uni-app运行到浏览器跨域H5页面的跨域问题解决方案
官方文档对跨域的解决方案推荐:
https://ask.dcloud.net.cn/article/35267
更方便的解决方案
项目根目录直接创建一个vue.config.js文件,并在里面配置代理,直接上代码
module.exports = {
publicPath: './',
devServer: {
proxy: {
'/api': {
target: 'https://movie.douban.com',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
},
'/bpi': {
target: 'https://douban.uieee.com/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/bpi': ''
}
}
}
},
pwa: {
iconPaths: {
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
}
}
}
在相关接口请求处的代码出做修改、如下:
源代码:

修改后:
url: 'bpi/v2/movie/top250',
这时候跨域问题就解决了,但是会出现另外一个问题图片无法显示报403,这个问题通过添加自定义meta标签可以解决,
图片403问题
但是怎么在uni-app里面添加自定义的meta标签呢,~
1.在项目根目录下新建一个html文件;
2. 复制下面的基本模板内容,到这个html文件,
3.在此基础上修改meta和引入js;
标准uni-app的模板:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 额外添加下面这句话 -->
<meta name="referrer" content="no-referrer">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px'
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
找到新建html文件的heade处:
<meta name="referrer" content="no-referrer" /><!--页面头部添加-->
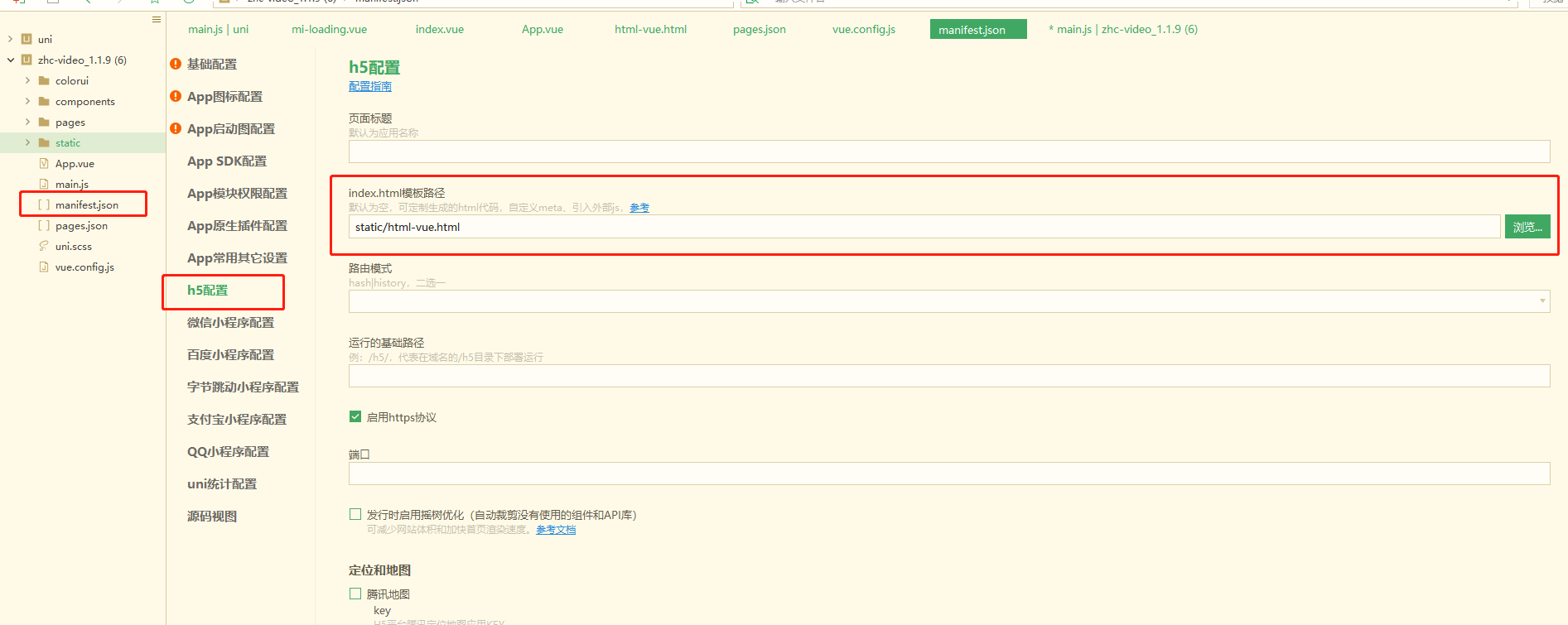
4.在 manifest.json->h5->template 节点中关联这个html文件的路径。找到设置,把刚才自定义的文件引入

这样所有的uni-app的跨域问题就迎刃而解了
参考资料:
webpack-dev-server
webpack跨域API
如果大家有任何疑问即可留言反馈,会在第一时间回复反馈,谢谢大家!
