always block內省略else所代表的電路
(筆記) always block內省略else所代表的電路 (SOC) (Verilog)
Abstract
在Verilog中,always block可以用來代表Flip-Flop, Combination Logic與Latch,本文比較在不寫else下,always block所代表的電路。
Introduction
在C語言裡,省略else只是代表不處理而;已但在Verilog裡,省略else所代表的是不同的電路。
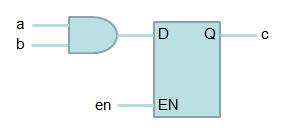
always@(a or b or en)
if (en)
c = a & b;
在combination logic中省略else,由於必須在~en保留原本的值,所以會產生latch。

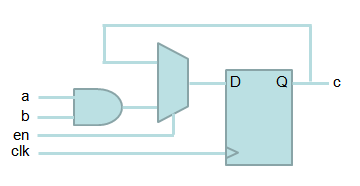
always@(posedge clk)
if (en)
c <= a & b;
雖然也必須在~en保留原本的值,但由於flip-flop就有記憶的功能,所以不會產生latch。if將產生mux,並將flip-flop的值拉回給mux。

Conclusion
在Verilog中,雖然只是小小的差異,但結果卻有天大的差異。
全文完。
always block內省略else所代表的電路的更多相关文章
- OC基础--block
block与函数类似:1.可以保存代码 2.又返回值 3.有形参 4.调用方式一样 block的标志:^ 一.定义一个无参无返回值的block void (^myBlock)();--1.void 代 ...
- (8/18)重学Standford_iOS7开发_协议、block、动画_课程笔记
第八课: 1.协议 另一种安全处理id类型的方式如:id <MyProtocol> obj a.声明 //协议一般放于.h文件中或者在类的.h文件中 @protocol Foo <X ...
- iOS Block的简单使用以及__block 和static修饰变量
简单的代码总结,不足之处多多指教. //简单的使用 -(void)blockOne{ ; int(^BlockOne)(int) = ^(int num2) { return number*num2; ...
- CSS 文本溢出时显示省略标记
如标题所示... <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.o ...
- 超出div宽度范围的文字进行省略号省略,在鼠标移上去以后显示完整的内容
一.前言 当我们在固定的范围内显示内容时,我们是希望能够完整显示的,然而往往事与愿违,文本会超出我们给定的范围,这时候怎么办呢? 二.超出范围,对文本进行省略号隐藏 先上图 代码很简单 div{ wi ...
- [New learn]讲解Objective-c的block知识
1.简介 OC的Block感觉就是C中饿函数指针,提供回调功能,但是OC中的block比C的函数指针要更加强大,甚至可以访问本地变量和修改本地变量. block在oc中是一个对象,它可以像一般的对象那 ...
- CSS3溢出文字省略
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- CSS 基础篇、绝对有你想要
本章内容: 简介 CSS 定义 四种引入方式 样式应用的顺序 选择器(Selector) * 通用元素选择器 标签选择器 class 类选择器 # ID选择器 , 多元素选择器 后代元素选择器 > ...
- css知识点整理
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离. 一.css引入的方式 1.行内样式:行内式是在标记的style ...
随机推荐
- uva 11020 Efficient Solutions
题意:给你n个人,有两个属性x.y,如果不存在另外一个人x2,y2满足 x2<=x,y2<y 或者 x2<x,y2<=y,那么就称这个人是有优势的,每次给你一个人得信息,问你当 ...
- 【原】lua的table深拷贝
一般写的时候要注意以下几个问题: 1.自己里面的属性是自己,要防止死循环 2.同一个table地址出现在table属性(k或者v)的不同地方,复制时不能复制成2个table地址,需与原来地址保持一致 ...
- 深度学习多机多卡解决方案-purine
未经允许请不要转载,原作者:zhxfl,http://www.cnblogs.com/zhxfl/p/5287644.html 目录: 一.简介 二.环境配置 三.运行demo 四.硬件配置建议 五. ...
- Android实例-OrientationSensor方向传感器(XE8+小米2)
相关资料: <修复 XE8 for Android 方向传感器 headingX,Y,Z 不会动的问题>:http://www.cnblogs.com/onechen/p/4497282. ...
- 弹出框JBox实例
前几天做的考试系统的一些后台弹出框的一些模板.主要是因为普通的弹出框样式不是很好,颜色也不能调换.这里我们用的是JBox,还是从师傅那得知的.自己小实验了下,这里就做个小结. JBox 插件说明 - ...
- jquery判断input值不为空 val()
<input type="text" class="searchbox" /> <script type='text/javascript'& ...
- web pack的使用事项
一开始把webpack想的很难,很复杂,哈哈. 其实写的好的东西真的是越简单,越简单的东西其实越难写. 按照How to一步一步基本就能理解,webpack怎么使用了, 后面就是如何帮程序一步一步找到 ...
- 三、servlet如何配置
生命周期 可以第一次请求时就实例化,也可以web容器启动时就实例化 WebServlet(loadOnStartUp=1) <loadOnStartUp.../> 直接收整型值,越小优先级 ...
- iOS sharedSDK详解
1,系统自带的分享 -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ if (! ...
- cocos2d-x Action
转自:http://codingnow.cn/cocos2d-x/775.html 从结构图可以看出,动作类的基类是CCAction,通过继承它可以实现很多种动作. CCFiniteTimeActio ...
