看几道JQuery试题后总结(下篇)
感谢圆友的提醒
昨天下午完成了9道试题中的前4道,之后好多园友存在些疑惑和建议,在这里我一并说一下吧。首先对于昨天第一题可能存在误导,在JQuery中并没有innerHTML这个属性,不过我们可以将JQuery对象转换成DOM对象再使用innerHTML,还有对于那个innerTEXT也是操作DOM对象的,不过貌似用的比较少。其次是第三题,我们选择表单元素,尽量使用表单元素选择器。总之,感谢圆友们的批评指正、、、
接下来我们继续完成昨天没有完成的试题......
第五题
- 题目:JQuery对象与dom对象的区别,以及两者互相转换的方法
var jquery = $("#x1"); //jquery对象
var dom = document.getElementById("#x1"); //dom对象
两者区分:
jQuery对象就是通过jQuery包装DOM对象后产生的对象,它是jQuery独有的,使用JQuery对象可以使用JQuery对象中的方法。例如在JQuery中我们可以使用"对 象.html()"来获取元素内的内容,它等同于在DOM中使用"对象.innerHTML"。还有我们使用这两种对象的时候必须分清情况,不能再JQuery对象中使用DOM对象的方法,也不能在BOM对象中使用JQuery对象的方法,小弟我昨天就犯错了。
两者互相转换:
/*JQuery转化成DOM*/
var x=$("#x1"); //jquery对象
var y = x[]; //dom对象 也可写成 var y=x.get(0);
y.innerHTML = "断桥残雪";
/*DOM转化成JQuery*/
var m=document.getElementById("x1"); //dom对象
var n = $(m); //转换成jquery对象
n.html();
通过以上演示的方法,我们就可以任意的相互转换jquery对象和dom对象。
第六题
- 题目:如何动态的为某个div添加class属性,如何移除class属性,以及如何获取div中某个属性的值,比如说Id的名称或者其他属性的值
首先看代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.test{color:#0000FF;font-size:30px;}
</style>
<script src="jQuery/jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var myp = $("#myp");
$("#btnx").click(function () {
myp.addClass("test");
});
$("#btny").click(function () {
myp.removeClass("test");
});
function y() {
myp.removeClass();
}
var a = $("#btnx").attr("type");
alert(a);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<p id="myp">断桥残雪——火云邪神</p>
<input id="btnx" type="button" onclick="x()" value="添加Class" /><input id="btny" type="button" onclick="y()" value="移除Class" />
</div>
</form>
</body>
</html>
点击添加Class与点击移除Class


同时我们可以看到,我们通过JQuery对象的attr()方法可以获取对象中属性存在的数据,如果没有该属性则返回undefined。
第七题
- 题目:JQuery里面的动画函数一般用什么?时间设置函数都有哪些,setTimeout()与setInterval()有何区别
在JQuery中使用动画(从上到下分组依次是基本,滑动,淡入淡出,自定义)
- show()
- hide()
- toggle()
- slideDown()
- slideUp()
- slideToggle()
- fadeIn()
- fadeOut()
- fadeToggle()
- animate()
- stop()
- delay()
对于setTimeout()与setInterval()的区别,setInterval()是按照指定的周期(毫秒)来调用函数或计算表达式,而setTimeout()是在指定的毫秒数后调用函数或表达式
第八题
- 题目:写一个ajax例子出来,要标清楚各个参数的含义。以及ajax数据传输的时候有几种数据格式
