使用Design包实现QQ动画侧滑效果和滑动菜单导航
Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android Design Support Library,在这个support库里面,Google给我们提供了更加规范的MD设计风格的控件。最重要的是,Android Design Support Library的兼容性更广,直接可以向下兼容到Android 2.2。这不得不说是一个良心之作。
使用方法很简单,只需要添加一句依赖
compile 'com.android.support:design:24.0.0'
先用TabLayout和SnackBar以及Navigation实现QQ侧滑动画效果和滑动
项目已经同步至:https://github.com/nanchen2251/designNavigation-and-tabLayout
上个整体效果图

首先带来的是TabLayout
Tab滑动切换View并不是一个新的概念,但是Google却是第一次在support库中提供了完整的支持,
而且,Design library的TabLayout 既实现了固定的选项卡 - view的宽度平均分配,
也实现了可滚动的选项卡 - view宽度不固定同时可以横向滚动。选项卡可以在程序中动态添加,
但大部分时间我们都不会这样用,通常滑动布局都会和ViewPager配合起来使用,所以,我们需要ViewPager来帮忙:
通过一句话setupWithViewPager,我们就把ViewPager和TabLayout结合了起来。
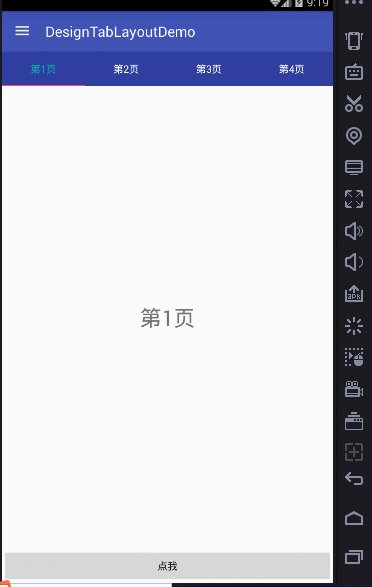
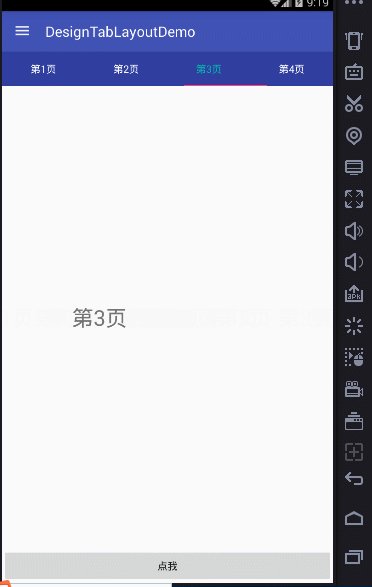
上个运行图:

看代码
首先是主页面的XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.nanchen.designtablayoutdemo.MainActivity"> <android.support.design.widget.TabLayout
android:layout_width="match_parent"
app:tabBackground="@color/colorPrimaryDark"
app:tabTextColor="@android:color/white"
app:tabSelectedTextColor="#04b4ae"
android:layout_height="wrap_content"
android:id="@+id/main_tab_layout"/> <android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/main_vp"/>
</LinearLayout>
其中由于必须TabLayout控件是Design包下的,所以必须加上
xmlns:app="http://schemas.android.com/apk/res-auto" 这样才可以使用自定义它的属性。它的属性有很多,这样简单使用几个,更多的大家可以去尝试。
这里,我只滚动了三个,若是你的APP tab标签多的话,
app:tabMode="scrollable"
必须指定这个属性,不然你会发现看不到,如果标签数少,还是建议设置为固定的,那样才会等分。
其次是Fragment的XML文件
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.nanchen.designtablayoutdemo.BlankFragment"> <!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="30sp"
android:gravity="center"
android:id="@+id/fg_text"
android:text="@string/hello_blank_fragment"/> </FrameLayout>
MainActivity.java
package com.example.nanchen.designtablayoutdemo; import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity; import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); ViewPager vp = (ViewPager) findViewById(R.id.main_vp); TabLayout tabLayout = (TabLayout) findViewById(R.id.main_tab_layout); List<String> list = new ArrayList<>();
for (int i = 1; i < 4; i++) {
// list.add(String.format(Locale.CHINA,"第02d%页",i));
list.add("第"+i+"页");
}
vp.setAdapter(new MyAdapter(getSupportFragmentManager(),list)); tabLayout.setupWithViewPager(vp);
}
}
FragmenT用于存放下面的数据
package com.example.nanchen.designtablayoutdemo; import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; /**
* A simple {@link Fragment} subclass.
*/
public class BlankFragment extends Fragment { public BlankFragment() {
// Required empty public constructor
} public static BlankFragment newInstance(String text) { Bundle args = new Bundle();
args.putString("text",text);
BlankFragment fragment = new BlankFragment();
fragment.setArguments(args);
return fragment;
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_blank, container, false);
} @Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
TextView text = (TextView) view.findViewById(R.id.fg_text);
String str = getArguments().getString("text");
text.setText(str);
}
}
需要一个PagerAdapter
自定义一个。
package com.example.nanchen.designtablayoutdemo; import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter; import java.util.List; /**
* Created by 南尘 on 2016/7/12.
