DevExpress GridControl使用(转)
(一)原汁原味的表格展示
Dev控件中的表格控件GridControl控件非常强大。不过,一些细枝末节的地方有时候用起来不好找挺讨厌的。使用过程中,多半借助Demo和英文帮助文档。网上具体的使用方法也多半零碎。偶遇一个简单而且详细的使用文档。好记性不如烂笔头!转载过来,整理整理发出来做个记录,总共有十个小节。做的非常精细,非常感谢原作者。
插件所在位置

使用时拖拽过来,如下所示即使拖拽过来原封不动的样子:


在程序中写入构建一个表格的代码:
[csharp]
view plaincopyprint?
- private DataTable InitDt()
- {
- DataTable dt = new DataTable("个人简历");
- dt.Columns.Add("id",typeof(int));
- dt.Columns.Add("name", typeof(string));
- dt.Columns.Add("sex", typeof(int));
- dt.Columns.Add("address", typeof(string));
- dt.Columns.Add("aihao", typeof(string));
- dt.Columns.Add("photo", typeof(string));
- 号", "看书", "" });
- 号", "上网,游戏", "" });
- 号", "上网,逛街", "" });
- 号", "上网,逛街,看书,游戏", "" });
- 号", "看书,逛街,游戏", "" });
- return dt;
- }
- <P> </P>
private DataTable InitDt()
{
DataTable dt = new DataTable("个人简历");
dt.Columns.Add("id",typeof(int));
dt.Columns.Add("name", typeof(string));
dt.Columns.Add("sex", typeof(int));
dt.Columns.Add("address", typeof(string));
dt.Columns.Add("aihao", typeof(string));
dt.Columns.Add("photo", typeof(string));
dt.Rows.Add(new object[] { 1, "张三", 1, "东大街6号", "看书", "" });
dt.Rows.Add(new object[] { 1, "王五", 0, "西大街2号", "上网,游戏", "" });
dt.Rows.Add(new object[] { 1, "李四", 1, "南大街3号", "上网,逛街", "" });
dt.Rows.Add(new object[] { 1, "钱八", 0, "北大街5号", "上网,逛街,看书,游戏", "" });
dt.Rows.Add(new object[] { 1, "赵九", 1, "中大街1号", "看书,逛街,游戏", "" });
return dt;
}
书写gridControl1绑定数据方法:
[csharp]
view plaincopyprint?
- private void BindDataSource(DataTable dt)
- {
- //绑定DataTable
- gridControl1.DataSource = dt;
- //绑定DataSet
- //gridControl1.DataSource = ds;
- //gridControl1.DataMember = "表名";
- }
private void BindDataSource(DataTable dt)
{
//绑定DataTable
gridControl1.DataSource = dt;
//绑定DataSet
//gridControl1.DataSource = ds;
//gridControl1.DataMember = "表名";
}
程序调用:BindDataSource(InitDt());
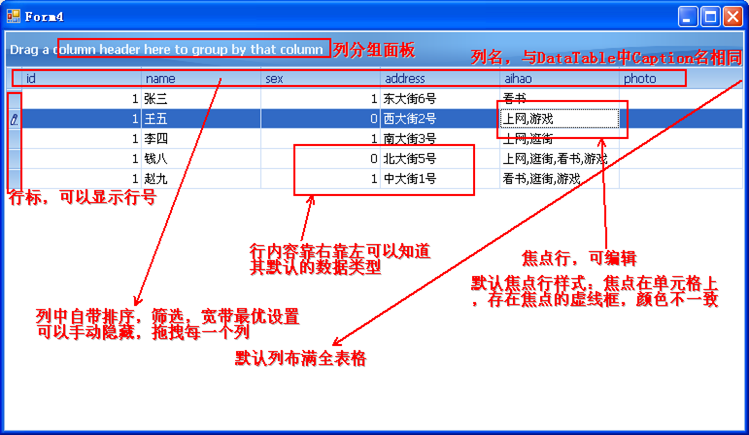
呈现结果如下:

GridControl详解(二)表格的列名配置
点击Run Designer控件上的按钮,弹出视图设计窗口:

列配置:


我们配置完列名后,会发现设计视图发生了变化:

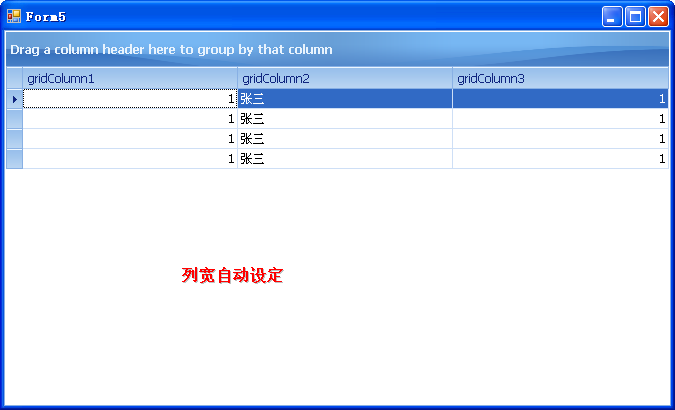
运行结果:


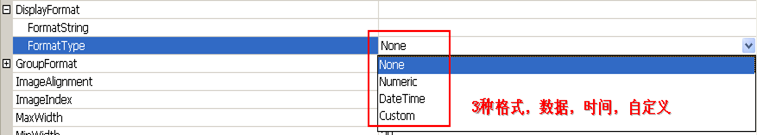
列,格式分别是数据,时间,字符串。代码增加下列部分:
[csharp]
view plaincopyprint?
- //格式增加
- dt.Columns.Add("数据",typeof(decimal));
- dt.Columns.Add("时间",typeof(DateTime));
- dt.Columns.Add("自定义",typeof(string));
- 号","看书","",-52.874,"2011-8-5 17:52:55","###" });
- 号","上网,游戏","", -37.257,"2011-8-5 17:52:55" });
- 号","上网,逛街","", -54.254,"2011-8-9 17:52:55" });
- 号","上网,逛街,看书,游戏","",-35.127,"2011-8-9 17:52:55" });
- 号","看书,逛街,游戏","",-29.548,"2011-8-9 20:52:55" });
//格式增加
dt.Columns.Add("数据",typeof(decimal));
dt.Columns.Add("时间",typeof(DateTime));
dt.Columns.Add("自定义",typeof(string));
dt.Rows.Add(new object[] { 1, "张三", 1,"东大街6号","看书","",-52.874,"2011-8-5 17:52:55","###" });
dt.Rows.Add(new object[] { 1, "王五", 0,"西大街2号","上网,游戏","", -37.257,"2011-8-5 17:52:55" });
dt.Rows.Add(new object[] { 1, "李四", 1,"南大街3号","上网,逛街","", -54.254,"2011-8-9 17:52:55" });
dt.Rows.Add(new object[] { 1, "钱八", 0,"北大街5号","上网,逛街,看书,游戏","",-35.127,"2011-8-9 17:52:55" });
dt.Rows.Add(new object[] { 1,"赵九", 1,"中大街1号","看书,逛街,游戏","",-29.548,"2011-8-9 20:52:55" });
列,对应上述三列。
数据:

具体数据公式可以查看输入控件的MASK设置器,里面有全部的格式公式:


运行结果:

时间:


自定义:


事件转换:
概念明确:
1. gridControl1的每一列原始数据是Value,但是显示数据是 DisplayText,默认DisplayText的值即是Value通过DisplayFormat转换之后的值。
2. gridControl下的事件一般是包含表格GridView切换,点击,更改的事件,用的不多;每一个GridView下的事件包含行列处理,菜单显示,分组排序等事件,我们常用。(所有在使用事件时,一定要明确是control事件还是view事件)
GridView存在事件:自定义列显示事件

