第一次,触碰Web App项目,栽过的那些坑。
此项目是一个IPad上的Web App项目,页面的滚动用了最新的IScroll 5.0 插件, 确实是挺潮的。
项目用时 1个月 完成的, 准备今天晚上上线。
这是年前的最后一篇文章了,与众位博友分享下。
目录如下:
1 》--------------【iscroll 的 问题 】-------------------
2 》--------------【tap 点透 问题】-------------------
》--------------【Html5 Css3 弹出层效果-分享】----------
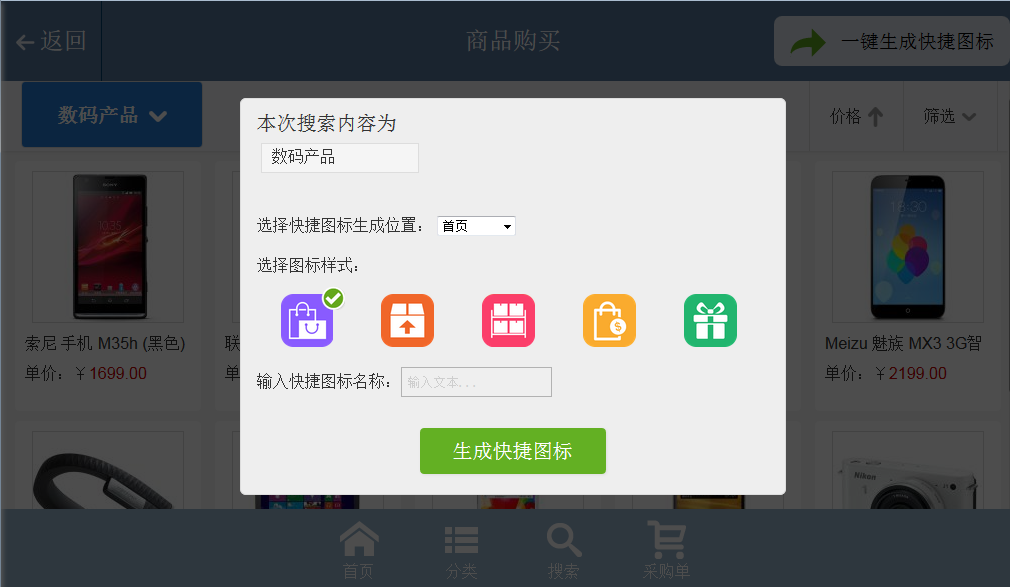
项目截图如下:
首页效果》:

弹出层效果》:

拉动刷新加载》:

长话短说,就从IScroll说起吧。
--------------【iscroll 的 问题 】-----------------
【1】. 动态加载某个模块,发现iscroll 没有 效果。
【2】. 使用jquery 的 (slideDown、slideUp )动画效果,发现iscroll的滚动条算高度会有问题。
【1】【2】的 解决方案:setTimeOut(function(){ new IScroll("#wrapper") },100);
【3】:iscroll里面的a链接点击没有效果。
解决方案:找到 preventDefaultException: { tagName: /^(INPUT|TEXTAREA|BUTTON|SELECT|A|IMG)$/ } 这句话,去掉 |A,就可以了,因为默认禁用了。
【4】:使用iscroll拖动到顶部,加载下一页数据。(此部分完全可以抽出来,做成一个通用的分页,偸了个懒)
代码片段如下:
productSrcoll.on("scrollEnd", function () {
var y = -parseInt(productSrcoll.y);
var yHeight = -parseInt(productSrcoll.maxScrollY);
if (y >= yHeight) pullDownAction($("#pager").data("page"));
});
//---------------------加载数据方法-----------------------------
var pullDownAction = function (index, options) {
var option = CreateUrlLink();
option.curpage = index;
options = $.extend(option, options || {});
if ($("#pager").data("loadpage") && index != ) return;
$.ajaxLoading({
url: "@Html.Raw(Url.Action("SearchListByPage", "B2BProduct"))",
data: options,
type: "Get",
success: function (data) {
var newinfo = [];
for (var i = ; i < data.xcontent.length; i++) {
var item = data.xcontent[i];
newinfo.push('<div class="pic"><dl><dt>', '<a id="' + item.INFOID + '" href="/B2BProduct/Details?id=' + item.INFOID + '"><img src="' + item.IMAGE + '" /></a>',
'</dt><dd><p>' + item.INFOTITLE + '</p><p>单价:¥<i>' + item.PRICE.toFixed() + '</i></p></dd></dl></div>');
}
index == ? $("#pager").html(newinfo.join('')) : $("#pager").append(newinfo.join(''));
data.xcontent.length <= ? $("#pager").data("loadpage", "off") : index++ & $("#pager").data("page", index);
productSrcoll.refresh();
productSrcoll.maxScrollY =productSrcoll.maxScrollY - ;
}, error: function () {
$.MsgBox({ msg: "出现问题了", tipType: 'warning' });
}
});
}
----------------【tap 点透 问题】------------------------
起因:由于我给页面大量用了 tap, 解决了click点击的延迟问题,同时也带来了新的问题。
如果我给document绑定tap事件,如果,弹层模板下面,有个元素也绑定了,此时就会出现点透的问题。
1. tap的 ”点透“ 问题。
推荐 大家可以看看 , 叶小钗 关于 “点透” 问题的文章分析:http://www.cnblogs.com/yexiaochai/p/3442220.html
解决方案:fastclick , 确实是解决了这个问题。
解决方案地址:http://blog.youyo.name/archives/zepto-tap-click-through-research.html
---------------【Html5 Css3 弹出层效果-分享】----------------------------------------------
css3 的 代码如下:
/****************弹出框效果 样式****************************/
.slideDown { animation-name: slideDown; -webkit-animation-name: slideDown; animation-duration: 0.3s; -webkit-animation-duration: 0.3s; animation-timing-function: inherit; -webkit-animation-timing-function: inherit; visibility: visible !important; }
@keyframes slideDown { 0% {
transform: translateY(-100%);
}
100% {
transform: translateY(0%);
}
}
@-webkit-keyframes slideDown { 0% {
-webkit-transform: translateY(-100%);
}
100% {
-webkit-transform: translateY(0%);
}
}
.slideLeft { animation-name: slideLeft; -webkit-animation-name: slideLeft; animation-duration: 0.7s; -webkit-animation-duration: 0.7s; animation-timing-function: ease-in-out; -webkit-animation-timing-function: ease-in-out; visibility: visible !important; }
@keyframes slideLeft { 0% {
