使用VuePress搭建个人博客
使用VuePress搭建个人博客
VuePress
是一个基于 Vue 的静态网站生成器。其中主要用到:Vue,VueRouter,Webpack。
类似的工具:hexo
- 基于 Markdown 语法生成网页
- 可以使用 Vue 开发的组件
使用 VuePress 搭建个人博客:
创建远程仓库
来到Github,创建仓库
没有用户的话先注册。新建一个仓库:
点左边的New或右上角加号里面的New repository

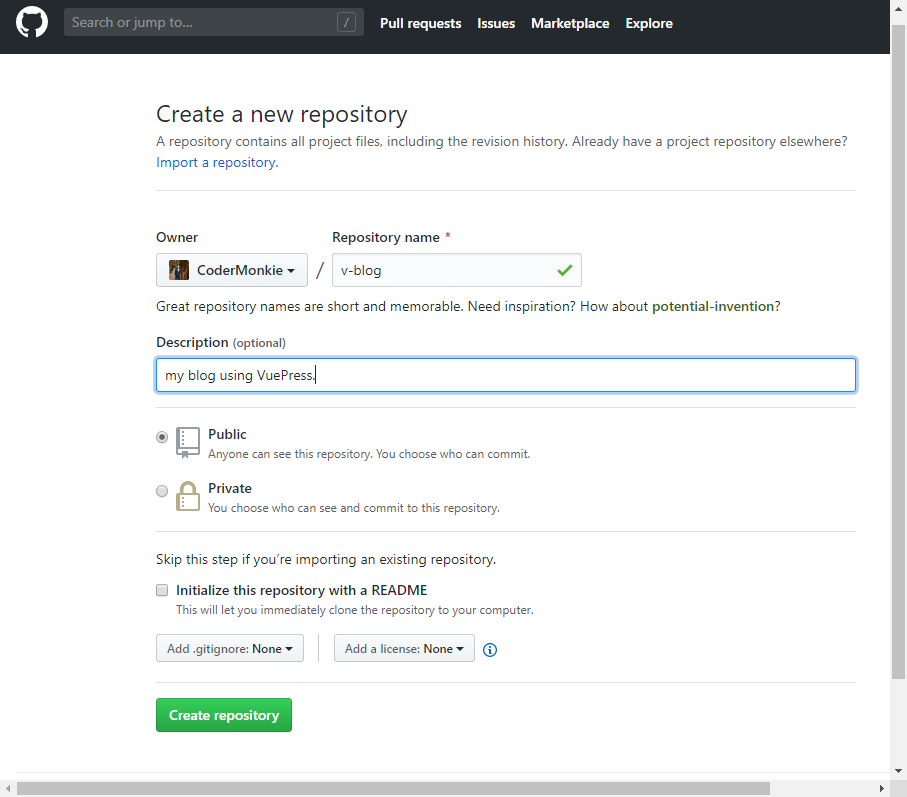
填写仓库名,点
Create repository完成创建。
clone 到本地,然后开始开发
刚才建的仓库,地址就是
https://github.com/CoderMonkie/v-blog.git了。# [进入工作的目录] 在VSCode的terminal中执行:
git clone https://github.com/CoderMonkie/v-blog.git
cd v-blog # 全局安装vuepress
npm install -g vuepress # 写个文件来个 HelloWorld 试试吧
echo # Hello world > readme.txt
vuepress dev
上面命令就让我们的blog启动起来了。HelloWorld:

本地博客项目搭建
# 初始化工程目录 v-blog
npm init -y
初始化会生成package.json文件。
目录配置
极简基本结构:
.
