C# winform 界面美化技巧(扁平化设计)
关于C#界面美化的一些小技巧
在不使用第三方控件如 IrisSkin 的前提下,依然可以对winform做出让人眼前一亮的美化

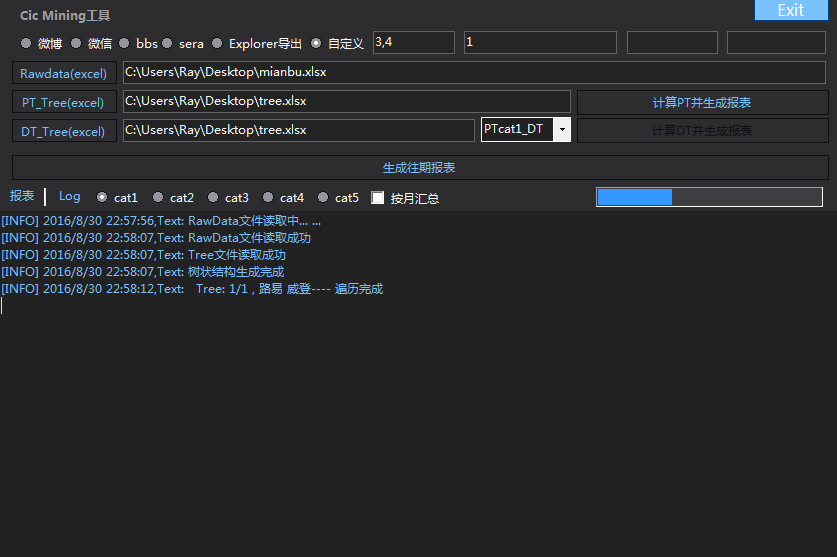
首先,我们先来实现主界面的扁平化
此处分为两个步骤,第一步是更改winform自带的MainForm窗体属性,第二步是添加窗体事件。
- 将主窗体FormBorderStyle更改为None,这样就得到了一个无边框的窗体(winform自带边框太丑。。)
- 调节背景色,建议找到自己喜欢的颜色,然后使用取色器(我用的是按键精灵自带的取色板)取得想要的RGB参数,输入到BackColor属性之中
- 在主窗体的Mouse_Down中添加如下事件,实现窗体随意拖动:
[DllImport("user32.dll")]public static extern bool ReleaseCapture();[DllImport("user32.dll")][DllImport("user32.dll")]public static extern bool SendMessage(IntPtr hwnd, int wMsg, int wParam, int lParam);public const int WM_SYSCOMMAND = 0x0112;public const int SC_MOVE = 0xF010;public const int HTCAPTION = 0x0002;/// <summary>/// 为了是主界面能够移动/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void MainForm_MouseDown(object sender, MouseEventArgs e){ReleaseCapture();SendMessage(this.Handle, WM_SYSCOMMAND, SC_MOVE + HTCAPTION, 0);}
- 添加最小化、退出事件的按钮,背景色BackColor和字体色Forecolor设置为与界面颜色较为搭配的,将按钮的FlatStyle设置为Popup,它会自己随着界面风格调整哦~~最小化和退出的代码如下:
this.WindowState = FormWindowState.Minimized;this.Close();
到此为止主窗体的美化以及基本功能实现完毕
窗体基本控件实现美化
tabcontrol美化
通过tabcontrol的drawitem事件,来达到改变tabpage字体、字体颜色以及背景色的目的
private void tabControl1_DrawItem(object sender, DrawItemEventArgs e){SolidBrush back = new SolidBrush(Color.FromArgb(45, 45, 48));SolidBrush white = new SolidBrush(Color.FromArgb(122, 193, 255));Rectangle rec = tabControl1.GetTabRect(0);e.Graphics.FillRectangle(back, rec);Rectangle rec1 = tabControl1.GetTabRect(1);e.Graphics.FillRectangle(back, rec1);StringFormat sf = new StringFormat();sf.Alignment = StringAlignment.Center;for (int i = 0; i < tabControl1.TabPages.Count; i++){Rectangle rec2 = tabControl1.GetTabRect(i);e.Graphics.DrawString(tabControl1.TabPages[i].Text, new Font("微软雅黑", 9), white, rec2, sf);}}
DataGridview美化
- 通过设置ColumnHeadersDefaultCellStyle,来改变列标题的背景、字体和颜色
- 通过设置DefaultCellStyle,来改变单元格背景、字体和颜色
- 通过设置RowHeadersDefaultCellStyle,来改变行标题的背景、字体和颜色
ProgressBar美化
很多人反映winform的进度条设置BackColor和ForeColor属性,不会产生效果,进度条颜色不会变。因为进度条ProgressBar由于是虚拟模式下运行的,所以调整BackColor和ForeColor都不会产生效果,它仍然会根据windows的主题来更改,为了使其按照我们想要的颜色来显示,我们可以将虚拟模式的命令去掉,在program.cs中,注释掉如下内容:
