php入门之表单创建和基本处理
为了方便后面学习数组,这里引入了过渡章节就是表单,至于为什么,等真的学习到数组的时候你就会发现它的妙处拉。
===================================================================
表单:表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
- <form action="script.php" method="post">
- </form>
就PHP 而言,form标签最重要的属性是action,它指定将把表单数据发送到哪个页面,为空就是提交给含这个表单的这页,也就是当前页;
第二个属性是method,它是指定如何把数据发送到处理页面,两个选项(get和post)指示要使用的HTTP方法。
method方法选择:
get方法是把提交的数据通过一系列追加到URL后面的(名 - 值)对发送到接收页面。例如:
http://www.example.com/script.php?name=Homer&gender=M&age=35不幸的是,通过get传输的数据量有限,并且它不怎么安全(因为数据是可见的)。
一般来讲,get 用于请求信息,比如数据库中的特定记录或者搜索的结果(搜索几乎总是使用get )。
当需要采取一个动作时(比如在更新数据库记录或者发送电子邮件时),就使用post方法。
由于这些原因,我一般使用post,如果出现例外情况,我会另外指出。
下面我们就来创建一个简单的表单吧,由于这个文件中没有含有php代码,所以我文件保存为(.html)后缀,当然也可以用(.php)后缀。
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>简单的HTML表单</title>
- <style type="text/css">
- label {font-weight: bold;color: #300ACC;}
- </style>
- </head>
- <body>
- <form action="demo1.php" method="post">
- <fieldset><legend>在下面的表格输入您的信息:</legend>
- <p><label>姓名: <input type="text" name="name" size="20" maxlength="40" /></label></p>
- <p><label>邮箱地址: <input type="text" name="email" size="40" maxlength="60" /></label></p>
- <p><label for="gender">性别: </label><input type="radio" name="gender" value="M" /> 男 <input type="radio" name="gender" value="F" /> 女</p>
- <p><label>年龄:
- <select name="age">
- <option value="0-29">30岁以下</option>
- <option value="30-60">30岁 到 60岁 之间</option>
- <option value="60+">60岁以上</option>
- </select></label></p>
- <p><label>评论: <textarea name="comments" rows="3" cols="40"></textarea></label></p>
- </fieldset>
- <p align="center"><input type="submit" name="submit" value="提交信息" /></p>
- </form>
- </body>
- </html>
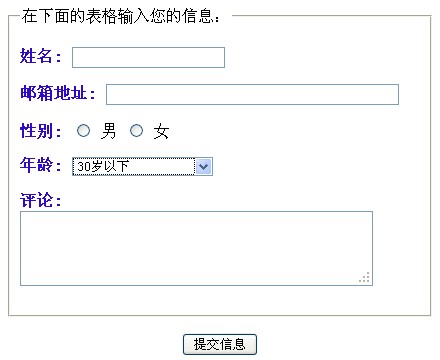
这样的表单就弄好了,最后的效果图如下:

==================================================================================================
php入门之表单创建和基本处理的更多相关文章
- 用dedecms自定义表单创建简易自助预约系统
建站往往需要根据客户的需求来增加相应的功能,比如预约.平时用比较多的是织梦系统,那么如何用dedecms自定义表单创建简易自助预约系统呢? 进入dedecms后台,左侧菜单中依次点击“核心” - 频道 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 创建异步提交表单
jQuery EasyUI 表单 - 创建异步提交表单 本教程向您展示如何通过 easyui 提交一个表单(Form).我们创建一个带有 name.email 和 phone 字段的表单.通过使用 e ...
- 雷林鹏分享:jQuery EasyUI 表单 - 创建树形下拉框
jQuery EasyUI 表单 - 创建树形下拉框 树形下拉框(ComboTree)是一个带有下列树形结构(Tree)的下拉框(ComboBox).它可以作为一个表单字段进行使用,可以提交给远程服务 ...