├─ docs
│ ├─ README.md
│ └─ .vuepress
│ └─ config.js
└─ package.json
/v-blog/
新建docs文件夹(在根目录 v-blog 下),这里存放所有的博客内容。
/v-blog/docs/
docs文件夹下新建README.md,这个文件就是首页。
docs文件夹下新建.vuepress文件夹,该目录存放vuepress的所有配置。
/v-blog/docs/.vuepress/
.vuepress文件夹下,新建config.js文件,作为vuepress的配置入口文件。
当内容多时,config.js中的配置项可以抽出单独的js文件。
以上,最基本的结构就完成了,让我们生成个主页试试。
生成简单主页
/v-blog/docs/.vuepress/config.js
在config.js中编辑如下:
module.exports = {
title: 'Coder-Monkey',
description: '~从前端到全栈开发~和码路工人一起学~'
}
/v-blog/docs/README.md
在README.md文件中编辑如下:
(上面说了,这个是首页内容。注意---是markdown语法。)
---
home: true
actionText: 我要学习 ➡
actionLink: /senior-js/
features:
- title: JavaScript进阶
details: 夯实高级开发所需基础,提升编程技能及代码设计能力,学会阅读分析源码,建立健全技术知识体系,平滑过渡高级前端开发工程师。
- title: 单页应用开发
details: 全方位分析前端主流框架React、Vue在项目中的应用、剖析核心源码以及内核机制、核心技术点、架构设计思想等,从根源解决开发难题。
- title: 移动端APP开发
details: 了解移动端适配常见难点,学习Dart语法,掌握控件、布局、动画、操作手势、传感器、线程网络以及交互等核心技能。
- title: Node开发
details: 掌握Node项目部署、发布流程,打通全栈,完成产品的自主研发上线。
footer: MIT Licensed | © 2019-present 码路工人
---
启动起来:
vuepress dev docs
或者在package.json文件里配置一个命令:
"scripts" :{
"start": "vuepress dev docs"
}
就可以用以下命令启动:
npm run start
# 或
npm start
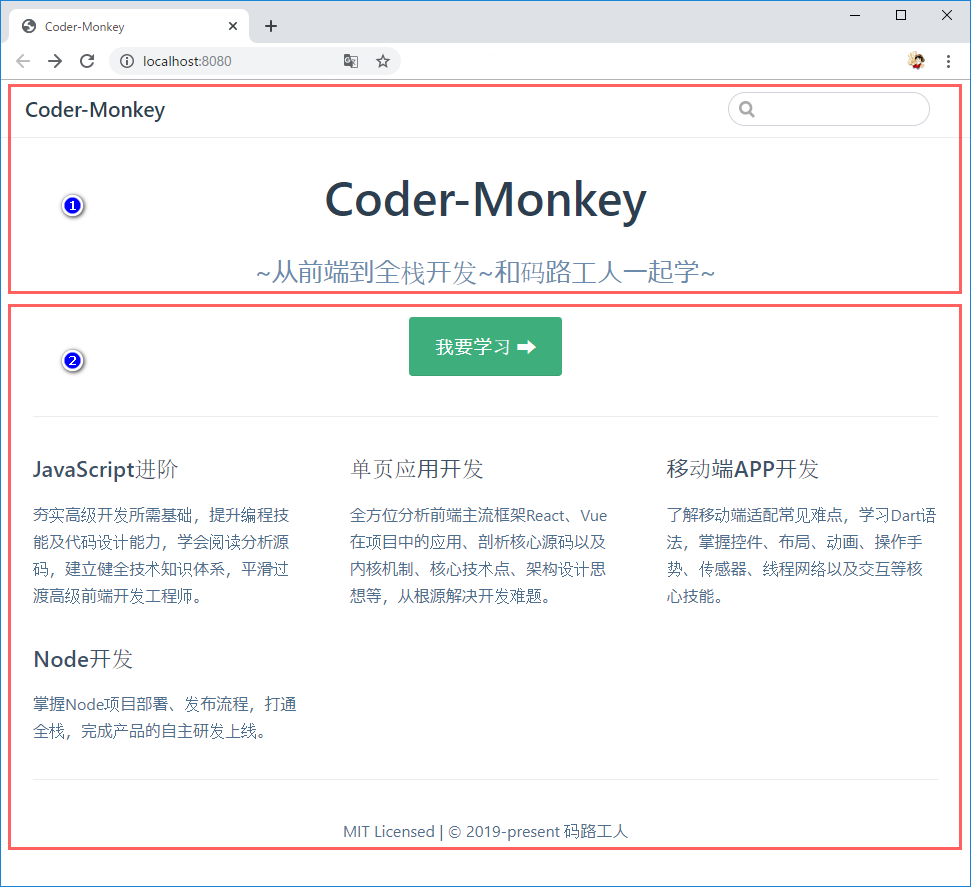
config.js中的配置对应下图中的①README.md中的配置对应下图中的②

好了,简单主页出来了。下面我们要添加的是Navbar导航栏以及sidebar侧边栏。