增加事件:
[csharp]
view plaincopyprint?
- private voidgridView1_CustomColumnDisplayText(objectsender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgse)
- {
- if(e.Column.FieldName =="sex")
- {
- switch(e.Value.ToString().Trim())
- {
- case"1":
- e.DisplayText = "男";
- break;
- case"0":
- e.DisplayText = "女";
- break;
- default:
- e.DisplayText = "";
- break;
- }
- }
- }
private voidgridView1_CustomColumnDisplayText(objectsender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgse)
{
if(e.Column.FieldName =="sex")
{
switch(e.Value.ToString().Trim())
{
case"1":
e.DisplayText = "男";
break;
case"0":
e.DisplayText = "女";
break;
default:
e.DisplayText = "";
break;
}
}
}
显示结果:

分组:
按时间分第一组:

按性别分第二组:


显示结果:

高级设置:

将所有组展开代码:gridView1.ExpandAllGroups();
显示结果:

自定义组名,GridView级事件

增加事件:
[csharp]
view plaincopyprint?
- private void gridView1_CustomDrawGroupRow(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e)
- {
- GridGroupRowInfo GridGroupRowInfo = e.Info as GridGroupRowInfo;
- GridGroupRowInfo.GroupText = "第" + (e.RowHandle).ToString() + "行 " + GridGroupRowInfo.EditValue.ToString();
- }
private void gridView1_CustomDrawGroupRow(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e)
{
GridGroupRowInfo GridGroupRowInfo = e.Info as GridGroupRowInfo;
GridGroupRowInfo.GroupText = "第" + (e.RowHandle).ToString() + "行 " + GridGroupRowInfo.EditValue.ToString();
}
显示结果:

开始;组行
排序:
排序设置


显示结果:

汇总:
汇总数据列设置

注意:汇总结果是显示在Footer面板中的,gridControl中的Footer面板默认是不显示的,所以如果要汇总数据,那么必须先设置Footer面板显示。

显示结果:
组计:
代码:
[csharp]
view plaincopyprint?
- gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Sum, "数据", gridColumn7, "组计:{0}");
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Sum, "数据", gridColumn7, "组计:{0}");
结果显示

备注显示设置

设置备注字段

显示结果:

可以写入按键事件F3,用以开关备注显示
[csharp]
view plaincopyprint?
- private void Form4_KeyUp(object sender, KeyEventArgs e)
- {
- if (e.KeyCode == Keys.F3)
- {
- gridView1.OptionsView.ShowPreview = !gridView1.OptionsView.ShowPreview;
- }
- }
private void Form4_KeyUp(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.F3)
{
gridView1.OptionsView.ShowPreview = !gridView1.OptionsView.ShowPreview;
}
}

行号显示要用到的事件:

代码:
[csharp]
view plaincopyprint?
- private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
- {
- if (e.Info.IsRowIndicator)
- {
- e.Info.DisplayText = "Row " + e.RowHandle.ToString();
- }
- }
- gridView1.IndicatorWidth = 70;
private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.IsRowIndicator)
{
e.Info.DisplayText = "Row " + e.RowHandle.ToString();
}
}
gridView1.IndicatorWidth = 70;
显示结果
表格样式:全局设置




例子:





例子:





列样式:只作用于当前的列

通用样式:外观设定

注意:样式设定都是相同的,Appearance前缀。

[csharp]
view plaincopyprint?
- <SPAN style="WHITE-SPACE: pre"> </SPAN>private void gridView1_RowCellClick(object sender, DevExpress.XtraGrid.Views.Grid.RowCellClickEventArgs e)
- {
- if (e.Button == MouseButtons.Left)
- {
- //鼠标的那个按钮按下
- }
- if (e.Clicks == 2)
- {
- //鼠标点击次数
- }
- if (e.Delta > 0)
- {
- //鼠标滚轮滚动方向
- }
- if (e.X > 0 & e.Y > 0)
- {
- //鼠标的坐标
- }
- if (e.RowHandle > 0)
- {
- //点击的行号
- }
- if (e.CellValue != null)
- {
- //点击的单元格中的值
- }
- if (e.Column != null)
- {
- //点击的单元格所属列信息
- }
- }
- <SPAN style="WHITE-SPACE: pre"> </SPAN>private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e)
- {
- if (e.Button == MouseButtons.Left)
- {
- //鼠标的那个按钮按下
- }
- if (e.Clicks == 2)
- {
- //鼠标点击次数
- }
- if (e.Delta > 0)
- {
- //鼠标滚轮滚动方向
- }
- if (e.X > 0 & e.Y > 0)
- {
- //鼠标的坐标
- }
- if (e.RowHandle > 0)
- {
- //点击的行号
- }
- }
private void gridView1_RowCellClick(object sender, DevExpress.XtraGrid.Views.Grid.RowCellClickEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
//鼠标的那个按钮按下
}
if (e.Clicks == 2)
{
//鼠标点击次数
}
if (e.Delta > 0)
{
//鼠标滚轮滚动方向
}
if (e.X > 0 & e.Y > 0)
{
//鼠标的坐标
}
if (e.RowHandle > 0)
{
//点击的行号
}
if (e.CellValue != null)
{
//点击的单元格中的值
}
if (e.Column != null)
{
//点击的单元格所属列信息
}
}
private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
//鼠标的那个按钮按下
}
if (e.Clicks == 2)
{
//鼠标点击次数
}
if (e.Delta > 0)
{
//鼠标滚轮滚动方向
}
if (e.X > 0 & e.Y > 0)
{
//鼠标的坐标
}
if (e.RowHandle > 0)
{
//点击的行号
}
}
重新绘制列样式事件:gridView1_CustomDrawCell

代码:
[csharp]
view plaincopyprint?
- private void gridView1_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
- {
- if (e.Column.FieldName == "数据")
- {
- GridCellInfo GridCellInfo = e.Cell as GridCellInfo;
- if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) <= -30)
- e.Appearance.BackColor = Color.Yellow;
- else if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) > -30
- && double.Parse(GridCellInfo.CellValue.ToString()) <= -50)
- e.Appearance.BackColor = Color.Green;
- else if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) > -50)
- e.Appearance.BackColor = Color.Red;
- }
- }
private void gridView1_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
{
if (e.Column.FieldName == "数据")
{
GridCellInfo GridCellInfo = e.Cell as GridCellInfo;
if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) <= -30)
e.Appearance.BackColor = Color.Yellow;
else if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) > -30
&& double.Parse(GridCellInfo.CellValue.ToString()) <= -50)
e.Appearance.BackColor = Color.Green;
else if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) > -50)
e.Appearance.BackColor = Color.Red;
}
}

重新计算备注事件:gridView1_CalcPreviewText

代码:
[csharp]
view plaincopyprint?
- private void gridView1_CalcPreviewText(object sender, DevExpress.XtraGrid.Views.Grid.CalcPreviewTextEventArgs e)
- {
- DataRow dr = gridView1.GetDataRow(e.RowHandle);
- e.PreviewText = dr["name"].ToString() + " : " + dr["aihao"].ToString();
- }
private void gridView1_CalcPreviewText(object sender, DevExpress.XtraGrid.Views.Grid.CalcPreviewTextEventArgs e)
{
DataRow dr = gridView1.GetDataRow(e.RowHandle);
e.PreviewText = dr["name"].ToString() + " : " + dr["aihao"].ToString();
}

注意:GridView中大多数事件我们都会并且必须用到e这个参数,我们可以从e这个参数中获取很多信息,包括单元格、列、行、表格、GridControl的信息。我们要根据事件的意义来了解这个e是单元格级别的,或是行级别的,或是列级别的等,因为我们可以获取e的层级以上的信息,层级以下的信息就不能获取了。
e中的属性都是大同小异,其中最常用的是e.RowHandle这个属性,它代表行号的意思,通过gridView1.GetDataRow(e.RowHandle)方法可以获得这一行的数据行DataRow;并以此来做很多操作。
上述我们也说过组行的RowHandle为负数,我们通过GetDataRow获取数据行是错误的,这时我们通过gridView1.GetDataRowHandleByGroupRowHandle(e.RowHandle);方法来转化,这时得到的数据行是该组的第一行数据。在此我们需特别注意。如果加入上述转换,我们选择数据时每组第一行数据就会重复,我们要做去重复处理。
皮肤设置

