cooke和session
一、装饰器要加入funtools.wrap装饰
保留函数的元数据(函数名/注释)
1.装饰器
def wrapper(f):
def inner(*args,**kwargs):
return f(*args,**kwargs)
return inner
import functools def wrapper(f):
@functools.wraps(f)
def inner(*args,**kwargs):
return f(*args,**kwargs)
return inner 1. 执行wrapper
2. 重新赋值
index = wrapper(index)
@wrapper
def index(a1,a2):
"""
这是一个index函数
"""
return a1+ a2
print(index.__name__)
print(index.__doc__)
二、orm字段中的verbose_name
目前当注释用. 以后:在model form和form中使用.
三、路由系统中记得加入终止符 $
url(r'^login/$', admin.site.urls,name='login'),
四、用户名和密码检测
xxxx.first() # 返回对象或None
user_object = models.UserInfo.objects.filter(username=user, password=pwd).first()
xxxx.exists() # 返回布尔值
user_object = models.UserInfo.objects.filter(username=user, password=pwd).exists()
五、模板查找顺序
1、根目录templates
2、根据app注册顺序去每个app的tempaltes中找
六、cookie
原理
基于cookie实现
保存在用户浏览器端的键值对,向服务端发请求时会自动携带。
操作
def login(request):
# return HttpResponse('...')
# return render('...')
# return redirect('...')
# 设置cookie
data = redirect('...')
data.set_cookie()
# 读取cookie
request.COOKIES.get('xx')
return data
必须背会一下三个参数:
key, value='', max_age=None 应用场景: 用户认证 投票 每页默认显示数据
七、session
原理:随机字符串的过程....
基于session实现原理 依赖cookie
是一种存储数据的方式,依赖于cookie,实现本质:
用户向服务端发送请求,服务端做两件事:生成随机字符串;为此用户开辟一个独立的空间来存放当前用户独有的值.
在空间中如何想要设置值:
request.session['x1'] = 123
request.session['x2'] = 456
在空间中取值:
request.session['x2']
request.session.get('x2')
视图函数中的业务操作处理完毕,给用户响应,在响应时会将随机字符串存储到用户浏览器的cookie中.
cookie和session的区别? 答: cookie是存储在客户端浏览器上的键值对,发送请求时浏览器会自动携带.
session是一种存储数据方式,基于cookie实现,将数据存储在服务端(django默认存储到数据库).其本质是:
用户向服务端发送请求,服务端做两件事:生成随机字符串;为此用户开辟一个独立的空间来存放当前用户独有的值. 在空间中如何想要设置值:
request.session['x1'] = 123
request.session['x2'] = 456
在空间中取值:
request.session['x2']
request.session.get('x2')
视图函数中的业务操作处理完毕,给用户响应,在响应时会将随机字符串存储到用户浏览器的cookie中.
拓展:djanago和session相关的配置:
SESSION_COOKIE_NAME = "sessionid" #Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串 SESSION_COOKIE_DOMAIN = None #
api.baidu.com /www.baidu.com/ xxx.baidu.com
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径 SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) SESSION_EXPIRE_AT_BROWSER_CLOSE = False #是否关闭浏览器使得Session过期 SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
#django中的session如何设置过期时间: SESSION_COOKIE_AGE = 1209600 # Session的 cookie失效日期(2周) #django的session默认存储在数据库,可以放在其他地方吗: 小系统:默认放在数据库即可.
