JavaScript——闭包(转自别人)
有这样一个段子:说闭包的主要作用是什么?,答:面试。确实在许多面试中,闭包是必问项目,所以不为别的,只为面试,理解闭包就很重要。
说到 闭包 ,这是js不得不提的一个特性,很多传统语言都不具备这样的特性,比如JAVA C等等。
之前看书的时候,总是理解不好什么是闭包!下面就通过手绘一张原理图,来理解一下:
首先基本上所有的编程语言都有类似的特性,局部方法可以访问外部父类方法的属性,也就是说,子类或子方法可以访问父类的资源。

- <!-- 在正常的脚本中,某个方法可以获取到外部的变量,或者全局变量 -->
- var num = 11;
- function func1(){
- console.log(num);
- }
- func1();

因此上面的这段代码,我们可以获取到num的值。
父类能否获取到子方法内部的值呢?

- function func2(){
- var num1 = 22;
- num2 = 33;
- }
- func2();
- <!--console.log(num1); 会报错!-->
- console.log(num2); <!--可以获取到num2的值,因为不使用var定义变量时,默认是全局变量 -->

当然是不可以的,因为子方法的变量作用域仅仅是子方法的范围,外部是无法获取到的。
那么如何才能在外部获取到子方法的局部变量呢!
如果是java,一个类的私有属性,可以通过公共的get方法来获取,比如:

- class Person{
- private String name;
- public String getName(){
- return name;
- }
- }

通过上面的方式可以获取到一个类内部的私有属性,同样的,在js中可以通过某个方法来获取这个方法的局部变量,然后通过这个方法内的方法来读取想要的变量值。

- function func3(){
- var num3 = 44;
- function func4(){
- return num3;
- }
- return func4;
- }
- var func = func3();
- console.log(func());

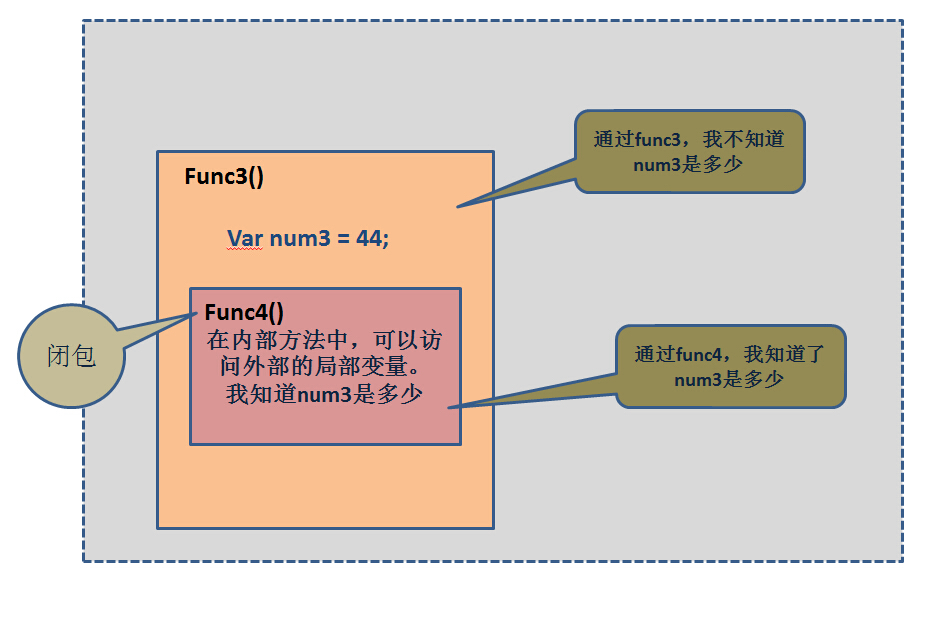
参考下面的图解:

在外部无法获取到func3内部的局部变量,但是func3内部的局部方法func4却可以获取到,因此 返回一个func4的引用 ,这样在外部通过这个func4就可以获取到func3的内部变量。
虽然是绕了一个圈子,但是在方法外部却通过这样一个手段获取到了内部的值。
而这个方法内的局部方法func4就叫做闭包,按照很多书上的概念,这个方法搭建了方法内部与方法外部的桥梁,使得在外部也可以任意的获取到方法内部的资源。
但是闭包会造成变量在内存中持久占用,因此会有一定的性能问题,最好不要轻易使用,即便使用也要在恰当的实际进行释放。
示例的源码:

- <!doctype html>
- <html>
- <head>
- </head>
- <body>
- <script type="text/javascript">
- <!-- 在正常的脚本中,某个方法可以获取到外部的变量,或者全局变量 -->
- var num = 11;
- function func1(){
- console.log(num);
- }
- func1();
- <!-- 但是在外部是无法获取方法内部的局部变量的 -->
- function func2(){
- var num1 = 22;
- num2 = 33;
- }
- func2();
- <!--console.log(num1); 会报错!-->
- console.log(num2); <!--可以获取到num2的值,因为不适用var定义变量时,默认是全局变量 -->
- <!-- 那么如何在外部获取到内部的变量呢!javascript可以办到 -->
- function func3(){
- var num3 = 44;
- function func4(){
- return num3;
- }
- return func4;
- }
- var func = func3();
- console.log(func());
- </script>
- </body>
- </html>