菜单控件

拖入窗口中

显示如下

设置popupMenu

设置barManager

设置controller

增加菜单项

弹出配置窗口


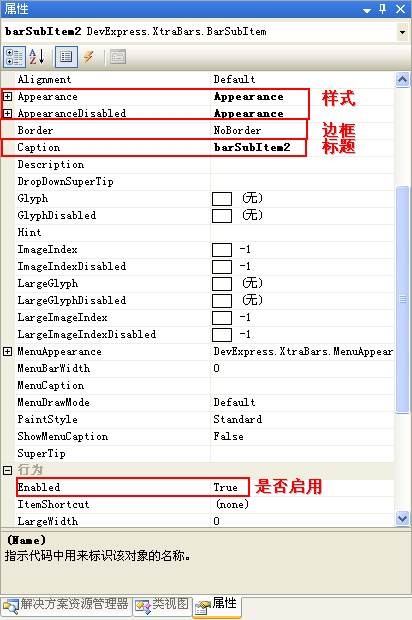
一般菜单项设置


对应属性如下:


对应事件:

选择菜单项设置

事件同上,是否可见同上。
子菜单项设置


是否可见同上,很少去写他的点击事件,一般都写的是他的子菜单中点击事件。
编辑菜单项设置



菜单分组设置





选择完成控件后,可用+号点开ColumnEdit列,改控件的类型是RepositoryItem类型的,其相应的属性和相应的控件属性是类似的


构建数据如下:
[csharp]
view plaincopyprint?
- <SPAN style="WHITE-SPACE: pre"> </SPAN> DataTable dt = new DataTable();
- dt.Columns.Add("名称");
- dt.Columns.Add("范围");
- dt.Columns.Add("小区总数");
- dt.Columns.Add("类型");
- dt.Columns.Add("子类型");
- dt.Columns.Add("子片区数量");
- dt.Columns.Add("责任人");
- dt.Columns.Add("编号");
- dt.Columns.Add("选择");
- dt.Rows.Add(new object[] { "片区1", "范围", "5", "线", "普通公路", "5", "qiangfei", "1", "0" });
- dt.Rows.Add(new object[] { "片区2", "范围", "5", "线", "普通公路", "5", "qiangfei", "2", "0" });
- dt.Rows.Add(new object[] { "片区3", "范围", "5", "线", "普通公路", "5", "qiangfei", "3", "1" });
- dt.Rows.Add(new object[] { "片区4", "范围", "5", "线", "普通公路", "5", "qiangfei", "4", "1" });
- dt.Rows.Add(new object[] { "片区5", "范围", "5", "线", "普通公路", "5", "qiangfei", "5", "0" });
- dt.Rows.Add(new object[] { "片区6", "范围", "5", "线", "普通公路", "5", "qiangfei", "6", "1" });
- dt.Rows.Add(new object[] { "片区7", "范围", "5", "线", "普通公路", "5", "qiangfei", "7", "1" });
- dt.Rows.Add(new object[] { "片区8", "范围", "5", "线", "普通公路", "5", "qiangfei", "8", "0" });
- dt.Rows.Add(new object[] { "片区9", "范围", "5", "线", "普通公路", "5", "qiangfei", "9", "0" });
- dt.Rows.Add(new object[] { "片区10", "范围", "5", "线", "普通公路", "5", "qiangfei", "10", "1" });
- dt.Rows.Add(new object[] { "片区11", "范围", "5", "线", "普通公路", "5", "qiangfei", "11", "1" });
- dt.Rows.Add(new object[] { "片区12", "范围", "5", "线", "普通公路", "5", "qiangfei", "12", "0" });
- gridControl1.DataSource = dt;
DataTable dt = new DataTable();
dt.Columns.Add("名称");
dt.Columns.Add("范围");
dt.Columns.Add("小区总数");
dt.Columns.Add("类型");
dt.Columns.Add("子类型");
dt.Columns.Add("子片区数量");
dt.Columns.Add("责任人");
dt.Columns.Add("编号");
dt.Columns.Add("选择");
dt.Rows.Add(new object[] { "片区1", "范围", "5", "线", "普通公路", "5", "qiangfei", "1", "0" });
dt.Rows.Add(new object[] { "片区2", "范围", "5", "线", "普通公路", "5", "qiangfei", "2", "0" });
dt.Rows.Add(new object[] { "片区3", "范围", "5", "线", "普通公路", "5", "qiangfei", "3", "1" });
dt.Rows.Add(new object[] { "片区4", "范围", "5", "线", "普通公路", "5", "qiangfei", "4", "1" });
dt.Rows.Add(new object[] { "片区5", "范围", "5", "线", "普通公路", "5", "qiangfei", "5", "0" });
dt.Rows.Add(new object[] { "片区6", "范围", "5", "线", "普通公路", "5", "qiangfei", "6", "1" });
dt.Rows.Add(new object[] { "片区7", "范围", "5", "线", "普通公路", "5", "qiangfei", "7", "1" });
dt.Rows.Add(new object[] { "片区8", "范围", "5", "线", "普通公路", "5", "qiangfei", "8", "0" });
dt.Rows.Add(new object[] { "片区9", "范围", "5", "线", "普通公路", "5", "qiangfei", "9", "0" });
dt.Rows.Add(new object[] { "片区10", "范围", "5", "线", "普通公路", "5", "qiangfei", "10", "1" });
dt.Rows.Add(new object[] { "片区11", "范围", "5", "线", "普通公路", "5", "qiangfei", "11", "1" });
dt.Rows.Add(new object[] { "片区12", "范围", "5", "线", "普通公路", "5", "qiangfei", "12", "0" });
gridControl1.DataSource = dt;
注意:我们表格中【选择】一列的值是字符串型,那么表格中设置的类型也必须是字符串型。类型必须统一。

结果呈现:

必要设置:【编辑】属性
我们如果添加了选择框列,肯定要对选择列可用进行点击选中的操作,所以我们必须先打开表格的可编辑状态。

但是这样每一列都可以编辑,所以要关闭其他列的可编辑状态。

这样我们就可以操作选择列,而其他列不可编辑。
由此我们可以看出gridview上的Editable属性控制大于列的AllowEdit属性。
进阶:
;未选中时,其值为0。那么我们可以通过如下代码获取选中的所有信息;
DataRow[] drs = dt.Select("选择='1'");
GridControl详解(十)BandedGridView

转换结果:



运行结果呈现:

