jQuery插件–jqueryflexselect下拉框自动提示
原理:用户在文本框中输入一个字符(或输入字符的首字母),然后利用ajax,从后台服务器中进行检索,组装后并返回到页面,页面通过javascript进行解析,在一个层里面显示出来。
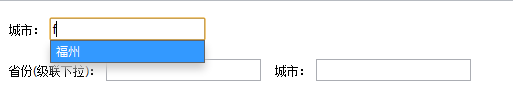
类似的效果如下:

<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery插件--jqueryflexselect<span class="wp_keywordlink_affiliate"><a href="http://tieguanyin168.usa1.ywwm.org/index.php/tag/autocomplete" title="查看 下拉框自动提示 中的全部文章" target="_blank">下拉框自动提示</a></span></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!-- 引入插件css、js -->
<link rel="stylesheet" href="<%=request.getContextPath()%>/js/ajaxfileupload.css" type="text/css" media="screen" />
<link rel="stylesheet" href="<%=request.getContextPath()%>/js/flexselect.css" type="text/css" media="screen" />
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.3.1.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/liquidmetal.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.flexselect.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//<span class="wp_keywordlink_affiliate"><a href="http://tieguanyin168.usa1.ywwm.org/index.php/tag/autocomplete" title="查看 下拉框自动提示 中的全部文章" target="_blank">下拉框自动提示</a></span>
$("select[class*=flexselect]").flexselect();
//二级联动
var city=$("#city").flexselect();
$("#province").flexselect({
callback : function(){
var province=$("#province").val();
var result = [];
if(province==1){ //浙江
//杭州、宁波、温州、台州、绍兴
result.push({name:'杭州', value:1});
result.push({name:'宁波', value:2});
result.push({name:'温州', value:3});
result.push({name:'台州', value:4});
result.push({name:'绍兴', value:5});
}
if(province==2){ //福建
result.push({name:'福州', value:1});
result.push({name:'厦门', value:2});
result.push({name:'宁德', value:3});
result.push({name:'莆田', value:4});
result.push({name:'泉州', value:5});
}
city.flexselect[0].cache = result;
}
});
});
</script>
</head>
<body>
<br/> 城市:
<select class="flexselect">
<option value=""></option>
<option value="1">福州</option>
<option value="2">厦门</option>
<option value="3">宁德</option>
<option value="4">莆田</option>
<option value="5">泉州</option>
<option value="6">漳州</option>
<option value="7">龙岩</option>
<option value="8">三明</option>
<option value="9">南平</option>
</select><br/><br/>
省份(级联下拉):
<select id="province">
<option value=""></option>
<option value="1">浙江</option>
<option value="2">福建</option>
</select>
城市:
<select id="city">
<option value=""></option>
</select>
</body>
</html>
jQuery插件–jqueryflexselect下拉框自动提示的更多相关文章
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
简介jquery里对select进行各种操作的方法,如联动.取值.根据值或文本来选中指定的select下拉框指定的option选项,读取select选中项的值和文本等. 这一章,站长总结一下jquer ...
- jQuery操作select下拉框的text值和value值的方法
1.jquery获取当前选中select的text值 $("#select1").find("option:selected").text(); 2.jquer ...
- jQuery之双下拉框
双下拉框要实现的效果,实际上就是左边下拉选择框里的内容,可以添加到右边,而右边同理.写了个简单的例子,来说明一下. 代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 ...
- js&jquery 获取select下拉框的值、文本内容、自定义属性
js&jquery 获取select下拉框的值.文本内容.自定义属性 CreationTime--2018年7月2日09点22分 Author:Marydon html <selec ...
- JQuery操作select下拉框
JQuery操作select下拉框 获取Select选择的Text和Value $("#select_id").change(function(){//code...}); //为 ...
- jquery Combo Select 下拉框可选可输入插件
Combo Select 是一款友好的 jQuery 下拉框插件,在 PC 浏览器上它能模拟一个简单漂亮的下拉框,在 iPad 等移动设备上又能回退到原生样式.Combo Select 能够对选项进行 ...
- jQuery无限级联下拉框插件
自己编写jQuery插件 之 无限级联下拉框 因为是级联,所以数据必须是树型结构的,我这里的测试数据如下: 看下效果图: 1.>图一: 2.>图二: 3.>图三: 由图可知,下拉 ...
- Combo Select – jQuery可搜索下拉框插件
今天用到另一款jq插件..插件就是无脑,,引入相关文件,开始撸吧 引入相关文件: <link href="~/Scripts/combo-select/combo.select.css ...
- Jquery封装:下拉框插件
代码如下: ;(function ($, window) { $.fn.addSelect = function (options) { //合并传入与默认的参数 var opts = $.exten ...
随机推荐
- 如何通过eclipse查看、阅读hadoop2.4源码
问题导读:1.官网src包下载包,能否直接使用?2.如何跟踪和查看hadoop源码? 此篇是从零教你如何获取hadoop2.4源码并使用eclipse关联hadoop2.4源码基础上的一个继续,上文其 ...
- 51nod 1118 机器人走方格
M * N的方格,一个机器人从左上走到右下,只能向右或向下走.有多少种不同的走法?由于方法数量可能很大,只需要输出Mod 10^9 + 7的结果. 收起 输入 第1行,2个数M,N,中间用空格隔开 ...
- 超详细的celery异步任务和定时任务的教程
转载自:https://segmentfault.com/a/1190000007780963
- WPF 竖排文字(转)
---恢复内容开始--- 想做一个WPF 文字竖排 类似上图.用在TabItem的header上面. <TextBlock FontSize="30" Text=" ...
- WPF中Grid实现网格,表格样式通用类(转)
/// <summary> /// 给Grid添加边框线 /// </summary> /// <param name="grid"></ ...
- MEF学习总结(4)---Container层
通过AttributeedModelPrograming,我们可以声明暴露组件,依赖组件,发现组件,但是所有这些需要有一个触发点.即需要把所有这些组合在一起来协同工作,最终实现依赖注入.这就是Cont ...
- MySQL查询优化器工作原理解析
手册上查询优化器概述 查询优化器的任务是发现执行SQL查询的最佳方案.大多数查询优化器,包括MySQL的查询优化器,总或多或少地在所有可能的查询评估方案中搜索最佳方案.对于联接查询,MySQL优化器所 ...
- eclipse 创建一个java项目 运行
五.使用Eclipse 1)第一次打开需要设置工作环境,你可以指定工作目录,或者使用默认的C盘工作目录,点击 ok 按钮. 2)创建一个项目 3)输入项目名称,比如我输入Orz_Jlx,然后点击fin ...
- 网络 、osi 七层模型、tcp/ip 五层参考
网络 网络的本质就是通讯,比特传输 网络拓扑 物理布局pc -- 交换机 -- 路由器逻辑布局pc -- 路由器 交换机的产生 网络之初,是通过网线互相连通到各个主机,存在的问题就是2个pc都要与服务 ...
- Visual Studio Online 删除项目
TFS Online在经过一段很长时间的预览阶段后,现在已经改名成Visual Studio Online(简称VS Online),正式成为微软的开发测试云在线服务.撸主最近在上面建了几个测试项目玩 ...
