JavaScript中常谈的对象

为浏览器编写代码时,总少不了window对象
window对象表示JavaScript程序的全局环境
同时
也表示应用的主窗口
到处都是对象

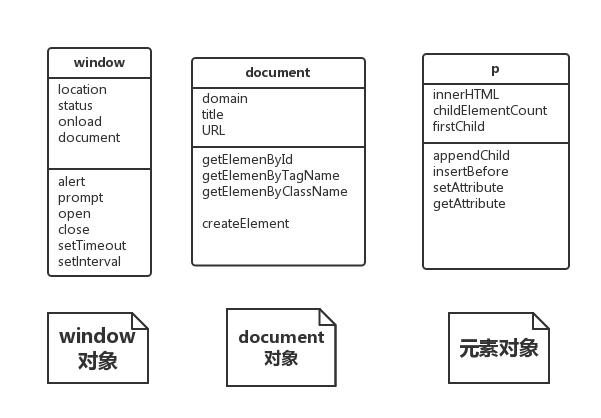
window对象
常用的属性和方法介绍
location
包含页面的URL,如果改变这个属性,浏览器会访问新的URL
status
包含将在浏览器状态去显示的一个串。一般在浏览器左下角
onload:
包含了需要在页面完全加载后调用的函数
document:
包含DOM
alert方法:
显示一个提醒
prompt方法:
类似于alert,不过会从用户那得到信息
open
打开一个新窗口
close
关闭窗口
setTimeout:
指定的时间间隔后调用一个处理函数
setlnterval
以一个指定的时间间隔反复调用一个处理函数
谈谈window.onload
通过向window的onload属性指定一个函数,可以确保在页面加载和DOM完全建立之前不会运行代码。
用于改变DOM的函数
window.onload = function(){
//code here
}
//function是一个匿名函数,赋给onload
我们之所以不说window.inload = init(),是因为我们不是调用函数,而是要使用它的值。
将一个函数的值赋给window对象的inload属性,让它在页面加载完后,执行。
创建window.onload处理程序有两种方法-----使用函数名和使用匿名函数。
这两种方法基本上都会做同一件事,但如果赋给window.onload的函数还要在别处使用,则选择使用函数名
document对象
常用的属性和方法介绍
domain:
提供文档的服务器的域,如kelion.com.
title:
通过document.title,可以获得文档的标题
URL:
文档的URL
getElementById方法:
根据元素id获取这个元素
getElementsByTagName,
getElementsByClassName:
这两个方法类似前一个,只不过他们使用标记和类来获取元素
createElement:
创建适合包含在DOM中的新的元素
谈谈createElement
//创建<li>元素,
var li = document.createElement("li");
//给刚创建的元素赋值
li.innerHTML = "songName";
//获取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)
注:在进行第8行代码前,li元素始终都是独立于DOM之外的
元素对象
常用的属性和方法介绍:
innerHTML:
包含元素的内容
childElementCount:
保存元素的个数
firstChild
第一个子元素
appendChild方法:
insertBefore方法:
用于插入元素,作为一个元素的子元素
getAttribute方法
setAttribute方法
使用者两个方法来设置和获取元素中的属性:如“src”,“id”,“class”等
最后来了解下button对象
button对象有一个经常用的属性:
onclick(用于监听一个按钮是否被按下了)。
var button = document.getElementById("Button"); //button只是一个变量名,可以是button1,button2等等,但本质是一个按钮
button.onclick = handleButtonClick;
JavaScript中常谈的对象的更多相关文章
- javascript中遇到的字符串对象处理
在javascript中对参数处理: 1 <script> 2 function getParam() 3 { 4 urlInfo=window.location.href; //获取当前 ...
- javascript中的内置对象
2015.12.1 javascript中的内置对象 复习: 1.js中的内置函数 alert prompt write parseInt parseFloat eval isNaN document ...
