css3media响应式布局
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的 普及,用"大势所趋"来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。随着技术的发展css3的特 性也被广泛应用开来,它的很多新标签也非常好用而且非常容易学习,就像css3的响应式布局也是非常6的,原本只能在pc端显示的网页现在可以通过 @media的加入就可以把一个网页变成响应式了,pc端也可以移动端也可以真是伸缩自如啊,例如呢

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
} </style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>

这段代码的效果

@media可以用于单条件也可以用于双条件例如:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>

这段代码小于200px或者大于500px不显示效果
简单的一个@media就实现了响应式页面,是不是非常easy,
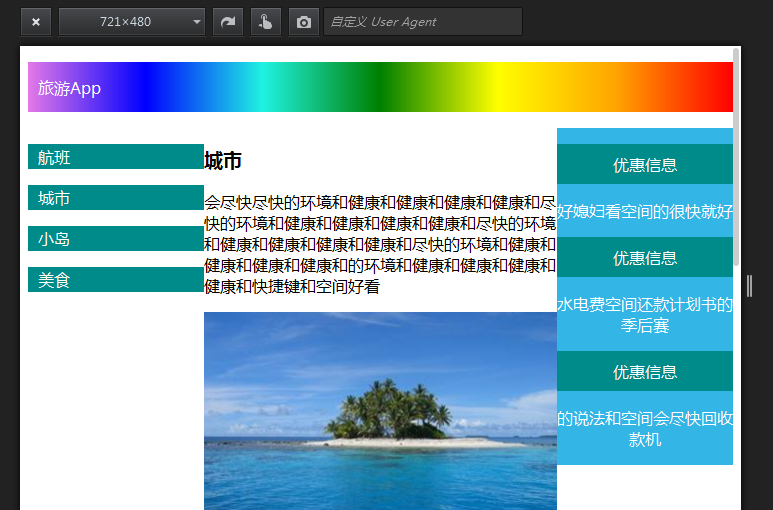
自己随便做的一个页面这是在450px以上的页面效果
这是450px以下的页面效果 总体做法就是将每一块div响应式缩到450px以下的时候每个div的宽度为100%
总体做法就是将每一块div响应式缩到450px以下的时候每个div的宽度为100%
高度为auto,我在写这个网页的时候遇到一个小小的问题,做到页面底部的时候底部导航飞了,它没有安安分分的落在底部而是在中间,我在这里分享一 下小小的知识点那就是我最后的解决方法,只需要给底部的div一个style样式 clear:both这样底部就会安安分分的固定到下面了,在media里还会有横屏和竖屏的响应式,竖屏为 @media(orientation:portrait)
竖屏为@media(orientation:landscape)这样就可以适配横屏和竖屏了,media的优势非常多例如我们在创建自己的简历 的时候可以利用响应式布局这样我们的机会岂不是大了很多,HR也有可能会在手机上看到你的简历这个时候机会可能就悄悄的来到你的身边呢
css3media响应式布局的更多相关文章
- CSS学习笔记——响应式布局
响应式布局 响应式布局是现在很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果,设计师提出了响应式布局的设计方案.所谓的响应式布局,就是一个网站能够 ...
- 一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- web页面之响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- 移动Web之响应式布局的探讨
响应式布局的探讨 响应式布局的两种方式 基于百分比的布局 例:Bootstrap 基于rem的布局 例:淘宝触屏版 这两种布局都需要依赖于CSS3的media query来设置布局断点(或者通过js监 ...
- html5+css3+jquery完成响应式布局
响应式布局,流体布局,自适应布局,静态布局等等,这是移动设备的飞速发展,前端人员不得不跟上潮流的一个方向.实际上各种设备尺寸,分辨率大都不同,真的适应各种设备依旧是不现实的,首先是浏览器差异化,让我们 ...
- css3媒体查询实现网站响应式布局
最常见的办法就是基类(最常用的网站布局)+扩展类(几种不同的网站布局类)来实现不同的布局. <!–使用说明:网站基本布局,使用class="layout";使用ipad访问时 ...
- 关于bootstrap和响应式布局
bootstrap导入 首先需要安装好插件 然后就是在代码器写导入代码 代码如下 <html lang="zh-CN"> <head> <meta c ...
- 【Win10开发】响应式布局——AdaptiveTrigger
接触过Windows10的童鞋已经知道Universal app不仅可以运行在pc上,还可以运行在mobile或者其他平台上.那么这样势必会带来一个问题,如何针对不同屏幕来进行布局适配.所以微软提供了 ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
随机推荐
- [iOS微博项目 - 1.6] - 自定义TabBar
A.自定义TabBar 1.需求 控制TabBar内的item的文本颜色(普通状态.被选中状态要和图标一致).背景(普通状态.被选中状态均为透明) 重新设置TabBar内的item位置,为下一步在Ta ...
- 基于OpenCV的iOS开发笔记(1)
本系列文章采用的的开发环境为: 1)Xcode 6 2)OpenCV for iOS 3.0.0 -------------------分割线---------------------------- ...
- 编译小结(6)认识Automake
我前面说了很多如何用gcc或 Makefile怎么编译的东东,但在Linux下装过软件的都应当见过,很多源码安装的包是用Automake 来编译的.输入下"./configur ...
- Mysql中关于 group_concat函数详解
group_concat()主要功能:能将相同的行组合起来 完整的语法如下: group_concat([DISTINCT] 要连接的字段 [Order BY ASC/DESC 排序字段] [Sepa ...
- 动态创建dom元素
效果图如上所示: 思维nav:就相当于qq空间发表动态(说说),在输入框里输入内容,点击提交(发表),内容就呈现在下面的动态栏里.我这里是准备写一个招聘的app,大家可以随便想象下哪些情况会遇到动态创 ...
- iOS有关截图的操作
1.截取选中view的图片 //根据size大小创建一个基于位图的图形上下文 CGRect rect =view.frame; UIGraphicsBeginImageContext(rect.siz ...
- Struts2常量的具体用法实例(一)
XML代码: <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC ...
- Codeforces Round #278 (Div. 1) A. Fight the Monster 暴力
A. Fight the Monster Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/487/ ...
- UVA 1557 - Calendar Game(博弈dp)
UVA 1557 - Calendar Game 题目链接 题意:给定一个日期,两个人轮流走,每次能够走一月或者一天,问最后谁能走到2001.11.4这个日子 思路:记忆化搜索,对于每一个日期,假设下 ...
- 分享一个圆角自定义的漂亮AlertDialog
\res\drawable-hdpi\bg_title_custom_dialog.xml: <?xml version="1.0" encoding="utf-8 ...