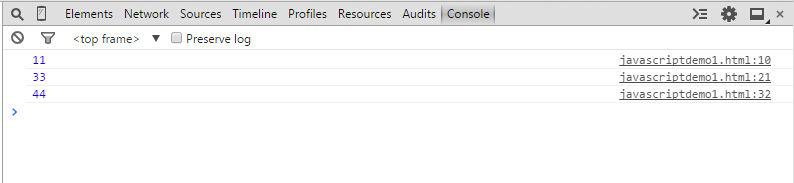
运行结果:

JavaScript——闭包(转自别人)的更多相关文章
- 最简明的JavaScript闭包解释
最简明的JavaScript闭包解释 JavaScript是这几年最火的编程语言之一,从前端到服务器端,再到脚本,好像没有一个地方没有JavaScript的身影.这个世界上任何的一种事物的存在必然有其 ...
- 那些年,我们误解的 JavaScript 闭包
说到闭包,大部分的初始者,都是谈虎色变的.最近对闭包,有了自己的理解,就感觉.其实我们误解闭包.也被网上各种说的闭包的解释给搞迷糊. 一句话:要想理解一个东西还是看权威的东西. 下面我来通俗的讲解一个 ...
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript闭包(Closure)
JavaScript闭包(Closure) 本文收集了多本书里对JavaScript闭包(Closure)的解释,或许会对理解闭包有一定帮助. <你不知道的JavsScript> Java ...
- Javascript闭包和C#匿名函数对比分析
C#中引入匿名函数,多少都是受到Javascript的闭包语法和面向函数编程语言的影响.人们发现,在表达式中直接编写函数代码是一种普遍存在的需求,这种语法将比那种必须在某个特定地方定义函数的方式灵活和 ...
- javascript闭包理解
//闭包理解一 function superFun(){ var _super_a='a'; function subfuc(){ console.log(_super_a); } return su ...
- Javascript闭包深入解析及实现方法
1.什么是闭包 闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.闭包的特点:1. 作为一个函数变量的一个引用,当函数返回时 ...
- javascript闭包和作用域链
最近在学习前端知识,看到javascript闭包这里总是云里雾里.于是翻阅了好多资料记录下来本人对闭包的理解. 首先,什么是闭包?看了各位大牛的定义和描述各式各样,我个人认为最容易一种说法: 外部函数 ...
- JavaScript闭包深入解析
for (var i=1; i<=5; i++) { setTimeout( function timer() { console.log( i ); }, i*1000 ); } --上面这段 ...
随机推荐
- tomcat 在linux下启动时找不到JDK
方案一. 修改bashrc (转载: https://www.cnblogs.com/hongzg1982/articles/2101792.html) $ vim ~/.bashrc #加入JA ...
- ES[7.6.x]学习笔记(六)分析器
在前面的章节中,我们给大家介绍了索引中的映射类型,也就是每一个字段都有一个类型,比如:long,text,date等.这和我们的数据库非常的相似,那么它的不同之处是什么呢?对了,就是全文索引,在ES当 ...
- 数据结构--队列(Java实现)
数据结构--队列(Java实现) 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 简介 队列是一种特殊的线性表,特殊之处在于它只 ...
- Spring Cloud Stream学习(五)入门
前言: 在了解完RabbitMQ后,再来学习SpringCloudStream就轻松很多了,SpringCloudStream现在主要支持两种消息中间件,一个是RabbitMQ,还有一个是KafK ...
- 自动化运维工具Ansible之LNMP实践环境部署
Ansible-实战指南-LNMP环境部署,并使用zabbix监控 主机规划 系统初始化:必要的系统初始化 基础组件包括:zabbix监控,mariadb(用于存放zabbix监控信息) 业务组件包括 ...
- 爬虫系列 一次采集.NET WebForm网站的坎坷历程
今天接到一个活,需要统计人员的工号信息,由于种种原因不能直接连数据库 [无奈].[无奈].[无奈].采取迂回方案,写个工具自动登录网站,采集用户信息. 这也不是第一次采集ASP.NET网站,以前采集的 ...
- [hdu5316]线段树
题意:给一个array,有两种操作,(1)修改某一个位置的值,(2)询问区间[L,R]内的最大子段和,其中子段需满足相邻两个数的位置的奇偶性不同 思路:假设对于询问操作没有奇偶性的限制,那么记录区间的 ...
- JS的数据类型判断函数、数组对象结构处理、日期转换函数,浏览器类型判断函数合集
工具地址:https://github.com/BothEyes1993/bes-jstools bes-jstools 100多个基础常用JS函数和各种数据转换处理集合大全,此工具包是在 outil ...
- 通过PAML中的CODEML模块计算dnds的过程以及踩坑
最近帮女朋友做毕业设计的时候用到了 PAML这个软件的codeml功能,发现网上相关的资料很少,于是把自己踩的一些坑分享一下,希望能帮到其他有相同困难的人 一.下载与安装 PAML软件下载地址 htt ...
- 【白嫖】IT笔试面试真题讲解系列文章+视频
视频讲解IT公司面试的高频考题~ 持续更新中,欢迎点赞转发~ 干货|名企高频考点指令篇-查看Linux硬盘空间使用情况 干货 | 名企高频考点指令篇-Linux查看CPU内存和系统版本 干货 | 名企 ...
