对象!!函数对象!!),所以他的__proto__指向Function.prototype
console.log(Object.prototype.__proto__===null) //true
// Object.prototype作为一切的源头,他的__proto__是null
第二个例子:
var obj={}
// 创建了一个obj
console.log(obj.__proto__===Object.prototype) //true
// obj作为一个直接以字面量创建的对象,所以obj__proto__直接指向了Object.prototype,而不需要经过Function了!!
// 下面是根据原型链延伸的内容
// 还有一个上文并未提到的constructor, constructor在原型链中,是作为对象prototypr的一个属性存在的,它指向构造函数(由于主要讲原型链,这个就没在意、);
console.log(obj.__proto__.__proto__===null) //true
console.log(obj.__proto__.constructor===Object) //true
console.log(obj.__proto__.constructor.__proto__===Function.prototype) //true
console.log(obj.__proto__.constructor.__proto__.__proto__===Object.prototype) //true
console.log(obj.__proto__.constructor.__proto__.__proto__.__proto__===null) //true
console.log(obj.__proto__.constructor.__proto__.__proto__.constructor.__proto__===Function.prototype) //true
为了方便记忆可以得出如下结论(如有错误欢迎斧正.....)
prototype是构造函数独有的属性;
对象的__prototype__属性通常与其构造函数的prototype属性相互对应;
所有构造函数的的prototype方法的__都指向__Object.prototype(除了....Object.prototype自身);
需要注意的指向是
Function的__proto__指向其构造函数Function的prototype;
Object作为一个构造函数(是一个函数对象!!函数对象!!),所以他的__proto__指向Function.prototype;
Function.prototype的__proto__指向其构造函数Object的prototype;
Object.prototype的__prototype__指向null(尽头);
与原型链相关的方法:
hasOwnProperty判断一个对象是否有这个名称的属性或对象,此方法无法检查该对象的原型链中是否具有该属性,该属性必须是对象本身的一个成员。
如果该属性或者方法是该 对象自身定义的而不是其原型链中定义的 则返回true;否则返回false;
格式如下:
object.hasOwnProperty(proName);
括号内必须要加引号,并且直接写入属性名
isPrototypeOf是用来判断指定对象object1是否存在于另一个对象object2的原型链中,是则返回true,否则返回false。
格式如下:
object1.isPrototypeOf(object2);
object1是一个对象的实例;
object2是另一个将要检查其原型链的对象。
原型链可以用来在同一个对象类型的不同实例之间共享功能。
如果 object2 的原型链中包含object1,那么 isPrototypeOf 方法返回 true。
如果 object2 不是一个对象或者 object1 没有出现在 object2 中的原型链中,isPrototypeOf 方法将返回 false。
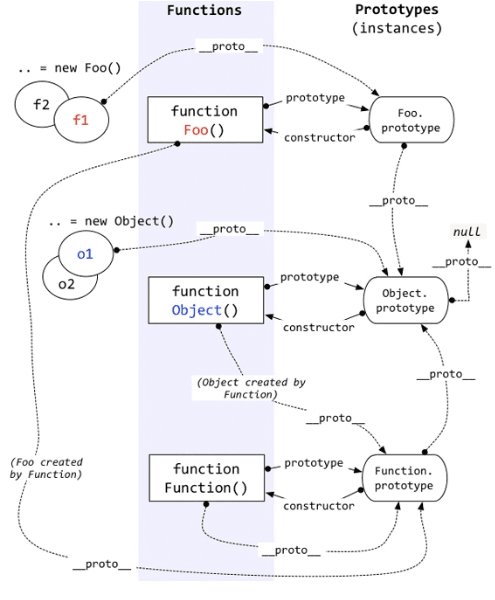
需要根据案例好好理解的图:

参考链接:https://github.com/creeperyang/blog/issues/9
深入理解JS对象和原型链的更多相关文章
- 1--面试总结-js深入理解,对象,原型链,构造函数,执行上下文堆栈,执行上下文,变量对象,活动对象,作用域链,闭包,This
参考一手资料:http://dmitrysoshnikov.com/ecmascript/javascript-the-core/中文翻译版本:https://zhuanlan.zhihu.com/p ...