|
Options |
|
|
|
|
OptionsBehavior |
|
|
视图的行为选项 |
|
AllowIncrementalSearch |
|
|
允许用户通过输入想得到的列值来定位行 |
|
AllowPartialRedrawOnScrolling |
|
|
允许视图在垂直滚动中局部刷新 |
|
AutoExpandAllGroups |
|
|
自动展开视图中的所有组 |
|
AutoPopulateColumns |
|
|
当视图中没有某些数据源中的字段时,在视图中自动创建这些列 |
|
AutoSelectAllInEditor |
|
|
在一个单元格编辑中,是否允许通过Enter或F2来选择该单元格的所有内容 |
|
AutoUpdateTotalSummary |
|
|
当列值发生改变时,自动更新汇总摘要数据 |
|
CacheValuesOnRowUpdating |
|
|
缓冲将被存入数据源的数据(当一行数据要存入到数据源时,Grid可以将它的值存入到一个内部的缓冲器中。这样,万一那行数据在存入时被数据源的检查机制清空了,还可以恢复) |
|
Editable |
|
|
允许对单元格进行编辑 |
|
EditorShowMode |
|
|
设置鼠标激活单元格编辑器的模式 |
|
FocusLeaveOnTab |
|
|
如果在Grid中TAB键被禁止,是否在按下TAB键时将焦点移到下一个控件 |
|
ImmediateUpdateRowPosition |
|
|
因为排序、分组和过滤设置造成行的数据被修改时,是否立即更新一行的位置 |
|
KeepFocusedRowOnUpdate |
|
|
当后台的数据记录变化时,保持焦点行的焦点 |
|
KeepGroupExpandedOnSorting |
|
|
当数据进行排序时,保持行的扩展状态 |
|
SmartVertScrollBar |
|
|
设置是否能滚动视图到第一行和最后一行 |
|
OptionsCustomization |
|
|
访问视图的用户化操作 |
|
AllowChangeBandParent |
|
|
允许用户能够移动带子在父母中? |
|
AllowChangeColumnParent |
|
|
允许用户能够在带子中移动列 |
|
AllowColumnMoving |
|
|
允许用户通过拖动列头来移动列 |
|
AllowColumnResizing |
|
|
允许用户修改列宽 |
|
AllowFilter |
|
|
允许用户对数据进行过滤操作 |
|
AllowGroup |
|
|
允许用户对数据进行分组操作 |
|
AllowRowSizing |
|
|
允许用户修改行高 |
|
AllowSort |
|
|
允许用户对数据进行排序操作 |
|
ShowBandsInCustomizationForm |
|
|
在用户窗体中显示带子(BandedGridView和AdvBandedGridView专有属性) |
|
OptionsDetail |
|
|
对视图的主要明细操作 |
|
AllowExpandEmptyDetails |
|
|
没有明细数据时,主行能够展开 |
|
AllowOnlyOneMasterRowExpanded |
|
|
同时只允许展开一个主行 |
|
AllowZoomDetails |
|
|
允许视图的明细扩大到整个控件的区域 |
|
AutoZoomDetail |
|
|
当相应的主行展开时,自动把视图的明细扩大到控件的区域 |
|
EnableDetailToolTip |
|
|
允许明细上的提示出现 |
|
EnableMasterViewMode |
|
|
允许显示视图的明细 |
|
ShowDetailTabs |
|
|
显不Tab的明细 |
|
SmartDetailExpand |
|
|
当详细视图扩展时,是否自动进行滚动,使该详细视图的所有行都显示出来 |
|
SmartDetailExpandButtonMode |
|
|
设置"主—明细"扩展按钮的风格 |
|
SmartDetailHeight |
|
|
(保留属性) |
|
OptionsFilter |
|
|
视图的过滤操作 |
|
AllowColumnMRUFilterList |
|
|
在列过滤器下拉打开时,显示最近用于过滤的项目(MRU=the most recently used) |
|
AllowFilterEditor |
|
|
允许使用过滤编辑器(用于复杂过滤标准的设置) |
|
AllowMRUFilterList |
|
|
允许使用最近使用项目的过滤列表 |
|
ColumnFilterPopupMaxRecordsCount |
|
|
设置过滤的下拉菜单中所能显示的最大记录数 |
|
ColumnFilterPopupRowCount |
|
|
列过滤器下拉时能弹出的最大项目数量 |
|
MRUColumnFilterListCount |
|
|
是否存放最近使用过的视图列的过滤项目 |
|
MRUFilterListCount |
|
|
是否存放最近使用过的视图的过滤条件 |
|
MRUFilterListPopupCount |
|
|
最近使用过的过滤列表中能显示的项目数 |
|
ShowAllTableValuesInFilterPopup |
|
|
是否在下拉列表中显示所有记录的(唯一的)值,或者满足过滤标准的值 |
|
UseNewCustomFilterDialog |
|
|
高级用户用定制的过滤器对话框 |
|
OptionsHint |
|
|
视图的提示操作 |
|
ShowBandHeaderHints |
|
|
显示表格带头被截去的内容(BandedGridView和AdvBandedGridView专有属性) |
|
ShowCellHints |
|
|
显示单元格被截去的内容 |
|
ShowColumnHeaderHints |
|
|
显示列头被截去的内容 |
|
OptionsLayout |
|
|
视图的布局操作 |
|
Columns |
|
|
列 |
|
|
AddNewColumns |
|
存在于当前控件,但不存在于布局的列,当它恢复时将被保留? |
|
|
RemoveOldColumns |
|
恢复时存在于布局中的,但不存在于当前控件的列,将被丢弃或者加入到控件中 |
|
|
StoreAllOptions |
|
当布局进行存储或恢得时,控件所有的列/带(除了外观设置外)的设置都将被存储或恢得 |
|
|
StoreAppearance |
|
存储或恢复外观设置 |
|
|
StoreLayout |
|
能否存储或恢复布局 |
|
LayoutVersions |
|
|
布局的版本 |
|
StoreAllOptions |
|
|
存储或恢复控件的所有设置(除外观设置或样式条件外) |
|
StoreAppearance |
|
|
存储或恢复控件的外观设置 |
|
StoreDataSettings |
|
|
存储或恢复控件的分组、排序、过滤设置和摘要(汇总) |
|
StoreVisualOptions |
|
|
存储或恢复控件视觉选项(布局) |
|
OptionsMenu |
|
|
选项菜单 |
|
EnableColumnMenu |
|
|
允许列头上的菜单 |
|
EnableFooterMenu |
|
|
允许页脚上的菜单 |
|
EnableGroupPanelMenu |
|
|
允许分组面板上的菜单 |
|
OptionsNavigation |
|
|
导航选项 |
|
AutoFocusNewRow |
|
|
增加新记录时自动将焦点移动相应的行 |
|
AutoMoveRowFocus |
|
|
当前焦点在一行的第一个或最后一个单元格时,使用水平导航键可以将焦点移到下一行或上一行 |
|
EnterMoveNextColumn |
|
|
回车键能移动单元格的焦点 |
|
UseAdvHorzNavigation |
|
|
使用高级水平导航器(AdvBandedGridView专有属性) |
|
UseAdvVertNavigation |
|
|
使用高级垂直导航器(AdvBandedGridView专有属性) |
|
UseTabKey |
|
|
使用TAB/SHIFT+TAB移动焦点 |
|
OptionsPrint |
|
|
打印选项 |
|
AutoWidth |
|
|
根据纸的宽度自动设置视图的列宽 |
|
EnableAppearanceEvenRow |
|
|
允许偶数行应用界面设置(GridViewPrintAppearances) |
|
EnableAppearanceOddRow |
|
|
允许奇数行应用界面设置(GridViewPrintAppearances) |
|
ExpandAllDetails |
|
|
打印时所有主行都展开 |
|
ExpandAllGroups |
|
|
打印时所有分组的行都展开 |
|
PrintBandHeader |
|
|
打印带的头 |
|
PrintDetails |
|
|
打印明细 |
|
PrintFilterInfo |
|
|
打印过滤面板 |
|
PrintFooter |
|
|
打印页脚 |
|
PrintGroupFooter |
|
|
打印分组的页脚 |
|
PrintHeader |
|
|
打印列头 |
|
PrintHorzLines |
|
|
打印水平的网络线 |
|
PrintPreview |
|
|
打印预览的部分 |
|
PrintVertLines |
|
|
打印垂直的网络线 |
|
UsePrintStyles |
|
|
打印正在使用的界面 |
|
OptionsSelection |
|
|
选择选项 |
|
EnableAppearanceFocusedCell |