Navbar导航栏
编辑/v-blog/docs/.vuepress/config.js文件,配置themeConfig.nav。
module.exports = {
title: 'Coder-Monkey',
description: '~从前端到全栈开发~和码路工人一起学~',
themeConfig: {
nav: [
{
text: 'JavaScript进阶',
items: [
{text: '框架的设计 jQuery源码分析', link: '/senior-js/jquery/'},
{text: '函数式编程 Underscore源码分析', link: '/senior-js/underscore/'},
{text: '模块化编程 自研模块加载器', link: '/senior-js/module/'},
]
},
{
text: '单页应用开发',
items: [
{text: '组件化开发 React专题', link: '/spa/react/'},
{text: '组件化开发 Vue专题', link: '/spa/vue/'},
{text: '现代前端工程实践方案 解锁webpack', link: '/spa/webpack/'},
]
},
{
text: '移动端APP开发',
items: [
{text: 'TODO-1', link: '/mobile/TODO1/'},
{text: 'TODO-2', link: '/mobile/TODO2/'},
{text: 'TODO-3', link: '/mobile/TODO3/'},
]
},
{
text: 'Node开发',
items: [
{text: 'TODO-1', link: '/node/TODO1/'},
{text: 'TODO-2', link: '/node/TODO2/'},
{text: 'TODO-3', link: '/node/TODO3/'},
]
},
{
text: 'Github',
link: 'https://github.com/CoderMonkie/v-blog'
},
]
}
}
- 导航栏里面链接条目可以嵌套(层级可设)
- 内部链接两头斜线:
link: '/route-path-here/' - 外部链接直接填上网址,如上面的 Github
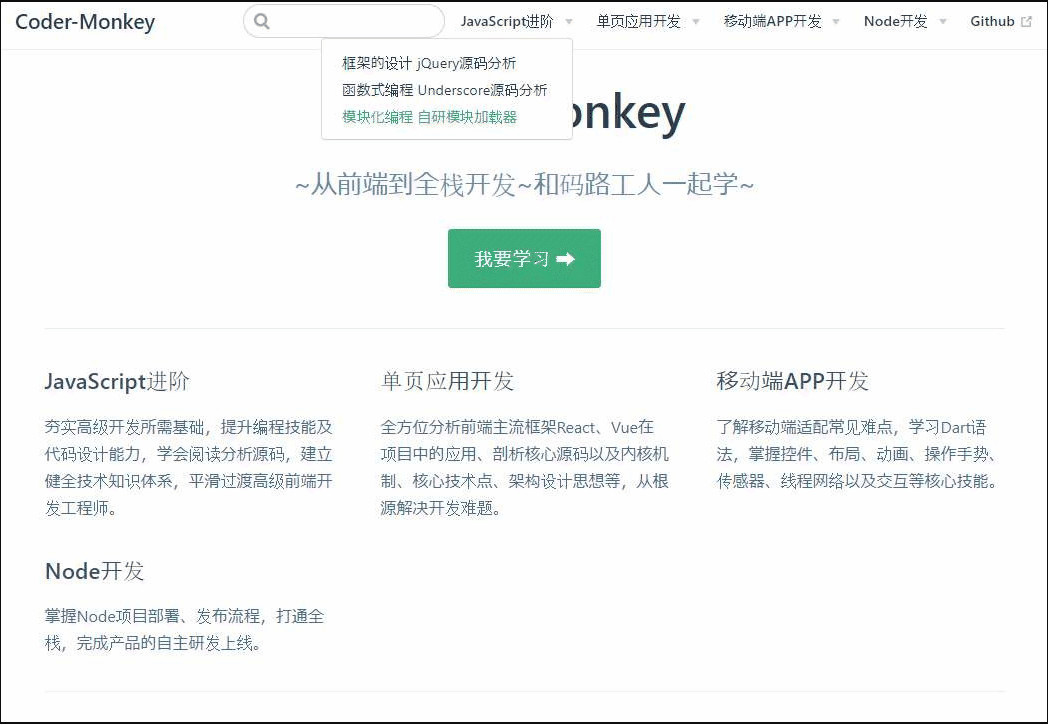
结果图:

我们在上面添加了若干链接,还没有写具体文章,所以还不能跳转。
当条目越来越多,文件也越来越长,就有必要分出单独文件来管理了。
我们在config.js同级目录下新建一个nav.js,
themeConfig.nav的值直接引入nav.js文件。
/v-blog/docs/.vuepress/config.js
