iOS学习之UIDatePicker控件使用
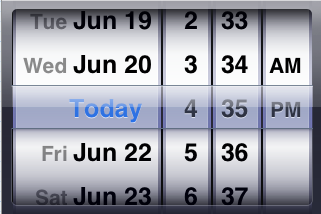
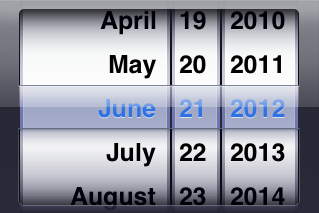
iOS上的选择时间日期的控件是这样的,左边是时间和日期混合,右边是单纯的日期模式。
 ,
, 
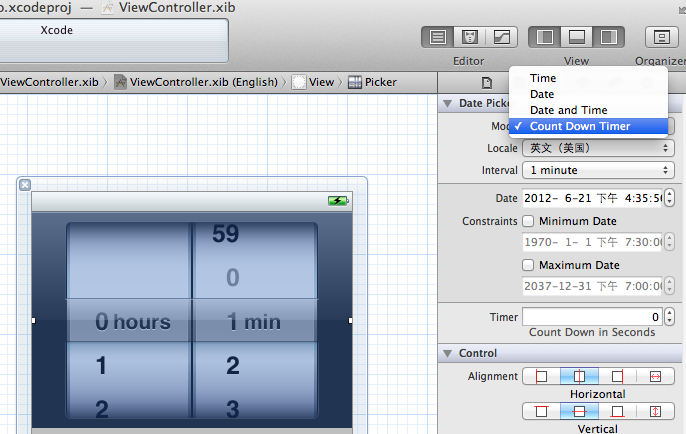
您可以选择自己需要的模式,Time, Date,Date and Time , Count Down Timer四种模式。

本篇文章简单介绍下PickerDate控件的使用
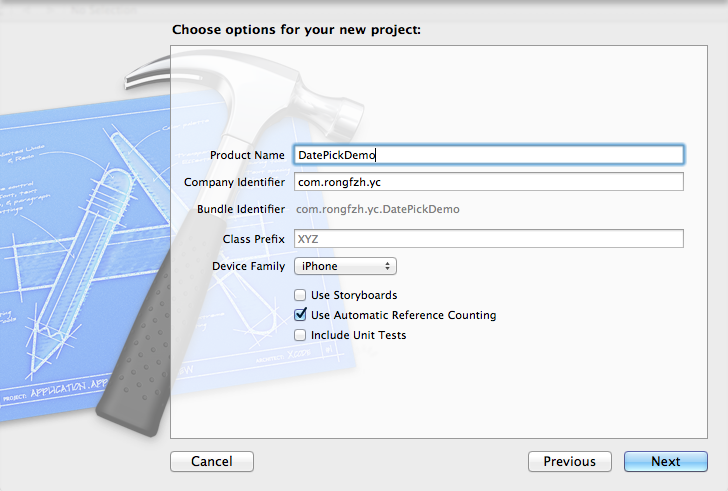
1、新建一个Singe View Application,命名为DatePickDemo,其他设置如图

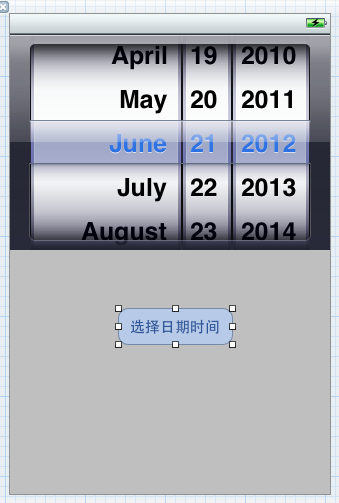
2、放置控件
打开ViewController.xib,拖拽一个DatePicker控件放到界面上,再拖拽一个Button控件放到界面上,双击Button,输入"选择日期时间"