*/
public class MyAdapter extends FragmentPagerAdapter {
private List<String> list; public MyAdapter(FragmentManager fm, List<String> list) {
super(fm);
this.list = list;
} @Override
public Fragment getItem(int position) {
return BlankFragment.newInstance(list.get(position));
} @Override
public int getCount() {
return list.size();
} @Override
public CharSequence getPageTitle(int position) {
return list.get(position);
}
}
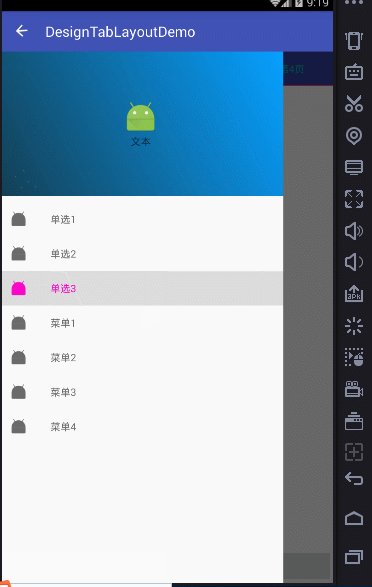
2)再来看看如何使用Navigation和DrawerLayout实现侧滑功能的动画演示
前面讲解了Design包下的TabLayout的使用,下面将带来NavagationView和DrawLayout以及toolbar的联动。
NavigationView 通过提供抽屉导航所需的框架让实现更简单,同时它还能够直接通过菜单资源文件直接生成导航元素。把NavigationView作为DrawerLayout的内容视图来使用。NavigationView处理好了和状态栏的关系,可以确保NavigationView在API21+设备上正确的和状态栏交互。
以下代码在前面代码的基础上修改。
MainActivity.java
package com.example.nanchen.designtablayoutdemo; import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.design.widget.TabLayout;
import android.support.v4.view.GravityCompat;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.widget.Toast; import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener { private DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); ViewPager vp = (ViewPager) findViewById(R.id.main_vp); TabLayout tabLayout = (TabLayout) findViewById(R.id.main_tab_layout); Toolbar toolbar = (Toolbar) findViewById(R.id.main_toolbar);
drawerLayout = (DrawerLayout) findViewById(R.id.main_drawerlayout); //设置Toolbar和DrawerLayout实现动画和联动
this.setSupportActionBar(toolbar);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar,0,0);
drawerLayout.addDrawerListener(toggle);//设置监听
toggle.syncState();//加上同步
getSupportActionBar().setDefaultDisplayHomeAsUpEnabled(true);
List<String> list = new ArrayList<>();
for (int i = 1; i < 5; i++) {
// list.add(String.format(Locale.CHINA,"第02d%页",i));
list.add("第"+i+"页");
}
vp.setAdapter(new MyAdapter(getSupportFragmentManager(),list)); tabLayout.setupWithViewPager(vp); NavigationView navigationView = (NavigationView) findViewById(R.id.main_navigation);
navigationView.setNavigationItemSelectedListener(this);
} @Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_item1:
Toast.makeText(this,"你点击了菜单1",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item2:
Toast.makeText(this,"你点击了菜单2",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item3:
Toast.makeText(this,"你点击了菜单3",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item4:
Toast.makeText(this,"你点击了菜单4",Toast.LENGTH_SHORT).show();
break;
}
drawerLayout.closeDrawer(GravityCompat.START);
return true;
}
}
主布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.nanchen.designtablayoutdemo.MainActivity"> <!--Toolbar,ActionBar的替代品-->
<android.support.v7.widget.Toolbar
android:id="@+id/main_toolbar"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"/> <android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/main_drawerlayout"
android:layout_weight="1"> <LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.design.widget.TabLayout
android:layout_width="match_parent"
app:tabBackground="@color/colorPrimaryDark"
app:tabTextColor="@android:color/white"
app:tabSelectedTextColor="#04b4ae"
android:layout_height="wrap_content"
android:id="@+id/main_tab_layout"/> <android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/main_vp"/>
</LinearLayout> <android.support.design.widget.NavigationView
app:menu="@menu/navigation"
android:id="@+id/main_navigation"
android:layout_gravity="start"
app:headerLayout="@layout/header"
app:itemIconTint="@color/navigation_selector"
app:itemTextColor="@color/navigation_selector"
android:layout_width="match_parent"
android:layout_height="match_parent"> </android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout> </LinearLayout>
navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single">
<item android:id="@+id/single_1" android:title="单选1" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/single_2" android:title="单选2" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/single_3" android:title="单选3" android:icon="@mipmap/ic_launcher"/>
</group> <item android:id="@+id/menu_item1" android:title="菜单1" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/menu_item2" android:title="菜单2" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/menu_item3" android:title="菜单3" android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/menu_item4" android:title="菜单4" android:icon="@mipmap/ic_launcher"/> </menu>
header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/header_bg"
android:layout_height="200dp"> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文本"/>
</LinearLayout>
header.bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:type="linear" android:angle="45"
android:startColor="#143e52" android:endColor="#06a0ff"/>
</shape>
navigation_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#fa08ca" android:state_checked="true"/>
<item android:color="#6b6a6a" android:state_checked="false"/>
</selector>
使用Design包实现QQ动画侧滑效果和滑动菜单导航的更多相关文章
- 基于jQuery和CSS3超酷Material Design风格滑动菜单导航特效
分享一款效果非常炫酷的谷歌 Material Design 风格jQuery和CSS3滑动选项卡特效.该选项卡特效集合了扁平风格设计和按钮点击波特效.是一款设计的非常不错的Material Desig ...
