加载页面遮挡耗时操作任务页面--第三方开源--AndroidProgressLayout

在Android的开发中,往往有这种需求,比如一个耗时的操作,联网获取网络图片、内容,数据库耗时读写等等,在此耗时操作过程中,开发者也许不希望用户再进行其他操作(其他操作可能会引起逻辑混乱),而此时需要给用户一个额外的加载页面遮挡住主逻辑代码的运行,待主页面的耗时操作完成后,自动消失这样加载过度页面,恢复出正常应该显示的页面。
举个实际的例子,如代码使用Android WebView打开一个网页链接试图加载某个网站,但网络质量不佳,需要耗时很久,那么在这个过程中,较好的用户体验做法是:给用户一个加载进度页面,遮挡住WebView。当加载的内容成功后在完全切换回正常的逻辑页面。
Android AndroidProgressLayout实现了这样的功能,Android AndroidProgressLayout在github上的项目主页是:https://github.com/antonkrasov/AndroidProgressLayout
测试代码如下:
activity_main.xml:
<com.github.androidprogresslayout.ProgressLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:progressLayout="http://schemas.android.com/apk/res-auto"
android:id="@+id/progressLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" > <TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40sp"
android:layout_centerInParent="true" /> </com.github.androidprogresslayout.ProgressLayout>
MainActivity.java:
package com.zzw.testandroidprogresslayout; import com.github.androidprogresslayout.ProgressLayout; import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.animation.Animation;
import android.widget.TextView; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); final ProgressLayout progressLayout = (ProgressLayout) findViewById(R.id.progressLayout);
final TextView textView = (TextView) findViewById(R.id.textView); Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
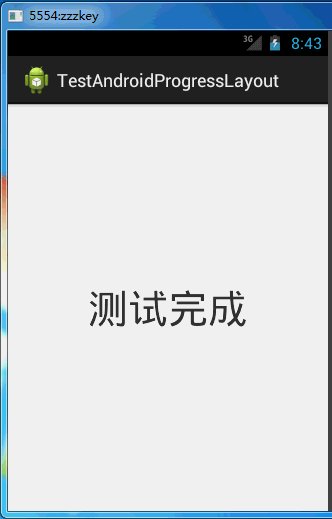
textView.setText("测试完成"); // 切换回正常显示页面
progressLayout.showContent();
}
};
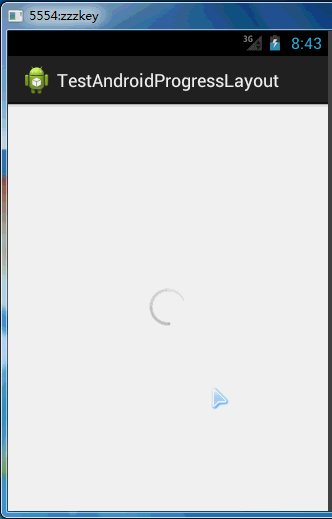
// 开始加载... 假设从这里开始一个耗时的操作将开始启动,在此启动过程中,开发者希望用户稍事休息,等待。。。
progressLayout.showProgress(); // 假设有一个耗时的加载业务逻辑,需要5秒完成。
handler.sendEmptyMessageDelayed(0, 5000);
}
}
加载页面遮挡耗时操作任务页面--第三方开源--AndroidProgressLayout的更多相关文章
- VUE 表格进入页面加载初始数据及操作后刷新数据
1.获取列表数据方法 2.打开页面默认加载数据 3.操作后重新获取数据
- Protobuf 动态加载 .pb 文件并操作 Message
之前写了<Protobuf 动态加载 .proto 文件并操作 Message>.除了直接读取 .proto 文件之外,还有一种类似的方法.先把 .proto 文件编译成 .pb 文件,再 ...
- vue2.0中,由于页面完成之后dom还未加载完成如何进行操作
再vue中,当页面加载完成以后,dom还没有加载,是无法获取进行操作的,但是在vue2.0中提供了一个方法:this.$nextTick,在这个回调函数里面写dom操作即可: 如下代码: create ...
