[Bootstrap] 4. Typogrphy
What is Typography
When we talk about typography, it's a big subject! Which of the following fall under the umbrella of typography?
Choosing a font face for our website.
Setting the line height of our text.
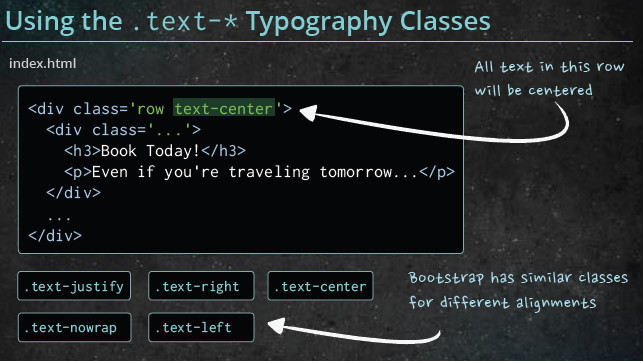
Adding Bootstrap classes to change the style of specific text.
Using icons that come from a font file.
All of the above
Default Font Size
Bootstrap changes the font-size of our body, which affects quite a lot of the page. Whatfont-size does Bootstrap use by default?
The default font-size is: 14px
Using Glyphicons
If we wanted to use a Glyphicon, what class (or classes) would we need to apply to show the following "plane" icon?
![]()
glyphiconglyphicon-planeglyphiconandglyphicon-planeplane-glyphiconglyphiconandplane-glyphicon
Finishing Our Footer
Our footer needs a bit more work. How about we add a bit more flair to it by focusing on the typography? Finish the following tasks to finish our footer.
- <!DOCTYPE html>
- <html>
- <head>
- <title>Blasting Off With Bootstrap</title>
- <link href='css/bootstrap.min.css' rel='stylesheet'>
- <link href='css/main.css' rel='stylesheet'>
- </head>
- <body>
- <div class='container'>
- <div class='row'>
- <div class='col-md-12'>
- <h1>Blasting Off With Bootstrap</h1>
- </div>
- </div>
- <div class='row'>
- <div class='col-md-6'>
- <h2>The Fastest Way to Space</h2>
- <p class='lead'>Make your way to space in the comfort of your own rocket, elevator or transporter.</p>
- <button type='button'>Take the Tour</button>
- <button type='button'>Book Tickets Now</button>
- </div>
- <div class='col-md-6 visible-md visible-lg'>
- <img src='images/img-header.jpg' alt='Blast off with Bootstrap' />
- </div>
- </div>
- <div class='row text-center features'>
- <div class='col-sm-4 col-xs-10 col-xs-offset-1 col-sm-offset-0 '>
- <i class='glyphicon glyphicon-briefcase'></i>
- <h3>Book Today!</h3>
- <p>Even if you're traveling tomorrow, you can still get tickets today. We have a number of conveniently located ports around the globe to service everyone.</p>
- </div>
- <div class='col-sm-4 col-xs-6'>
- <i class='glyphicon glyphicon-random'></i>
- <h3>Go Anywhere</h3>
- <p>If you need to get to space today, why not try out a transporter? Despite the claims, there are have been no deaths in the last 6 weeks!</p>
- </div>
- <div class='col-sm-4 col-xs-6'>
- <i class='glyphicon glyphicon-send'></i>
- <h3>RocketBus®</h3>
- <p>For cheapest fares, catch the next RocketBus® to the stars. Cheaper on your wallet, and easiest way to make friends.</p>
- </div>
- </div>
- </div>
- <div class='footer'>
- <div class='container'>
- <div class='row'>
- <div class='col-md-3 col-sm-4 col-xs-6'>
- <h4>Who We Are</h4>
- <p><i>Blasting Off With Bootstrap</i> is the fastest way to space. <a href='tickets.html'>Book your ticket today</a>!</p>
- <p><a href='about.html'>More About Us</a></p>
- </div>
- <div class='col-md-offset-1 col-sm-2 col-xs-6'>
- <h4>Links</h4>
- <ul>
- <li><a href='/'>Home</a></li>
- <li><a href='tickets.html'>Tickets</a></li>
- <li><a href='stations.html'>Stations</a></li>
- </ul>
- </div>
- <div class='clearfix visible-xs'></div>
- <div class='col-sm-2 col-xs-6'>
- <h4>Stay in Touch</h4>
- <ul>
- <li><a href='about.html'>About</a></li>
- <li><a href='contact.html'>Contact Us</a></li>
- <li><a href='/blog'>Blog</a></li>
- <li><a href='http://twitter.com/codeschool'>Twitter</a></li>
- <li><a href='http://facebook.com/codeschool'>Facebook</a></li>
- </ul>
- </div>
- <div class='col-md-3 col-md-offset-1 col-sm-4 col-xs-6'>
- <h4>Contact Us</h4>
- <ul>
- <li>Orlando, FL</li>
- <li>1-555-blast-off</li>
- <li><a href='mailto:blastingoff@codeschool.com'>blastingoff@codeschool.com</a></li>
- </ul>
- <p>Blasting Off With Bootstrap ©2214.</p>
- </div>
- </div>
- </div>
- </div>
- <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script>
- <script src='js/bootstrap.min.js'></script>
- </body>
- </html>
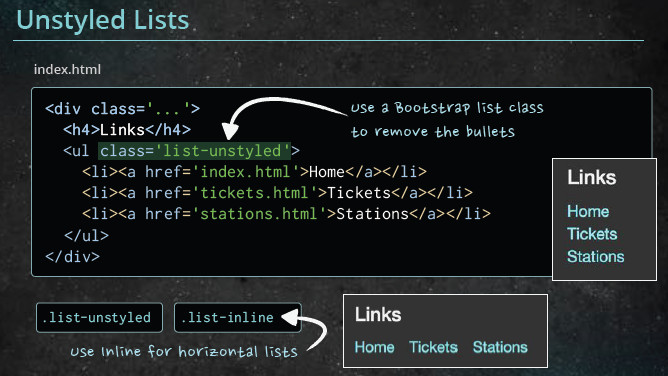
Let's remove all of the bullet icons from our footer. To do this, update all of the unordered lists to use the appropriate Bootstrap class.
