[Firefox附加组件]0002.添加菜单项
Add-onSDK 还不能为火狐浏览器提供一个API添加新的菜单项。但它是可扩展的设计,所以任何人都可以建立和发布模块,使用插件开发者。大牛埃里克沃尔德写的MenuItems模块,能够使我们很方便的添加菜单项。
开发步骤
1.老规矩首先创建一个新的扩展程序。创建一个目录名称为"ItemTest"(自己随便取),并运行cfx init初始化 。
mkdir ItemTest
cd ItemTest
cfx init
2.安装 menuitems
[1].从https://github.com/mykmelez/menuitems-jplib下载 menuitems。
[2].在ItemTest项目中新建 packages 文件夹,并将下载好的 menuitems 解压到此文件夹。
3.检查模块依赖
[1].如果第三方模块只引用了SDK的模块,你可以马上使用它们,但如果依赖于其他第三方模块,则需要安装所依赖的第三方模块。
[2].进入menuitems主目录,打开"package.json"的文件,将看到 "dependencies": ["api-utils", "vold-utils"],这告诉我们需要安装 vold-utils 模块, 从https://github.com/mykmelez/vold-utils-jplib下载,并添加到 menuitemss 目录下的package
4.使用menuitems
[1].Menuitems模块文档 告诉使用MenuItem()创建一个新的菜单项. MenuItem()可接受的附加选项, 我们将使用最迷你的配置:
- id: 菜单项标示符
- label:菜单项线上的文本
- command: 用户选择菜单项的响应函数
- menuid: 菜单项的父类标示符
- insertbefore: 我们希望出现的标示符之前的位置
[2].修改ItemTest 项目下lib文件夹中的main.js,添加以下内容:
var menuitem = require("menuitems").Menuitem({
id: "clickme",
menuid: "menu_ToolsPopup",
label: "ItemTest -Click Me!",
onCommand: function() {
console.log("ItemTest clicked");
},
insertbefore: "menu_pageInfo"
});
5.为ItemTest项目添加 menuitems的依赖
[1].向ItemTest项目下的package.json文件添加下面一行内容
"dependencies": "menuitems"
6.进入ItemTest项目,运行命令
cfx run
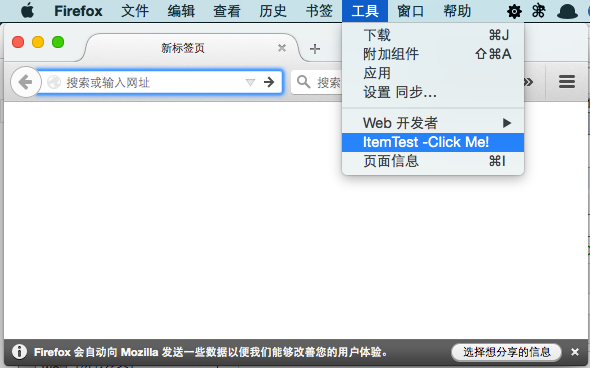
7.查看fireFox菜单栏中得工具栏目

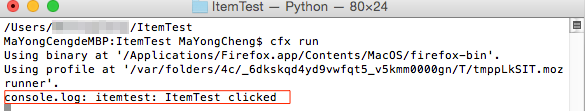
8.单击ItemTest -Click Me!,注意查看终端控制台

向fireFox中添加新的菜单项,我们就愉快的完成了.
相关参考链接
menuitems 模块: https://github.com/mykmelez/menuitems-jplibvold-utils 模块: https://github.com/mykmelez/vold-utils-jplibMenuitems模块文档: https://github.com/mykmelez/menuitems-jplib/blob/master/docs/menuitems.md

