.net APP接口
编写APP接口首先要搭建测试环境,在实际开发中APP对于大多数公司来说都是选择外包,并不是公司内部人员负责,遇到事情不可能时时进行沟通和交流,也不能写每一个接口都要双方及时确认。个人经历是双方确认APP界面后,自己先把所有接口写完,然后才会让对方自己测试,测试有问题的在沟通。而这时就需要你提供接口文档了,接口过多的话,编写接口文档也是一件比较烦的事情。那就是我今天要说的使用swagger生成API说明文档了。
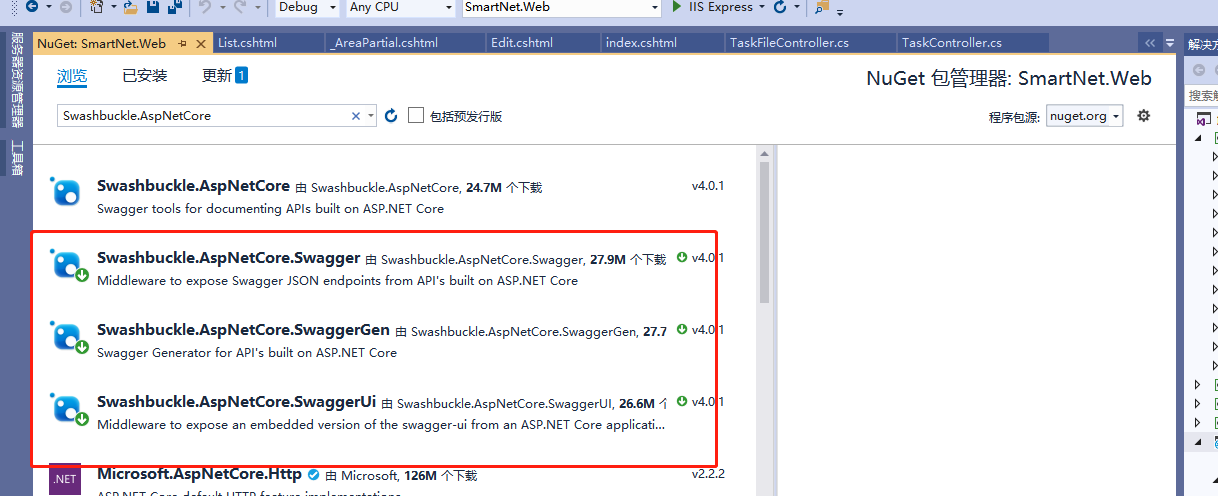
首先我们要下载swagger了

对于这3个组件,我们可以使用其中一个或多个。(个人建议全部下载备用)
1,Swashbuckle.AspNetCore.Swagger
2,Swashbuckle.AspNetCore.SwaggerGen
3,Swashbuckle.AspNetCore.SwaggerUI
下载后注册环境

打开Startup
1,ConfigureServices方法中添加SwaggerGen
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "APP接口", Version = "v1.0" });
});
2, Configure方法中添加UseSwaggerUI
//启用 Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "v1.0");
});
接下来我们要新建一个控制器APPController

