CSS制作彩虹效果
今天看到一篇文章,说到margin的塌陷的问题,并提供了好几个例子。
自己之前还没怎么遇到过这个问题,正好来研究一下。
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
css样式一,使用margin塌陷:
.box1, .box2, .box3 {
width: 200px;
}
.box1{
margin-bottom: -80px;
height:100px;
background: blue;
}
.box2 {
margin-bottom:-40px;
height:60px;
background: #ffff00;
}
.box3{
height:20px;
background: #ff0000;
}
效果:

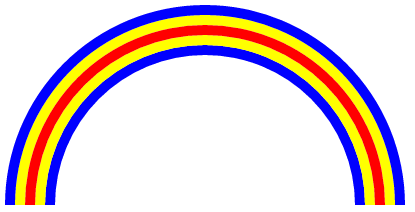
css样式二,也是使用的margin塌陷,不过做出来的是弧形的彩虹:
.box1{
width: 400px;
height: 200px;
overflow: hidden;
}
.box1::before{
float: left;
display: block;
height: 400px;
width:400px;
border-radius: 100%;
border: solid 10px blue;
box-sizing: border-box;
content: "";
}
.box1::after{
margin-top: 10px;
margin-left: 10px;
display: block;
width: 380px;
height: 380px;
border: solid #ffff00 10px;
border-radius: 100%;
box-sizing: border-box;
content: "";
}
.box2{
float: left;
margin-top: -180px;
margin-left: 20px;
width: 360px;
height: 180px;
overflow: hidden;
}
.box2::before{
float: left;
display: block;
margin:;
width: 360px;
height: 360px;
border-radius: 100%;
border: solid 10px #ff0000;
box-sizing: border-box;
content: "";
}
.box2::after{
display: block;
margin-top: 10px;
margin-left: 10px;
width: 340px;
height: 340px;
border-radius: 100%;
border: solid 10px #ffff00;
box-sizing: border-box;
content: "";
}
.box3{
margin-top: -160px;
margin-left: 40px;
width: 340px;
height: 160px;
overflow: hidden;
}
.box3::before{
float: left;
display: block;
width: 320px;
height: 320px;
border: solid 10px blue;
border-radius: 100%;
box-sizing: border-box;
content: "";
}
效果:

css样式三,使用的是box-shadow:
.box4{
width: 200px;
height: 200px;
box-shadow: 0 10px 0 red,0 20px 0 yellow, 0 30px 0 green,0 40px 0 blue,0 50px 0 purple;
}
效果:

CSS样式四,使用position:absolute来实现,感觉这种是最常见的了
.box1{
position: absolute;
width: 200px;
height: 100px;
background: #008aff;
}
.box2{
position: absolute;
margin-top: 20px;
width: 200px;
height: 60px;
background: #ffff00;
}
.box3{
position: absolute;
margin-top: 40px;
width: 200px;
height: 20px;
background: #ff6633;
}
效果:

CSS样式五,使用radial-gradient:
.box4{
width: 260px;
height: 130px;
overflow: hidden;
}
.box5{
width: 260px;
height: 260px;
border-radius: 100%;
background: radial-gradient(#ffffff 70px,#ff6633 80px,#ffff00 90px,green 100px,#008aff 110px,purple 120px);
background: -moz-radial-gradient(#ffffff 70px,#ff6633 80px,#ffff00 90px,green 100px,#008aff 110px,purple 120px);
background: -webkit-radial-gradient(#ffffff 70px,#ff6633 80px,#ffff00 90px,green 100px,#008aff 110px,purple 120px);
}