- Flask基础(16)-->WTForms表单创建和简单验证
Flask基础(16)-->WTForms表单创建和简单验证 前言:使用Flask_WTF需要配置参数SECRET_KEYCSRF_ENABLED是为了CSRF(跨站请求伪造)保护.SECRET ...
- [入门到吐槽系列] Webix 10分钟入门 二 表单Form的使用
前言 继续接着上一篇的webix入门:https://www.cnblogs.com/zc22/p/15912342.html.今天完成剩下两个最重要的控件,表单和表格的使用.掌握了这两个,整个Web ...
- activiti自定义流程之整合(三):整合自定义表单创建模型
本来在创建了表单之后应该是表单列表和预览功能,但是我看了看整合的代码,和之前没有用angularjs的基本没有什么变化,一些极小的变动也只是基于angularjs的语法,因此完全可以参考之前说些的表单 ...
- jeecg入门操作—表单界面
一.搭建jeecg开发环境 参考环境搭建步骤 https://www.cnblogs.com/dyh004/p/10687633.html 二.创建用户数据库表: 登录上jeecg平台,点击在线开发- ...
- activiti自己定义流程之整合(三):整合自己定义表单创建模型
本来在创建了表单之后应该是表单列表和预览功能.可是我看了看整合的代码,和之前没实用angularjs的基本没有什么变化,一些极小的变动也仅仅是基于angularjs的语法,因此全然能够參考之前说些的表 ...
- AngularJs入门之表单开发
本文和大家分享的主要是前端开发中必备的AngularJs框架表单开发相关基础知识,希望对大家使用和学习AngularJs有所帮助. 1.简单的表单提交: 2.更多的表单元素: 3.初始化表单: 代码 ...
随机推荐
- C#_Fileuploadify_notMvc_description
Uploadify Version 3.2 Options选项设置 auto 选择文件后自动上传 buttonClass 给“浏览按钮”加css的class样式 buttonCursor 鼠标移上去形 ...
- python首次尝试——hello world
百忙之中抽空学习python,但是令人惊讶的是连hello world都写不出来.
- c语言_判断例子
例一: #include "stdio.h" int main() { ; if(i) printf("hi"); if(!i) printf("hi ...
- Linux编程之《进程/线程绑定CPU》
Intro----- 通常我们在编写服务器代码时,可以通过将当前进程绑定到固定的CPU核心或者线程绑定到固定的CPU核心来提高系统调度程序的效率来提高程序执行的效率,下面将完整代码贴上. /***** ...
- 仿UC浏览器图片加载进度条
前几天用UC浏览器看新闻(无意中给UC打了广告),看到它的图片加载进度条,正好最近有时间,所以就自己写了一个. 效果图如下 进度条的底色和填充颜色都可以调整. 首先中间的笑脸作为一个整体,其实现代码如 ...
- ios数据缓存方法
转载自:http://zhidao.baidu.com/link?url=jNTz6lkL1way8bJ-WPY197Pe9aEM_ql-MZbVJsM5tXr7Mv82W70QQ5a9UlvhMMS ...
- thymleaf分支用法
<div th:switch="${user.role}"> <p th:case="'admin'">User is an admin ...
- Linux kill -9 和 kill -15 的区别
“我的天呀!”,网页编辑没有自动保存草稿的功能.害的我昨天写的东西都没有了.算了,不计较这些了.反正也没写多少. 嘻嘻. 大家对kill -9 肯定非常熟悉,在工作中也经常用到.特别是你去重启tomc ...
- Java汉字转成汉语拼音工具类
Java汉字转成汉语拼音工具类,需要用到pinyin4j.jar包. import net.sourceforge.pinyin4j.PinyinHelper; import net.sourcefo ...
- [BigData]关于Hadoop学习笔记第一天(PPT总结)(一)
适合大数据的分布式存储与计算平台 l作者:Doug Cutting l受Google三篇论文的启发 lApache 官方版本(1.0.4) lCloudera 使用下载最多的版本,稳定,有商业支持 ...