Route需要自己情况自己配置,如何配置还是在startup的Configure方法中:
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { area = "SystemManage" ,controller = "Manage", action = "Login" } );
routes.MapRoute(
name: "SystemManageRoute",
template: "{area=SystemManage}/{controller=Manage}/{action=Index}/{id?}"
); });
接口方法我就以图片上传为例,其实现在也就和写普通的方法一样了:
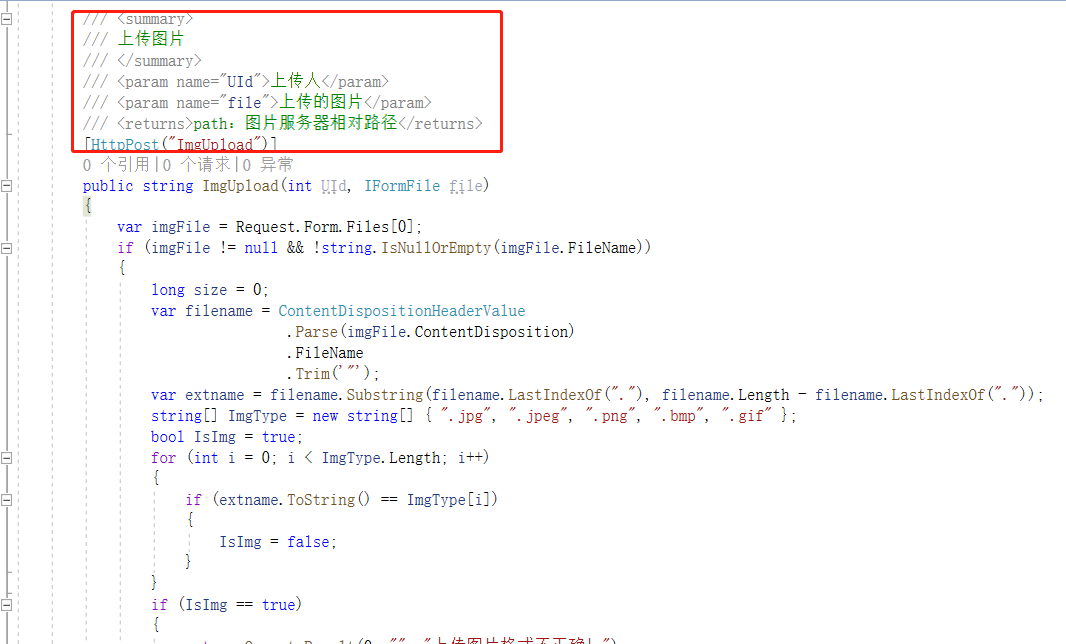
/// <summary>
/// 上传图片
/// </summary>
/// <param name="UId">上传人</param>
/// <param name="file">上传的图片</param>
/// <returns>path:图片服务器相对路径</returns>
[HttpPost("ImgUpload")]
public string ImgUpload(int UId, IFormFile file)
{
var imgFile = Request.Form.Files[];
if (imgFile != null && !string.IsNullOrEmpty(imgFile.FileName))
{
long size = ;
var filename = ContentDispositionHeaderValue
.Parse(imgFile.ContentDisposition)
.FileName
.Trim('"');
var extname = filename.Substring(filename.LastIndexOf("."), filename.Length - filename.LastIndexOf("."));
string[] ImgType = new string[] { ".jpg", ".jpeg", ".png", ".bmp", ".gif" };
bool IsImg = true;
for (int i = ; i < ImgType.Length; i++)
{
if (extname.ToString() == ImgType[i])
{
IsImg = false;
}
}
if (IsImg == true)
{
return OperateResult(, "", "上传图片格式不正确!");
}
var filename1 = System.Guid.NewGuid().ToString().Substring(, ) + extname;
string dir = DateTime.Now.ToString("yyyyMMdd");
if (!System.IO.Directory.Exists("UpFile" + $@"\{dir}\Preject"))
{
System.IO.Directory.CreateDirectory("UpFile" + $@"\{dir}\Preject");
}
filename = "UpFile" + $@"\{dir}\Preject\{filename1}";
size += imgFile.Length;
using (FileStream fs = System.IO.File.Create(filename))
{
imgFile.CopyTo(fs);
fs.Flush();
}
string path = "/UpFile/" + dir.ToString() + "/Preject/" + filename1.ToString();
return OperateResult(, "上传成功", "", "{\"path\":\"" + path + "\"}");
}
return OperateResult(, "", "未获取到文件");
}
这里要说一下这个路径,附加一些内容