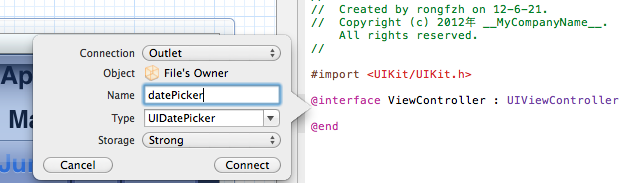
3、建立xib和ViewController的关联
按下command+alt+enter键打开Assistant Editor,选中DatePicker按住Control键,拖拽到viewController.h上,

建立Outlet datePicker。
以同样方式给Button建立一个Action关联映射,命名为selectDate,事件类型为默认的Touch Up Inside。
4、实现代码
- (IBAction)selectDate:(id)sender {
}
在这里添加响应代码
- - (IBAction)selectDate:(id)sender {
- NSDate *select = [datePicker date];
- NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
- [dateFormatter setDateFormat:@"yyyy-MM-dd HH:mm"];
- NSString *dateAndTime = [dateFormatter stringFromDate:select];
- UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"时间提示" message:dateAndTime delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
- [alert show];
- }
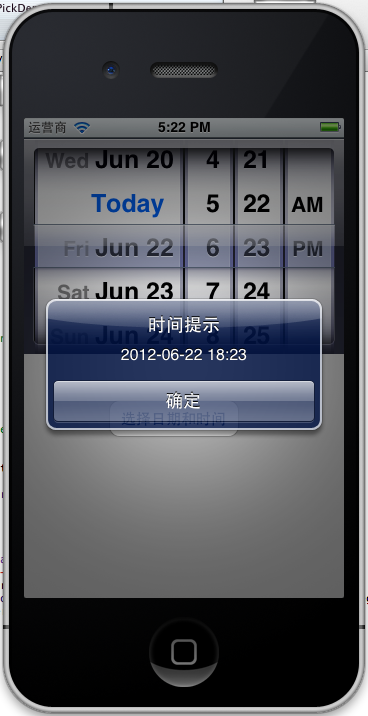
运行看效果:

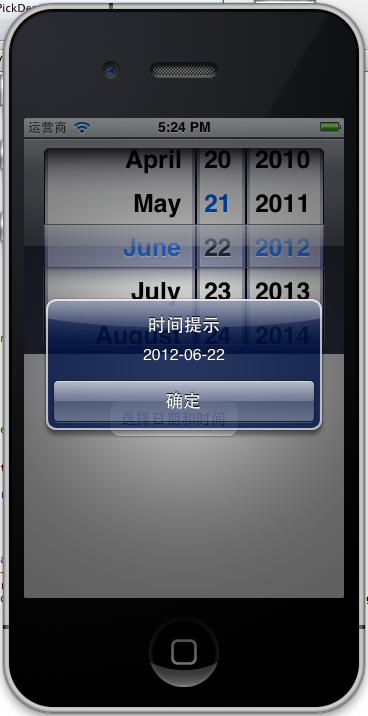
5、修改模式成Date模式,修改代码
- [dateFormatter setDateFormat:@"yyyy-MM-dd"];

