CSS--transform相关属性实现2d到3d的具体变化
先放上一段我写的相关代码(可能有一定冗杂代码,请见谅)


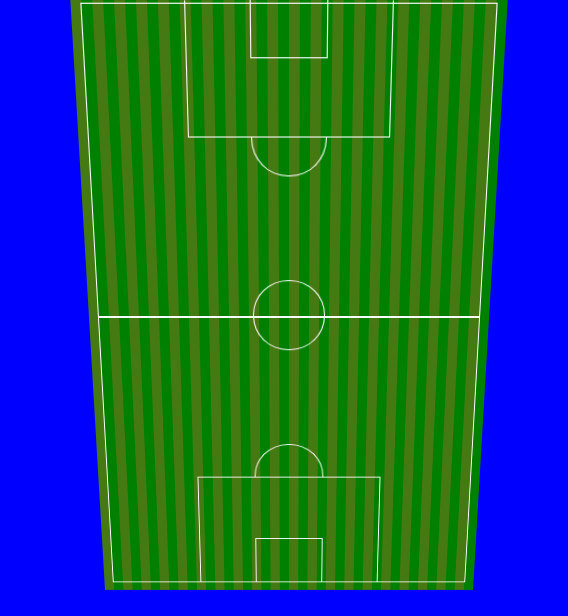
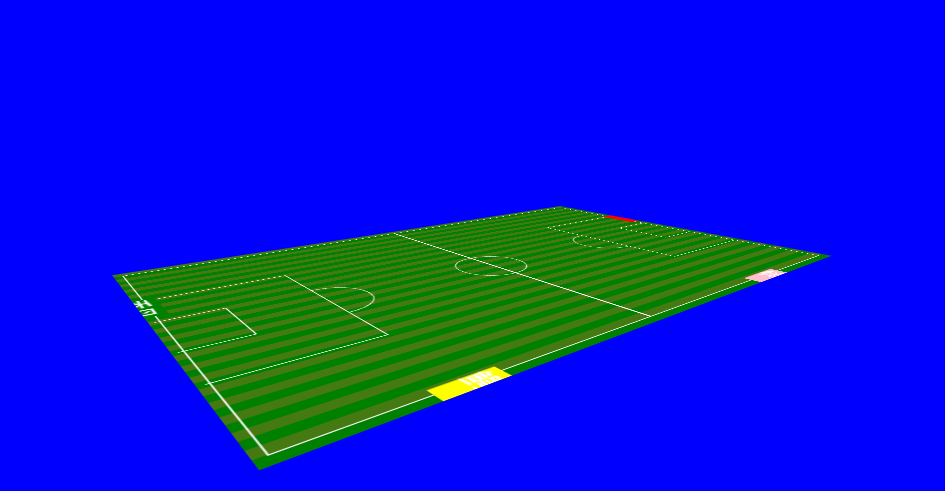
在逆战班的学习中,通过效果图,咋们可以看出,把鼠标放入图标可以实现一个足球场基于X轴的旋转变化,并且实现了2d效果到3d效果的转变
这其中应用到的比较重要的CSS 属性则是transform:rotateX(),这个属性是实现整个平面的一个旋转运动,另外需要扩展了解到的则是不止是这一个,还有transform:rotateY();transform:rotateZ(),分别是基于图片的Y轴和Z轴,这个设计到一个3d立体的XYZ轴的理解问题,相当于是一个几何的立体效果,需要一定的空间想象能力。另外一个要看到这个3d效果则是需要添加一个景深的属性
CSS--transform相关属性实现2d到3d的具体变化的更多相关文章
- css transform旋转属性
将以下代码复制到本地就可以看到效果: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 用CSS border相关属性画三角形
效果 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQva2l3aV9jb2Rlcg==/font/5a6L5L2T/fontsize/400/fill/I0J ...
- CSS 定位相关属性 :position
我们平时经常用margin来进行布局,但是遇到一些盒子不规律布局时,用margin就有点麻烦了,这个时候我们可以用position. position:参数 参数分析: 一.absolute: 相对父 ...