就变成以下:
module.exports = {
title: 'Coder-Monkey',
description: '~从前端到全栈开发~和码路工人一起学~',
themeConfig: {
nav: require('./nav')
}
}
把刚才上面的导航配置复制粘贴到nav.js文件中。
/v-blog/docs/.vuepress/nav.js文件编辑如下:
module.exports = [
{
text: 'JavaScript进阶',
items: [
{text: '框架的设计 jQuery源码分析', link: '/senior-js/jquery/'},
{text: '函数式编程 Underscore源码分析', link: '/senior-js/underscore/'},
{text: '模块化编程 自研模块加载器', link: '/senior-js/module/'},
]
},
{
text: '单页应用开发',
items: [
{text: '组件化开发 React专题', link: '/spa/react/'},
{text: '组件化开发 Vue专题', link: '/spa/vue/'},
{text: '现代前端工程实践方案 解锁webpack', link: '/spa/webpack/'},
]
},
{
text: '移动端APP开发',
items: [
{text: 'TODO-1', link: '/mobile/TODO1/'},
{text: 'TODO-2', link: '/mobile/TODO2/'},
{text: 'TODO-3', link: '/mobile/TODO3/'},
]
},
{
text: 'Node开发',
items: [
{text: 'TODO-1', link: '/node/TODO1/'},
{text: 'TODO-2', link: '/node/TODO2/'},
{text: 'TODO-3', link: '/node/TODO3/'},
]
},
{
text: 'Github',
link: 'https://github.com/CoderMonkie/v-blog'
},
]
这样,config.js配置文件就简洁了。
下面在配置侧边栏时,我们直接采用同样的方法,
不再把具体配置写在config.js中了。
Sidebar侧边栏
编辑
/v-blog/docs/.vuepress/config.js文件,配置themeConfig.sidebar。
module.exports = {
title: 'Coder-Monkey',
description: '~从前端到全栈开发~和码路工人一起学~',
themeConfig: {