transform: translateX(150%);
}
50% {
transform: translateX(-8%);
}
65% {
transform: translateX(4%);
}
80% {
transform: translateX(-4%);
}
95% {
transform: translateX(2%);
}
100% {
transform: translateX(0%);
}
}
@-webkit-keyframes slideLeft { 0% {
-webkit-transform: translateX(150%);
}
50% {
-webkit-transform: translateX(-8%);
}
65% {
-webkit-transform: translateX(4%);
}
80% {
-webkit-transform: translateX(-4%);
}
95% {
-webkit-transform: translateX(2%);
}
100% {
-webkit-transform: translateX(0%);
}
}
.hideSwing { transform: translateX(300px); -webkit-transform: translateX(300px); transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; }
js 的 代码如下:
$.extend({
/*----------通用*CSS3*弹出层-----------------*/
clickFlowBox: function (options) {
var defaultOption = {
vid: '', //--弹出层
clickID: '', //--点击对象
eventType: 'click', //---点击事件类型
invokeFun: null, //--点击扩展调用的方法
documentTapFun: null,//document的扩展方法
isMask: true //--是否显示图层模板
};
var cancel, mask;
//--------------重组合并-----------------------
options = $.extend(defaultOption, options || {});
//----------------点击弹出层事件---------------
$(options.clickID).on(options.eventType, function (e) {
e.stopPropagation();
var returnFunBool = true;
//---------------click: 自定义事件----------------------------
if (typeof options.invokeFun === 'function' && options.invokeFun) {
returnFunBool = typeof options.invokeFun.apply() == Boolean ? options.invokeFun.apply() : true;
}
if (returnFunBool) {
showFlow();
}
});
//---------------document: 自定义事件----------
$(document).on("click", function (e) {
if (!($(e.target).parents(options.vid).length > || $(e.target).is(options.vid))) {
closeFlow();
}
e.stopPropagation();
});
/*--------------隐藏浮层----------------------*/
function closeFlow() {
$(options.vid).removeClass("slideLeft").addClass("hideSwing").css({ "opacity": "", "filter": "alpha(opacity=0)", "z-index": "-1" });
//$(cancel).remove();
$(mask).removeClass("slideDown").remove();
}
/*--------------显示浮层----------------------*/
function showFlow() {
//cancel = $("<div id=\"cancel-Mask\"><a href='javascript:;' id='closeIconRoate'>×</a></div>");
mask = $("<div id=\"maskOfDiv\"></div>"); //--Div遮罩----
if (options.isMask) $("body").append(mask)
var sh = document.documentElement.scrollHeight,
ch = document.documentElement.clientHeight,
height = sh > ch ? sh : ch;
var cssOption = {
"position": "absolute",
"top": "",
"right": "",
"bottom": "",
"left": "",
"z-index": "",
"background-color": "#000000",
"display": "none",
"filter": "alpha(opacity=70)",
"opacity": "0.7",
"height": height
};
mask.css(cssOption);
$(options.vid).css({
"top": ((document.documentElement.clientHeight - $(options.vid).height()) / ) + "px",
"left": ((document.documentElement.clientWidth - $(options.vid).width()) / ) + "px",
"position": "absolute",
"z-index": "",
'margin': '0 auto',
'filter': 'alpha(opacity=100)',
'opacity': ''
});
$("#closeIconRoate").css("style", "color:#FFFFFF;background:#FFFFFF");
$(mask).addClass("slideDown").show();
$(options.vid).removeClass("hideSwing").addClass("slideLeft").css("display", "block");
}
/*---------对外暴露公开调用的方法-------------*/
return {
CloseBox: closeFlow,
ShowBox: showFlow
};
}
});
第一次,触碰Web App项目,栽过的那些坑。的更多相关文章
- 【饿了么】—— Vue2.0高仿饿了么核心模块&移动端Web App项目爬坑(三)
前言:接着上一篇项目总结,这一篇是学习过程记录的最后一篇,这里会梳理:评论组件.商家组件.优化.打包.相关资料链接.项目github地址:https://github.com/66Web/ljq_el ...
