瞧一瞧,看一看呐,用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!!
瞧一瞧,看一看呐用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!!
现在要写的呢就是,用MVC和EF弄出一个CRUD四个页面和一个列表页面的一个快速DEMO,当然是在不写一行代码的情况下.因为VS是这个做到这个的.条件呢,你需要一个VS2012或者VS2013和一个打开的数据库.至于2010可不可以,这个我尚不可知.这篇文章呢,有点长,主要是图,可以让一个没有接触过EF的人看我的图就可以弄一个DEMO出来了且一行代码都不用敲,个人认为能做到不敲代码而弄出这个的一个DEMO来倒并不是难事,点点几下也就可以了,最主要的是能做出来然后参透其中代码的意思,比如一些HTML的一些辅助方法,所以我这里也将其代码都一一附上了.另外我是有写过关于HTML辅助方法的文章的,有兴趣的可以看一下我另外写的文章.最好的是能再创建控制器的时候能创建一个空的控制器而用诸如HTML辅助方法等实现此DEMO,那样想必是学到很多的东西了.好吧,闲话少说,咱们开始吧.
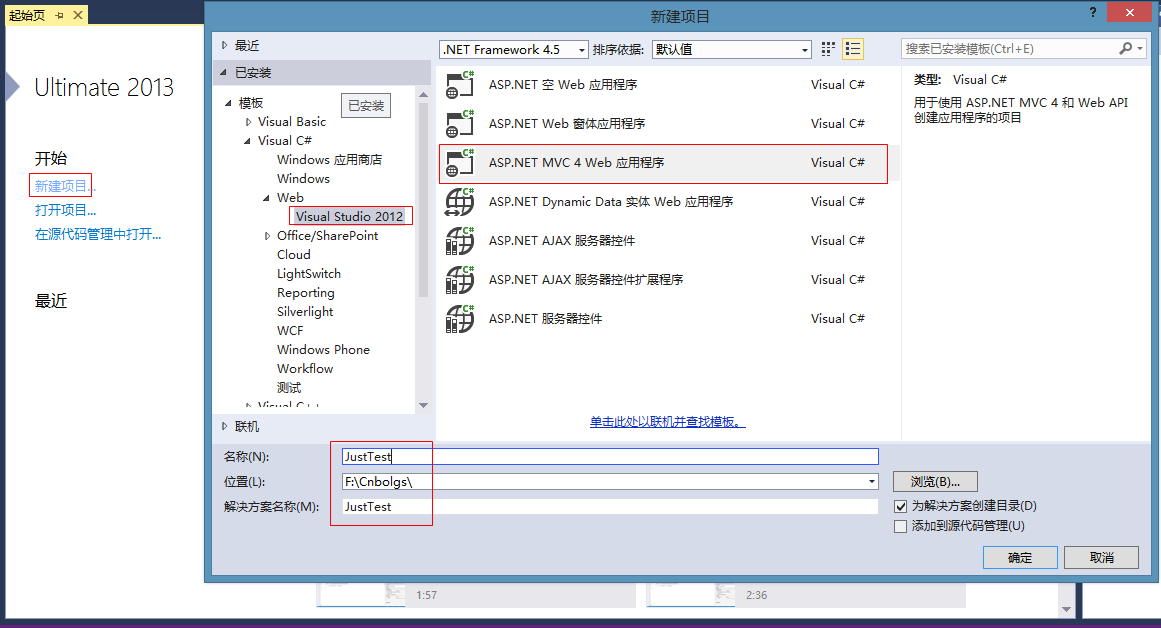
第一步,创建一个MVC4或者MVC3的一个项目,如果用13就只能创MVC4的项目了.它是会跟我们生成一个项目文件的,比如Controller和View等(此可见下面的第十幅图),创建的图如下:

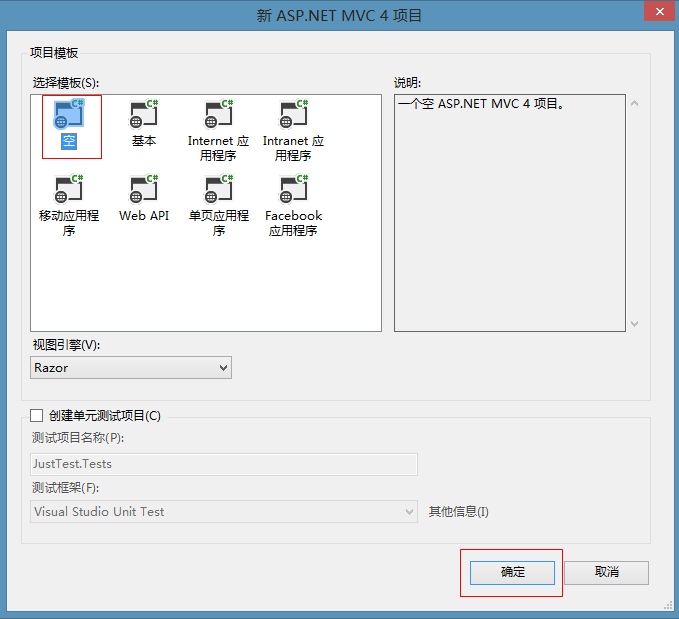
第二步,选择一个空的模板,引擎就选择Razor吧(2012的话就只有三个可以选择了),如图:

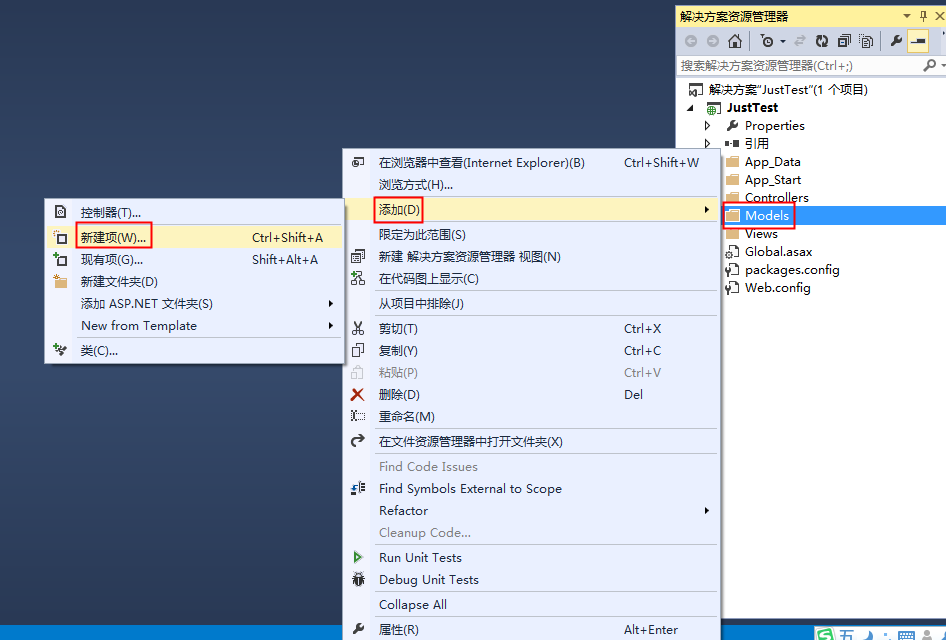
第三步,添加一个新建项,如图:

