美化input type=range标签滑动样式(带渐变效果)
input原来的样式就不在此赘述了:
下面看一下实际项目中用到的input输入框,同步绑定输入数据,实现输入框双向绑定(实际项目中使用的是vue框架):
html部分:
<div class="inputRatio">
滑动条:<input type="range" name="ratio" :value="parseInt(ratio)" @input="ratio=$event.target.value" :style="{background:'linear-gradient(to right, #059CFA, #ebeff4 ' + ratio + '%, #ebeff4)'}"/>
//这里通过渐变来改变滑动轨迹的样式,下面有补充渐变的简单示例
输入框:<input type="text" maxlength="3" onkeyup="this.value=this.value.replace(/[^0-9-]+/,'');this.value=this.value>100?100:this.value;" v-model="ratio" />%
</div>
样式优化:
/*实际项目中1rem=14px*/
.inputRatio input {
width: 42.86rem;
display: inline-block;
height: 0.86rem;
line-height: 1.92rem;
} .inputRatio input:last-child {
width: 3.57rem;
height: 2.14rem;
margin: 0 0.24rem 0 2rem;
color: #66b4fe;
font-size: 1.28rem;
text-align: center;
background-color: #EEEEEE;
} .inputRatio input[type="range"] {
background-color: #EEEEEE;
border-radius: 0.48rem;
-webkit-appearance: none;
}
/*这是滑动按钮的样式*/
.inputRatio input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
cursor: default;
height: 1.92rem;
width: 1.92rem;
transform: translateY(0px);
background: none repeat scroll 0 0 #66b4fe;
border-radius: 0.96rem;
} .inputRatio input[type='range']:focus {
outline: none;
}
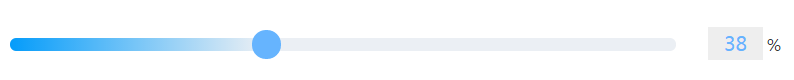
最后的效果:

另:补充linear-gradient()用法示例
css部分:
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: linear-gradient(#fff, #333);
}
.test2 {
background: linear-gradient(#000, #f00 50%, #090);
}
.test3 {
background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);
}
.test4 {
background: linear-gradient(45deg, #000, #f00 50%, #090);
}
.test5 {
background: linear-gradient(to top right, #000, #f00 50%, #090);
}
html部分:
<div class="test"></div>
<div class="test2"></div>
<div class="test3"></div>
<div class="test4"></div>
<div class="test5"></div>
输出效果:

注:本文为原创,如需转载请注明出处http://www.cnblogs.com/hubgit/p/8949847.html ,谢谢!
美化input type=range标签滑动样式(带渐变效果)的更多相关文章
- 修改input type=file 标签默认样式的简单方法
<html><head><title></title></head><body><form id="upload ...
- 【转】自定义(滑动条)input[type="range"]样式
1.如何使用滑动条? 用法很简单,如下所示: <input type="range" value="0"> 各浏览器原始样式如下: Chrome: ...
- 改变input[type=range]的样式 动态滑动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- CSS修改input[type=range]滑块样式
input[type="range"]是html5中的input标签新属性,样子如下: <input type="range" value="4 ...
- HTML5新特性——自定义滑动条(input[type="range"])
HTML 4.01 与 HTML5之间的差异 以下 input 的 type属性值是 HTML5 中新增的: color.date.datetime.datetime-local.month.week ...
- input type=range 进度条的自定义样式
/* 自定义进度条样式 */ .v_my input[type=range] { -webkit-appearance: none;/*清除系统默认样式*/ width: .8rem; backgro ...
- 利用定时器实时显示<input type="range"/>的值
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- input type=file 标签禁止让用户手动输入
常规的Web应用程序中涉及到文件上传的部分都不可避免地会使用到<input type="file"/>控件,在上传文件的时候通过点击“浏览”按钮,在弹出的文件选择对话框 ...
- angularjs中使用 <input type="file">标签实现一次最多上传5张图片
前期准备: 1.angular.js 2.bootstrap.css 具体如何实现呢?请看下面代码哈哈哈. 在angular项目中,如果要给<input type="file" ...
随机推荐
- 免费数据集下载网站【dataset】
https://github.com/awesomedata/awesome-public-datasets
- 在Google的GKE上创建支持Internal Load Balancer的Service
在Google的Kubernetes Engine上发布service,可以采用除On-Promise相同的Cluster IP和NodePort两种方式外,还可以创建LoadBalaner的Serv ...
- 解决win下无法ping通VM虚拟机CentOS系统的方法
事情描述:公司迁新址,电脑带过去之后,用xshell连接vm的centos系统老是连接失败,然后考虑到公司迁新址这个情况,我首先怀疑是ip的问题,然后在vm中执行ifconfig找到centos的ip ...
- PAT甲级目录
树(23) 备注 1004 Counting Leaves 1020 Tree Traversals 1043 Is It a Binary Search Tree 判断BST,BST的性质 ...
- OD 实验(一) - 修改程序标题
需要修改的程序 把 I love fishc.com 修改为 hello world sch01ar 用 OD 打开程序 在程序入口处开始一直按 F8 运行程序,看看在哪里弹出对话框 运行到该地址的时 ...
- Disconf实践指南:改造篇
上一篇文章Disconf实践指南:使用篇介绍了如何在项目中应用disconf,虽然实现了分布式配置的实时刷新,但是我们希望能够去除所有的配置文件,把配置都交给disconf管理,本地只需要实现配置监听 ...
- C# 重构
重构是在编写代码后在不更改代码的外部行为的前提下通过更改代码的内部结构来改进代码的过程. 一.何时需要重构 1.代码中存在重复的代码: 如果类中有重复的代码块,需将其提炼出一个新的独立方法,如果是不同 ...
- 「小程序JAVA实战」小程序多媒体组件(27)
转自:https://idig8.com/2018/08/19/xiaochengxujavashizhanxiaochengxuduomeitizujian27/ 来说下 ,小程序的多媒体组件.源码 ...
- 使用AdBlock plus屏蔽广告
使用前 使用后 定制规则 使用前 添加规则 id=1的为广告
- 分环境部署SpringBoot日志logback-spring.xml
springboot按照profile进行打印日志 log4j logback slf4j区别? 首先谈到日志,我们可能听过log4j logback slf4j这三个名词,那么它们之间的关系是怎么样 ...