本站文章为宝宝巴士 SD.Team原创,转载务必在明显处注明:(作者官方网站:宝宝巴士)
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4830402.html
[Firefox附加组件]0002.添加菜单项的更多相关文章
- [Firefox附加组件]0004.上下文菜单项
在我们平常浏览网页是经常要对网页类容进行一些操作处理,如复制,翻译,搜索,打印打印等,今天我们就学习下如何在Firefox中我们如何通过附加组件实现这些操作. 开发步骤 1.终端窗口运行以下命令创建项 ...
- 推荐一些我所用的firefox 附加组件。
firefox之所以强大,很大程度上是因为它有着超多的扩展组件,来实现许多有趣的功能.这几天把我装的firefox附加组件整理下,个人认为是一般上网常用或者可以说是必备的组件,o(∩_∩)o ,晒晒. ...
- 访问不了firefox附加组件页面怎么办
最近重新使用火狐浏览器的时候发现访问不了firefox附加组件页面了,一直是一个空白的页面,估计是被墙的原因,于是网上查了查,说是修改hosts即可,我修改后就可以正常访问了.现在分享出来: 在hos ...
- 如何给Firefox附加组件签名
如何给Firefox附加组件签名 https://developer.mozilla.org/zh-CN/Add-ons/Distribution 2.打开https://addons.mozilla ...
- ecshop后台添加菜单项,权限问题
ecshop后台自定义菜单涉及到几个重要的权限控制的文件,先做如下总结: 后台添加菜单项,并设置权限的步骤.:(以在系统模块添加申请友链菜单为例)commn.php : \language ...
- Evernote Clearly :: Firefox 附加组件
Evernote Clearly :: Firefox 附加组件 Evernote Clearly 10.1.1.2 作者: Evernote Evernote Clearly 可使博客贴文.文章和网 ...
- 为Windows资源管理器右键菜单添加菜单项
为Windows资源管理器右键菜单添加菜单项 在Windows下命令行用的比较多,经常在资源管理器里翻到某个目录,若想要在此目录下跑命令,只能是打开cmd.exe,然后一路cd才能到达此目录. 每次都 ...
- [Firefox附加组件]0001.入门
Firefox 火狐浏览器,拥有最快.最安全的上网体验,并且火狐拥有超过一万个的 扩展(add-ons),提供各种不同的扩展功能,您可以简单的下载.安装这些扩展以增强您的火狐功能,帮助您更好.更个性化 ...
- Android 添加菜单项
刚开始看郭大神的<>,实现以下里面的一些例子.利用Menu给APP添加一个菜单项. 效果图 结构图 在res的menu文件夹下创建一个xml文件,当然你也可以使用系统创建的main.xml ...
随机推荐
- Jmeter的简单使用
前言 对于jmeter的使用有很多内容,本章节只是简单介绍jmeter的两个方面的内容:一个是使用jmeter模拟postman发送http请求,一个是使用jmete进行压力测试. 更多的内容请参考官 ...
- Python词云生成
一.目的 1. 熟悉jieba库和wordcloud库的使用方法: 2. 熟悉文本词频统计和词云生成的基本方法. 二.内容 1. 从网上自行下载一个长篇英文小说,统计并输出该小说中词频最大的TOP 2 ...
- 为什么要学习微信小程序直播开发?最新的小程序直播介绍和优势分析!
小程序直播的介绍 “小程序直播”是微信提供给开发者的实时视频直播工具,包括直播管理端.主播端和观众端等模块,支持提供常用的用户互动和营销促销工具. 开发者只需在小程序中引入相关代码并在管理后台完成配置 ...
- 如何在Windows下安装MySQL5和MySQL8的多实例
MySQL5和MySQL8多实例安装方法: 1.首先下载MySQL5和MySQL8 官方下载链接:https://dev.mysql.com/downloads/mysql/ 下载旧版本: 下载好后 ...
- Spring Cloud学习 之 Spring Cloud Ribbon(负载均衡器源码分析)
文章目录 AbstractLoadBalancer: BaseLoadBalancer: DynamicServerListLoadBalancer: ServerList: ServerListUp ...
- 微信小程序下拉刷新时有部分区域不随着下拉移动
问题 区域元素使用(position: fixed),小程序页面下拉刷新时,这部分区域不会随页面下拉移动. 如何解决 删除设置的top属性
- Vue + Element-ui实现后台管理系统(3)---面包屑 + Tag标签切换功能
面包屑 + Tag标签切换功能 有关后台管理系统之前写过两遍博客,看这篇之前最好先看下这两篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system 1.V ...
- 【Kafka】Stream API
Stream API Kafka官方文档给了基本格式 http://kafka.apachecn.org/10/javadoc/index.html?org/apache/kafka/streams/ ...
- Spring JDBC 框架使用JdbcTemplate 类的一个实例
JDBC 框架概述 在使用普通的 JDBC 数据库时,就会很麻烦的写不必要的代码来处理异常,打开和关闭数据库连接等.但 Spring JDBC 框架负责所有的低层细节,从开始打开连接,准备和执行 SQ ...
- HMM-前向后向算法与实现
目录 基本要素 HMM三大问题 概率计算问题 前向算法 后向算法 前向-后向算法 基本要素 状态 \(N\)个 状态序列 \(S = s_1,s_2,...\) 观测序列 \(O=O_1,O_2,.. ...