|
|
允许获得焦点的单格使用外观 |
|
EnableAppearanceFocusedRow |
|
|
允许获得焦点的行使用外观 |
|
EnableAppearanceHideSelection |
|
|
允许在控件失去焦点时,外观设置应用到选择的行上 |
|
InvertSelection |
|
|
设置焦点的风格应用到获得焦点的单元格,还是获得焦点的那一行的所有单元格 |
|
MuiltiSelect |
|
|
允许多选行 |
|
MuiltiSelectMode |
|
|
多选模式(多选行或多选单元格)(GridView和BandedGridView专有属性) |
|
UseIndicatorForSelection |
|
|
当处理多选模式时,能否使用行指示面板来进行行的选择 |
|
OptionsView |
|
|
视图选项 |
|
AllowCellMerge |
|
|
允许相同值的相邻单元格合并(BandedGridView专有属性) |
|
AutoCalcPreviewLineCount |
|
|
根据预览的内容自动计算出文本行的数量 |
|
ColumnAutoWidth |
|
|
自动调整列宽,使所有列的宽度和视图的宽度匹配 |
|
EnableAppearanceEvenRow |
|
|
允许偶数行应用界面设置(GridViewPrintAppearances) |
|
EnableAppearanceOddRow |
|
|
允许奇数行应用界面设置(GridViewPrintAppearances) |
|
GroupDramMode |
|
|
分组行的显示模式 |
|
HeaderFilterButtonShowMode |
|
|
列头上的过滤按钮的显示模式 |
|
NewItemRowPosition |
|
|
设置新项目行的位置 |
|
RowAutoHeight |
|
|
每一行自动根据单元格的内容调整高度(GridView专用属性) |
|
ShowAutoFilterRow |
|
|
显示自动过滤行 |
|
ShowBands |
|
|
显示带的面板(BandedGridView和AdvBandedGridView专有属性) |
|
ShowChildrenInGroupPanel |
|
|
视图的分组面板是否担当一个新加入的分组面板 |
|
ShowColumnHeaders |
|
|
显示列头 |
|
ShowDetailButtons |
|
|
在主行上显示"主—明细"的扩展按钮 |
|
ShowFilterPanelMode |
|
|
显示过滤面板 |
|
ShowFooter |
|
|
显示视图的页脚 |
|
ShowGroupedColumns |
|
|
显示分组列(GridView专用属性) |
|
ShowGroupPanel |
|
|
显示分组面板 |
|
ShowHorzLines |
|
|
显示水平网格线 |
|
ShowIndicator |
|
|
显示行指示器面板 |
|
ShowPreview |
|
|
显示预览部分 |
|
ShowPreviewLines |
|
|
显示预览线 |
|
ShowvertLines |
|
|
显示垂直网格线 |
|
设计 |
|
|
|
|
(Name) |
|
|
常规属性 |
|
GenerateMember |
|
|
常规属性 |
|
Modifiers |
|
|
常规属性 |
|
数据 |
|
|
|
|
(ApplicationSettings) |
|
|
常规属性 |
|
(PropertyBinding) |
|
|
常规属性 |
|
Tag |
|
|
常规属性 |
|
外观 |
|
|
|
|
Appearance |
|
|
外观设置 |
|
BandPanel、BandPanelBackground、ColumnFilterButton、ColumnFilterButtonActive、DetailTip、Empty、EvenRow、FilterCloseButton、FilterPanel、FixedLine、FocusedCell、FocusedRow、FooterPanel、GroupButton、GroupFooter、GroupPanel、GroupRow、HeaderPanel、HeaderPanelBackground、HideSelectionRow、Horzline、OddRow、Preview、Row、RowSeparator、SelectedRow、TopNewRow、VertLine |
|
|
带的面板、带面板的背景、列过滤按钮、正在使用的列过滤按钮…… |
|
|
BackColor |
|
背景色 |
|
|
BackColor2 |
|
最后一种背景色(背景是梯度色时) |
|
|
BorderColor |
|
边框色 |
|
|
Font |
|
字体 |
|
|
|
Name |
字体名称 |
|
|
|
Size |
字体大小 |
|
|
|
Unit |
字体设置的单位 |
|
|
|
Bold |
是否加粗 |
|
|
|
GdiCharSet |
倾斜字符设置 |
|
|
|
Italic |
是否斜体 |
|
|
|
Strikeout |
删除线 |
|
|
|
Underline |
是否加下划线 |
|
|
ForeColor |
|
前景色 |
|
|
GradientMode |
|
背景梯度模式 |
|
|
Image |
|
背景图片 |
|
|
Options |
|
界面选项 |
|
|
|
UseBackColor |
使用显示对象的背景色 |
|
|
|
UseBorderColor |
使用显示对象的边框色 |
|
|
|
UseFont |
使用显示对象的字体 |
|
|
|
UseForeColor |
使用显示对象的前景色 |
|
|
|
UseImage |
使用显示对象的背景图片 |
|
|
|
UseTextOptions |
使用显示对象的文本选项(见TextOptions属性) |
|
|
TextOptions |
|
文本选项 |
|
|
|
Halighment |
文本的水平对齐方式 |
|
|
|
HotkeyPrefix |
热键前缀的是否显示 |
|
|
|
Trimming |
文本的整理方式 |
|
|
|
Valignment |
文本的垂直对齐方式 |
|
|
|
WordWrap |
是否换行 |
|
AppearancePrint |
|
|
打印时的外观设置 |
|
BandPanel、EvenRow、FilterPanel、FooterPanel、GroupFooter、GroupRow、HeaderPanel、Lines、OddRow、Preview、Row |
|
|
带的面板、偶数行、过滤面板…… |
|
|
BackColor |
|
背景色 |
|
|
BackColor2 |
|
最后一种背景色(背景是梯度色时) |
|
|
BorderColor |
|
边框色 |
|
|
Font |
|
字体 |
|
|
|
Name |
字体名称 |
|
|
|
Size |
字体大小 |
|
|
|
Unit |
字体设置的单位 |
|
|
|
Bold |
是否加粗 |
|
|
|
GdiCharSet |
倾斜字符设置 |
|
|
|
Italic |
是否斜体 |
|
|
|
Strikeout |
删除线 |
|
|
|
Underline |
是否加下划线 |
|
|
ForeColor |
|
前景色 |
|
|
GradientMode |
|
背景梯度模式 |
|
|
Image |
|
背景图片 |
|
|
Options |
|
界面选项 |
|
|
|
UseBackColor |
使用显示对象的背景色 |
|
|
|
UseBorderColor |
使用显示对象的边框色 |
|
|
|
UseFont |
使用显示对象的字体 |
|
|
|
UseForeColor |
使用显示对象的前景色 |
|
|
|
UseImage |
使用显示对象的背景图片 |
|
|
|
UseTextOptions |
使用显示对象的文本选项(见TextOptions属性) |
|
|
TextOptions |
|
文本选项 |
|
|
|
Halighment |
文本的水平对齐方式 |
|
|
|
HotkeyPrefix |
热键前缀的是否显示 |
|
|
|
Trimming |
文本的整理方式 |
|
|
|
Valignment |
文本的垂直对齐方式 |
|
|
|
WordWrap |
是否换行 |
|
BandPanelRowHeight |
|
|
带面板的行高(BandedGridView和AdvBandedGridView专有属性) |
|
BorderStyle |
|
|
当前视图的边框样式 |
|
ChildGridLevelName |
|
|
在加入分组面板中显示的正在分组状态子级别的名字? |
|
ColumnPanelRowHeight |
|
|
列头高度 |
|
DetailHeight |
|
|
详细视图的视图高度 |
|
DetailTabHeaderLocation |
|
|
设置明细部分中明细分页的显示位置 |
|
FixedLineWidth |
|
|
固定面板分隔器的宽度 |
|
FocusRectStyle |
|
|
焦点框的样式 |
|
FooterPanelHeight |
|
|
视图页脚的高度 |
|
GroupFooterShowMode |
|
|
分组页脚的显示模式 |
|
GroupFormat |
|
|
分组行的格式 |
|
GroupPanelText |
|
|
分组面板中的文本 |
|
GroupRowHeight |
|
|
分组行的高度 |
|
Images |
|