Using 'list-unstyled' for the <ul>:
- <ul class="list-unstyled">
Time to add some icons! Add the "arrow-right" icon after the "More About Us" text in the footer.
- <p><a href='about.html'>More About Us<i class="glyphicon glyphicon-arrow-right"></i></a></p>
We could add some icons next to our location details in the "Contact Us" section as well, starting with one right before "Orlando, FL".
Head over and check out the available glyphs on the Bootstrap webpage. Look for either a world icon or a map icon marker and add that immediately before "Orlando, FL".
- <li><i class="glyphicon glyphicon-map-marker"></i>Orlando, FL</li>
Next to our phone number, add the "phone" icon.
- <li><i class="glyphicon glyphicon-phone"></i>1-555-blast-off</li>
Next to our email address, add the "envelope" icon.
- <li><i class="glyphicon glyphicon-envelope"></i>><a href='mailto:blastingoff@codeschool.com'>blastingoff@codeschool.com</a></li>
Result:

--------------




Links: http://getbootstrap.com/components/#glyphicons-glyphs
[Bootstrap] 4. Typogrphy的更多相关文章
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 利用bootstrap的carousel.js实现轮播图动画
前期准备: 1.jquery.js. 2.bootstrap的carousel.js. 3.bootstrap.css. 如果大家不知道在哪下载,可以联系小颖,小颖把这些js和css可以发送给你. 一 ...
- 旺财速啃H5框架之Bootstrap(三)
好多天没有写了,继续走起 在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面. 首先有些问题要先处理了,问什么你要学boot ...
- 旺财速啃H5框架之Bootstrap(二)
突然感觉不知道写啥子,脑子里面没水了,可能是因为今晚要出去浪,哈哈~~~提前提醒大家平安夜要回家哦,圣诞节生00000000000这么多蛋....继续 上一篇的已经把bootstrap了解个大概了,接 ...
- 旺财速啃H5框架之Bootstrap(一)
接下来的时间里,我将和大家一起对当前非常流行的前端框架Bootstrap进行速度的学习,以案例的形式.对刚开始想学习Bootstrap的同学而找不着边的就很有帮助了.如果你想详细的学习Bootstra ...
随机推荐
- SGU185 - Two Shortest
原题地址:http://acm.sgu.ru/problem.php?contest=0&problem=185 题目大意:给出一个无向图,求出从 1 到 n 的两条没有相同边的最短路径(允许 ...
- 如何配置Flash Media Live Encoder (FMLE)从而使用Azure直播服务
Azure媒体服务中的直播服务已经在中国Azure开始公共预览.通过这篇英文博客,您可以了解到直播服务对RTMP协议的支持.以及多种客户端编码器的配置. http://blogs.msdn.com/b ...
- 【转】C,C++中使用可变参数
可变参数即表示参数个数可以变化,可多可少,也表示参数的类型也可以变化,可以是 int,double还可以是char*,类,结构体等等.可变参数是实现printf(),sprintf()等函数的关键之处 ...
- Linux nc命令详解
NetCat,在网络工具中有“瑞士军刀”美誉,其有Windows和Linux的版本.因为它短小精悍(1.84版本也不过25k,旧版本或缩减版甚至更小).功能实用,被设计为一个简单.可靠的网络工具,可通 ...
- 开源了一个iOS输入控件【原】
1.Github 地址:https://github.com/linyc/InputBarFollowKeyboard 2.说明文档:https://github.com/linyc/InputBar ...
- unix 文件属性
在unix下提到文件属性,不得不提的一个结构就是stat,stat结构一般定义如下: struct stat { dev_t st_dev; /* ID of device containing fi ...
- 神经网络的学习 Neural Networks learing
1.一些基本符号 2.COST函数 ================Backpropagation Algorithm============= 1.要计算的东西 2.向前传递向量图,但为了计算上图的 ...
- 4.2 CUDA Reduction 一步一步优化
Reduction并行分析: 每个线程是基于一个树状的访问模型,从上至下,上一层读取数据相加得到下一层的数据.不停的迭代,直到访问完所有的数据. 利用这么多的线程块(thread block)我们需要 ...
- adb不响应
1.CMD命令窗口输入:adb nodaemon server .然后就会提示你哪个端口被占用了. 2.输入netstat -ano | findstr "5037" .然后会弹出 ...
- SQL2008-中不想插入从复记录
If not exists (SELECT ID FROM StuffAgitationYield where EMAgitation_ID=1 and YieldDateTime'2012-06-1 ...
