修改radio、checkbox、select默认样式的方法
现在前端页面效果日益丰富,默认的input组件样式显然已经不能满足需求。趁着这次开发的页面中有这方面的需求,在这里整理一下修改radio、checkbox、select的方法。
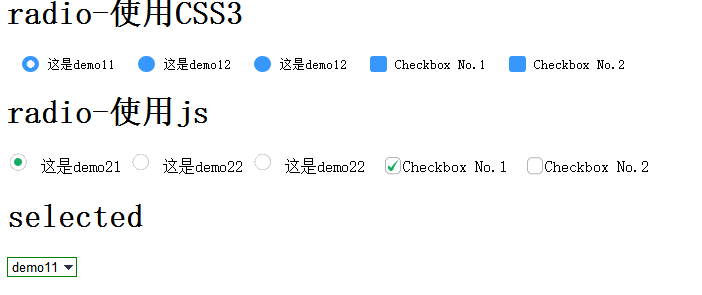
首先上效果图:

radio and checkbox
修改radio的默认样式有两种常用的方法
纯CSS
此方法需借助CSS3,关键CSS代码如下
.demo1 input[type='radio'],.demo1 input[type="checkbox"]{
display:none;
}
.demo1 label:before{
content: "";
display: inline-block;
width: 17px;
height: 16px;
margin-right: 10px;
position: absolute;
left: 0;
bottom: 0;
background-color: #3797fc;
}
.demo1 input[type='radio'] + label:before{
border-radius: 8px;
}
.demo1 input[type='checkbox'] + label:before{
border-radius: 3px;
}
.demo1 input[type='radio']:checked+label:before{
content: "\2022";
color: #fff;
font-size: 30px;
text-align: center;
line-height: 19px;
}
.demo1 input[type='checkbox']:checked+label:before{
content: "\2713";
font-size: 15px;
color: #f3f3f3;
text-align: center;
line-height: 17px;
}
优点:充分借助了CSS3的优势,无需使用js和图片,仅用纯CSS3就可搞定
缺点:兼容性较差,仅支持IE9+
js+图片
js代码:
$(function(){
$(".demospan").bind("click",function(){
$(this).addClass("on").siblings().removeClass("on");
})
$(".piaochecked").bind("click",function(){
$(this).hasClass("on_check")?$(this).removeClass("on_check"):$(this).addClass("on_check");
// $(this).toggleClass("on_check");
})
})
css代码
.demospan{
display: inline-block;
width: 24px;
height: 18px;
/*float: left;*/
padding-top: 3px;
cursor: pointer;
text-align: center;
margin-right: 10px;
background-image: url(http://sandbox.runjs.cn/uploads/rs/161/i5pmsg7s/inputradio.gif);
background-repeat: no-repeat;
background-position: -24px 0;
}
.demo21{
opacity: 0;
cursor: pointer;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter:alpha(opacity=0);
}
.on{
background-position: 0 0;
}
.piaochecked{
display: inline-block;
width: 20px;
height: 20px;
cursor: pointer;
margin-left: 10px;
text-align: center;
background-image: url(http://sandbox.runjs.cn/uploads/rs/161/i5pmsg7s/checkbox_01.gif);
background-repeat: no-repeat;
background-position: 0 0;
}
.on_check{
background-position: 0 -21px;
}
.cbdemo2{
opacity: 0;
cursor: pointer;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)";
filter:alpha(opacity=0);
}
优点:兼容性高,支持IE6+
缺点:使用js+图片较为麻烦
select
/*select*/
.select select{
/*复写Chrome和Firefox里面的边框*/
border:1px solid green;
/*清除默认样式*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
该方法关键在于清除默认样式,使用css3的appearance属性,但是兼容性较差,仅支持IE9+。若要兼容低版本浏览器,可以使用Div进行模拟。
兼容更低版本浏览器的select样式修改
最后附上演示链接:修改radio、checkbox和select默认样式
修改radio、checkbox、select默认样式的方法的更多相关文章
- 修改 input[type="radio"] 和 input[type="checkbox"] 的默认样式
表单中,经常会使用到单选按钮和复选框,但是,input[type="radio"] 和 input[type="checkbox"] 的默认样式在不同的浏览器或 ...
