window.open之postMessage传参数
这次要实现一个window.open打开子视窗的同时传参数到子视窗,关闭的时候返回参数。
当然简单的做法非常简单,直接在window.open的URL之后接参数即可,但是毕竟get method的参数长度受浏览器的限制,一般从2KB到8KB。
除了get之外,还可以用window.postMessage(), 参考下面的case演示。
主视窗HTML如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="js/jquery-3.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript"> function openWin() {
var params = new Array();
params[0] = new Array("CL1", "milo test");
params[1] = new Array("CL2", "Taipei"); var popupwin = window.open("popup.jsp", "Map", "status=0,title=0,height=600,width=800,scrollbars=1");
//onload只能执行一次,也就是如果子窗口有onload事件,可能会覆盖。
popupwin.onload = function(e){
popupwin.postMessage(params, "http://"+window.location.host);
}
popupwin.onunload = function(e){
var val = popupwin.returnValue;
alert(val);
}
} </script>
</head>
<body>
<input type="button" value="Open Window" onclick="openWin()" />
</body>
</html>
打开子视窗之后,要给视窗传参数params,并在子视窗上显示出参数值。
但前提是子视窗必须已经完成监听事件message的填加,否则onload的时候参数传过去也收不到。为了解决这个问题,子视窗必须要在onload事件执行之前添加message事件监听。这里我是添加document.onreadystatechange事件,先看看html的document.readyState, 总的有五个取值:
- uninitialized - Has not started loading yet
- loading - Is loading
- loaded - Has been loaded
- interactive - Has loaded enough and the user can interact with it
- complete - Fully loaded
为了在onload被fired之前且安全的添加window事件,这里选择用complete,DOC全部加载完且还未触发onload。
子视窗参考如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>popup window</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script language="javascript" type="text/javascript">
function closeWin() {
window.returnValue = true;
window.close();
}
//HTML DOM fully loaded, and fired window.onload later.
document.onreadystatechange = function(e)
{
if (document.readyState === 'complete')
{
window.addEventListener('message', function(e){
var params = e.data;
$('#cl1').text(params[0][1]);
$('#cl2').text(params[1][1]);
});
}
};
</script>
</head>
<body>
Parameter CL1: <b id="cl1"></b>
Parameter CL2: <b id="cl2"></b>
<div><input type="button" value="Return Value" onclick="closeWin()" /></div>
</body>
</html>
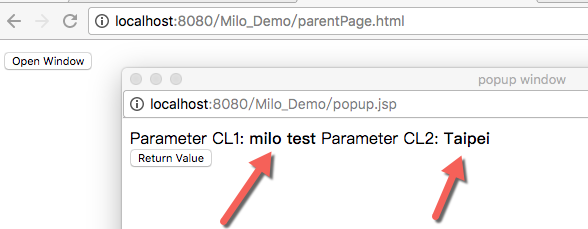
运行结果:

window.open之postMessage传参数的更多相关文章
- Wpf Page间跳转传参数 And Window To Page
这段时间用到Wpf,页面间的跳转网上有不少的示例,但是有些已经不能用了,尤其是页面间的传参问题更是一大堆,但正确的解决方案却没有几个,或者说写的不清楚,让人走了很多弯路,查看官方文档后发现了正确的姿势 ...
- spring mvc 传参数
1.页面:(1)js传参数:location.href="${ctx }/forum/changeCtm.html?ctmId="+id; (2)将内容写在form表单里面,然后用 ...
- WPF 之 窗口间传参数
有如下几种方式: 1) 声明个全局变量,就是App.xaml里面声明:在所有窗体里面都可以引用 Application.Current.Properties["ArgumentName&qu ...
- js页面传参数时,参数值包含特殊字符的处理
js页面传参数时,参数值包含特殊字符应该怎么处理,解决方法就是利用js的escape函数,这个函数在解决中文乱码等方面应用的比较广泛.推荐使用. 工作中遇到的小问题,一个页面中通过window.sho ...
- js 传参数
引用js实现传参数,然后在js文件里面动态加载东西,比如传递参数然后动态加载皮肤颜色,而我为了实现多语言,一般人家传递参数是为了区分版本用的还有清除js缓存问. <script src=&quo ...
- asp.net向后台传参数动态加载图片
//向后台传参数动态加载图片 $(function() { $("#Button1").click(function() { var stockcode = getUrlParam ...
- iframe之间的postMessage传参
1.传参 function IframeClose() { var obj = {method: "iframeClose"}; window.parent.postMessage ...
- WebUpload formdata 上传参数
https://www.cnblogs.com/wisdo/p/6159761.html webUploader 是款很好用的优秀的开源上传组件,由百度公司开发,详细的介绍可参见webUploader ...
- 网页向flash传参数。显示视频。(例子)
[例子1]网页向flash传参数,显示视频: 下面要做的事情:做一个flash文件,可以通过网页得到参数(视频文件名).然后显示视频,并在文本框中显示视频文件名的文字. 1.建立一个flash文件:3 ...
随机推荐
- mongodb(二)
数据准备: var persons = [{ name:"jim", age:25, email:"75431457@qq.com", c:89,m:96,e: ...
- 判断字符串为空 为null
str:string; delphi str.IsNullOrEmpty str.IsNullOrWhiteSpace TStringHelper for delphi only,c++ no use ...
- Java设计模式之——抽象工厂
抽象工厂模式(Abstract Factory Pattern)是围绕一个超级工厂创建其他工厂.该超级工厂又称为其他工厂的工厂.这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式. 在抽 ...
- redis 批量删除键
主题 为啥会有这篇文章呢? 在redis里我需要批量删除一些 "特殊" 的数据...这些特殊的数据用正常方法比较难删除...所以记录一下我的删除方法.. 背景与问题 我再用Spri ...
- Spring Session 学习记录1
先写些废话 新公司项目是有用到redis,之前老公司使用的缓存框架是ehcache.我redis并不熟悉.看过介绍以后知道是个nosql..既然是个数据库,那我想操作方法和jdbc操作关系数据库应该差 ...
- JAVA集合中的迭代器的遍历
JAVA中的迭代器,迭代实质上就是遍历,在JAVA中使用iterator()方法进行迭代.需要注意的是,iterator()方法的返回值是Iterator对象.Iterator对象有三个方法,hasN ...
- 平衡二叉树之AVL树
AVL树(命名来源于作者姓名,Adelson-Velskii和Landis),即平衡二叉树,满足以下的条件: 1)它的左子树和右子树都是AVL树 2)左子树和右子树的高度差不能超过1 从条件1可能看出 ...
- 什么是展uv
uvw是对应三维模型x.y.z坐标,就像模型的皮肤一样,为了便于绘制贴图,需要将UV尽量展平 展UV就是把你建好的模型展开成平面,别人就可以在那平面上做材质,皮肤等,这些东西.例如展一个正方体的UV, ...
- Codeforces 1154F (DP)
题意:有一个人去买铲子,他需要买正好k把.每把铲子有个标价,并且每把铲子最多只能被买一次.有m种优惠方案,每个优惠方案xi, yi是指如果这次恰好购买了xi把铲子,那么这次购买的铲子中最便宜的yi把将 ...
- ios-loadView
// 先判断当前控制器是不是从storyBoard中加载,如果是,就会加载stroyBoard的view // 判断是否是xib加载 // 否则创建一个空白的view // 如果重写了此方法, ...