例子代码:https://github.com/schelling/YcDemo
iOS学习之UIDatePicker控件使用的更多相关文章
- iOS学习之UIPickerView控件的关联选择
接上篇iOS学习之UIPickerView控件的简单使用 接着上篇的代码 http://download.csdn.net/detail/totogo2010/4391870 ,我们要实现的效果如下: ...
- iOS开发中UIDatePicker控件的使用方法简介
iOS上的选择时间日期的控件是这样的,左边是时间和日期混合,右边是单纯的日期模式. 您可以选择自己需要的模式,Time, Date,Date and Time , Count Down Timer四 ...
- iOS学习笔记——基础控件(上)
本篇简单罗列一下一些常用的UI控件以及它们特有的属性,事件等等.由于是笔记,相比起来不会太详细 UIView 所有UI控件都继承于这个UIView,它所拥有的属性必是所有控件都拥有,这些属性都是控件最 ...
- iOS学习之基础控件
一.UILabel 1.UILabel(标签):是显示文本的空间.在App中UILabel是出现频率最高的控件. 2.UILabel是UIView的子类,作为子类一般是为了扩充父类 ...
- IOS 学习笔记(6) 控件 文本域(UITextField)的使用方法
UITextField控件的诸多特性都和UITextView相似,比如成为输入文本焦点时键盘自动显示,支持长按弹出动作选项,能够接收输入事件(开始输入,修改内容,结束输入和点击回车等). 1.特有的特 ...
- ios 学习笔记之控件属性
1.文本框 设置密码属性:Secure Text Entry 勾选; 设置文本框带清除属性: Clear Button =Is always visible; 默认是不带清除属性:Never app ...
- IOS 学习笔记(7) 控件 分隔栏控件(UISegmentControl)的使用方法
分隔栏控件的系统默认式样一共有3种,分别是“普通式样”,"边框式样","条状式样" 分隔栏控件中有一个momentary属性,默认时NO.当开发者配置成YES时 ...
- IOS 学习笔记(5) 控件 文本视图(UITextView)的使用方法
相对于UILabell所支持的较短文本内容,UITextView对于长文本的支持更好.UITextView能够以滚动的方式全部浏览到长文本,并且就像UILabel那样,从ISO6,他也提供了对NSAt ...
- IOS 学习笔记(4) 控件 标签(UILabel)的使用方法
虽说Label的中文翻译是标签标记,但它其实是一个静态文本内容的展现控件. 一般来说,UILabel只是一个只读的文本视图,开发者可以利用UiLabel来展示内容长度有固定上限的文字内容.并且,UIL ...
随机推荐
- ResultSet.TYPE_SCROLL_SENSITIVE到底发生了什么?
转自:https://blog.csdn.net/axman/article/details/3984103 这个问题我在几年前说过,但今天再次从CSDN上看到有人问这个问题,可以看出,真正懂这个问题 ...
- java中如何高效的判断数组中是否包含某个元素---
package zaLearnpackage; import org.apache.commons.lang3.ArrayUtils; import java.util.Arrays; import ...
- CnetOS7使用yum方式安装nginx
之前一直使用源码包安装,但是对于需要一直进行重新安装的测试环境来说安装起来还是过于麻烦了.今天搜索发现能够进行yum方式的安装,特此记录. 新建yum文件,yum源是nginx的官网. # vim / ...
- python模块--hashlib
用于加密相关的操作,3.x里代替了md5模块和sha模块,主要提供SHA1,SHA224,SHA256,SHA384,SHA512,MD5算法 import hashlib m = hashlib.m ...
- Nchan 安装试用(openresty 同时支持)
备注: 使用nginx最新的源码包(nginx-1.13.6),以及源码安装 1. 下载源码包(nginx+ Nchan) https://nginx.org/download/ng ...
- jsp转向,exception
jsp要像servlet那样转向时可以得 <jsp:forward page="Counter.jsp"> <jsp:param name="parma ...
- CSS基本样式简单介绍
具体详情内容请查阅<css参考手册> 一.基本结构样式 width 宽度 height 高度 background 背景 border 边框 padding 内边距 margin 外边距 ...
- Python中文报错问题
异常信息:SyntaxError: Non-ASCII character '\xe6' in file D:/pythonlearning/HelloPython.py on line 8, but ...
- Android 使用adb查看和修改电池信息
1.获取电池信息 $ adb shell dumpsys battery $ adb shell dumpsys battery Current Battery Service state: AC p ...
- laravel路由定义
参考http://www.ruchee.com/notes/fms/laravel_primer.html 路由 路由定义位置在 app/routes.php 文件,支持五种路由方法,采用回调函数的形 ...
