Android 高级UI设计笔记15:HorizontalScrollView之 实现画廊式图片浏览器
1. HorizontalScrollView
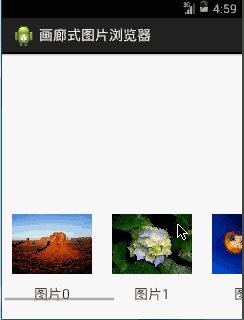
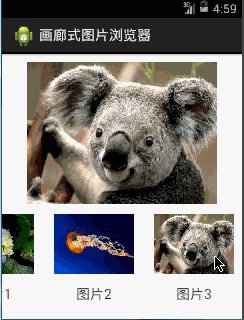
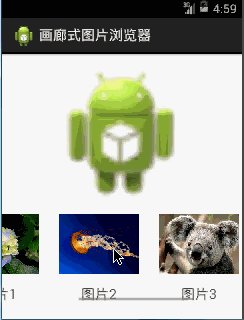
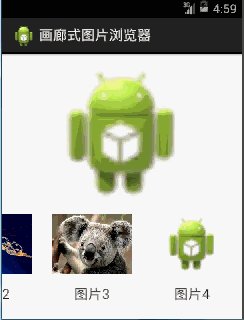
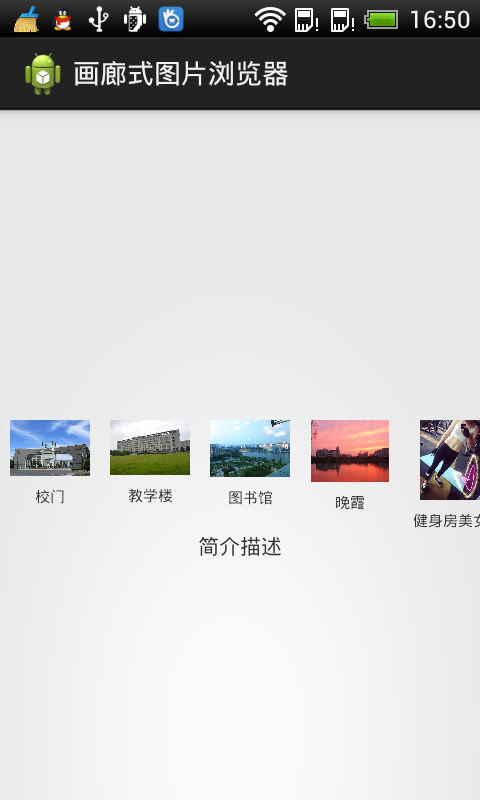
本来,画廊式的图片浏览器,使用Android中的Gallery就能轻松完成,但是Google说Gallery每次切换图片时都要新建视图,造成太多的资源浪费,已经在安卓api 19之后被彻底废弃,Google推荐使用ViewPager 或者 HorizontalScrollView来实现Gallery的效果。网上对此的资料太杂,有部分资料写得太高深,完全看不懂。我搞了一个下午,才使用HorizontalScrollView完成画廊式的图片浏览器,如下图:

2. HorizontalScrollView案例:
(1)首先我们来到主布局文件activity_main.xml,如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:orientation="vertical" > <ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="200dp"
android:paddingTop="10dp" /> <HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:scrollbars="horizontal" > <LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="horizontal" >
</LinearLayout>
</HorizontalScrollView> <TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv"
android:text="简介描述"
/> </LinearLayout>
(2)接下来直接来到主Activity,也就是MainActivity,如下:
package com.himi.horizontalscrollviewdemo; import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView; public class MainActivity extends Activity { private LinearLayout linearLayout1;
private ImageView imageView1;
private TextView tv; // 把要显示的图片放到一个图片id数组里面便于操作
private int[] imageId = new int[] { R.drawable.img1, R.drawable.img2,
R.drawable.img3, R.drawable.img4,
R.drawable.img5, R.drawable.img6
}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取组件
linearLayout1 = (LinearLayout) findViewById(R.id.linearLayout1);
imageView1 = (ImageView) findViewById(R.id.imageView1);
tv = (TextView)findViewById(R.id.tv); for (int i = 0; i < imageId.length; i++) {
// 新建一个线性布局
LinearLayout linearLayout = new LinearLayout(this);
// 设置新生成线性布局的参数,宽度为100,高度为匹配父组件,也就是水平滚动视图的高度
LayoutParams layoutParams = new LayoutParams(100,
ViewGroup.LayoutParams.MATCH_PARENT);
// 设置线性布局内的组件水平居中
layoutParams.gravity = Gravity.CENTER_HORIZONTAL;
// 设置新生成的线性布局android:orientation="vertical"