- C# Winform 加载窗体/对象时的等待页面设计
在设计应用程序过程中,有时候加载对象需时较长,我们可以显示一个Loading等待页面,对用户来说就比较友好了. 这个还是涉及到多线程,下面是步骤. 一.创建好Loading窗体: 一个Panel用于显 ...
- Android开发必知--WebView加载html5实现炫酷引导页面
大多数人都知道,一个APP的引导页面还是挺重要的,不过要想通过原生的Android代码做出一个非常炫酷的引导页相对还是比较复杂的,正巧html5在制作炫酷动画网页方面比较给力,我们不妨先利用html5 ...
- js-用判断音乐或图片是否加载完成的方式来控制页面的现实
判断页面加载,加完完成后,内容页显示,加载条隐藏 百度搜索方法很多,大多都是: document.onreadystatechange = function() //当页面加载状态改变的时候执行fun ...
- zepto.js + iscroll.js上拉加载 下拉加载的 移动端 新闻列表页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- 移动端web页面列表类上拉加载,查看详情,iframe嵌套第三方页面遇到的问题以及解决办法
1.移动端上拉加载 网上有很多成熟的插件,比如iscroll.在这里介绍一下用jquery和js写的上拉加载方法.使用原生的去写上拉加载更多需要三个高度去做对比,以新闻类列表举例,首先需要整个dom的 ...
- 在iframe内页面完全加载完后,关闭父页面生成的div遮罩层
遮罩层div为iframe父页面生成,需在iframe内页面完全加载完后,关闭遮罩层 alertMsgClose() :函数为关闭遮罩层函数 此段代码在iframe页面内: <script> ...
随机推荐
- 2dx关于js响应layer触摸消息的bug
cocos2dx关于js响应layer触摸消息的bug cocos2d-x 3.7 问题描述: 目前这个版本中(3.7),c++层的layer触摸消息只能通过消息的方式发送给js,不能像lua一样直接 ...
- Android进阶笔记20:Android手机屏幕坐标系
1. 手机屏幕坐标系: 整个坐标系是以手机屏幕左上角为原点(0,0),如下:
- Java基础知识强化之多线程笔记06:Lock接口 (区别于Synchronized块)
1. 简介 我们讲到了如何使用关键字synchronized来实现同步访问.本文我们继续来探讨这个问题,从Java 5之后,在java.util.concurrent.locks包下提供了另外一种方式 ...
- 【阿里云产品公测】在Laravel4框架中使用阿里云ACE的缓存服务
作者:阿里云用户dvbhack 受论坛排版和格式限制,这篇帖子的格式不是很利于阅读,如果你看帖子觉得不那么舒服,可以看我发表在自己博客上的原文:http://www.ofcss.com/2014/04 ...
- 经典FormsAuthenticationTicket 分析
Asp.net中基于Forms验证的角色验证授权 Asp.net的身份验证有有三种,分别是"Windows | Forms | Passport",其中又以Forms验证用的最多, ...
- ARC 和 MRC 小结
ARC 和 MRC 内存管理 从 MRC—>ARC 就是将内存管理部分,从开发者的函数中转移到函数外部的runtime 中.由于 runtime 的开发简单,逻辑层次高,所以 runtime 的 ...
- iOS 设计模式之单例
设计模式:单例 一. 单例模式是一种常用的软件设计模式.在它的核心结构中只包含一个被称为单例类的特殊类.通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并 ...
- 【CSS】class和id命名规则
说明,本篇内容为书籍<高流量网站CSS开发技术>的学习总结,文字出自书本 书不错,推荐阅读学习 也可参阅网上的博文 原载:彬Go链接:http://blog.bingo929.com/cs ...
- hihocoder 1037 数字三角形
#1037 : 数字三角形 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 问题描述 小Hi和小Ho在经历了螃蟹先生的任务之后被奖励了一次出国旅游的机会,于是他们来到了大洋彼岸 ...
- css3 text-transform变形动画
详细内容请点击 版本:CSS1 兼容性:IE4+ NS4+ 继承性:有 语法: text-transform : none | capitalize| uppercase| lowercase 参数: ...