- JS对象、原型链
忘记在哪里看到过,有人说鉴别一个人是否 js 入门的标准就是看他有没有理解 js 原型,所以第一篇总结就从这里出发. 对象 JavaScript 是一种基于对象的编程语言,但它与一般面向对象的编程语言 ...
- 理解js中的原型链
对象有”prototype”属性,函数对象有”prototype”属性,原型对象有”constructor”属性. 关于原型 在JavaScript中,原型也是一个对象,通过原型可以实现对象的属性继承 ...
- 理解js中的原型链,prototype与__proto__的关系
说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script type="text/javascript"> 2 var Pers ...
- JS对象与原型链
每个函数都存在一个prototype的属性,然后这个属性值为一个对象,我们称之为原型对象 每个对象都存在着一个隐藏的属性"__proto__" 这个属性引用了创建这个对象的函数的p ...
- 【转】理解js中的原型链,prototype与__proto__的关系
说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script type="text/javascript"> 2 var Pers ...
- [转]理解js中的原型链,prototype与__proto__的关系
本文转自:http://rockyuse.iteye.com/blog/1426510 说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script typ ...
- JS对象与原型
一. JS的对象 1.1 创建对象的几种方式 1.1.1 通过字面量创建对象 在js中,一对{} 其实就是一个对象 var person = { name: "tom", age: ...
- JS核心系列:浅谈原型对象和原型链
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对 ...
随机推荐
- JavaScript学习系列之内存模型篇
一个热爱技术的菜鸟...用点滴的积累铸就明日的达人 正文 如果真的想学好一门语言,那么一定要了解它内存模型,本篇文章就带你走进JavaScript的内存模型,由于本人才疏学浅,若有什么表述有误的地方, ...
- ACM计算几何模板——二维几何基础(基本运算,点和线,多边形)
/*==========================*\ | 计算几何基础函数 | | 1.点和向量的定义 | | 2.向量的基本运算 | | 3.点积 | | 4.向量长度 | | 5.两向量角 ...
- jqgrid自动换行
JQGrid表头自动换行的办法: 如果table的header部分字段太多或字段文字太长需要自动换行时,可尝试如下css. <style type="text/css" me ...
- Win32控制台中使用定时器的方法
在MFC中用OnTimer()函数就可以很方便的实现定时事件,但在Win32控制台工程中没有消息循环,MSDN里也不推荐把SetTimer()用在Console Applications里. 同理,在 ...
- spring基础---->spring自定义标签(一)
Spring具有一个基于架构的扩展机制,可以使用xml文件定义和配置bean.本博客将介绍如何编写自定义XML bean的解析器,并用实例来加以说明.其实我一直相信 等你出现的时候我就知道是你. Sp ...
- git sourcetree忽略某些文件提交
打开sourcetree 点击edit按钮,在文件中加入如下内容.*.iws*.iml*.iprtarget/.settings.project.classpath.externalToolBuild ...
- 从外部导入数据进MySQL
语法格式: LOAD DATA LOCAL INFILE 'E://test.txt' INTO TABLE test_table FIELDS TERMINATED BY ' ' #ENCLOSED ...
- SQL Server中执行Sql字符串,返回执行结果
今天遇到一个问题:想把sql字符串在SQL Server 中执行了,并获取执行的结果 ); SET @tablename='select @table3 = count(1) from UserVis ...
- Enables DNS lookups on client IP addresses
w虚拟域名访问,路由可以到达,但无输出. http://httpd.apache.org/docs/2.2/mod/core.html#hostnamelookups
- hook Extending the Framework Core
w Task Scheduling - Laravel - The PHP Framework For Web Artisanshttps://laravel.com/docs/5.4/schedul ...