nav: require('./nav'),
sidebar: require('./sidebar')
}
}
编辑
/v-blog/docs/.vuepress/sidebar.js文件
module.exports = {
'/senior-js/jquery/': require('../senior-js/jquery/sidebar'),
'/senior-js/underscore/': require('../senior-js/underscore/sidebar'),
}
我们注意到,这里的链接也是嵌套的,
接下来再去配置子路由模块的内容。
编辑/v-blog/docs/senior-js/jquery/sidebar.js文件
module.exports = [
{
title: '核心功能',
collapsable: true,
children: [
'/senior-js/jquery/1',
'/senior-js/jquery/2',
]
},
{
title: '回调对象设计',
collapsable: true,
children: [
'/senior-js/jquery/3',
'/senior-js/jquery/4',
]
},
]
上面的1234对应的是markdown文件名,所以,在jquery文件夹下新建这四个文件:
/v-blog/docs/senior-js/jquery/1.md
# jQuery-article-1
/v-blog/docs/senior-js/jquery/2.md
# jQuery-article-2
/v-blog/docs/senior-js/jquery/3.md
# jQuery-article-3
/v-blog/docs/senior-js/jquery/4.md
# jQuery-article-4
为了大家看得清晰,文件结构及配置截图如下:

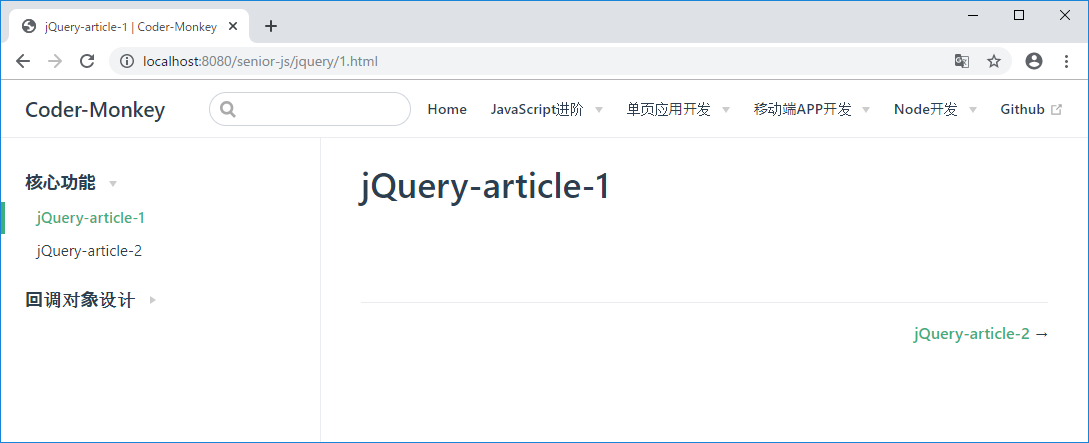
npm run start启动起来查看效果:



注意:
nav.js中的路由地址,
sidebar.js中的路由地址,
文件夹层级结构,
这三者都是匹配的。
图片资源
准备一张图片/v-blog/docs/.vuepress/public/img/QRCode-CoderPower.png,把它添加到页面。
/v-blog/docs/README.md中指定主题图片
---
home: true
heroImage: /img/QRCode-CoderPower.png
actionText: 我要学习 ➡
// ...略...
---
图片的默认路径是/v-blog/docs/.vuepress/public/
所以我们填写的路径是:/img/QRCode-CoderPower.png