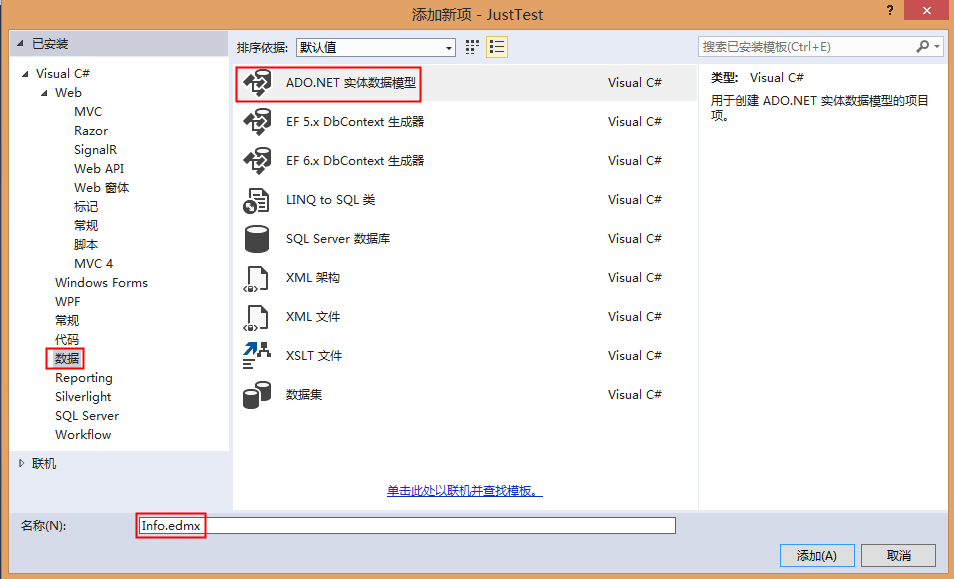
第四步,在新建项里,数据中添加一个ADO.NET数据实体模型,并将此模型的名字改成Info,因为我数据库里的表名是叫Info的.如图:

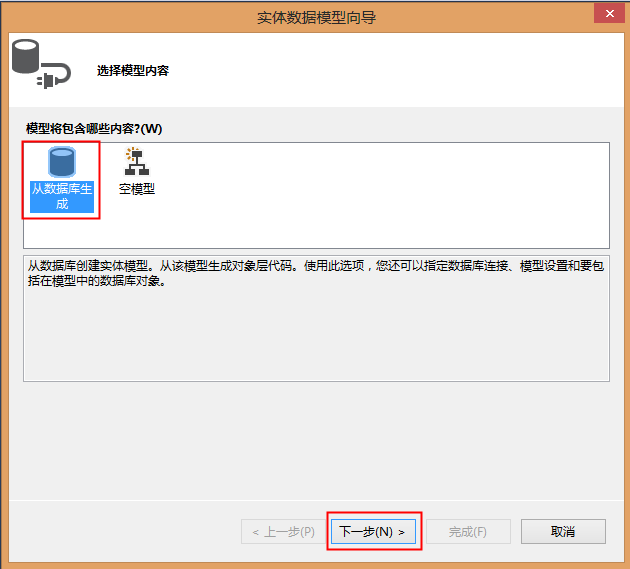
第五步,选择从数据库中生成.如图:

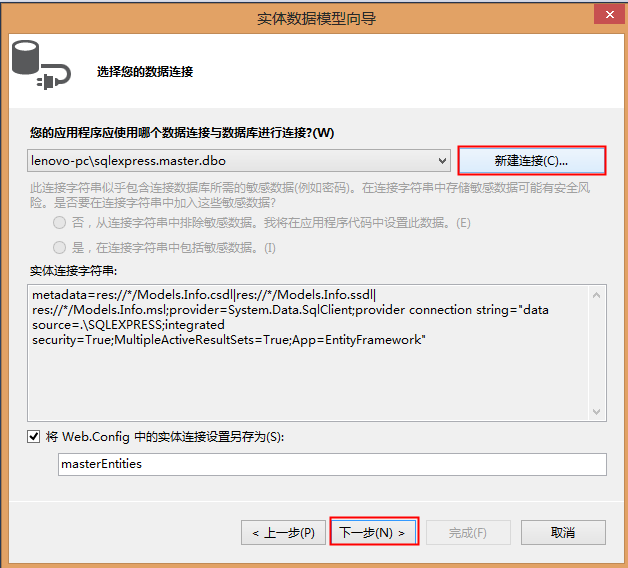
第六步,新建一个连接,表示联到哪个服务.不用管下图中的那个下一步的框,是我多框了一下.如图:

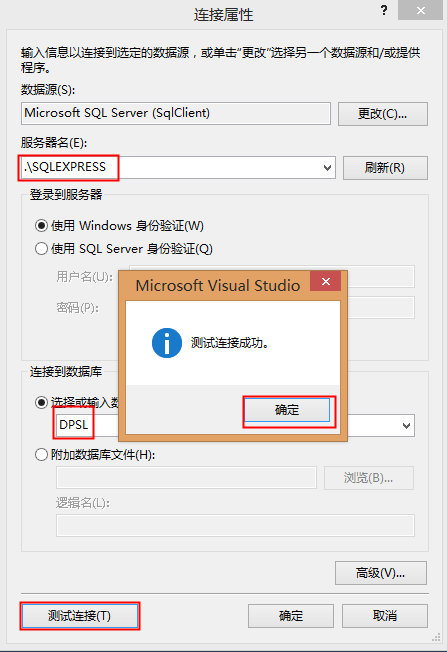
第七步,选择要连接服务名字(我的是.\SQLEXPRESS)和哪个数据库(我的Info表是在DPSL这个数据库中的),并测试一下能否联系上.如图:

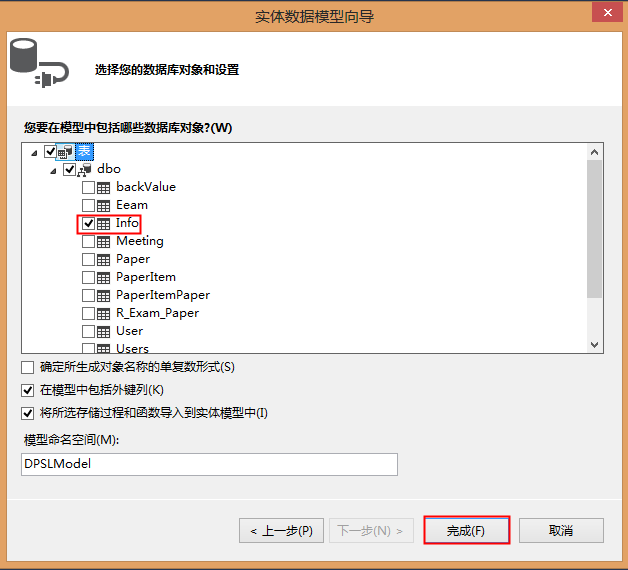
第九步,选择一个表,模型命名空间一般会自动帮我们选择,一般来说也不用我们改,如图:

就这样就可以跟我们在文件里跟我们生成一个可视的一个模型了,其与数据库中的数据字段都是一样的.如图:

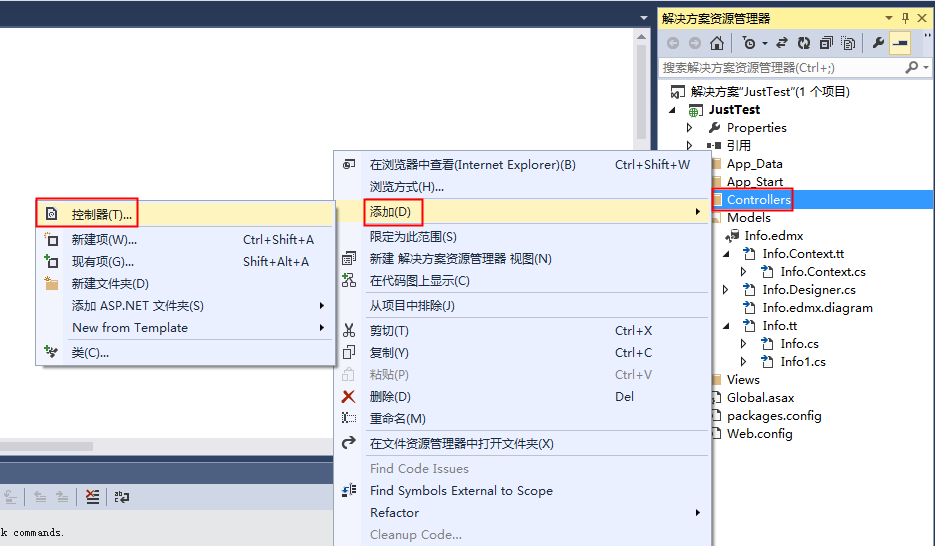
第十步,在Controllel中选择添加一个控制器,如图:

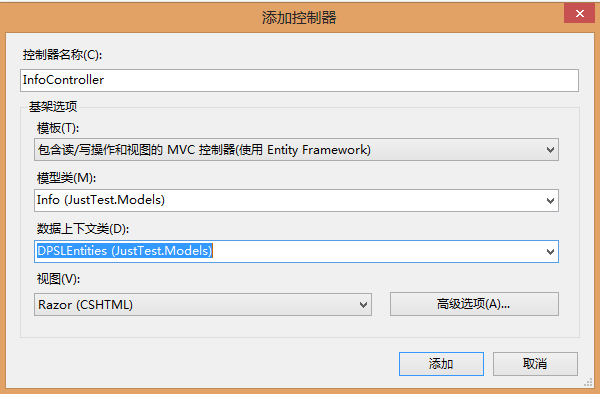
最后一步呢,就是在控制器里写上控制器名字,此处我是将其改成了名叫Info的控制器,模板就选择有读写操作的(如果不选择有读写操作的就实现不了了),2013的话会有六个供你选择,12则会有三个让你选择,数据上下文选择的就是这个服务中的数据库的名字加Entities,会有下拉框让你选择的.模型类就是这个表的名字,依旧会有下拉框供你选择.这个就不要弄混了.当然在进行这一步的时候,一定要把整个项目先生成一下,否则是没有模型和数据上下文供你选择的.就这样就自动会有五个页面帮你自动生成了.如图:

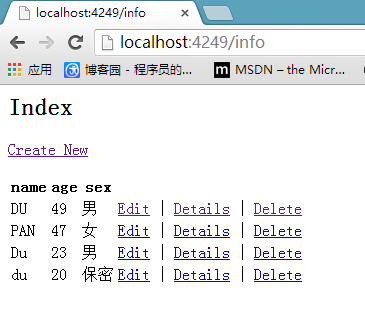
列表页面是这样的:

且附上其页面的代码:
@model IEnumerable<JustTest.Models.Info>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.name)
</th>
<th>
@Html.DisplayNameFor(model => model.age)
</th>
<th>
@Html.DisplayNameFor(model => model.sex)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.name)
</td>
<td>
@Html.DisplayFor(modelItem => item.age)
</td>
<td>
@Html.DisplayFor(modelItem => item.sex)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.id }) |
@Html.ActionLink("Details", "Details", new { id=item.id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.id })
</td>
</tr>
}
</table>
列表页面的代码
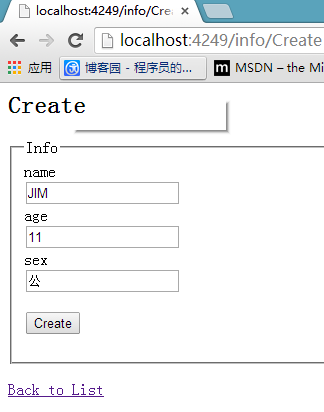
增加的页面将会是这样(另外附上此页面的代码):

@model JustTest.Models.Info
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>Info</legend>
<div class="editor-label">
@Html.LabelFor(model => model.name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.name)
@Html.ValidationMessageFor(model => model.name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.age)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.age)
@Html.ValidationMessageFor(model => model.age)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.sex)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.sex)
@Html.ValidationMessageFor(model => model.sex)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@*@section Scripts {..
@Scripts.Render("~/bundles/jqueryval")//此三行代码为我手动注释,如不注释会报那个错.
}*@
增加页面的代码
修改页面将会是这样(且附上代码):