- (转载)JavaScript中的Window窗口对象
(转载)http://www.ijavascript.cn/jiaocheng/javascript-window-65.html 例子: <html> <head> < ...
- javaScript中Math内置对象基本方法入门
概念 Math 是javaScript的内置对象,包含了部分数学常数属性和数学函数方法. Math 不是一个函数对象,用户Number类型进行使用,不支持BigInt. Math 的所有属性与方法都是 ...
- 深入理解Javascript中构造函数和原型对象的区别
在 Javascript中prototype属性的详解 这篇文章中,详细介绍了构造函数的缺点以及原型(prototype),原型链(prototype chain),构造函数(constructor) ...
- JavaScript中的原型和对象机制
1.对象相关的一些语言特性 JavaScript里所有的东西都是对象, 对象是属性的集合.要知道,函数也是对象, 能够作为变量的值. 返回值. 参数或者属性的值. 函数对象特殊的地方是能通过" ...
- 谈谈javascript中的日期Date对象
一.日期对象 在javascript中并没有日期型的数据类型,但是提供了一个日期对象可以操作日期和时间. 日期对象的创建: new Date();二.将日期对象转换为字符串 将日期对象转换为字 ...
- 了解 JavaScript 中的内置对象
所有编程语言都具有内部(或内置的)对象来创建 语言的基本功能.内部对象是 您编写自定义代码所用语言的基础, 该代码基于您的想象实现自定义功能.JavaScript 有许多 将其定义为语言的内部对象.本 ...
- python、javascript中的不可变对象
比如python中str是不变对象,而list是可变对象,javascript中str也是不变对象,而array是可变对象 python的例子: >>> a = 'abc' > ...
随机推荐
- DataTables手动带参数提交至服务器
一:参数传递及接收 JavaScript: 黄背景部分为参数传递关键 <script type="text/javascript"> var table; var de ...
- 【Knockout】二、监控属性Observables
MVVM和viewModel Knockout是建立在以下三大核心功能之上的: 监控属性和依赖跟踪(Observables and dependency tracking) 声明式绑定(Declara ...
- WCF简介
WCF(Windows communication Foundation),顾名思义,就是在windows平台下解决通信的基础框架.WCF做为.NET Framework 3.0的一个组件发布出来的, ...
- AndroidStudio KeyMap
- ios Swift 之github
1. 软件类 a) 作者集合 http://nondot.org/sabre/ b) swift for facebook SWIFT是一个易于使用的,基于注解的Java来创建勤俭节约序列化类型和服务 ...
- 如何找出MySQL数据库中的低效SQL语句
面对业务的迅猛发展,DBA的一项重要工作就是及时发现数据库中的低效SQL语句,有的可以立刻着手解决(比如缺少合适的索引),有的需要尽快反馈给开发人员进行修改. MySQL数据库有几个配置选项可以帮助我 ...
- IOS UITabelView的cell
一.Cell的重用原理 iOS设备的内存有限,如果用UITableView显示成千上万条数据,就需要成千上万个UITableViewCell对象的话,那将会耗尽iOS设备的内存.要解决该问题,需要重用 ...
- JSON解析例子
//解析的东西是数组就用数组接受,是字典就用字典接受 //my.h#ifndef __1_Header_h#define __1_Header_h#define DEBUG 1#define aa 1 ...
- mouseover,mouseout,mouseenter,mouseleave的区别
相信做前端开发的都听说过“冒泡型事件”吧,<JavaScript高级程序设计>第九章有详细的讲述,但是,在学习的时候一知半解,也没详细去理解,导致最近在工作中碰到了问题:有许多 li 标签 ...
- 膜拜 2014-2 (献给L之三)
文/安然 深深的夜静静的想你细细的品味满满的甜蜜爱,心灵的对话让我流泪战栗谢谢你给我这么弥足珍贵的体会不能一生相随又有什么关系你一直都在我的爱就永不停息此生足以——献给心底的爱