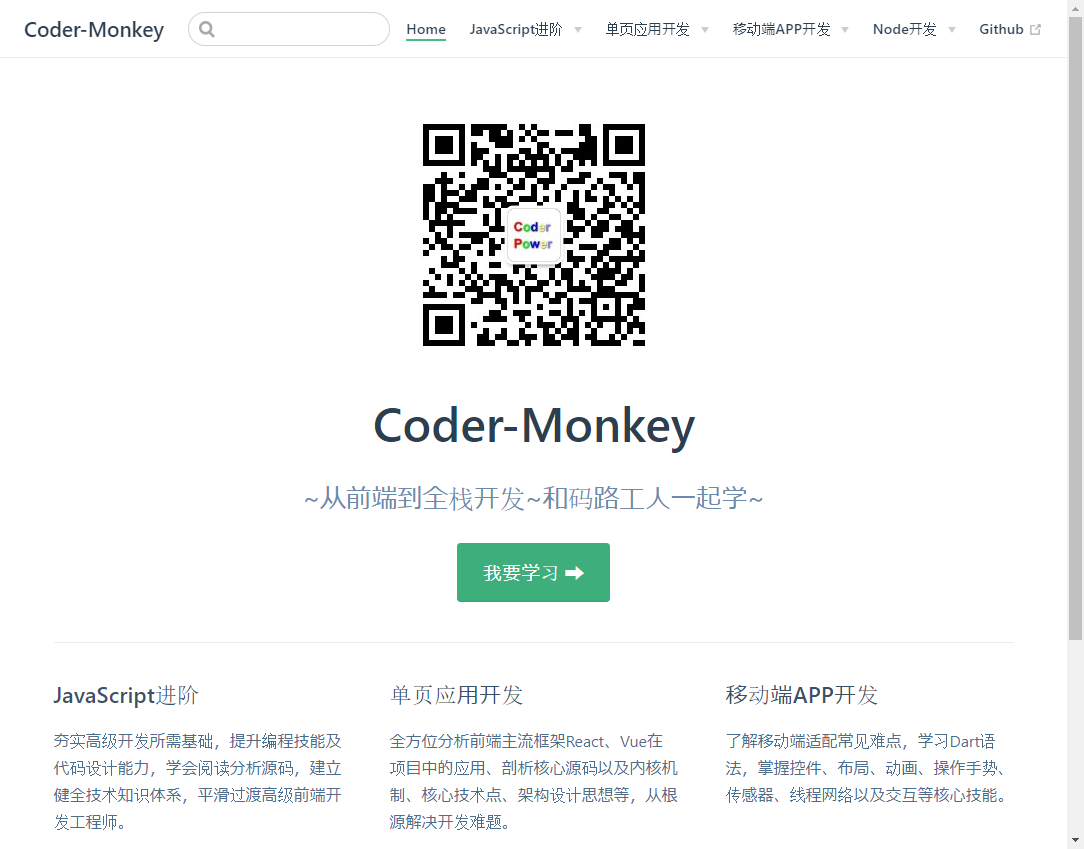
重新启动,刷新页面,图片出来了:

编写内容
博客系统搭起来了,剩下的就是写作了,文章充实起来~
码及时保存并push到仓库。
给网站添加icon
准备
icon图片/v-blog/docs/.vuepress/public/img/icon.png在
config.js的head配置中指定head: [
['link', {rel: 'icon', href: '/img/icon.png'}],
]
重新启动刷新页面可以看到icon有了。
在左上角添加logo
原理:
&emsp:通过添加css样式,实现添加logo图片
准备
logo图片/v-blog/docs/.vuepress/public/img/icon.png新建样式文件
/v-blog/docs/.vuepress/public/css/style.css.navbar .site-name::before {
height: 2.2rem;
min-width: 2.2rem;
margin-right: .8rem;
vertical-align: middle;
display: inline-block;
content: '';
background: url('../img/logo.png') no-repeat;
background-size: 100%;
}
在
config.js的head配置中指定head: [
// ...略...
['link', {rel: 'stylesheet', href: '/css/style.css'}],
]
看下效果:
![]()
其它
博客发布静态网站到Github上
可以在
head中添加CSS和js的引用博客可以自定义主题
添加评论功能
等内容,一起探索起来吧~
使用VuePress搭建个人博客的更多相关文章
- 手把手教你使用 VuePress 搭建个人博客
手把手教你使用 VuePress 搭建个人博客 有阅读障碍的同学,可以跳过第一至四节,下载我写好的工具包: git clone https://github.com/zhangyunchencc/vu ...
- 怎么把使用vuepress搭建的博客部署到Github Pages
推荐在这里阅读效果更佳 背景 网上搜了很多教程,包括官网的教程,但是还是费了一番功夫, 如果你使用自动化部署脚本部署不成功的话,可以参考我的这个笨方法 这是部署后的效果 前提 我假设你本地运行OK, ...
- Hugo + Github Pages 搭建个人博客
尝试过 Hexo .GatsbyJs. Vuepress 搭建博客后,对这些工具最大的不满,就是运行速度以及打包速度. 后来看到 Hugo ,号称最快的静态站点生成器后. 尝试搭建博客,发现不管是运行 ...