另外附上关于css负边距的文章链接:https://segmentfault.com/a/1190000005856540
CSS制作彩虹效果的更多相关文章
- 利用CSS制作图形效果
前言 关于如何使用CSS来制作图形,比如说圆形,半圆形,三角形等的相关教程还是挺多的,今天我主要想解释一下里面一些demo的实现原理,话不多说,开始吧 以下所有内容只使用一个HTML元素.任何类型 ...
- 一种巧妙的使用 CSS 制作波浪效果的思路
在之前,我介绍过几种使用纯 CSS 实现波浪效果的方式,关于它们有两篇相关的文章: 纯 CSS 实现波浪效果! 巧用 CSS 实现酷炫的充电动画 本文将会再介绍另外一种使用 CSS 实现的波浪效果,思 ...
- CSS--使用Animate.css制作动画效果
一 使用Animate.css动画 // 通过@import引入外部CSS资源; // 引入线上图片及JS文件; // 通过更改CSS类名生成不同类型的CSS3动画; <!DOCTYPE h ...
- DIV+CSS制作斜线效果记录
DIV+CSS 斜线效果很简单,只需设置一下CSS Border 的边框就能有斜线效果.代码分享给大家,你可以自己变通. 提示要注意两点:1.DIV宽高的定义.2.DIV在 IE6 中默认是有高度的. ...
- 纯CSS制作图形效果
下面所有的例子都是在demo.html的基础上添加相关样式实现的. <!DOCTYPE html> <html> <head> <meta charset=& ...
- 如何使用纯CSS制作特效导航条?
先上张图,如何使用纯 CSS 制作如下效果? 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS ,能否巧妙的实现上述效果. OK,继续.这个效果是我在业务开发的 ...
- CSS制作的32种图形效果[梯形|三角|椭圆|平行四边形|菱形|四分之一圆|旗帜]
转载链接:http://www.w3cplus.com/css/css-simple-shapes-cheat-sheet 前面在<纯CSS制作的图形效果>一文中介绍了十六种CSS画各种不 ...
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
随机推荐
- [AngularJS] Accessing Data in HTML -- controllerAs, using promises
<!DOCTYPE html> <html> <head> <title>Access Data From HTML</title> < ...
- iOS开发——UI篇Swift篇&UIPickerView
UIPickerView //返回按钮事件 @IBAction func backButtonClick() { self.navigationController?.popViewControlle ...
- cocos2d-x中CCScale9Sprite的另一种实现
cocos2d 2.0之后加入了一种九宫格的实现,主要作用是用来拉伸图片,这样的好处在于保留图片四个角不变形的同时,对图片中间部分进行拉伸,来满足一些控件的自适应(PS: 比如包括按钮,对话框,最直观 ...
- 迷你MVVM框架 avalonjs 0.81发布
本版本最大的改进是将视图的操作全鄣变成异步.详情如下: 管道符与短路与相混淆的BUG 重构on绑定,省得每次都重复绑定同一个事件回调.虽然addEventListener或attachEvent会忽略 ...
- 基于jQuery美化联动下拉选择框
今天给大家介绍一款基于jQuery美化联动下拉选择框.这款下下拉选择框js里自带了全国所有城市的数数库.下拉选择框适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- android中broadcastreceiver的用法-代码中注册
界面如下: 问题1:点击“解绑广播接收器“后再次点击”解绑广播接收器“后,程序崩溃,log信息如下: 08-04 05:04:35.420: E/AndroidRuntime(5521): F ...
- 3.5html学习笔记之框模型,盒子模型
块元素:block 两个相邻的元素外边距,两者之间取最大. 浮动(定位机制针对框来说): 1.position:absolute,relative,fixed 1)relative:在原来的位置上进行 ...
- n-1位数
描述 已知w是一个大于10但不大于1000000的无符号整数,若w是n(n≥2)位的整数,则求出w的后n-1位的数. 输入 第一行为M,表示测试数据组数.接下来M行,每行包含一个测试数据. 输出 ...
- Android 高级UI设计笔记19:PopupWindow使用详解
1. PopupWindow使用 PopupWindow这个类用来实现一个弹出框,可以使用任意布局的View作为其内容,这个弹出框是悬浮在当前activity之上的. 2. PopupWindow使用 ...
- mybatis 处理数组类型及使用Json格式保存数据 JsonTypeHandler and ArrayTypeHandler
mybatis 比 ibatis 改进了很多,特别是支持了注解,支持了plugin inteceptor,也给开发者带来了更多的灵活性,相比其他ORM,我还是挺喜欢mybatis的. 闲言碎语不要讲, ...