linearLayout.setOrientation(LinearLayout.VERTICAL);
// 应用到新生成的线性布局
linearLayout.setLayoutParams(layoutParams); // 新建一个图片视图
ImageView imageView = new ImageView(this);
// 这里由于id不能为字符的缘故,所有对图片的id分别设为20000,20001,20002,...便于下面的图片点击监听器所控制
imageView.setId(i + 20000);
// 将数组中的第i张图片放到图片视图
imageView.setImageResource(imageId[i]);
// 自动缩放为宽高比
imageView.setAdjustViewBounds(true);
// 图片的高度为80dp
imageView.setMaxHeight(100);
imageView.setPadding(10, 10, 10, 10);
imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// 把点击的图片id取出之后,减20000就是要显示的图片在图片数组的位置了。
imageView1.setImageResource(imageId[view.getId() - 20000]);
switch (view.getId() - 20000) {
case 0:
tv.setText("安徽建筑大学南校区大门");
break;
case 1:
tv.setText("安徽建筑大学南校区教学楼,楼下草坪");
break;
case 2:
tv.setText("安徽建筑大学南校区,傍晚的图书馆");
break;
case 3:
tv.setText("安徽建筑大学南校区,易海傍晚的晚霞");
break;
case 4:
tv.setText("健身房的美女,大长腿");
break;
case 5:
tv.setText("健身房的美女,大长腿");
break;
default:
break;
}
}
}); // 将图片视图加载到新生成的线性布局之中
linearLayout.addView(imageView); // 新生成一个标签文本
TextView textView = new TextView(this);
//textView.setText("图片" + i);
switch (i) {
case 0:
textView.setText("校门");
break;
case 1:
textView.setText("教学楼");
break;
case 2:
textView.setText("图书馆");
break;
case 3:
textView.setText("晚霞");
break;
case 4:
textView.setText("健身房美女");
break;
case 5:
textView.setText("健身房美女");
break;
default:
break;
} textView.setTextSize(10);
// 标签文本在水平位置居中
textView.setGravity(Gravity.CENTER);
// 添加到新生成的线性布局之后
linearLayout.addView(textView); //添加到LinearLayout1
linearLayout1.addView(linearLayout);
} } }
(3)运行到手机上(HTC),效果如下:
- 程序刚刚启动的效果如下:



Android 高级UI设计笔记15:HorizontalScrollView之 实现画廊式图片浏览器的更多相关文章
- Android 高级UI设计笔记14:Gallery(画廊控件)之 3D图片浏览
1. 利用Gallery组件实现 3D图片浏览器的功能,如下: 2. 下面是详细的实现过程如下: (1)这里我是测试性代码,我的图片是自己添加到res/drawable/目录下的,如下: 但是开发中不 ...
- Android 高级UI设计笔记11:Gallery(画廊控件)之Gallery基本使用
1. 这里要向大家介绍Android控件Gallery(画廊控件) Gallery控件主要用于横向显示图像列表,不过按常规做法.Gallery组件只能有限地显示指定的图像.也就是说,如果为Galler ...
- Android 高级UI设计笔记13:Gallery(画廊控件)之 循环显示图像
1. 循环显示图像的原理 循环显示有些类似于循环链表,最后一个结点的下一个结点又是第1个结点.循环显示图像也可以模拟这一点. 也许细心的读者从上一节实现的ImageAdapter类中会发现些什么.对 ...