@model JustTest.Models.Info
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>Info</legend>
@Html.HiddenFor(model => model.id)
<div class="editor-label">
@Html.LabelFor(model => model.name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.name)
@Html.ValidationMessageFor(model => model.name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.age)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.age)
@Html.ValidationMessageFor(model => model.age)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.sex)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.sex)
@Html.ValidationMessageFor(model => model.sex)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@*@section Scripts {
@Scripts.Render("~/bundles/jqueryval")此三行代码为我手动注释,如不手动注释会报错.
}*@
修改的代码
删除的页面将会是这样(依旧附上代码):

@model JustTest.Models.Info
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>Info</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.name)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.name)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.age)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.age)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.sex)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.sex)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type="submit" value="Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}
删除页面的代码
再附上详情页和控制器的代码,图就不传了.
@model JustTest.Models.Info
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>Info</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.name)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.name)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.age)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.age)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.sex)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.sex)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id=Model.id }) |
@Html.ActionLink("Back to List", "Index")
</p>
详情页的代码
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.Entity;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcApplication3.Models; namespace MvcApplication3.Controllers
{
public class InfoController : Controller
{
private DPSLEntities db = new DPSLEntities(); //
// GET: /Info/ public ViewResult Index()
{
return View(db.Info.ToList());
} //
// GET: /Info/Details/5 public ViewResult Details(int id)
{
Info info = db.Info.Find(id);
return View(info);
} //
// GET: /Info/Create public ActionResult Create()
{
return View();
} //
// POST: /Info/Create [HttpPost]
public ActionResult Create(Info info)
{
if (ModelState.IsValid)
{
db.Info.Add(info);
db.SaveChanges();
return RedirectToAction("Index");
} return View(info);
} //
// GET: /Info/Edit/5 public ActionResult Edit(int id)
{
Info info = db.Info.Find(id);
return View(info);
} //
// POST: /Info/Edit/5 [HttpPost]
public ActionResult Edit(Info info)
{
if (ModelState.IsValid)
{
db.Entry(info).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(info);
} //