本人使用GSAP框架搭建的个人网站也上线啦!有兴趣可以访问 zhaohongcheng.com 查看,感谢~
本人uni-app影视项目已经重磅开源,一套代码套发布到H5、APP、小程序等多个平台!有兴趣可以访问Dcloud官方插件市场https://ext.dcloud.net.cn/plugin?id=1839 查看,感谢~
本文为Tz张无忌文章,读后有收获可以请作者喝杯咖啡,转载请文章注明出处:https://www.cnblogs.com/zhaohongcheng/
uni-app运行到浏览器跨域H5页面的跨域问题解决方案的更多相关文章
- H5页面请求跨域问题
1. <meta http-equiv="Access-Control-Allow-Origin" content="*"> 说明一下什么情况下我 ...
- 拦截器的使用,配置手机浏览器访问的h5页面
package com.thinkgem.jeesite.modules.sys.interceptor; import javax.servlet.http.HttpServletRequest; ...
- PHP解决h5页面跨域
前端h5 页面请求后端接口会出现跨域, PHP 只需三行代码即可解决 //解决前端跨域(h5页面) header("Access-Control-Allow-Origin:*"); ...
- Hybrid App中原生页面 VS H5页面(分享)
本文部分转自 http://www.jianshu.com/p/00ff5664e000 现有3类主流APP,分别为:Web App.Hybrid App(混合模式移动应用,Hybrid有“混合的” ...
- Hybrid App中原生页面 VS H5页面
Hybrid App中原生页面 VS H5页面 现有3类主流APP,分别为:Web App.Hybrid App(混合模式移动应用,Hybrid有"混合的"意思). Nativ ...
- 混合app开发,h5页面调用ios原生APP的接口
混合APP开发中,前端开发H5页面,不免会把兼容性拉进来,在做页面的兼容性同事,会与原生app产生一些数据交互: 混合APP开发,安卓的兼容性倒是好说,安卓使用是chrome浏览器核心,已经很好兼容H ...
- 将H5页面的应用打包成APP(苹果和安卓版本)
今天在清理手机上的应用时看到了“联名会员”这个“app”,我感觉只是个H5页面,不是一个原生的APP,但看起来和原生APP一模一样,心想,如果以后我开发了H5应用是不是可以把它搞成APP形式供别人下载 ...
- 本地调试H5页面
摘要 详细讲述微信H5页面调试(安装在安卓或iOS手机上的),钉钉内H5页面的调试,QQ.微博以及各浏览器上H5页面的调试方法 背景 大学毕业快要一年了,用leader的话说我也是有一年开发经验的前端 ...
- 微信小程序web-view(webview) 嵌套H5页面 唤起微信支付的实现方案
场景:小程序页面有一个web-view组件,组件嵌套的H5页面,要唤起微信支付. 先讲一下我的项目,首先我是自己开发的一个H5触屏版的商城系统,里面含有购物车,订单支付等功能.然后刚开始,我们公众号里 ...
随机推荐
- 精确计算微信小程序scrollview高度,全机型适配
众所周知,可以滑动的 scroll 组件在移动端非常的重要,几乎每个页面都要用到. 而小程序的 scroll-view 组件就比较坑了,非得指定一个高度才能正常使用.布局复杂的时候谁还给你算高度啊.. ...
- 理解卷积神经网络中的channel
在一般的深度学习框架的 conv2d 中,如 tensorflow.mxnet,channel 都是必填的一个参数 在 tensorflow 中,对于输入样本中 channels 的含义,一般是RGB ...
- 2) 接口规范 原生django接口、单查群查 postman工具 CBV源码解析
内容了解 """ .接口:什么是接口.restful接口规范 .CBV生命周期源码 - 基于restful规范下的CBV接口 .请求组件.解析组件.响应组件 .序列化组件 ...
- thinkphp历史漏洞
https://github.com/pochubs/pochubs/blob/master/ThinkPHP.md tp 历史漏洞 路由控制類RCE/think/App.php if (!preg_ ...
- 1年之后的拿高工资的资本,Java线程
只要开启线程,都会开启一块对应的栈内存,然后进行同步执行. -- 谈斌 线程是CPU用来处理程序的资源,线程的执行是抢占式的. 线程开启方式: 创建一个类,继承Thread类.重写 run(), 并在 ...
- Excel 函数 常见错误
excel公式出错的值. 常见错误值类型: #N/A #VALUE! #NAME? #REF! #NUM! #NULL! #N/A 找不到指定内容,比如查找根本不存在的内容,便显示该错误值 比如在使用 ...
- Spring官网阅读(七)容器的扩展点(二)FactoryBean
在上篇文章中我们已经对容器的第一个扩展点(BeanFactoryPostProcessor)做了一系列的介绍.其中主要介绍了Spring容器中BeanFactoryPostProcessor的执行流程 ...
- node能做的性能优化
开发中,我们就离不开性能优化,那么在使用node开发的时候,我们可以使用那些代码来优化性能呢 一.释放内存 当node运行检测到错误的时候,释放掉内存 http.get(str,(res)=>{ ...
- python是如何进行参数传递的?
在分析python的参数传递是如何进行的之前,我们需要先来了解一下,python变量和赋值的基本原理,这样有助于我们更好的理解参数传递. python变量以及赋值 数值 从几行代码开始 In [1]: ...
- Web快速输入标签
在书写web代码的时候,掌握一些快捷输入方式不仅可以提高效率,还能省不少力气. 1. > :下一个子标签,如 div>p 加Tab达到: <div><p></ ...