- jSP的3种方式实现radio ,checkBox,select的默认选择值。
jSP的3种方式实现radio ,checkBox,select的默认选择值.以radiao 为例:第一种方式:在jsp中使用java 脚本,这个方法最直接,不过脚本太多,不容易维护<%Stri ...
- 修改 百度地图 infowindow 默认样式
1.百度 api 没有 提供可以修改 infowindow 默认样式的 方法. 如需修改,需要 自定义 替换 默认样式. demo.html <!DOCTYPE html> <htm ...
- 【TP3.2+onethink】radio+checkbox+select 空间 编辑页面选中,附录 js 返回上一页
1.TP3.2框架 如何实现 [radio+checkbox+select 空间 编辑页面选中],说实话,比较繁琐,不咋地!! 不废话,上代码:(其中 XX_arr 变量一维数组) <div ...
- 取消select默认样式
/*清除select默认样式*/select { border: solid 1px #CACDD0; appearance:none; -moz-appearance:none; -webkit-a ...
- Ionic4.x Theming(主题) 增加内置主题 颜色 修改内置组件默认样式 修改底部 Tabs 背景颜色以及按钮颜色
1.Ionic4.x Theming(主题) Ionic4.x 修改主题颜色的话需要在 src/theme/variables.scss 文件中修改. https://ionicframework.c ...
- 微信小程序修改radio和checkbox的默认样式和图标
wxml: <view class="body"> <view class="body-content"> 第1题:企业的价值观是 ? ...
- React 项目中修改 Ant Design 的默认样式(Input Checkbox 等等
修改样式更符合项目的需求特别是在 Input 和 Checkbox 等等一系列 试过很的方式都有问题, 比如直接在行内添加样式会无法传递到特定的层级 最好的办法是添加 id 可行 渲染部分代码 < ...
- Radio Checkbox Select 操作
一个小总结 <!DOCTYPE html> <html> <head> <meta name="description" content= ...
随机推荐
- Java集合类 java.util包
概述 软件包 类 使用 树 已过时 索引 帮助 JavaTM Platform Standard Ed. 6 上一个软件包 下一个软件包 框架 无框架 ...
- 第六十三篇、runtime实现归解档
#import <objc/runtime.h> #import <objc/message.h> @implementation HDFArchiveModel - (voi ...
- Cocos2d-x中触摸事件
理解一个触摸事件可以从时间和空间两方面考虑. 1.触摸事件的时间方面 触摸事件的在时间方面,如下图所示,可以有不同的“按下”.“移动”和“抬起”等阶段,表示触摸是否刚刚开始.是否正在移动或处于静止状态 ...
- OC1_点语法
// // Dog.h // OC1_点语法 // // Created by zhangxueming on 15/6/16. // Copyright (c) 2015年 zhangxueming ...
- Android应用资源--之属性(Attribute)资源
原文链接: http://wujiandong.iteye.com/blog/1184921 属性(Attribute)资源:属于整个Android应用资源的一部分.其实就是网上一堆介绍怎么给自定义V ...
- 应注意的Flex&Bison潜规则
1.Flex的二义性模式 语法分析器匹配输入时匹配尽可能多的字符串 如果两个模式都可以匹配的话,匹配在程序中更早出的模式. 针对这一点的理解,在语法分析文件当中,token的识别,应从特殊到一般的过程 ...
- bower——库管理工具
bower了解: 随着网页功能的复杂化,各种网页效果的实现,现在单一的一个或两个库文件或许已经不能够满足我们的需要,但当有很多的库文件的时候,手动编辑已经不能胜任,对于引入的库文件而言,往往都是牵一发 ...
- 一段画对角线的canvas代码,之前没有写过canvas代码,现在记录下来
<canvas id="other" style="width:320px;height:320px;"></canvas> var o ...
- Android使用百度地图API实现GPS步行轨迹
百度地图Android SDK下载:http://developer.baidu.com/map/sdkandev-download.htm 下面是效果: 采样点取得太频繁所以看起来像是一个个点... ...
- Linux各发行版本 优缺点 简介
2008.01.21 13:43 Linux最早由Linus Benedict Torvalds在1991年开始编写.在这之前,RichardStallman创建了Free SoftwareFound ...