using System;using System.Windows.Forms;namespace 界面美化{static class Program{[STAThread]static void Main(){//Application.EnableVisualStyles();//此行为允许虚拟模式运行的命令,我们把它注释掉Application.SetCompatibleTextRenderingDefault(false);Application.Run(new Form1());}}}
但是这样的话会导致其他控件形状或者风格发生一些改变,个人不推荐上述方案,更加推荐通过重写ProgressBar的OnePaint方法来改变它的颜色(前景色和背景色)。在此我们有如下代码
using System.Windows.Forms;using System.Drawing;namespace 界面美化{class MyProgressBar:ProgressBar //新建一个MyProgressBar类,它继承了ProgressBar的所有属性与方法{public MyProgressBar(){base.SetStyle(ControlStyles.UserPaint, true);//使控件可由用户自由重绘}protected override void OnPaint(PaintEventArgs e){SolidBrush brush = null;Rectangle bounds = new Rectangle(0, 0, base.Width, base.Height);e.Graphics.FillRectangle(new SolidBrush(this.BackColor), 1, 1, bounds.Width - 2, bounds.Height - 2);//此处完成背景重绘,并且按照属性中的BackColor设置背景色bounds.Height -= 4;bounds.Width = ((int)(bounds.Width * (((double)base.Value) / ((double)base.Maximum)))) - 4;//是的进度条跟着ProgressBar.Value值变化brush = new SolidBrush(this.ForeColor);e.Graphics.FillRectangle(brush, 2, 2, bounds.Width, bounds.Height);//此处完成前景重绘,依旧按照Progressbar的属性设置前景色}}}
完成以上步骤之后,我们如何在界面中插入自己的进度条呢?``我们可以先插入一个winform自带的ProgressBar,调整好位置,ForeColor,BackColor属性,然后进入窗体的Designer程序中做如下修改:
//private System.Windows.Forms.ProgressBar progressBar1;//注释此句private MyProgressBar progressBar1; //新添此句,添加新的控件MyProgressBarprivate void InitializeComponent(){//this.progressBar1 = new System.Windows.Forms.ProgressBar();//注释此句this.progressBar1 = new 界面美化.MyProgressBar();//新添此句,此处对MyPorgressBar实例化this.SuspendLayout();this.progressBar1.Location = new System.Drawing.Point(137, 68);this.progressBar1.Name = "progressBar1";this.progressBar1.Size = new System.Drawing.Size(100, 23);this.progressBar1.TabIndex = 0;}
完成之后就可以啦,看看最后的效果:
理解控件重绘或者是重写的含义之后,其他的控件也非常方便拓展与修改,达到美化效果!
本博原创作品仅供品读,欢迎评论,未经本人同意谢绝转载。特此申明!
C# winform 界面美化技巧(扁平化设计)的更多相关文章
- 腾讯CDC谈扁平化设计
扁平化设计无疑是当前讨论最多,最火的设计形式,自ios7面世以来更是将扁平化设计的讨论推向风口浪尖. 在这里我不想分析拟物设计和扁平化设计的优劣,更不想说谁更好!在形式服从内容的今天,我只能说哪种设计 ...
- 扁平化设计五大原则(转自CSDN翻译)
Cousins表示他虽然对扁平化设计的感觉非常强烈,但并没有特别热爱或者特别讨厌扁平化设计.他认为好的设计不应当局限于某种设计风格,而需要更注重可用性.有用性.如果因为时尚的缘故,那就顺其自然吧.但该 ...