- 第一次正式java web开发项目的总结
去年下半年到现在,因为公司人员流动,也有好几个新进的员工分给我来带领,也有刚从学校出来的,在和他们交流的过程中,不由的想起自己刚刚进入这行的一些感想. 记得自己当初写过一篇总结的,我想这些对于刚出校门 ...
- Vue2.5 Web App 项目搭建 (TypeScript版)
参考了几位同行的Blogs和StackOverflow上的许多问答,在原来的ng1加TypeScript以及Webpack的经验基础上,搭建了该项目,核心文件如下,供需要的人参考. package.j ...
- 如何优化运行在webkit上的web app
如何优化运行在webkit上的web app 近来公司有个web app 项目运行在移动版android系统上,发现在电脑上跑的很流畅的web页面在移动版webkit上非常不流畅.根本无法和nativ ...
- Eclipse项目中web app libraries和 Referenced Libraries区别
Referenced Libraries是编译环境下使用的JAR包,所谓编译环境下使用的JAR包, 就是说你在Eclipse中进行源文件的编写的时候,所需要引用到的类都从Referenced Li ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 项目红色感叹号eclipse因Web App Libraries中的jar包missing导致项目红色感叹号
症状: 如题 分析: 修改.更换或者删除了WEB-INF/lib中的jar包 解决方案: 右击项目>build path>Libraries 直接remove Web App Librar ...
- 用weex create 创建app项目 报 ERROR in index.web.js from UglifyJs 错误!
用weex create创建一个APP项目,安装依赖后运行报 这个是package.json index.web.js 在dist目录下是build时生成的. 上面的答案没有给大家细节,不好意思致歉下 ...
- Azure Web App (一)发布你的Net Core Web 项目
一,引言 今天我们看一下Azure上的一个服务-----Web 应用,我们都知道云计算的三大模式:Iaas(基础设施即服务),Paas(平台即服务),Saas(软件即服务). Iass,其实就是虚拟主 ...
随机推荐
- skrollr 中文教程
skrollr 0.6.29 skrollr是一个单独的视差滚动的JavaScript库,移动端(Android,iOS,等)和pc都可以使用,压缩后大小仅仅不到12K 使用方法 首先你需要引入skr ...
- 第五周技术博客发表 web 网页开发
<html><head> <title> HTML</title></head><body > <h1>会员注册界面 ...
- hlsl 的tex函数
texCUBE http://msdn.microsoft.com/en-us/library/windows/desktop/bb509687(v=vs.85).aspx
- PE文件结构详解(一)基本概念
PE(Portable Execute) 文件是Windows下可执行文件的总称,常见的有DLL,EXE,OCX,SYS等,事实上,一个文件是否是PE文件与其扩展名无关,PE文件可以是任 何扩展名.那 ...
- PHP读取xml方法讲解
一,什么是xml,xml有什么用途 XML(Extensible Markup Language)即可扩展标记语言,它与HTML一样,都是SGML(Standard Generalized Marku ...
- c#中HttpWebRequest使用Proxy实现指定IP的域名请求
原文:http://www.cnblogs.com/greenerycn/archive/2010/04/11/httpwebreques_host_modify_By_set_proxy.html ...
- Ubuntu 下使用Remmina Remote Desktop client 连接windows server输入法的问题
Ubuntu 自带的Remmina Remote Desktop 用来连接windows,vnc,ssh等非常方便好用, 但我在连接windows 2008 r2 server时遇到一个问题: ...
- Properties --- C++读配置信息的类(一)
http://blog.csdn.net/billow_zhang/article/details/4304980 在开发实践中,积累了一些通用的C++ 类库,在此写出来给大家分享.也希望能给出更好的 ...
- strut2的原理
Struts2 在项目中用到的核心是拦截器interceptor,OGNL(Object Graph navigation Language)对象图导航语言(用来操作ValueStack里面的数据), ...
- http://www.cnblogs.com/xia520pi/archive/2012/05/16/2504205.html
http://www.cnblogs.com/xia520pi/archive/2012/05/16/2504205.html http://www.cnblogs.com/madyina/p/370 ...