大系统:缓存(redis) 文件:
SESSION_ENGINE = 'django.contrib.sessions.backends.file'
SESSION_FILE_PATH = '/sssss/' 缓存(内存):
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' SESSION_CACHE_ALIAS = 'default'
CACHES = {
'default': {
'BACKEND':
'django.core.cache.backends.locmem.LocMem Cache',
'LOCATION': 'unique-snowflake',
}
} 缓存(redis):
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' SESSION_CACHE_ALIAS = 'default'
CACHES = {
"default": {
"BACKEND":
"django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379",
"OPTIONS": {
"CLIENT_CLASS":
"django_redis.client.DefaultClient",
"CONNECTION_POOL_KWARGS": {"max_connections": 100} # "PASSWORD": "密码",
}
}
}
操作session
#读取
request.session['x']
request.session.get('xx') #设置(添加&修改)
request.session['x'] = 123 #删除
del request.session['x']
配置
数据存储位置
数据库(django默认)
文件
缓存(内存/redis)
cookie相关操作
应用场景
用户认证
短信验证过期
权限管理
强调
session中的数据是根据用户相互隔离.
# 示例
def login(request):
# 获取用户提交的用户名和密码
user = request.POST.get('user')
request.session['user_name'] = user
def index(request):
print(request.session['user_name'])
八、Http协议
什么是HTTP协议
超文本传输协议
关于连接:一次请求一次响应之后断开连接(无状态、短连接)
关于格式:
请求:请求头+请求体
(http:www.baidu.com/index/?a=123)
send("GET /index/?a=123
http1.1\r\nhost:www.baidu.com\r\nuseragent:Chrome\r\n\r\n")
send("POST /index/
http1.1\r\nhost:www.baidu.com\r\nuseragent:Chrome\r\n\r\nusername=alex&pwd=123")
响应:响应头+响应体
Content-Encoding: gzip\r\nCache-Control:
private\r\n\r\n网页看到的HTML内容
扩展:常见的请求头都有哪些?
- user-agent:用什么浏览器访问的网站。
- content-type: 请求体的数据格式是什么?(服务端按照格式要求进行解析)
扩展:常见的请求方式?
- GET
- POST
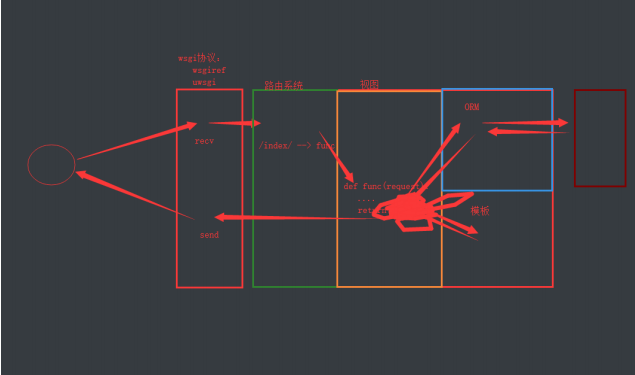
九、django请求生命周期
django请求生命周期 / 浏览器上输入http://www.xxx.com 请求到 达django后发生了什么?

补充:
1、通过js设置cookie
document.cookie = 'k1=wy222;path=/'
$.cookie('k1','wy222',{path:'/'})
注意:path不同会导致设置不同.
2、path的作用
/ , 当前网站中所有的URL都能读取到此值. "", 只能在当前页面访问的到此数据. /index/ , 只能在/index/xxx 的网页中查看.
cooke和session的更多相关文章
- python Django cookie和session
在一个会话的多个请求中共享数据,这就是会话跟踪技术.例如在一个会话中的请求如下: 请求银行主页: 请求登录(请求参数是用户名和密码): 请求转账(请求参数与转账相关的数据): 请求信誉卡还款(请求参 ...
- python 全栈开发,Day76(Django组件-cookie,session)
昨日内容回顾 1 json 轻量级的数据交换格式 在python 序列化方法:json.dumps() 反序列化方法:json.loads() 在JS中: 序列化方法:JSON.stringfy() ...
- Django组件-cookie,session
昨日内容回顾: json 轻量级的数据交换格式 在python 序列化方法:json.dumps() 反序列化方法:json.loads() 在JS中: 序列化方法:JSON.stringfy() 反 ...
- python Django session/cookie
一, Cookie #cookie # def cook1(request): # print(request.COOKIES) # 查看cooke # # print(request.get_sig ...