- Android 高级UI设计笔记07:RecyclerView 的详解
1. 使用RecyclerView 在 Android 应用程序中列表是一个非常重要的控件,适用场合非常多,如新闻列表.应用列表.消息列表等等,但是从Android 一出生到现在并没有非常 ...
- Android 高级UI设计笔记06:仿微信图片选择器(转载)
仿微信图片选择器: 一.项目整体分析: 1. Android加载图片的3个目标: (1)尽可能的去避免内存溢出. a. 根据图片的显示大小去压缩图片 b. 使用缓存对我们图片进行管理(LruCache ...
- Android 高级UI设计笔记21:Android SegmentView(分段选择控件)
1. 分段控制(SegmentView) 首先我们先看看什么是SegmentView的效果,如下: 分段控制这个View控件是ios7的分段控制,和QQ消息页面顶部的效果一样,android没有这个控 ...
- Android 高级UI设计笔记19:PopupWindow使用详解
1. PopupWindow使用 PopupWindow这个类用来实现一个弹出框,可以使用任意布局的View作为其内容,这个弹出框是悬浮在当前activity之上的. 2. PopupWindow使用 ...
- Android 高级UI设计笔记17:Android在非UI线程中显示Toast
1. 子线程的Toast怎么显示不出来? 因为Toast在创建的时候会依赖于一个Handler,并且一个Handler是需要有一个Looper才能够创建,而普通的线程是不会自动去创建一个Looper对 ...
- Android 高级UI设计笔记09:Android如何实现无限滚动列表
ListView和GridView已经成为原生的Android应用实现中两个最流行的设计模式.目前,这些模式被大量的开发者使用,主要是因为他们是简单而直接的实现,同时他们提供了一个良好,整洁的用户体验 ...
随机推荐
- Unity3D Persistent Storage
[Unity3D Persistent Storage] 1.PlayerPrefs类以键值对的形式来提供PersistentStorage能力.提供小额存储能力.(做成sst可以提供大规模数据存储) ...
- ubuntu14.04恢复系统默认中文字体
今天 Ubuntu14.04已发布就进行了更新,在配置过程中,无意安装了某些中文字体,导致系统的中文字体极其难看,根据网上说的修改配置文件和tweak 修改的方法都不能解决,最终找到的解决办法(htt ...
- ems server
自DELPHI XE7始提供企业移动服务,方便移动等设备通过REST+JSON访问中间件提供的服务. EMS (Enterprise Mobility Services企业移动服务) 服务器给EMS客 ...
- 服务器之间建立oracle之间的关联语句
create public database link DBLINK_WZGTAMS CONNECT TO WZGTAMS identified by WZGTAMS using ' (DESCRIP ...
- 队列与DelphiXe新语法
好久没写代码了,更久没上博客园的博客了,无聊写几行试一下新语法. 1 unit Main; interface uses Winapi.Windows, Winapi.Messages, System ...
- 使用java发送邮件sp自动发送邮件方法
注意:将jar包复制到web-info文件夹下lib: activation.jar mail.jar //发送邮箱 public static String sendEmail(String sen ...
- ELF--动态链接
对前面add.c稍作修改, #include <stdio.h>int add_count = 0; extern int sum_count;extern void print_log( ...
- CentOS7 安装 MySQL 5.7.10
卸载冲突的rpm包:rpm -qa|grep mariadbrpm -e --nodeps mariadb-libs-5.5.41-2.el7_0.x86_64 安装:rmp -ivh mysql-c ...
- 关于TabControl的Trigger【项目】
我有一个TabControl <TabControl x:Name="ToolSystemSection" Grid.Row="4" ContentTem ...
- PHP抓取豆瓣读书爬虫代码
<?php//演示地址 http://asizu.sinaapp.com/reptile_douban.php//数据量不是特别大,没有写抓完数据便停止. 喜欢的朋友拿去自己改改就好了 head ...
