使用element-ui组件el-table时需要修改某一行或列的样式(包含解决选择器无效问题)
在后台管理系统项目中,经常会使用element-ui中的组件el-table(表格)来展示列表数据。
当展示数据的时候,可能就需要给给某一行或者列设置特殊的样式,在查询文档是我遇到了一些问题:包括设置某一行或列样式的方式;包括设置指定类名后选择器无效问题。。。。
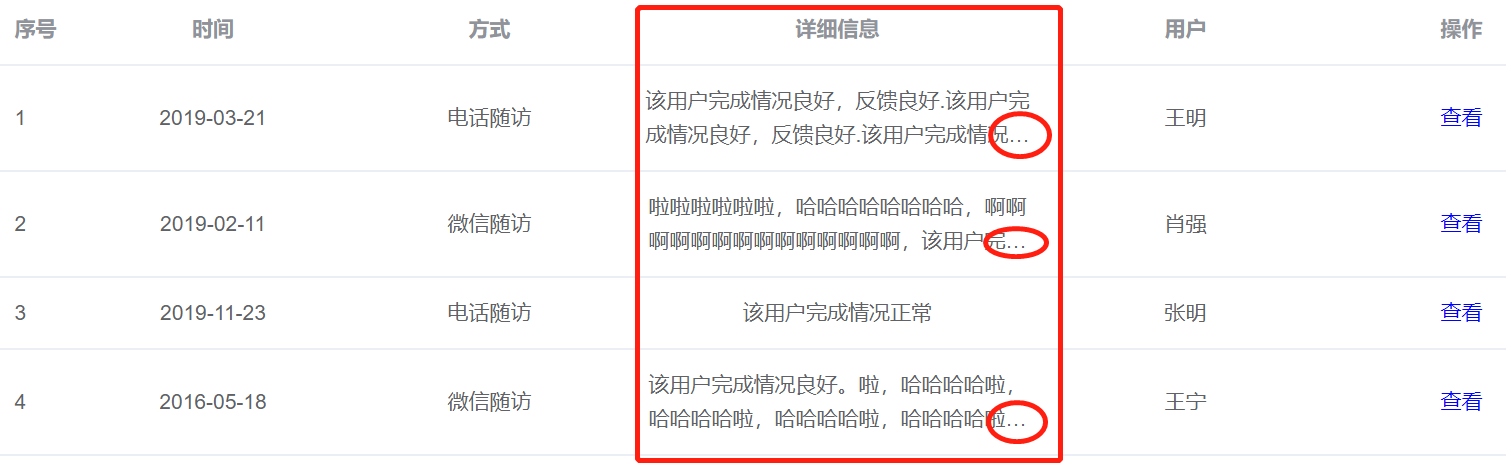
首先介绍一下,我的项目需求是列表中展示详细信息的一列,最多只展示两行数据,超出时使用...表示。
实现结果如下图所示:

下面介绍一下实现方式:
方法一(不推荐,复杂、而且表格稍有错位):
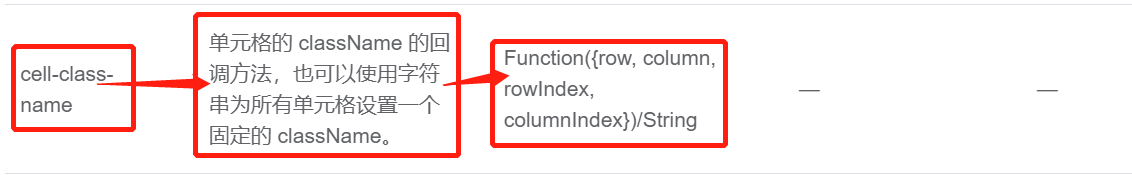
1.查阅element-ui官方文档后我们发现有如下属性:

2.为表格添加该属性,并指定函数名:

3.在methods中定义addClass方法,给“详细信息”列添加类名:

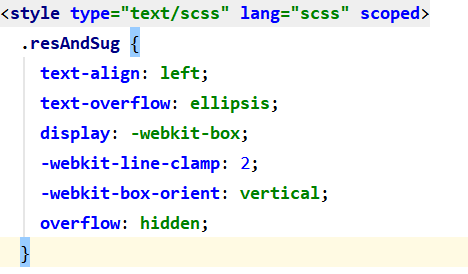
4.在<style></style>中设置指定css样式:

在经过以上步骤后,本以为就应该是实现了需求,但是查看页面后发现,并没有成功!!!!!