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>我是火云邪神,已经超神了,大师你懂得!</p>
</div>
</form>
<script type="text/javascript">
var xmlHttp = null;
function x(){
/*建立一个xmlHttpReauest对象*/
loadXmlHttp(); //创建XMLHttpRequest
var text = document.getElementById("myinput").value;
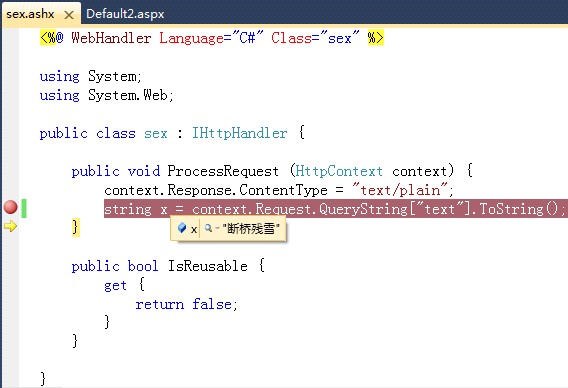
var url = "sex.ashx?text=" + text; //向后台传值
sendRequest(encodeURI(url));
} /*不同的浏览器,建立对应的xmlHttpRequset对象*/
function loadXmlHttp() {
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest(); //非IE
} else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); //IE
}
} /*发送请求*/
function sendRequest(url) {
if (xmlHttp) {
/*准备xml*/
xmlHttp.open("GET", url, true); //此处一定要为true,也就是异步
xmlHttp.onreadystatechange = onCallback; //执行之后判断返回成功或者失败
xmlHttp.send(null);
}
}
function onCallback() {
if (xmlHttp.readyState == ) {
if (xmlHttp.status == ) {
if (xmlHttp.responseText == "") {
alert("成功");
}
else {
alert("失败");
}
}
else {
alert('Error:' + xmlHttp.status);
}
}
}
</script>
<input id="myinput" type="text" value="断桥残雪" /><input type="button" onclick="x()" value="调用Ajax" />
</body>
</html>
向后台传值:



第九题
- 题目:要做出一个demo具体功能如下:页面中有一个按钮,点击按钮后弹出一个遮罩层,在遮罩层上面有一个div,在点击按钮后5秒后div内部出现内容。 在div下面有一个隐藏按钮,点击后,遮罩层消失,div缓慢消失。回到页面打开状态。(友情提示:遮罩要用到层级z-index,以及透明效果,5秒要用到时间函数,缓慢消失要用到动画效果,自己查询API文档。)
类似这种题目曾经做过一次,都是基础知识的拼凑,下次贴上代码吧!
待续ing、、、、、、
结语
感觉这套题目一般般,不过覆盖的面也挺全的,大家细细琢磨吧!这篇比上篇写得水多了,话说会被移除首页的,呵呵。今天遇到了些不爽的事儿,写这博客期间中断了好多次,抱歉!
------如果你觉得此文对你有所帮助,别忘了点击下右下角的推荐咯,谢谢!------
看几道JQuery试题后总结(下篇)的更多相关文章
- 看几道JQuery试题后总结(上篇)
无意中拿到的JQuery题目,拿来分享顺便总结总结 在JQuery对象中区分.text();.val();.html();.innerHTML;.innerTEXT()的用法与区别,用例子证明 在JQ ...
- Java中ArrayList相关的5道面试题
本文参考了 <关于ArrayList的5道面试题 > 1.ArrayList的大小是如何自动增加的? 这个问题我想曾经debug过并且查看过arraylist源码的人都有印象,它的过程是: ...
- Java 208 道面试题:第一模块答案
目前市面上的面试题存在两大问题:第一,题目太旧好久没有更新了,还都停留在 2010 年之前的状态:第二,近几年 JDK 更新和发布都很快,Java 的用法也变了不少,加上 Java 技术栈也加入了很多 ...
- Java并发编程75道面试题及答案
1.在java中守护线程和本地线程区别? java中的线程分为两种:守护线程(Daemon)和用户线程(User). 任何线程都可以设置为守护线程和用户线程,通过方法Thread.setDaemon( ...
- 两道面试题,带你解析Java类加载机制
文章首发于[博客园-陈树义],点击跳转到原文<两道面试题,带你解析Java类加载机制> 在许多Java面试中,我们经常会看到关于Java类加载机制的考察,例如下面这道题: class Gr ...