|
图片集 |
|
IndicatorWidth |
|
|
行指示面板的宽度 |
|
LevelIndent |
|
|
分组行和相邻分组级别的缩进 |
|
MinBandPanelRowCount |
|
|
行中最小带头面板的高度(BandedGridView和AdvBandedGridView专有属性) |
|
NewItemRowText |
|
|
新项目行中显示的文本 |
|
PaintStyleName |
|
|
当前视图的着色样式的名字 |
|
PreviewFieldName |
|
|
预览部分中要显示值的域名 |
|
PreviewIndent |
|
|
预览文本的水平偏移量 |
|
PreviewLineCount |
|
|
预览部分的文本的行数 |
|
RowHeight |
|
|
数据行中单元格的高度 |
|
RowSepartatorHeight |
|
|
行间距 |
|
ShowButtonMode |
|
|
编辑器按钮的显示模式 |
|
VertScrollTipFieldName |
|
|
垂直滚动条上的提示 |
|
ViewCaption |
|
|
视图的标题 |
|
行为 |
|
|
|
|
ActiveFilterEnabled |
|
|
允许使用过滤功能 |
|
BestFitMaxRowCount |
|
|
数据被处理后最合适列的数据行数 |
|
DefaultRelationIndex |
|
|
处理时省缺使用的明细级别 |
|
HorzScrollStep |
|
|
水平滚动条的位移量 |
|
HorzScrollVisibilly |
|
|
水平滚动条的出现设置 |
|
ScrollStyle |
|
|
滚动条的样式 |
|
SynchronizeClones |
|
|
是否克隆视图(通过视图克隆,使外观和数据的表现设置同步) |
|
VertScrollVisibility |
|
|
显示垂直滚动条 |
|
Options |
|
|
|
|
OptionsBehavior |
|
|
视图的行为选项 |
|
AllowIncrementalSearch |
|
|
允许用户通过输入想得到的列值来定位行 |
|
AllowPartialRedrawOnScrolling |
|
|
允许视图在垂直滚动中局部刷新 |
|
AutoExpandAllGroups |
|
|
自动展开视图中的所有组 |
|
AutoPopulateColumns |
|
|
当视图中没有某些数据源中的字段时,在视图中自动创建这些列 |
|
AutoSelectAllInEditor |
|
|
在一个单元格编辑中,是否允许通过Enter或F2来选择该单元格的所有内容 |
|
AutoUpdateTotalSummary |
|
|
当列值发生改变时,自动更新汇总摘要数据 |
|
CacheValuesOnRowUpdating |
|
|
缓冲将被存入数据源的数据(当一行数据要存入到数据源时,Grid可以将它的值存入到一个内部的缓冲器中。这样,万一那行数据在存入时被数据源的检查机制清空了,还可以恢复) |
|
Editable |
|
|
允许对单元格进行编辑 |
|
EditorShowMode |
|
|
设置鼠标激活单元格编辑器的模式 |
|
FocusLeaveOnTab |
|
|
如果在Grid中TAB键被禁止,是否在按下TAB键时将焦点移到下一个控件 |
|
ImmediateUpdateRowPosition |
|
|
因为排序、分组和过滤设置造成行的数据被修改时,是否立即更新一行的位置 |
|
KeepFocusedRowOnUpdate |
|
|
当后台的数据记录变化时,保持焦点行的焦点 |
|
KeepGroupExpandedOnSorting |
|
|
当数据进行排序时,保持行的扩展状态 |
|
SmartVertScrollBar |
|
|
设置是否能滚动视图到第一行和最后一行 |
|
OptionsCustomization |
|
|
访问视图的用户化操作 |
|
AllowChangeBandParent |
|
|
允许用户能够移动带子在父母中? |
|
AllowChangeColumnParent |
|
|
允许用户能够在带子中移动列 |
|
AllowColumnMoving |
|
|
允许用户通过拖动列头来移动列 |
|
AllowColumnResizing |
|
|
允许用户修改列宽 |
|
AllowFilter |
|
|
允许用户对数据进行过滤操作 |
|
AllowGroup |
|
|
允许用户对数据进行分组操作 |
|
AllowRowSizing |
|
|
允许用户修改行高 |
|
AllowSort |
|
|
允许用户对数据进行排序操作 |
|
ShowBandsInCustomizationForm |
|
|
在用户窗体中显示带子(BandedGridView和AdvBandedGridView专有属性) |
|
OptionsDetail |
|
|
对视图的主要明细操作 |
|
AllowExpandEmptyDetails |
|
|
没有明细数据时,主行能够展开 |
|
AllowOnlyOneMasterRowExpanded |
|
|
同时只允许展开一个主行 |
|
AllowZoomDetails |
|
|
允许视图的明细扩大到整个控件的区域 |
|
AutoZoomDetail |
|
|
当相应的主行展开时,自动把视图的明细扩大到控件的区域 |
|
EnableDetailToolTip |
|
|
允许明细上的提示出现 |
|
EnableMasterViewMode |
|
|
允许显示视图的明细 |
|
ShowDetailTabs |
|
|
显不Tab的明细 |
|
SmartDetailExpand |
|
|
当详细视图扩展时,是否自动进行滚动,使该详细视图的所有行都显示出来 |
|
SmartDetailExpandButtonMode |
|
|
设置"主—明细"扩展按钮的风格 |
|
SmartDetailHeight |
|
|
(保留属性) |
|
OptionsFilter |
|
|
视图的过滤操作 |
|
AllowColumnMRUFilterList |
|
|
在列过滤器下拉打开时,显示最近用于过滤的项目(MRU=the most recently used) |
|
AllowFilterEditor |
|
|
允许使用过滤编辑器(用于复杂过滤标准的设置) |
|
AllowMRUFilterList |
|
|
允许使用最近使用项目的过滤列表 |
|
ColumnFilterPopupMaxRecordsCount |
|
|
设置过滤的下拉菜单中所能显示的最大记录数 |
|
ColumnFilterPopupRowCount |
|
|
列过滤器下拉时能弹出的最大项目数量 |
|
MRUColumnFilterListCount |
|
|
是否存放最近使用过的视图列的过滤项目 |
|
MRUFilterListCount |
|
|
是否存放最近使用过的视图的过滤条件 |
|
MRUFilterListPopupCount |
|
|
最近使用过的过滤列表中能显示的项目数 |
|
ShowAllTableValuesInFilterPopup |
|
|
是否在下拉列表中显示所有记录的(唯一的)值,或者满足过滤标准的值 |
|
UseNewCustomFilterDialog |
|
|
高级用户用定制的过滤器对话框 |
|
OptionsHint |
|
|
视图的提示操作 |
|
ShowBandHeaderHints |
|
|
显示表格带头被截去的内容(BandedGridView和AdvBandedGridView专有属性) |
|
ShowCellHints |
|
|
显示单元格被截去的内容 |
|
ShowColumnHeaderHints |
|
|
显示列头被截去的内容 |
|
OptionsLayout |
|
|
视图的布局操作 |
|
Columns |
|
|
列 |
|
|
AddNewColumns |
|
存在于当前控件,但不存在于布局的列,当它恢复时将被保留? |
|
|
RemoveOldColumns |
|
恢复时存在于布局中的,但不存在于当前控件的列,将被丢弃或者加入到控件中 |
|
|
StoreAllOptions |
|
当布局进行存储或恢得时,控件所有的列/带(除了外观设置外)的设置都将被存储或恢得 |
|
|
StoreAppearance |
|
存储或恢复外观设置 |
|
|
StoreLayout |
|
能否存储或恢复布局 |
|
LayoutVersions |
|
|
布局的版本 |
|
StoreAllOptions |
|
|
存储或恢复控件的所有设置(除外观设置或样式条件外) |
|
StoreAppearance |
|
|
存储或恢复控件的外观设置 |
|
StoreDataSettings |
|
|
存储或恢复控件的分组、排序、过滤设置和摘要(汇总) |
|
StoreVisualOptions |
|
|
存储或恢复控件视觉选项(布局) |
|
OptionsMenu |
|
|
选项菜单 |
|
EnableColumnMenu |
|
|
允许列头上的菜单 |
|
EnableFooterMenu |
|
|
允许页脚上的菜单 |
|
EnableGroupPanelMenu |
|
|
允许分组面板上的菜单 |
|
OptionsNavigation |
|
|
导航选项 |
|
AutoFocusNewRow |
|
|
增加新记录时自动将焦点移动相应的行 |
|
AutoMoveRowFocus |
|
|
当前焦点在一行的第一个或最后一个单元格时,使用水平导航键可以将焦点移到下一行或上一行 |
|
