JavaScript网站设计实践(三)设计有特色的主页,给主页链接添加JavaScript动画脚本
一、主页一般都会比较有特色,现在在网站设计(二)实现的基础上,来给主页添加一点动画效果。
1、这里实现的动画效果是:当鼠标悬停在其中某个超链接时,会显示出属于该页面的背景缩略图,让用户知道这个链接的页面大概内容是什么。
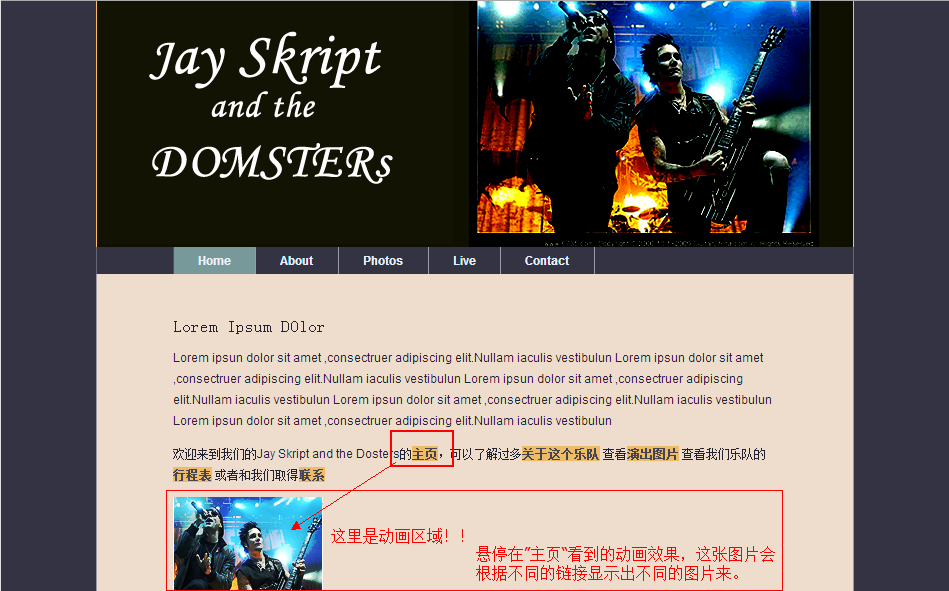
效果图:

2、实现这个效果的思路
(1)把主页的几个链接的背景图片缩放到150px*150px,拼成一张750*150的图片,并保存为slideshow.png,存放到images文件夹里。
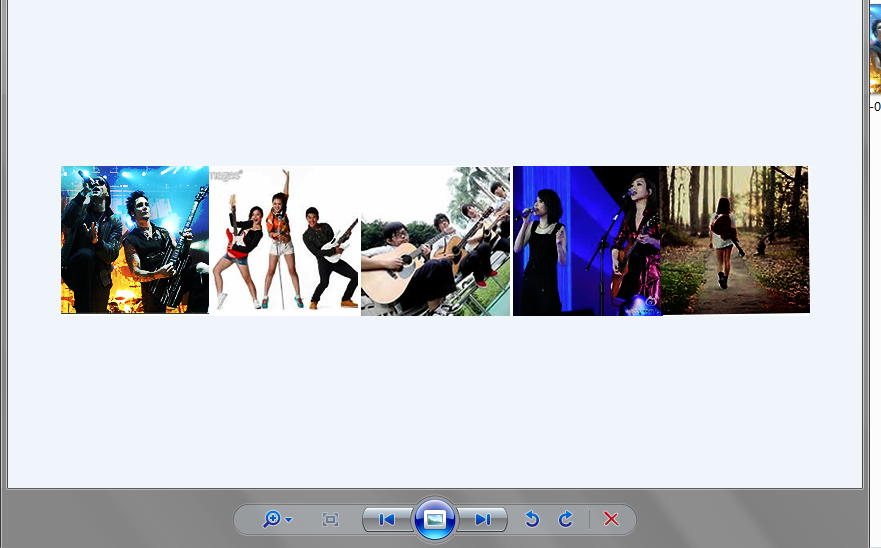
拼成来的图片是这样子的:

(2)写一个JavaScript脚本,用来生成动画效果。
脚本命名为home.js,存放在js文件夹下,并在webDesign.html下调用。
这个动画脚本的功能就是创建显示这个长图的标签,并将这个长图,根据你鼠标所在的连接,修改长图的left和top的属性值,并且实现移动,最后显示出来。
3、具体实现代码
(1)home.js

/********************主页动画脚本实现***********************/
function moveElement(elementID,final_x,final_y,interval){ //参数说明:移动元素的ID,移动的x坐标值,y坐标值,时间
//向后兼容,判断旧浏览器
if(!document.getElementById) return false; if(!document.getElementById(elementID)) return false;
//获取元素
var elem = document.getElementById(elementID); //判断图片是否已经有movement属性
if(elem.movement){
clearTimeout(elem.movement);
} //优化:判断left、top属性是否存在并初始化
if(!elem.style.left){
elem.style.left = "0px"
}
if(!elem.style.top){
elem.style.top = "0px"
} var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
//判断元素所在边界
if(xpos == final_x && ypos == final_y) {
return true;
} //改进动画效果
if(xpos >final_x){
var dist = Math.ceil(( xpos- final_x)/10);
xpos = xpos -dist;
}
if(xpos <final_x){
var dist = Math.ceil((final_x - xpos)/10);
xpos = xpos +dist;
}
if(ypos <final_y){
var dist = Math.ceil((final_y - ypos)/10);
ypos = ypos + dist;
}
if(ypos >final_y){
var dist = Math.ceil((ypos - final_y)/10);
ypos = ypos -dist;
}
elem.style.left = xpos+"px";
elem.style.top = ypos+"px"; //执行moveElement()函数
var repeat = "moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")";
elem.movement = setTimeout(repeat,interval);
} /****************V2在页面生成动画效果的代码**********************/
function prepareSlideshow(){
//判断浏览器是否支持 if(!document.getElementById) return false;
if(!document.getElementsByTagName) return false; //判断元素是否存在
if(!document.getElementById("intro")) return false; //动态生成html代码
