inline元素、inline-block元素在float、position:fixed、position:absolute之后出现的问题
我们知道内联元素是不能设置宽、高的,但是一旦使其脱离了文档流,就可以了,这是因为它已经变成了块级元素。
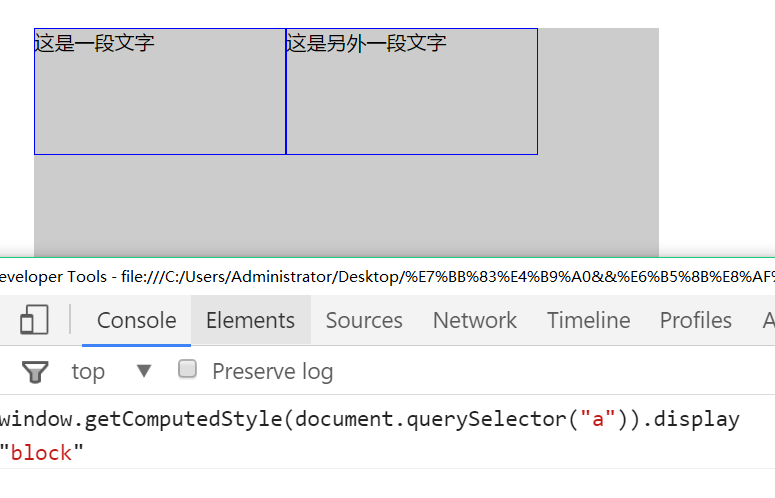
例1:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>floattest</title>
- <style>
- div.wrap {
- width: 500px;
- height: 300px;
- margin: 100px auto 0 auto;
- background-color: #ccc;
- }
- a {
- border:thin solid blue;
- float: left;
- width: 200px;
- height: 100px;
- }
- </style>
- </head>
- <body>
- <div class="wrap">
- <a>这是一段文字</a><a>这是另外一段文字</a>
- </div>
- </body>
- </html>

可以发现这是a已经成了块级元素,可是块级元素为什么还会处在一行之中呢? 因为脱离文档流了啊,当然不会遵循文档流中的规范了。
例2:
在上面的例子的基础上添加display:inline-block;可以发现:即使我们已经把其display强行设置为了inline-block,但是只要浮动,其display属性又会变成block。
上面的两个例子,我们使用float:right; position:fixed; position:absolute; 都会得到同样的结论。
inline元素、inline-block元素在float、position:fixed、position:absolute之后出现的问题的更多相关文章
- 当inline元素包裹block元素时会发生什么
经常有图片链接写法如下: <a href="www.baidu.com"><img src="baidu.jpg" /></a&g ...
- 多个inline元素、block元素、inline-block元素在父容器中的换行情况
1.首先看inine元素的换行情况 <style> *{padding:0;margin:0} div.wrap{width:200px;height:200px;border:1px s ...
- inline元素、block元素、inline-block元素
inline 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行,直到该行排满. block 块级元素:是可以控制宽和高.margin等,并且会换行.块级对象元素会单独占一行显示, ...
- inline元素、block元素
inline元素 不会独占一行,相邻的行内元素会排列在同一行内,直到一行排不下才会换行 高.行高.以及外边距和内边距不可改变 宽度就是它的文字或图片的宽度,不可改变,随元素内容变化而变化 内联元素只能 ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- 【总结】我所整理的float, inline-block还有position:absolute
这篇主要写了一下几个知识点: 浮动和inline-block的概念和选择 浮动和position:absolute对于脱离文档流的区别 这篇文章参考了一下几个链接: https://www.zhihu ...
- 通过定位position="fixed"实现网页内容的固定层效果
在网页的顶部或者底部导航栏中经常需要使用到固定层的效果,即紧挨浏览器窗口的顶部或底部而网页其他内容的影响. 一.实现 主要通过设置导航栏元素的位置属性position="fixed" ...
- 解决IE6下固定定位问题 使用position:fixed
IE6浏览器有太多的bug让制作网页的人头疼.这篇文章介绍的是介绍的是如何解决IE6不支持position:fixed;属性的办法. 如果我们需要做某个元素始终位于浏览器的底部,不会因为浏览器窗口的缩 ...
随机推荐
- Java内存模型(转载)
本文章节: 1.JMM简介 2.堆和栈 3.本机内存 4.防止内存泄漏 1.JMM简介 i.内存模型概述 Java平台自动集成了线程以及多处理器技术,这种集成程度比Java以前诞生的计算机语言要厉害很 ...
- 安装了IntelliJ IDEA中文输入法光标不跟随处理办法
安装了IntelliJ IDEA 2017.2.3版本发现搜狗输入法中文输入的时候光标不跟随,而且存在卡屏的现象,网上找了很多办法试了之后都不管用.最后在这里找到了解决方案,亲测可用! 首先,将IDE ...
- linux mysql 权限
原文地址:http://www.cnblogs.com/eczhou/archive/2012/07/12/2588187.html Linux下mysql新建账号及权限设置 1.权限赋予 说明:my ...
- 关于C#里面SQLite读取数据的操作
做C#朋友的一个获取DataSet函数,对C#不熟,整理整理,了解怎么用 //挂载表格时候用 public static DataSet Query(string SQLString) { using ...
- js 操作cookie cookie路径问题
这里主要不是讲这个方法,js写cookie这种代码网上一抓一把,在使用的时候遇到一点问题,就是写的cookie 是有路径问题的,在user目录下可以使用跳转到另外一个目录下cookie,经过比较coo ...
- [LeetCode 题解]:Swap Nodes in Pairs
前言 [LeetCode 题解]系列传送门: http://www.cnblogs.com/double-win/category/573499.html 1.题目描述 Given a li ...
- php获取数组的键值
<?php header ( "Content-type: text/html; charset=utf-8" ); $info[; $info[; $info[; $inf ...
- java简答题
1.什么是java的平台无关性? Java源文件被编译成字节码的形式,无论在什么系统环境下,只要有java虚拟机就能运行这个字节码文件.也就是一处编写,处处运行.这就是java的跨平台性. 2.在一台 ...
- 中文 bootstrapValidator
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
- “全栈2019”Java第八十三章:内部类与接口详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
