CSS冲突1 要关掉的css在项目内:【material-table】 中 checkbox 点击checkbox无法选中or取消,点击旁边才能选中or取消
CSS优先级:
!important > 行内样式 > 内嵌样式|链接外部样式(哪个在后面哪个优先级大)
id选择器 > class选择器 > 元素选择器
react中好像还不太方便添加!important,需要使用react ref 属性
<div ref={element => {
if (element) element.setProperty('border', '2px', 'important');
}}
/>
https://cloud.tencent.com/developer/ask/170807

material table中的checkbox控件,点击框内选不中,点击框外左侧缺能选中,发现是因为css冲突:

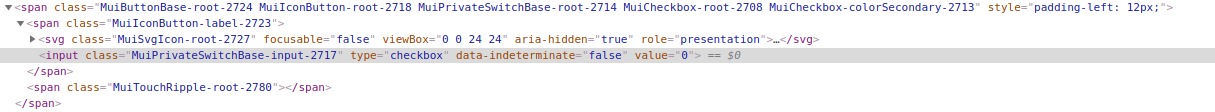
发现是因为material table的checkbox实际由两个控件 svg 和 input 组成,svg是方框图片,input才是实际上点击事件的控件。而input的位置因为css冲突偏移了,从而导致点击时间没有发生在框内
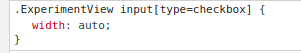
使用浏览器检查找到css冲突的具体语句

在项目中全局搜索,找到这个语句所在css,将这句注释掉就可以了
CSS冲突1 要关掉的css在项目内:【material-table】 中 checkbox 点击checkbox无法选中or取消,点击旁边才能选中or取消的更多相关文章
- css冲突2 要关闭的css在项目代码以外,但是是通过<link>标签引入的css(例如bootstrap):解决方法,在APP.css中使用全局样式
css冲突,导致html字体过小. 通过浏览器检查发现,导致字体过小的css来自bootstrap. 现要关闭bootstrap的css: 直接在APP.css中添加: html{ font-size ...
- bootstrap和jQuery.Gantt的css冲突问题
bootstrap是广泛使用的一个前端框架, 而jQuery.Gantt在目前也是一个很好用的用于绘制甘特图的插件. 这次在同时使用它们时,发现甘特图显示异常,如图 不加载bootstrap. ...
- My97DatePicker 与 某个CSS冲突 ,导致无法显示
调试 Metronic3.7 模版 ,boostrap的时间插件不怎么好用,改用My97DatePicker, 发现某个与plugins.css中某个插件冲突,经排查发现 css 中有这一段 ifr ...
- bootstrap-combined.min.css 与 bootstrap.css冲突
使用bootstrap-paginator.js分页组件时,根据github上的demo,需要引入下列css: <link href="//netdna.bootstrapcdn.co ...
- CSS样式----图文详解:css样式表和选择器
主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS三种扩展选择器:组合选择器.后代选择 ...
- 前端基础之CSS的引入+HTML标签选择器+CSS操作属性
clear:left/ringt属性 CSS:语法形式上由选择器+以及一条或多条声明组成:选择器查找到指定的html标签后,使用css属性设置html标签的样式: ...
- HTML中放置CSS的三种方式和CSS选择器
(一)在HTML中使用CSS样式的方式一般有三种: 1 内联引用 2 内部引用 3 外部引用. 第一种:内联引用(也叫行内引用) 就是把CSS样式直接作用在HTML标签中. <p style ...
- CSS基本知识点——带你走进CSS的新世界
CSS基本知识点 我们在学习HTML之后,前端三件套第二件便是CSS,但CSS内容较多,我们分几部分讲解: (如果没有学习HTML,请参考之前文章:HTML知识点概括--一篇文章带你完全掌握HTML& ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
随机推荐
- CodeForces 558D
Guess Your Way Out! II Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d & ...
- 在eclipse上Checkstyle的安装和使用
1. 概述 随着中心的代码规范的建立和实施,项目组对代码规范要求,以及软件工程师们对自身代码的编写规范重要性的认知,“代码规范”已经成为了中心的一个“热词”.然后怎么才能写出有规范的代码,怎么才能养成 ...
- Windows Phone 提升开发效率(一)使用d:DataContext添加设计时Binding
[问题的提出] 在开发过程中我们经常会遇到将UI同学提供的效果图转化成实际的页面,而在这过程中,多数时候Blend等设计工具默认情况下并不能提供很好的可视化支持. 举个简单的例子来说下吧: ...
- 原创jQuery插件之图片自适应
效果图例如以下: 功能:使图片自适应居中位于容器内 限制:容器须要给定大小 用法: 1.引入jQuery.然后引入fitimg插件 2.给须要图片自适应的容器固定宽高 3.header .accoun ...
- linux 驱动cc1101
cc110x.h /* * File: cc110x.h * Author: elinux * * Created on 2015年4月7日, 上午10:32 */ #ifndef CC110X ...
- Android——UI和View——控制方式
控制方式 只用xml实现 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns ...
- 数学分析 + 容斥原理 - URAL 1907 Coffee and Buns
Coffee and Buns Problem's Link: http://www.bnuoj.com/v3/contest_show.php?cid=6415#problem/H Mean: 给定 ...
- iOS开发 - CALayer图层
CALayer的基本使用 在iOS中.你能看得见摸得着的东西基本上都是UIView.比方一个button.一个文本标签.一个文本输入框.一个图标等等.这些都是UIView 事实上UIView之所以能显 ...
- 动态向SqlParameter 里添加相应参数
先定义一个List,然后再往List里面添加SqlParameter对象,然后将List转为SqlParameter数组即可 List<SqlParameter> ilistStr = n ...
- MyBitis(iBitis)系列随笔之六:mybitis与spring集成
目前Spring官方还没有出整合Mybatis的特性,但是mybitis比较给力,开发了一个mybatis-spring插件,达到与Spring的完美整合目的. 在与Spring集成前,一方面我们需要 ...