var intro = document.getElementById("intro");
var slideshow = document.createElement("div"); //预留退路,如果用户禁掉js,则不出现不该出现的div
slideshow.setAttribute("id","slideshow"); var preview = document.createElement("img");
preview.setAttribute("src","./images/slideshow.png");
preview.style.position = "relative"; //外部设置的postion获取不到,所以在这里设置
preview.setAttribute("id","preview");
slideshow.appendChild(preview);
insertAfter(slideshow,intro); //获取元素
var links = document.getElementsByTagName("a"); for(var i= 0; i<links.length; i++){
links[i].onmouseover = function(){
var destination = this.getAttribute("href");
if(destination.indexOf("webDesign.html") != -1){
moveElement("preview",0,0,5);
}
if(destination.indexOf("about.html") != -1){
moveElement("preview",-150,0,5);
}
if(destination.indexOf("photos.html") != -1){
moveElement("preview",-300,0,5);
}
if(destination.indexOf("live.html") != -1){
moveElement("preview",-450,0,5);
}
if(destination.indexOf("contact.html") != -1){
moveElement("preview",-600,0,5);
}
}
}
} addLoadEvent(prepareSlideshow);

(2)webDesign.css
往这个文件添加样式
#slideshow{ width: 150px; height: 150px; position: relative; overflow: hidden; }
(3)在主页的webDesign.html把home.js文件加载进来
<script src="js/home.js"></script>
最后,ok啦,现在无论你的鼠标悬停在导航条的任意链接的上方,动画效果就会被触发,跟我们在最前面看到的效果一直,主页的动画脚本完成。
二、学与思
1、不知道如何用FW制作透明图片,于是把本来有frame窗框的图片给忽略了,在这里没有显示出来,就直接显示了图片。
2、关于外部css样式,本来有给动画图片设置了position:relative; 这个属性,但是对这个动画图片没有效果,甚为奇怪,最后还是在home.js文件中,给动画图片添加这个属性,本来应该是会有效果,有点不明白。
3、学习到了大图的相对定位,显示出小图来。通过移动相对定位的left和top属性,再把不要的hidden掉,再给一个动画,让这个图片移动起来即可。
JavaScript网站设计实践(三)设计有特色的主页,给主页链接添加JavaScript动画脚本的更多相关文章
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
一.现在我们在网站设计(三)的基础上,来编写about.html页面. 这个页面要用到的知识点是利用JavaScript和DOM实现选择性地显示和隐藏某些DIV about.html页面在前面我们为了 ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
上次把架构做好了,这次做添加文章.添加文章涉及附件的上传管理及富文本编辑器的使用,早添加文章时一并实现. 要点: 富文本编辑器采用KindEditor.功能很强大,国人开发,LGPL开源,自己人的好东 ...