EnterMoveNextColumn |
|
|
回车键能移动单元格的焦点 |
|
UseAdvHorzNavigation |
|
|
使用高级水平导航器(AdvBandedGridView专有属性) |
|
UseAdvVertNavigation |
|
|
使用高级垂直导航器(AdvBandedGridView专有属性) |
|
UseTabKey |
|
|
使用TAB/SHIFT+TAB移动焦点 |
|
OptionsPrint |
|
|
打印选项 |
|
AutoWidth |
|
|
根据纸的宽度自动设置视图的列宽 |
|
EnableAppearanceEvenRow |
|
|
允许偶数行应用界面设置(GridViewPrintAppearances) |
|
EnableAppearanceOddRow |
|
|
允许奇数行应用界面设置(GridViewPrintAppearances) |
|
ExpandAllDetails |
|
|
打印时所有主行都展开 |
|
ExpandAllGroups |
|
|
打印时所有分组的行都展开 |
|
PrintBandHeader |
|
|
打印带的头 |
|
PrintDetails |
|
|
打印明细 |
|
PrintFilterInfo |
|
|
打印过滤面板 |
|
PrintFooter |
|
|
打印页脚 |
|
PrintGroupFooter |
|
|
打印分组的页脚 |
|
PrintHeader |
|
|
打印列头 |
|
PrintHorzLines |
|
|
打印水平的网络线 |
|
PrintPreview |
|
|
打印预览的部分 |
|
PrintVertLines |
|
|
打印垂直的网络线 |
|
UsePrintStyles |
|
|
打印正在使用的界面 |
|
OptionsSelection |
|
|
选择选项 |
|
EnableAppearanceFocusedCell |
|
|
允许获得焦点的单格使用外观 |
|
EnableAppearanceFocusedRow |
|
|
允许获得焦点的行使用外观 |
|
EnableAppearanceHideSelection |
|
|
允许在控件失去焦点时,外观设置应用到选择的行上 |
|
InvertSelection |
|
|
设置焦点的风格应用到获得焦点的单元格,还是获得焦点的那一行的所有单元格 |
|
MuiltiSelect |
|
|
允许多选行 |
|
MuiltiSelectMode |
|
|
多选模式(多选行或多选单元格)(GridView和BandedGridView专有属性) |
|
UseIndicatorForSelection |
|
|
当处理多选模式时,能否使用行指示面板来进行行的选择 |
|
OptionsView |
|
|
视图选项 |
|
AllowCellMerge |
|
|
允许相同值的相邻单元格合并(BandedGridView专有属性) |
|
AutoCalcPreviewLineCount |
|
|
根据预览的内容自动计算出文本行的数量 |
|
ColumnAutoWidth |
|
|
自动调整列宽,使所有列的宽度和视图的宽度匹配 |
|
EnableAppearanceEvenRow |
|
|
允许偶数行应用界面设置(GridViewPrintAppearances) |
|
EnableAppearanceOddRow |
|
|
允许奇数行应用界面设置(GridViewPrintAppearances) |
|
GroupDramMode |
|
|
分组行的显示模式 |
|
HeaderFilterButtonShowMode |
|
|
列头上的过滤按钮的显示模式 |
|
NewItemRowPosition |
|
|
设置新项目行的位置 |
|
RowAutoHeight |
|
|
每一行自动根据单元格的内容调整高度(GridView专用属性) |
|
ShowAutoFilterRow |
|
|
显示自动过滤行 |
|
ShowBands |
|
|
显示带的面板(BandedGridView和AdvBandedGridView专有属性) |
|
ShowChildrenInGroupPanel |
|
|
视图的分组面板是否担当一个新加入的分组面板 |
|
ShowColumnHeaders |
|
|
显示列头 |
|
ShowDetailButtons |
|
|
在主行上显示"主—明细"的扩展按钮 |
|
ShowFilterPanelMode |
|
|
显示过滤面板 |
|
ShowFooter |
|
|
显示视图的页脚 |
|
ShowGroupedColumns |
|
|
显示分组列(GridView专用属性) |
|
ShowGroupPanel |
|
|
显示分组面板 |
|
ShowHorzLines |
|
|
显示水平网格线 |
|
ShowIndicator |
|
|
显示行指示器面板 |
|
ShowPreview |
|
|
显示预览部分 |
|
ShowPreviewLines |
|
|
显示预览线 |
|
ShowvertLines |
|
|
显示垂直网格线 |
|
设计 |
|
|
|
|
(Name) |
|
|
常规属性 |
|
GenerateMember |
|
|
常规属性 |
|
Modifiers |
|
|
常规属性 |
|
数据 |
|
|
|
|
(ApplicationSettings) |
|
|
常规属性 |
|
(PropertyBinding) |
|
|
常规属性 |
|
Tag |
|
|
常规属性 |
|
外观 |
|
|
|
|
Appearance |
|
|
外观设置 |
|
BandPanel、BandPanelBackground、ColumnFilterButton、ColumnFilterButtonActive、DetailTip、Empty、EvenRow、FilterCloseButton、FilterPanel、FixedLine、FocusedCell、FocusedRow、FooterPanel、GroupButton、GroupFooter、GroupPanel、GroupRow、HeaderPanel、HeaderPanelBackground、HideSelectionRow、Horzline、OddRow、Preview、Row、RowSeparator、SelectedRow、TopNewRow、VertLine |
|
|
带的面板、带面板的背景、列过滤按钮、正在使用的列过滤按钮…… |
|
|
BackColor |
|
背景色 |
|
|
BackColor2 |
|
最后一种背景色(背景是梯度色时) |
|
|
BorderColor |
|
边框色 |
|
|
Font |
|
字体 |
|
|
|
Name |
字体名称 |
|
|
|
Size |
字体大小 |
|
|
|
Unit |
字体设置的单位 |
|
|
|
Bold |
是否加粗 |
|
|
|
GdiCharSet |
倾斜字符设置 |
|
|
|
Italic |
是否斜体 |
|
|
|
Strikeout |
删除线 |
|
|
|
Underline |
是否加下划线 |
|
|
ForeColor |
|
前景色 |
|
|
GradientMode |
|
背景梯度模式 |
|
|
Image |
|
背景图片 |
|
|
Options |
|
界面选项 |
|
|
|
UseBackColor |
使用显示对象的背景色 |
|
|
|
UseBorderColor |
使用显示对象的边框色 |
|
|
|
UseFont |
使用显示对象的字体 |
|
|
|
UseForeColor |
使用显示对象的前景色 |
|
|
|
UseImage |
使用显示对象的背景图片 |
|
|
|
UseTextOptions |
使用显示对象的文本选项(见TextOptions属性) |
|
|
TextOptions |
|
文本选项 |
|
|
|
Halighment |
文本的水平对齐方式 |
|
|
|
HotkeyPrefix |
热键前缀的是否显示 |
|
|
|
Trimming |
文本的整理方式 |
|
|
|
Valignment |
文本的垂直对齐方式 |
|
|
|
WordWrap |
是否换行 |
|
AppearancePrint |
|
|
打印时的外观设置 |
|
BandPanel、EvenRow、FilterPanel、FooterPanel、GroupFooter、GroupRow、HeaderPanel、Lines、OddRow、Preview、Row |
|
|
带的面板、偶数行、过滤面板…… |
|
|
BackColor |
|
背景色 |
|
|
BackColor2 |
|
最后一种背景色(背景是梯度色时) |
|
|
BorderColor |
|
边框色 |
|
|
Font |
|
字体 |
|
|
|
Name |
字体名称 |
|
|
|
Size |
字体大小 |
|
|
|
Unit |
字体设置的单位 |
|
|
|
Bold |
是否加粗 |
|
|
|
GdiCharSet |
倾斜字符设置 |
|
|
|
Italic |
是否斜体 |
|
|
|
Strikeout |
删除线 |
|
|
|
Underline |
是否加下划线 |
|
|
ForeColor |
|
前景色 |
|
|
GradientMode |
|
背景梯度模式 |
|
|
Image |
|
背景图片 |
|
|
Options |
|
界面选项 |
|
|
|
UseBackColor |
使用显示对象的背景色 |
|
|
|
UseBorderColor |