- asp.net web.config 设置Session过期时间
在Asp.net中,可以有四处设置Session的过期时间:(原文作者:望月狼地址:http://www.cnblogs.com/wangyuelang0526/) 一.全局网站(即服务器)级 IIS ...
- Asp.NET设置Session过期时间的四种方式
在Asp.net中,可以有四处设置Session的过期时间: 一.全局网站(即服务器)级 IIS-网站-属性-Asp.net-编辑配置-状态管理-会话超时(分钟)-设置为120,即为2小时,即120分 ...
- 转:设置session过期时间
在Asp.net应用中,很多人会遇到Session过期设置有冲突.其中,可以有四处设置Session的过期时间: 一.全局网站(即服务器)级 IIS-网站-属性-Asp.net-编辑配置-状态管理-会 ...
- JavaWeb之Servlet:Cookie 和 Session
会话 现实生活中我们会用手机跟对方对话,拿起手机,拨号,然后对面接听,跟着互相通话,最后会话结束. 这个过程也可以用我们的B/S模式来描述: 打开浏览器—>输入地址->发出请求->服 ...
- Cookie与Session详解
来源:<PHP核心技术与最佳实践> 列旭松 陈文 著 Cookie与Session详解读书笔记,从概念.操作.应用.注意事项以及区别等几方面详细阐述两者的基础知识,它们都是针对HTTP协议 ...
随机推荐
- keras使用、函数功能
#1. keras.engine.input_layer.Input() def Input(shape=None, batch_shape=None, name=None, dtype=None ...
- 3dmax2014卸载/安装失败/如何彻底卸载清除干净3dmax2014注册表和文件的方法
3dmax2014提示安装未完成,某些产品无法安装该怎样解决呢?一些朋友在win7或者win10系统下安装3dmax2014失败提示3dmax2014安装未完成,某些产品无法安装,也有时候想重新安装3 ...
- linux centos的安装及一些相关知识的整理
相关知识点 ***网桥:主机和虚拟机之间使用"桥接"网络组网 VMware 0 ***Net适配器:把本地网中虚拟机的ip地址转换为主机的外部网络地址 ***仅主机适 ...
- MyBatis like (模糊查询)
select * from user where user_name like concat('%',#{userName},'%'); select * from user where user_n ...
- Kafka配置文件及解释
broker.id=0num.network.threads=9num.io.threads=24socket.send.buffer.bytes=102400listeners=PLAINTEXT: ...
- MySQL安装和常用命令
一.安装MySQL groupadd mysqluseradd -r -g mysql mysqlgroups mysqlfind / -name mysql | xargs rm -rfwget h ...
- PAT B1080 MOOC期终成绩(C++)
PAT甲级目录 | PAT乙级目录 题目描述 B1080 MOOC期终成绩 解题思路 可利用 map 将字符串型的学号转换为整型的序号,方便查找.输入全部成绩后,遍历每个学生同时计算最终成绩,然后将成 ...
- C++ Primer Plus 学习之 类继承
主要介绍了类的继承.虚函数.类继承的动态内存分配问题.继承与友元函数. 公有派生 基类的公有成员和私有成员都会成为派生类的一部分. 基类的私有成员只能通过基类的公有或者保护方法访问.但是,基类指针或引 ...
- 创建git密钥
前言 git使用https协议,每次pull,push都要输入密码,使用git协议,使用ssh秘钥,可以省去每次输密码 大概需要三个步骤: 一.本地生成密钥对: 二.设置github上的公钥: 三.修 ...
- USB小白学习之路(5) HID鼠标程序
HID鼠标程序 1. 特别注意 需要特别注意,各个例程中的设备描述符,配置描述符等各种描述符都是已经配置好了的,我们需要做的只是在例程中将代码修改为自己需要的部分即可,一般情况下是不可以串搭配的. 2 ...