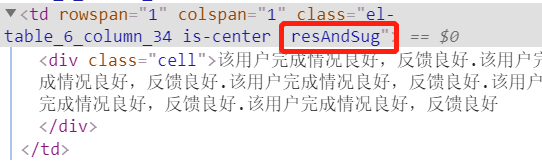
这时点开控制台发现,类名已经添加成功了,但是选择器样式却无效。。。。。。

害我查了好久的资料o(╥﹏╥)o,才知道有以下解决办法——使用全局属性:
在elementUI中,row-class-name、row-style、cell-class-name等属性要想生效必须使用全局class才能生效。因为之前的代码都是在组件中编写的,所以去除中的scoped即可该组件中的样式变为全局属性。
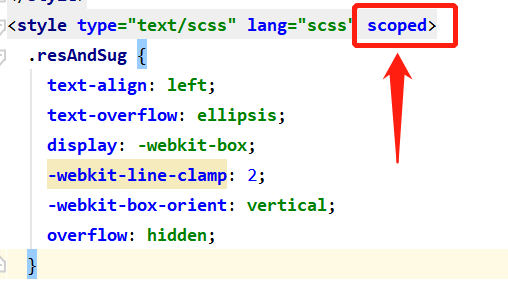
再看上面的代码,我将选择器定义在了局部:

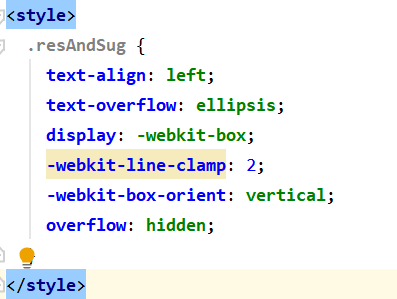
5.修改为全局样式:
所以就再单独写一个<style></style>标签书写全局样式即可:

至此,我们就实现了预期的效果: 
方法二(推荐,简单且显示正常):
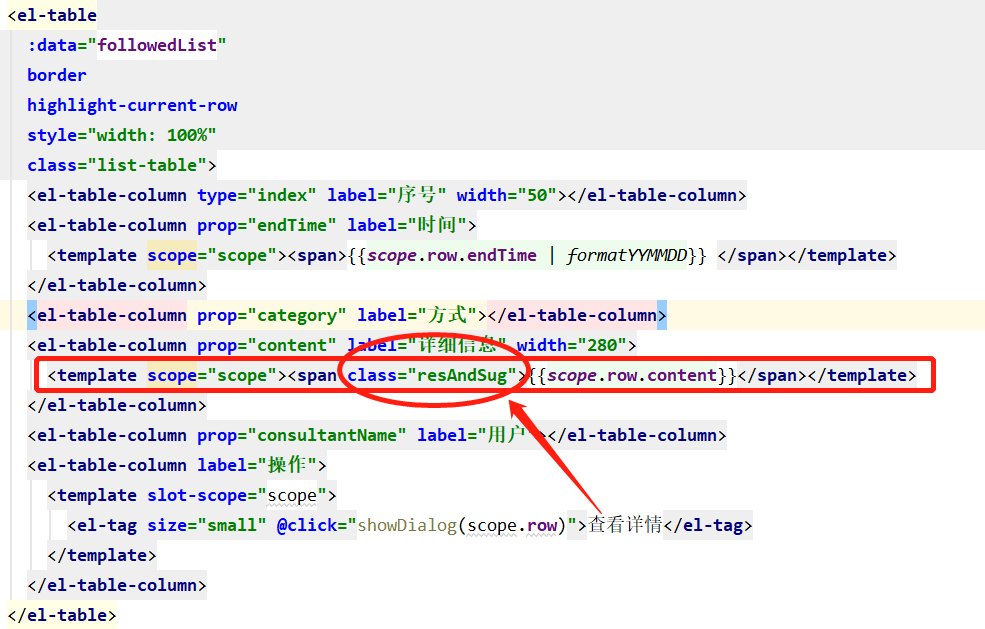
下面我们介绍一种简单易行的方法——使用<template></template>

如上图所示,使用<template></template>并给其添加scope属性,再内嵌一层设置有相应类名的<span></span>包裹要展示的内容。当然,编写相应的CSS属性选择器也是必须的,与方法一选择器内容相同。