- CSS Transform / Transition / Animation 属性的区别
back21 Jun 2011 Category: tech Tags: css 最近想UI的动画转到css3能吃进3d加速的属性上面来以加强动画的连贯性.只是对于css几个新加的属性不太熟悉,常常容 ...
- CSS Counters 计数属性
CSS Counters其实就是一计数器,早期在CSS中计数器仅存在于ul和ol元素.如果要使用在div这样的元素上,只能通过list-style-image或者是元素的backgroud-image ...
- transform做2d和3d变形(css动画一)
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 有段时间我是没理清transform.translate.transition和animation之间的关 ...
- css中的大小、定位、轮廓相关属性
css中的大小.定位.轮廓相关属性 1.通过height.width属性控制组件大小 height:高度,可以设置任何有效的距离值: width:宽度,可以设置任何有效的属性值: max-height ...
- css中的背景、边框、补丁相关属性
css中的背景.边框.补丁相关属性 关于背景涉及到背景颜色与背景图片 背景颜色background-color即可设定: 背景图片background-image即可设定: 但是背景图片还涉及到其他的 ...
- css中的字体及文本相关属性
css中的字体及文本相关属性 1.字体相关属性 字体主要可以设置color.font-family.font-size.font-size-adjust.font-stretch.font-style ...
随机推荐
- 树形dp(最小支配集)
http://poj.org/problem?id=3659 #include<iostream> #include<cstring> #include<algorith ...
- 爬虫之使用requests爬取某条标签并生成词云
一.爬虫前准备 1.工具:pychram(python3.7) 2.库:random,requests,fake-useragent,json,re,bs4,matplotlib,worldcloud ...
- Pytorch中的variable, tensor与numpy相互转化的方法
1.将numpy矩阵转换为Tensor张量 sub_ts = torch.from_numpy(sub_img) #sub_img为numpy类型 2.将Tensor张量转化为numpy矩阵 sub_ ...
- 【Vue 学习笔记 一、Vue开发环境搭建】
搭建Vue的开发环境 1.首先安装Nodejs (因为我的系统是Windows的所以就选择第一个了,这个看个人的开发环境) 下载好后,然后一路确定,如果有更改安装目录的需求,就自己切换安装目录,由于 ...
- mac android sdk manager 无法更新(被墙)
http://www.androiddevtools.cn/ 一句话,相见恨晚!! 想把以前的旧安卓项目拿到MAC上 环境就卡住了,以前的包是4.4的,想试试5.0的,更新不动 Android Too ...
- Java IO: ByteArray和Filter
作者: Jakob Jenkov 译者: 李璟(jlee381344197@gmail.com) 本小节会简要概括Java IO中字节数组与过滤器的输入输出流,主要涉及以下4个类型的流:ByteArr ...
- ES7中的async和await
ES7中的async和await 在上一章中,使用Promise将原本的回调方式转换为链式操作,这就将一个个异步执行的操作串在一条同步线上了.下一次的操作必须等待当前操作的结束. 使用Promise的 ...
- VBA 读取加密的Excel文件(VBA 加密Excel)
实验成功的: ExcelApp.Workbooks.Open(文件路径,,,'密码') 这里很坑,搜了别人的博客,下面这个方法试了N次,都没用... ExcelApp.Workbooks.Open(文 ...
- 码海拾遗:基于MySQL Connector/C++的MySQL操作(连接池)
1.MySQL安装及简单设置 (1)安装:在OSX系统下,可以使用万能的“brew install”命令来进行安装:brew isntall mysql(默认安装最新版的MySQL) (2)启动:br ...
- 11--PHP中的类和对象
PHP类和对象 类是面向对象程序设计的基本概念,通俗的理解类就是对现实中某一个种类的东西的抽象, 比如汽车可以抽象为一个类,汽车拥有名字.轮胎.速度.重量等属性,可以有换挡.前进.后退等操作方法. 通 ...