使用显示对象的边框色 |
|
|
|
UseFont |
使用显示对象的字体 |
|
|
|
UseForeColor |
使用显示对象的前景色 |
|
|
|
UseImage |
使用显示对象的背景图片 |
|
|
|
UseTextOptions |
使用显示对象的文本选项(见TextOptions属性) |
|
|
TextOptions |
|
文本选项 |
|
|
|
Halighment |
文本的水平对齐方式 |
|
|
|
HotkeyPrefix |
热键前缀的是否显示 |
|
|
|
Trimming |
文本的整理方式 |
|
|
|
Valignment |
文本的垂直对齐方式 |
|
|
|
WordWrap |
是否换行 |
|
BandPanelRowHeight |
|
|
带面板的行高(BandedGridView和AdvBandedGridView专有属性) |
|
BorderStyle |
|
|
当前视图的边框样式 |
|
ChildGridLevelName |
|
|
在加入分组面板中显示的正在分组状态子级别的名字? |
|
ColumnPanelRowHeight |
|
|
列头高度 |
|
DetailHeight |
|
|
详细视图的视图高度 |
|
DetailTabHeaderLocation |
|
|
设置明细部分中明细分页的显示位置 |
|
FixedLineWidth |
|
|
固定面板分隔器的宽度 |
|
FocusRectStyle |
|
|
焦点框的样式 |
|
FooterPanelHeight |
|
|
视图页脚的高度 |
|
GroupFooterShowMode |
|
|
分组页脚的显示模式 |
|
GroupFormat |
|
|
分组行的格式 |
|
GroupPanelText |
|
|
分组面板中的文本 |
|
GroupRowHeight |
|
|
分组行的高度 |
|
Images |
|
|
图片集 |
|
IndicatorWidth |
|
|
行指示面板的宽度 |
|
LevelIndent |
|
|
分组行和相邻分组级别的缩进 |
|
MinBandPanelRowCount |
|
|
行中最小带头面板的高度(BandedGridView和AdvBandedGridView专有属性) |
|
NewItemRowText |
|
|
新项目行中显示的文本 |
|
PaintStyleName |
|
|
当前视图的着色样式的名字 |
|
PreviewFieldName |
|
|
预览部分中要显示值的域名 |
|
PreviewIndent |
|
|
预览文本的水平偏移量 |
|
PreviewLineCount |
|
|
预览部分的文本的行数 |
|
RowHeight |
|
|
数据行中单元格的高度 |
|
RowSepartatorHeight |
|
|
行间距 |
|
ShowButtonMode |
|
|
编辑器按钮的显示模式 |
|
VertScrollTipFieldName |
|
|
垂直滚动条上的提示 |
|
ViewCaption |
|
|
视图的标题 |
|
行为 |
|
|
|
|
ActiveFilterEnabled |
|
|
允许使用过滤功能 |
|
BestFitMaxRowCount |
|
|
数据被处理后最合适列的数据行数 |
|
DefaultRelationIndex |
|
|
处理时省缺使用的明细级别 |
|
HorzScrollStep |
|
|
水平滚动条的位移量 |
|
HorzScrollVisibilly |
|
|
水平滚动条的出现设置 |
|
ScrollStyle |
|
|
滚动条的样式 |
|
SynchronizeClones |
|
|
是否克隆视图(通过视图克隆,使外观和数据的表现设置同步) |
|
VertScrollVisibility |
|
|
显示垂直滚动条 |
DevExpress GridControl使用(转)的更多相关文章
- DevExpress GridControl使用方法
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 (1).gridView.AddN ...
- 实现DevExpress GridControl 只有鼠标双击后才进行修改数据
1. 实现DevExpress GridControl 只有鼠标双击后才进行修改数据:修改GridView.OptionsBehavior.EditorShowMode属性为Click 2. 实现De ...
- DevExpress GridControl 使用方法技巧 总结 收录整理
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 ().gridView.AddNe ...
- Devexpress GridControl z
http://minmin86121.blog.163.com/blog/static/4968115720144194923578/ 1 AllowNullInput=False; --Devexp ...
- DevExpress GridControl 单元格添加进度条(ProgressBar)
首先可以使用DevExpress GridControl 自带的进度条控件. 但是我要用一个方法来设置所以的单元格进度,而不是每个单元格都要设置一遍,同时我想要根据进度值不同,进度条显示不同的颜色. ...
- DevExpress GridControl+UserControl实现分页
志向不过是记忆的奴隶,生气勃勃地降生,但却很难成长. —— 莎士比亚 时隔一年,我写随笔真的很随意,想起了就来博客园写写,想不起来就任由懒惰支配着我.不过我到觉得这不是什么坏事,你不用为了完成某事而让 ...
- DevExpress GridControl 显示外部图片
如果数据源中只包含图片的链接,如何在DevExpress GridControl的一列中显示外部图片? 要实现该功能,可通过非绑定列的方式来实现.具体实现方法如下: 1. 创建了一个非绑定列并设 ...
- DevExpress GridControl如何取消默认的显示方式
DevExpress GridControl如何取消默认的显示方式,就是表格中好像还嵌套了一个表格,下面有个折叠‘+’按钮,我需要显示的是就是单表格的样式效果. 默认的样式如图: 我需要显示的效果图: ...
- 在DevExpress GridControl中添加进度条控件 z
首先可以使用 DevExpress GridControl 自带的进度条控件. 但是我要用一个方法来设置所有的单元格进度,而不是每个单元格都要设置一遍,同时我想要根据进度值不同,进度条显示不同的颜色. ...
随机推荐
- MVC中Jqgrid的用法
Jqgrid可以接受的数据源格式通常是local.json.string等,而我们通过MVC Controller查询数据库(Linq)通常转化为tolist(),例如: public object ...
- ASP.NET缓存全解析4:应用程序数据缓存 转自网络原文作者李天平
System.Web.Caching 命名空间提供用于缓存服务器上常用数据的类.此命名空间包括 Cache 类,该类是一个字典,您可以在其中存储任意数据对象,如哈希表和数据集.它还为这些对象提供了失效 ...
- php学习笔记5--php中的可变变量,可变函数及匿名函数
可变变量指的是:将一个变量的值再次当做一个变量名从而得到另外一个变量的值.如:$name = 'dqrcsc';$myname = 'name'; //$myname的值碰巧是另一个变量的变量名ech ...
- Mysql中IFNULL与IN操作
Mysql IFNULL操作 项目中用到的,当SQL查询某个字段为空的时候,查询结果中设置其值为默认值.最笨的方法当然是对查询结果进行处理了,遍历查询结果,当为空的时候,设置其值: 代码如下 复制代码 ...
- rac安装oem
[oracle@node1 ~]$ emca -config dbcontrol db -repos recreate -cluster STARTED EMCA at May 31, 2016 3: ...
- Objective-C 【protocol-协议 的了解使用】
------------------------------------------- protocol(协议) (1)引文:OC中的protocol和Java中的接口(interface)比较类似, ...
- js正则表达式的验证示例
//验证邮箱的JS正则 <script type="text/javascript"> $(function() { $("#inputemail" ...
- 生动详细解释javascript的冒泡和捕获,包懂包会(转)
前言:虽然精通jquery,但对它的原型javascript却不是很了解,最近在学习javascript中遇到了一些困难,比如冒泡和捕获,很多次被提到,但又不知究竟应用在何处.找到了一些好文章解惑,在 ...
- VxWorks 6.9 内核编程指导之读书笔记 -- VxWorks kernel application (一)
#1 什么是内核应用程序? #2 开发内核应用程序注意事项 什么是内核应用程序? 内核应用程序不同于RTP程序,它允许在内核态,与操作系统使用相同的地址空间.因此,它与操作系统会相互干扰.它可以编译成 ...
- UI4_UIStepper与UIProgressView
// // ViewController.m // UI4_UIStepper与UIProgressView // // Created by zhangxueming on 15/7/7. // C ...