这样就可以了,超级简单!!!效果图就不展示了,反正没有错位~~~
使用element-ui组件el-table时需要修改某一行或列的样式(包含解决选择器无效问题)的更多相关文章
- (Element UI 组件 Table)去除单元格底部的横线
Element UI 组件 Table 有一个属性 border,添加它可以增加纵向边框,但是无法控制横线边框,因此即使是最简单的 el-table,也会包含一个底部横线. 这个底部横线其实是一个 b ...
- element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- vue-cli按需引入Element UI组件
一.环境 使用vue-cli搭建的环境 二.安装 babel-plugin-component npm install babel-plugin-component -D 三.修改.babelrc文件 ...
- foreach DataTable或Table时要略过第一行。
昨天有续写一个练习<输入数字动态创建行(二)>http://www.cnblogs.com/insus/p/4916260.html ,最终是需要把数据存入数据库中. 在循环ASP:Tab ...
- 饿了么element UI<el-dialog>弹出层</el-dialog>修改默认样式不能在<style scoped>修改
如果在非scoped下,修改el-dialog自动添加的DIV类名的style加上important,可以覆盖原来的width,但这样会让整个项目的样式都乱套. 如果在scoped下修改style.所 ...
- Element ui 中使用table组件实现分页记忆选中
我们再用vue和element-ui,或者其他的表格的时候,可能需要能记忆翻页勾选,那么实现以下几个方法就ok了 示例如下 <el-table :data="tableData&quo ...
- Element UI组件说明
-<el-card>-查询及展示列表页面-[v-show]属性控制显示隐藏-<el-card class="box-card" >-多标签页面-<el ...
- Elemnt ui 组件封装(table)
<template> <div class="table"> <el-table :data="tableData2" :bord ...
- element ui 里面的table怎么弹出一个框让表中数据点击出现弹框
<el-table-column label="团队" prop="name" min-width="120px" align=&qu ...
随机推荐
- Tomcat笔试题!
1.企业常见的中间件产品有哪些? 商业:nginx企业版,jobss开源:nginx社区版,tomcat,apache 2.Tomcat软件早期名字及其主要作用? Tomcat的前身为Catalina ...
- python中,字符串前的u,b,r字符的含义
1.字符串前加 u 例:u"我是含有中文字符组成的字符串." 作用: 后面字符串以 Unicode 格式 进行编码,一般用在中文字符串前面,防止因为源码储存格式问题,导致再次使用时 ...
- Flask - app.debug=True,python manage.py和export FLASK_DEBUG=True,flask run的不同。
TL;DR,可以直接看下面的总结 问题1:为什么app.config['DEBUG'] = True,然后flask run并没有开启debugger和reloading,而直接运行脚本(python ...
- Django中url name
花了好长时间才明白这个name参数的含义.便写下来了备忘 当我们在url的时候,一般情况下都是使用很明确的url地址.如在网页里面使用<a href="/login"> ...
- WinForm开发(4)——使用Visual-Studio-2010-打包安装程序
打包程序: 1,解决方案—右键菜单“添加”—新建项目—其他项目类型—安装和部署—Visual Studio Installer—安装项目,输入名称Setup1,点“确定” 2,添加开始程序中的文件夹: ...
- 关于浮动&关于BFC规范&whyoverflow清除浮动
https://www.cnblogs.com/smivico/p/7656270.html 浮动 https://www.jianshu.com/p/4b93eecb090e BFC https:/ ...
- 吴裕雄--天生自然Numpy库学习笔记:NumPy 数学函数
NumPy 包含大量的各种数学运算的函数,包括三角函数,算术运算的函数,复数处理函数等. NumPy 提供了标准的三角函数:sin().cos().tan(). import numpy as np ...
- leetcode 0210
目录 ✅ 1207 独一无二的出现次数 描述 解答 java hashMap api java my final solution: c other's solution, 用两个 数组 统计 ✅ 4 ...
- dp-简单迷宫捡金币
链接:https://ac.nowcoder.com/acm/challenge/terminal 吃货LP参加了珠海美食节,每见一家摊位都会大吃一顿,但是如果不加收敛,接下来的日子就只能吃土了,所以 ...
- 关于MQTT连接的属性
连接相关的属性. 这些属性是MQTT的连接报文中连接标志字, 包含一些用于指定 MQTT 连接行为的参数. 1.清理会话(Clean Session) 客户端和服务端可以保存会话状态,以支持跨网络连接 ...