- jquery mobile扁平化设计样式--Jquery mobile Flat UI介绍
jquery mobile扁平化设计样式--Jquery mobile Flat UI介绍 这几天开发的web app使用了jquery mobile,jquery mobile自带的样式比较适合做企 ...
- PPT扁平化设计总结
注:以下内容基本都来自知乎,由于已经不记得网址了,所以未能附上所有相关链接,抱歉. PPT扁平化设计原则一.亲密:意思相近的内容放在一起二.对齐:页面上的某两个元素之间总是围绕一条直线对齐三.对比:有 ...
- 11款扁平化设计的 Twitter Bootstrap 主题和模板
扁平化设计和 Bootstrap 框架是2013年网页设计领域的两大设计潮流.把这两者集合起来不是件容易的事情,使用下面这些主题和模板将节省我们的开发时间,因为我们可以修改已有的基础代码,而不是从零开 ...
- 16个时髦的扁平化设计的 HTML5 & CSS3 网站模板
创建网站最好办法之一是使用现成的网站模板或使用开源 CMS 应用程序.所以,今天这篇文章给大家带来的是16款基于 HTML5 & CSS3 的精美的扁平风格网站模板,大家可以借助这些优秀的网站 ...
- 扁平化设计的最新趋势 – 长阴影(Long Shadow)
随着互联网的发展,网页设计变得越来越复杂,如今设计的外观和感觉实现网站功能说使用的开发技术一样重要.互联网的功能远远不只是基本的信息共享,现在人们对网站的期望是远远大于几年前的. 如今,HTML5 & ...
- (旧)子数涵数·UI设计——扁平化设计
一.基本资料 1.由来 扁平化设计这个概念,是由Google(谷歌)在2008年提出的:它的首个实践者是microsoft(微软),microsoft在2012年发行了win8系统,这个系统的外观主题 ...
- 【UI设计】扁平化设计之流行色值
收集了一些颜色值 顏色表示方法: 以命名方式定义经常使用的顏色,如color="green".可是自由度较低,何况单词量...... 以RGB值表示.如#FF0000表示red(红 ...
随机推荐
- python 调用dll中c或c++语言的带指针方法,
在项目开发中遇到了,python需要去调用一个动态链接库dll中的c++方法.这个方法的参数为一个指针类型的参数,一个bool类型参数, 在python中并未对数字类型进行区分. int LP_Agc ...
- 安卓ApiDemos最简单的使用方法
http://download.csdn.net/detail/ffwmxr/7401067#comment 正确使用方法:开新工程, 名字API Demos,将下载文件里的 src,res, And ...
- oracle遇到的锁异常,oralce record is locked by another user
由于我在前不久的一次项目调试的时候,将一条数据的ID与另一条数据的ID相同了,但不知为什么没有报错,当在页面发现问题时,删除这条数据时就报错了,oralce record is locked by a ...
- Interleaving String
https://leetcode.com/problems/interleaving-string/ Given s1, s2, s3, find whether s3 is formed by th ...
- ubuntu 15.10 安装swift开发环境 2016/4/17
ubuntu 15.10 64位 下载地址 https://swift.org/download/#using-downloads 1.首先在ubuntu终端上 (ctl+alt+t打开) 下载cla ...
- 在CentOS 7 中 安装 VSFTP
在线安装:yum install -y vsftpd 使用yum 进行卸载:yum -y remove vsftpd 编辑配置:vi /etc/vsftpd/vsftpd.conf 查看FTP进程是否 ...
- 第三天--html区块
<!Doctype html><html> <head> <meta charset="utf-8"> ...
- iOS10 远程推送代码 以及服务器端代码(.net)
// // AppDelegate.m // MyPushDemo // // Created by justapple on 16/12/25. // Copyright © 2016年 dengq ...
- python笔记:windows 下安装 python lxml
原文:http://blog.csdn.net/zhaokuo719/article/details/8209496 windows 环境下安装 lxml python 1.首先保证你的python ...
- SQL中TOP,LIMIT,ROWNUM的用法
SQL SERVER/MS Access的Select Top的用法: Select TOP number|percent table_columname FROM tablename MySQL/O ...