- ASP.NET MVC5 网站开发实践 - 概述
前段时间一直在用MVC4写个网站开发的demo,由于刚开始学所有的代码都写在一个项目中,越写越混乱,到后来有些代码自己都理不清了.1月26日晚上在群里跟@怒放 他们讨论这个问题,结论是即使只是一个小d ...
- (转)Javascript模块化编程(三):Require.js的用法
转自 ruanyifeng 系列目录: Javascript模块化编程(一):模块的写法 Javascript模块化编程(二):AMD规范 Javascript模块化编程(三):Require.js的 ...
- JavaScript网站设计实践(一)网站结构以及页面效果设计
这是JavaScript DOM编程艺术里的构建JavaScript网站设计的例子,这本书给我学习JavaScript带来许多启发,在这个乐队宣传网站中,把前面学到的知识点整合在这个项目了.在这里记录 ...
- MVC实用构架设计(三)——EF-Code First(6):数据更新最佳实践
前言 最近在整理EntityFramework数据更新的代码,颇有体会,觉得有分享的价值,于是记录下来,让需要的人少走些弯路也是好的. 为方便起见,先创建一个控制台工程,使用using(var db ...
- 软工实践原型设计——PaperRepositories
软工实践原型设计--PaperRepositories 写在前面 本次作业链接 队友(031602237吴杰婷)博客链接 pdf文件地址 原型设计地址(加载有点慢...) 结对成员:031602237 ...
随机推荐
- CSS预处理器Sass(Scss)、Less、Stylus
CSS 预处理编译器能让我成程序化其的方式编写CSS代码,可以引入CSS中没有的变量.条件.函数等特性,从而让代码更简单易维护,但一般按预处理器语法编写的代码无法直接在浏览器中运行,需用通过工具比如g ...
- 巧用CSS文件愚人节恶搞(转)
明天就是4月1日愚人节了,也就是那个可适度开玩笑.整蛊的日子了.如果你想和那些要上网的朋友或同事开个极客式玩笑,那就来试试这个国外网友Wes Bos分享的 CSS 文件吧. 一.打开浏览器的 Cust ...
- ECSHOP:首页实现显示子分类商品,并实现点击Tab页切换分类商品
例子:首页实现显示子分类商品,并实现点击Tab页切换分类商品(非AJAX) 开始: 1. 打开调试开关 文件地址:include/cls_template.php 找到 : functi ...
- Java Script 正则表达式的使用示例
一.语法 1.1 在JS中的使用代码 var myregex = new RegExp("^[-]?[0-9][0-9]{0,2}\\.[0-9]{5,15}\\,\s*[-]?[0-9][ ...
- Ildasm.exe(MSIL 反汇编程序)
MSIL 反汇编程序是 MSIL 汇编程序 (Ilasm.exe) 的伙伴工具. Ildasm.exe 采用包含 Microsoft 中间语言 (MSIL) 代码的可迁移可执行 (PE) 文件,并创建 ...
- Magento 处理方法
1.在模板中添加图片: <div id="header-image" class="skip-image"> <img src="& ...
- Extjs4 MVC Controlller中refs使用
前面几篇写了一下mvc的整体使用方法,今天写一下controller中refs的试用,refs的作用类似于我们告诉controller我们的一个元素的别名,既alias,那么controller就会为 ...
- 【转载】/etc/passwd & /etc/shadow 详解
转载自:http://blog.csdn.net/snlying/article/details/6130468 1,passwd文件passwd文件存放在/etc目录下.这个文件存放着所有用户帐号的 ...
- [转载]mac下homebrew的使用
该文转自:https://www.zybuluo.com/phper/note/87055 mac系统也是基于unix的系统,所以也继承类很多unix的特性,包括软件的编译,安装等.ubuntu下有快 ...
- Java TreeMap 源码解析
继上篇文章介绍完了HashMap,这篇文章开始介绍Map系列另一个比较重要的类TreeMap. 大家也许能感觉到,网络上介绍HashMap的文章比较多,但是介绍TreeMap反而不那么多,这里面是有原 ...