- 一文搭建自己博客/文档系统:搭建,自动编译和部署,域名,HTTPS,备案等
本文纯原创,搭建后的博客/文档网站可以参考: Java 全栈知识体系.如需转载请说明原处. 第一部分 - 博客/文档系统的搭建 搭建博客有很多选择,平台性的比如: 知名的CSDN, 博客园, 知乎,简 ...
- 将`VuePress`建立的博客部署到GitHub或Gitee上
将VuePress建立的博客部署到GitHub或Gitee上 在上一篇中,我们详细介绍了如何利用VuePress搭建起个人博客系统,但这只是在本地debug启动的,接下来,我们把它部署到Github网 ...
- 【原】Github+Hexo+NextT搭建个人博客
摘要 GitHub 是一个开源项目的托管网站,相信很多人都听过.在上面有很多高质量的项目代码,我们也可以把自己的项目代码托管到GitHub,与朋友们共享交流.GitHub Pages 是Github为 ...
- hexo+github搭建个人博客
最近用hexo+github搭建了自己的个人博客-https://liuyfl.github.io,其中碰到了一些问题,记录下来,以便查阅. hexo+github在win7环境下搭建个人博客:hex ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- 利用Hexo搭建个人博客-博客发布篇
通过 <利用Hexo搭建个人博客-环境搭建篇> 以及 <利用Hexo搭建个人博客-博客初始化篇>,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如 ...
随机推荐
- 数学--数论--Miller_Rabin判断素数
ACM常用模板合集 #include<iostream> #include<algorithm> #include<cstring> #include<cst ...
- The Preliminary Contest for ICPC Asia Xuzhou 2019 徐州网络赛 C Buy Watermelon
The hot summer came so quickly that Xiaoming and Xiaohong decided to buy a big and sweet watermelon. ...
- cms 环境搭建
一 :安装 JDK: 1.在根目录下新建目录 JDK 2.通过 xftp 导入 jdk 压缩包到 JDK 目录中 jdk-8u144-linux-x64.tar.gz,解压 tar -zxvf jdk ...
- ASP.NET Core3.x 基础—注册服务(2)
这篇文章介绍在ASP.NET Core中注册一下自己的服务. 首先创建一个Services文件夹.在文件夹里面创建一个接口 IClock,以及两个类ChinaClock.UtcClock.这两个类分别 ...
- 线段树 扫描线 L - Atlantis HDU - 1542 M - City Horizon POJ - 3277 N - Paint the Wall HDU - 1543
学习博客推荐——线段树+扫描线(有关扫描线的理解) 我觉得要注意的几点 1 我的模板线段树的叶子节点存的都是 x[L]~x[L+1] 2 如果没有必要这个lazy 标志是可以不下传的 也就省了一个pu ...
- Qt之分模块log
说明 对于一般的log,使用 qInstallMessageHandler 重定向到文件即可,甚至可以根据日志等级,分类存储.但是并不是适用所有情况,比如,程序运行时动态创建模块,而每个模块需要创建不 ...
- Mysql 常用函数(19)- mod 函数
Mysql常用函数的汇总,可看下面系列文章 https://www.cnblogs.com/poloyy/category/1765164.html mod 的作用 求余数,和%一样 mod的语法格式 ...
- pod install update没有反应
出去是镜像的问题,我用的是外网,所以应该不是镜像的问题, 换用这个: pod install --verbose --no-repo-update pod update --verbose --no- ...
- Java内存区域与内存溢出异常——深入理解Java虚拟机 笔记一
Java内存区域 对比与C和C++,Java程序员不需要时时刻刻在意对象的创建和删除过程造成的内存溢出.内存泄露等问题,Java虚拟机很好地帮助我们解决了内存管理的问题,但深入理解Java内存区域,有 ...
- 微信小程序跑步计时器
firstStep:run.wxml <view class="head" style="flex-direction:row;"> <ima ...
