td内容自动换行 ,td超过宽度显示点点点… , td 使用 overflow:hidden 无效,英文 数字 不换行 撑破div容器
我们可以先给表格 table上 固定一个宽度 不让表格撑破
width: 747px; table-layout:fixed;
然后我们在td上加上如下样式
style="width:100px;overflow:hidden;white-space:nowrap;word-break:keep-all;"
最后达到的效果如下

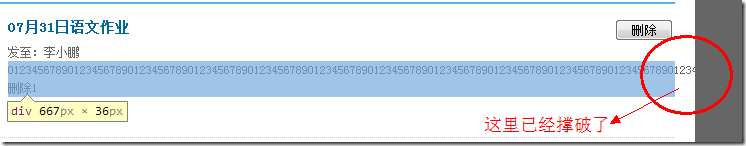
我们在div等容器 中,如果规定了宽度,并且里面的内容不是全英文或者全数字是OK的,会自动换行,但是如果是全数字或者是全英文,则会撑破容器,如图

解决方法
word-wrap:break-word;word-break:break-all;
td内容自动换行 ,td超过宽度显示点点点… , td 使用 overflow:hidden 无效,英文 数字 不换行 撑破div容器的更多相关文章
- td中使用overflow:hidden; 无效解决方案
td中使用overflow:hidden; 无效解决方案 >>>>>>>>>>>>>>>>>> ...
- css中设置table中的td内容自动换行
word-break:break-all和word-wrap:break-word都是能使其容器如DIV的内容自动换行. 它们的区别就在于: 1,word-break:break-all 例如div宽 ...
- [转]对 td 使用 overflow:hidden; 无效的几点错误认识
转载:http://www.cftea.com/c/2010/12/UVBUCD0J888L2XPQ.asp 一.是 td 的原因. 其实这关 td 什么事呢?div 也是一样的,看示例: <d ...
- td 内容自动换行 table表格td设置宽度后文字太多自动换行
设置table 的 style="table-layout:fixed;" 然后设置td的 style="word-wrap:break-word;" 即可 ...
- 当Table中td内容为空时,显示边框的办法
1. 在 table的css里面加: border-collapse:collapse;在 td 的css里面加: empty-cells:show; 2 .最简单的就是 在TD里写个 说明: ...
- css 超过宽度显示...
一般使用 display:block;white-space:nowrap; overflow:hidden; text-overflow:ellipsis; *****************未实验 ...
- <td>内容超出自动换行
td 内容自动换行 table表格td设置宽度后文字太多自动换行 设置table 的 style="table-layout:fixed;" 然后设置td的 style=" ...
- css控制英文内容自动换行問題
css控制英文内容自动换行 HTML: <!-- 因为要显示的内容是用户通过CMS添加进入数据库,再抓取出来前台显示的,所以你根本无法 控制每一行内容的长度. 所以我在显示内容的div设置了一个 ...
- Jlabel实现内容自动换行
Jlabel实现内容自动换行 摘自:https://blog.csdn.net/zhhtao89/article/details/50179695 2015年12月04日 21:09:27 阅读数 ...
随机推荐
- sysconf和pathconf使用
问题描述: 查看系统运行时的限制值 问题解决: 执行效果: 源代码:
- dede首页调用栏目内容{dedefield.content}的方法
Dedecms的功能确实很强大,但是dedecms的全局变量有字节限制,使得我们在使用dedecms制作企业站的时候,首页无法调用大段大段的企业站. 其实dedecms还有另外一种调用大段内容的方法, ...
- map中的erase成员函数用法
转载于 http://www.cnblogs.com/graphics/archive/2010/07/05/1771110.html http://hi.baidu.com/sdkinger/it ...
- jQuery插件手把手教会(二)
上次我们将到了简单的jQuery插件,这次我们继续: 面向对象的插件开发 为什么要有面向对象的思维,因为如果不这样,你可能需要一个方法的时候就去定义一个function,当需要另外一个方法的时候,再去 ...
- 【WCF--初入江湖】05 WCF异步编程
05 WCF异步编程 一.服务设计最佳实践 在设计之初,是否用异步,应该由客户端来决定,而不应该去考虑服务的调用者调用的方式. 优点:充分利用多核CPU, 改善用户体验 缺点:滥用异步,会影响性能 二 ...
- 如何深入理解 StatsD 与 Graphite ?
众所周知,StatsD 负责收集并聚合测量值.之后,它会将数据传给 Graphite,后者以时间序列为依据存储数据,并绘制图表.但是,我们不知道,基于 http 访问的图表在展示时,是基于每秒钟的请求 ...
- lintcode :Count and Say 报数
题目: 报数 报数指的是,按照其中的整数的顺序进行报数,然后得到下一个数.如下所示: 1, 11, 21, 1211, 111221, ... 1 读作 "one 1" -> ...
- BSD历史
在UNIX问世之后(关于UNIX来历史这里不详述),UNIX拥有者AT&T公司以低廉甚至免费的许可将Unix源码授权给学术机构做研究或教学之用. 加州大学伯克利分校就是其中之一.在得到源码后, ...
- newClass a = Func(3)中隐藏的操作
缘起 #include <iostream> #include <bitset> using namespace std; class A { public: A() { co ...
- 前端自动化神器gulp使用记录
1.安装压缩图片插件的时候,由于网络原因,死活安装不成功.由于imagemin本身就包含很多插件,安装的时候卡住了,很是郁闷.如果要压缩png图片,那就单独安装imagemin-pngquant压缩插 ...
