移动端触摸touchstart监听事件
click、mousedown等事件适用于PC端,在移动端会有一定时间的延迟,所以更好的优化移动端体验,要用touch事件,
1、首先要添加一个监听事件,监听移动端行为
- element.addEventListener(event, function, useCapture)

我这里是针对浏览器行为,所以监听事件为
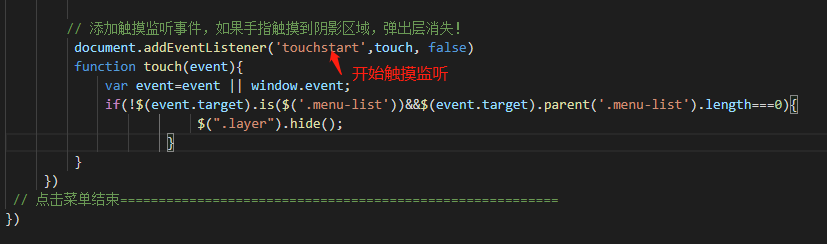
- // 添加触摸监听事件,如果手指触摸到阴影区域,弹出层消失!
- document.addEventListener('touchstart',touch, false)
- function touch(event){
- var event=event || window.event;
- if(!$(event.target).is($('.menu-list'))&&$(event.target).parent('.menu-list').length===){
- $(".layer").hide();
- }
- }
2、监听行为,如果一旦触摸开始,事件就会执行

移动端触摸touchstart监听事件的更多相关文章
- js监听事件 上滑消失下滑出现的效果 触摸与手势事件
https://www.w3cmm.com/javascript/touch.html //触摸与手势事件连接tinyscrollbar //方法1var _this = $('#fabu');var ...
- 横向滑动的listview和其中用到的触摸监听事件详解
一.首先把横向的listview的代码放上来 HorizontalListView: package com.common.cklibrary.utils.myview; import java.ut ...
- 移动端触摸、点击事件优化(fastclick源码学习)
移动端触摸.点击事件优化(fastclick源码学习) 最近在做一些微信移动端的页面,在此记录关于移动端触摸和点击事件的学习优化过程,主要内容围绕fastclick展开.fastclick githu ...
- 移动端触摸(touch)事件
移动端时代已经到来,作为前端开发的我们没有理由也不应该坐井观天,而是勇敢地跳出心里的那口井,去拥抱蔚蓝的天空.该来的总会来,我们要做的就是接受未知的挑战.正如你所看到的,这是一篇关于移动端触摸事件的文 ...
- Android中Button的五种监听事件
简单聊一下Android中Button的五种监听事件: 1.在布局文件中为button添加onClick属性,Activity实现其方法2.匿名内部类作为事件监听器类3.内部类作为监听器4.Activ ...
- Second Day: 关于Button监听事件的三种方法(匿名类、外部类、继承接口)
第一种:通过匿名类实现对Button事件的监听 首先在XML文件中拖入一个Button按钮,并设好ID,其次在主文件.java中进行控件初始化(Private声明),随后通过SetOnClickLis ...
- js 获取当前焦点所在的元素、给元素和input控件添加键盘监听事件、添加页面级的键盘监听事件
页面级的键盘监听事件 document.onkeydown = function (event) { var e = event || window.event || arguments.callee ...
- android listview 的监听事件
今天遇到了一个比较让我头疼的问题,不过追根揭底只是我对listview理解的不够透彻罢了, 闲言少叙,说说我遇到的问题吧: 上篇随笔我写了关于listview的使用,如果你也已经写好了列表那么恭喜这一 ...
- Android成长日记-Android监听事件的方法
1. Button鼠标点击的监听事件 --setOnClickListener 2. CheckBox, ToggleButton , RadioGroup的改变事件 --setOnCheckedCh ...
随机推荐
- uniGUI之UniPopupMenu和右键菜单(27)
0]MainModule的BrowserOptions.boDisableMouseRightClick设置为Trure; 1]控件的OnCellContextClick的事件 procedure T ...
- DVWA实验之Brute Force(暴力破解)- Low
DVWA实验之Brute Force-暴力破解- Low 这里开始DVWA的相关实验~ 有关DVWA环境搭建的教程请参考: https://www.cnblogs.com/0yst3r-2 ...
- Nmap工具用法详解
Nmap Network Mapper 是一款开放源代码的网络探测和安全审核工具 1.介绍
- pytest-conftest.py作用范围
1.conftest.py解释 conftest.py是pytest框架里面一个很重要的东西,它可以在这个文件里面编写fixture,而这个fixture的作用就相当于我们unittest框架里面的s ...
- 搭建一个ssm框架的maven项目需要配置的文件
单独功能需要的配置文件: 1,mybatis配置文件 mybatis-config.xml2,spring配置文件 spring-context.xml ......3,we ...
- 吴裕雄--天生自然Numpy库学习笔记:NumPy 位运算
bitwise_and() 函数对数组中整数的二进制形式执行位与运算. import numpy as np print ('13 和 17 的二进制形式:') a,b = 13,17 print ( ...
- vue调试工具vue-devtools安装及使用方法
vue调试工具vue-devtools安装及使用方法 https://www.jb51.net/article/150335.htm 本文主要介绍 vue的调试工具 vue-devtools 的安装和 ...
- HDU1875 畅通工程再续
相信大家都听说一个“百岛湖”的地方吧,百岛湖的居民生活在不同的小岛中,当他们想去其他的小岛时都要通过划小船来实现.现在政府决定大力发展百岛湖,发展首先要解决的问题当然是交通问题,政府决定实现百岛湖的全 ...
- inline-block,真的懂吗
曾几何时,display:inline-block 已经深入「大街小巷」,随处可见 「display:inline-block; *display:inline; *zoom:1; 」这样的代码.如今 ...
- StudentManagerSSM
web.xml StudentManagerSSM.rar <?xml version="1.0" encoding="UTF-8&quo ...