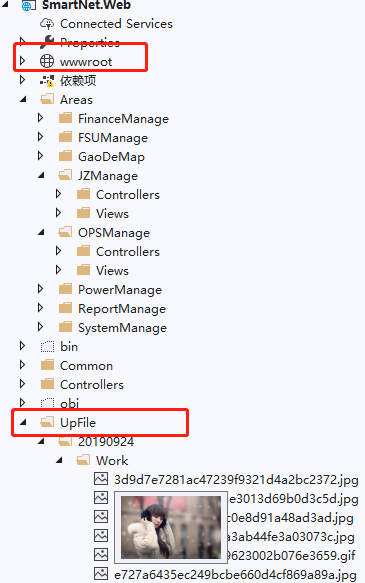
在core中要注意路径的有效性,一般我们存放资源都会放在root目录下。

比如我自己写了一个js,要用的话只能放在root目录下才会识别,如果自己在web目录下新建文件夹保存,引用的时候就无法识别了。(如果不信的话自己可以尝试)
如果你真的想单独建一个文件夹,用于存放资源,比如上传的图片资源:

如果真要这样做,也不是不可以,只需要说明一下就行了。还是要在startup的Configure中说明:
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), @"UpFile")),
RequestPath = new PathString("/UpFile"),
ServeUnknownFileTypes = true
//允许下载APK,用下面的方式必须把所有JSON都放进去
//ContentTypeProvider = new FileExtensionContentTypeProvider(new Dictionary<string, string>{
// { ".apk","application/vnd.android.package-archive"},{ ".nupkg","application/zip"}
//})
});
这样我们就可以放心引用了。
方法写好后我们就可以运行测试了。

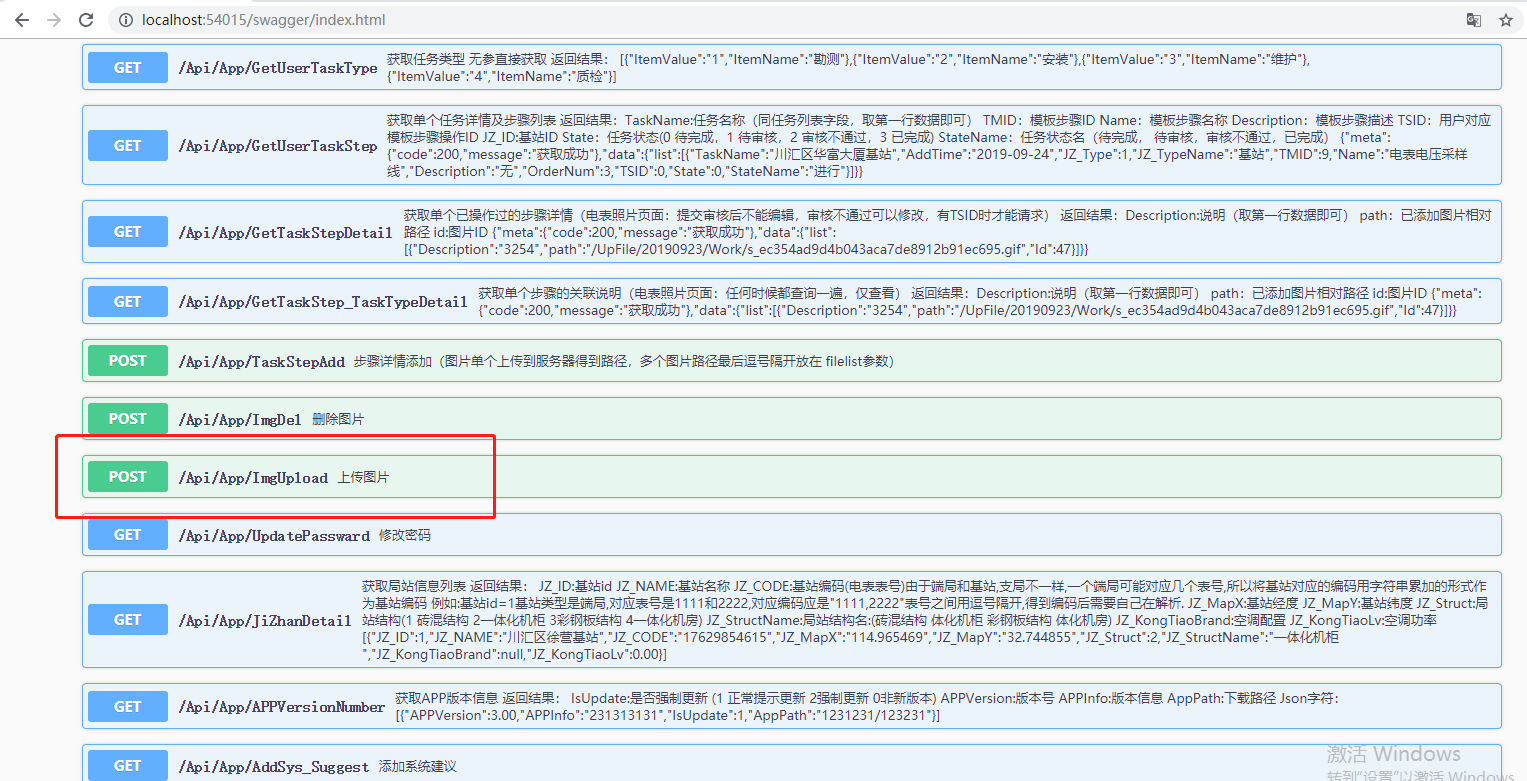
在路径http://localhost:54015/的后面加上swagger/index.html