- jQuery 效果 - slideDown() 方法[菜单导航栏常用]
实例 以滑动方式显示隐藏的 <p> 元素: $(".btn2").click(function(){ $("p").slideDown(); }); ...
- 微信小程序-自定义菜单导航(实现楼梯效果)
设计初衷 在开发页面时,往往需要实现,点击页面的导航菜单页面滚动到相应位置,滚动页面实现菜单选项的高亮.在html开发中,我们可以用到a标签锚点实现,jq的动画相结合实现类似效果.在框架中vant U ...
- 再造 “手机QQ” 侧滑菜单(一)——实现侧滑效果
本系列文章中,我们将尝试再造手机QQ的侧滑菜单,力争最大限度接近手Q的实际效果,并使用 Auto Layout 仿造左侧菜单,实现和主视图的联动. 代码示例:https://github.com/jo ...
- android开发学习 ------- 仿QQ侧滑效果的实现
需要做一个仿QQ侧滑删除的一个效果: 一开始是毫无头绪,百度找思路,找到 https://blog.csdn.net/xiaxiazaizai01/article/details/53036994 ...
- 带你实现开发者头条APP(四)---首页优化(加入design包)
title: 带你实现开发者头条APP(四)---首页优化(加入design包) tags: design,Toolbar,TabLayout,RecyclerView grammar_cjkRuby ...
- 安卓Design包之Toolbar控件的使用
转自:ToolBar的使用 ToolBar的出现是为了替换之前的ActionBar的各种不灵活使用方式,相反,ToolBar的使用变得非常灵活,因为它可以让我们自由往里面添加子控件.低版本要使用的话, ...
- 安卓开发笔记——自定义HorizontalScrollView控件(实现QQ5.0侧滑效果)
对于滑动菜单栏SlidingMenu,大家应该都不陌生,在市场上的一些APP应用里经常可以见到,比如人人网,FaceBook等. 前段时间QQ5.0版本出来后也采用了这种设计风格:(下面是效果图) 之 ...
- 安卓Design包下的TextInputLayout和FloatingActionButton的简单使用
终于介绍到Design包的最后的东西了. 也很简单,一个是TextInputLayout. TextInputLayout作为一个父容器,包含一个新的EditText,可以给EditText添加意想不 ...
随机推荐
- C语言 · 最大值与最小值计算
输入11个整数,计算它们的最大值和最小值. 样例输入 0 1 2 3 4 5 6 7 8 9 10 样例输出 10 0 #include<stdio.h> int main(){ ]; ...
- css实现单行,多行文本溢出显示省略号……
1.单行文本溢出显示省略号我们可以直接用text-overflow: ellipsis 实现方法: <style> .div_text{width: 300px; padding:10px ...
- 从阿里巴巴笔试题看Java加载顺序
一.阿里巴巴笔试题: public class T implements Cloneable { public static int k = 0; public static T t1 = new T ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- git和pycharm管理代码
首先明白三个概念,服务器代码库,本地代码库,和正在coding的项目. coding完毕后,先通过commit提交到本地代码库,然后通过push再提交server的代码库 git步骤 git c ...
- java中的移位运算符:<<,>>,>>>总结
java中有三种移位运算符 << : 左移运算符,num << 1,相当于num乘以2 >> : 右移运算符,num >& ...
- Ubuntu下配置apache开启https
一.HTTPS简述随着网络的日常,信息安全越来越重要,传统的网站都是http协议明文传输,而HTTPS协议是由SSL+HTTP协议构建的可进行加密传输.身份认证的网络协议,比http协议安全. 那ht ...
- linux字符串url编码与解码
编码的两种方式 echo '手机' | tr -d '\n' | xxd -plain | sed 's/\(..\)/%\1/g' echo '手机' |tr -d '\n' |od -An -tx ...
- 介绍一位OWin服务器新成员TinyFox
TinyFox 是一款支持OWIN标准的WEB应用的高性能的HTTP服务器,是Jexus Web Server的"姊妹篇".TinyFox本身的功能是html服务器,所有的WEB应 ...
- 浅谈C#网络编程(一)
阅读目录: 基础 Socket编程 多线程并发 阻塞式同步IO 基础 在现今软件开发中,网络编程是非常重要的一部分,本文简要介绍下网络编程的概念和实践. Socket是一种网络编程接口,它是对传输层T ...