// GET: /Info/Delete/5 public ActionResult Delete(int id)
{
Info info = db.Info.Find(id);
return View(info);
} //
// POST: /Info/Delete/5 [HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
Info info = db.Info.Find(id);
db.Info.Remove(info);
db.SaveChanges();
return RedirectToAction("Index");
} protected override void Dispose(bool disposing)
{
db.Dispose();
base.Dispose(disposing);
}
}
}
控制器的代码
然后就这样搞定了.然后最好还是能创建空控制器把这个DEMO搞定.因为这样做在开发中想必是用不到的。而是要在这个不用写代码的DEMO里学到东西。另外我这边用13创建的时候出了点小问题,在创建链接和增加链接的时候会报一个错.是说,"当前上下文中不存在名称"Scripts".然后我将这两个页面最后的代码删除了,也就没有这个错了.如果有大神看到了这里且知道原因的话,烦请告之.共同进步.
瞧一瞧,看一看呐,用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!!的更多相关文章
- 手写Spring AOP,快来瞧一瞧看一看撒!
目录 AOP分析 Advice实现 定义Advice接口 定义前置.后置.环绕和异常增强接口 Pointcut实现 定义PointCut接口 定义正则表达式的实现类:RegExpressionPoin ...
- 今天做项目用到框架,关于angual,然后自己整理了一番,自己上网也看了看。
1. Angular 1.1. 库与框架的区别 jQuery:库 库一般都是封装了一些常用的方法 自己手动去调用这些方法,来完成我们的功能 $('#txt').val('我是小明'): $('div' ...
- RHEL6.3 ftp服务器参数的戏说——不看白不看,看了不白看
大家都知道ftp服务器的应用何止广,简直就是无处不在,配置简单的ftp服务谁都会,无外乎就是刚安装好ftp服务,一启动就ok了:或是达到简单的上传下载修改下/var/ftp/pub的权限,配合配置文件 ...
- 由阿里巴巴一道笔试题看Java静态代码块、静态函数、动态代码块、构造函数等的执行顺序
一.阿里巴巴笔试题: public class Test { public static int k = 0; public static Test t1 = new Test("t1&qu ...
- 2015年4月27日---C语言:输出特殊图案,请在c环境中运行,看一看,Very Beautiful!
---恢复内容开始--- 题目:输出特殊图案,请在c环境中运行,看一看,Very Beautiful! 1.程序分析:字符共有256个.不同字符,图形不一样. 2.程序源代码: [code=c] #i ...
- 瞧一瞧!这儿实现了MongoDB的增量备份与还原(含部署代码)
一 需求描述 我们知道数据是公司的重要资产,业务的系统化.信息化就是数字化.数据高效的存储与查询是系统完善和优化的方向,而数据库的稳定性.可靠性是实现的基础.高可用和RPO(RecoveryPoint ...
- Loj#6183. 看无可看
Loj#6183. 看无可看 题目描述 首先用特征根求出通项公式\(A_n=p\cdot 3^n+q\cdot(-1)^n\).通过给定的\(f_0,f_1\)可以解出\(p,q\). 然后我们要求的 ...
- 去BAT,你应该要看一看的面试经验总结(转)
来源微信公众号『easyserverdev』 http://mp.weixin.qq.com/s/UZljzFMjobo1wzCguY7NDg 说下我的面试经验吧,都是亲身经历,不喜勿喷: 我去年12 ...
- 去BAT,你应该要看一看的面试经验总结
我去年12月份从上一家公司离职,一直到今年3月份,基本上都在面试中度过来的. 先交代下背景:坐标上海,做技术开发,我本人面试的职位是linux服务器开发,最倾向的职位是服务器开发主程或技术经理.我本人 ...
随机推荐
- Jquery 格式化时间
我们常常会通过datetime得到时间,但是网页前台往往会显示不同的时间 如:2013-12-15 2013年12月23日 2013 12 15 等多种显示效果,这就需要我们把时间格式化一下. 下面是 ...
- 每天一道LeetCode--58. Length of Last Word
Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return the l ...
- HDU1358:Period
第一次做KMP.还没有理解透. 在自己写一遍时没有让next[0]初始化为-1. 还有就是next应该是c++中的关键字,提交后编译错误. From: http://blog.csdn.net/lib ...
- Markdown 学习资源
语法 Mastering Markdown Markdown Cheatsheet pandoc 在线预览工具
- Eclipse中tomcat之后,tomcat的相关配置会被Eclipse重置
之前用MyEclipse,在tomcat的conf中修改了配置文件,启动就OK了. 现在改用Eclipse,发现改了,之后发现没有用,Eclipse重启tomcat之后,配置文件就被重置了. 众里寻他 ...
- 【风马一族_Android】Button 按钮之记录
Button button = new Button(); Button button = (Button)findViewById(R.id.bt_button);//让按钮显示灰色,失效 butt ...
- java基础学习01
学习主意:边看视频,边编写代码,学习成果体现在代码
- wordpress忘记密码重置
一直使用浏览器记录密码的方式登陆wordpress,直到有一天重装系统,而浏览器的记录又没有备份,结果怎么也想不起当初所设定的密码了…… -_-||| 遂google了一番,发现了直接修改数据库重设密 ...
- Linux操作杂记
centos7修改默认运行等级 查看当前默认运行等级: systemctl get-dafault 修改默认运行等级为5: systemctl set-default graphical.target ...
- 20130909QA整理笔记
做项目里遇到的一些问题!! 1.滚动条样式 webkit可以使用css来调节滚动条样式: http://www.cnblogs.com/rubylouvre/archive/2011/03/01/19 ...