- 【转】两道面试题,带你解析Java类加载机制(类初始化方法 和 对象初始化方法)
本文转自 https://www.cnblogs.com/chanshuyi/p/the_java_class_load_mechamism.html 关键语句 我们只知道有一个构造方法,但实际上Ja ...
- Java 208 道面试题:Java 基础模块答案
目前市面上的面试题存在两大问题:第一,题目太旧好久没有更新了,还都停留在 2010 年之前的状态:第二,近几年 JDK 更新和发布都很快,Java 的用法也变了不少,加上 Java 技术栈也加入了很多 ...
- 你所不知道的库存超限做法 服务器一般达到多少qps比较好[转] JAVA格物致知基础篇:你所不知道的返回码 深入了解EntityFramework Core 2.1延迟加载(Lazy Loading) EntityFramework 6.x和EntityFramework Core关系映射中导航属性必须是public? 藏在正则表达式里的陷阱 两道面试题,带你解析Java类加载机制
你所不知道的库存超限做法 在互联网企业中,限购的做法,多种多样,有的别出心裁,有的因循守旧,但是种种做法皆想达到的目的,无外乎几种,商品卖的完,系统抗的住,库存不超限.虽然短短数语,却有着说不完,道不 ...
- js 从两道面试题加深理解闭包与箭头函数中的this
壹 ❀ 引 在本文之前我已经花了两个篇幅专门介绍了JavaScript中的闭包与this,正好今早地铁上看到了两道面试题,试着做了下发现挺有意思,所以想单独写一篇文章来记录解析过程.若你对于闭包与t ...
随机推荐
- SignalR 2.0 系列:SignalR的服务器广播
英文渣水平,大伙凑合着看吧…… 这是微软官方SignalR 2.0教程Getting Started with ASP.NET SignalR 2.0系列的翻译,这里是第八篇:SignalR的服务器广 ...
- Windows Kernel Way 扉言
七年寒窗,但求一道. 笔者在学习windows/linux以及各类编程语言.框架之初因摸不到门路而磕磕绊绊,因寻不到明师而步履蹒跚,或不知缘从何起,或不知路在何处,只能尝试.回溯.重来.反反复复,竟也 ...
- ios Swift 算法
// Playground - noun: a place where people can play import Cocoa var nums = Int[]() ... { nums.appen ...
- linux中FTP自动备份VPS脚本
服务器多了,网站也越来越多,总觉得不整个备份心里放不下心,并且有好几次rm的操作失误,造成难以挽回的损失.并且大多数的VPS提供商是不提供自动备份功能或者此功能收费价格略高.所以自己还是有必要把这个工 ...
- oracle开启audit(审计)
1.查看审计功能是否开启(本机已经开启,如果audit_sys_operations值为FALSE就是没开审计) [sql] view plaincopyprint? SQL> CONN /AS ...
- javascript原生获取元素的方法对比
document.getElementsByTagName(li)获取的是数组,要获取指定值,需在后面加[0],[1]等,即document.getElementsByTagName(li)[0] d ...
- @Resource和@Autowired的区别
@Resource的作用相当于@Autowired,只不过@Autowired按byType自动注入,而@Resource默认按 byName自动注入罢了.@Resource有两个属性是比较重要的,分 ...
- CLI-error
SQL_ERROR: One of the following occurred: RecNumber was negative or 0. BufferLength was less than ze ...
- Java 学习计划
第一部分 在搭建SSM的过程中,可能会经常接触到一个叫maven的工具.这个工具也是你以后工作当中几乎是必须要使用的工具,所以你在搭建SSM的过程中,也可以顺便了解一下maven的知识.在你目前这个阶 ...
- laravel 框架 开源的cms推荐
laravel 框架写的开源的cms系统 TypiCMS系统 多语言和模块化的CMS Laravel 5.2框架 下载地址:https://github.com/TypiCMS/Base Bootst ...