大家可以看到上面的接口都有详细的注释,是开发APP的人员可以很清楚明了的接口要传的参数和json字符。这就是swagger生成接口文档,那样就不用写接口的人在写烦人的对接文档了,一举两得。这个注释要也就是平时写代码的注释。

如何让注释显示在测试接口上呢,还要在startup的ConfigureServices方法里面注册(红色字体部分):
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "节能项目管理系统APP接口", Version = "v1.0" }); //加载注释
var filePath = Path.Combine(System.AppContext.BaseDirectory, "SmartNet.Web.xml");
c.IncludeXmlComments(filePath);
});
这个 SmartNet.Web 就是工程中的web


这样运行测试接口就会显示注释了。
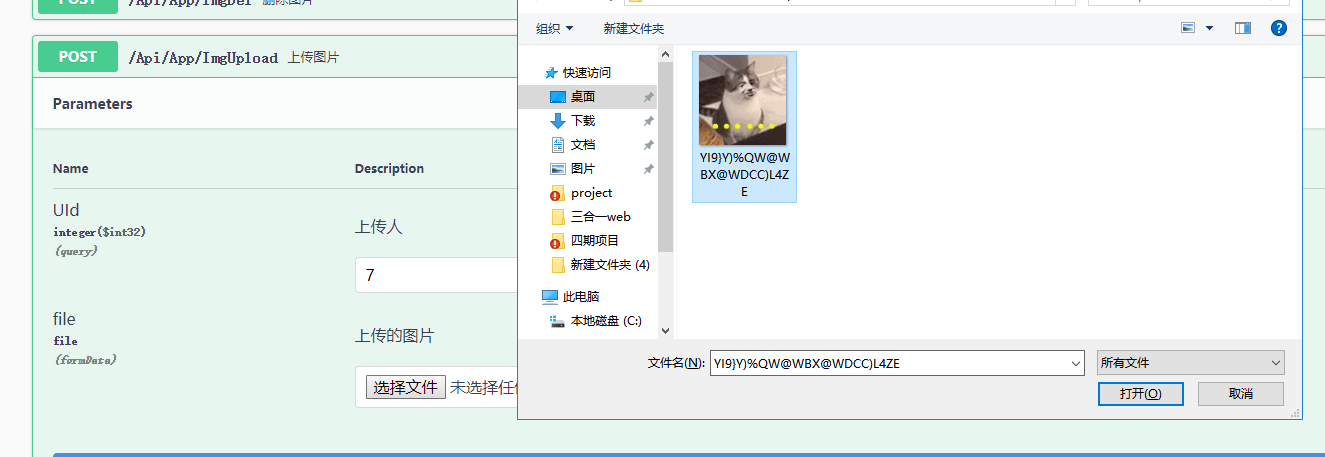
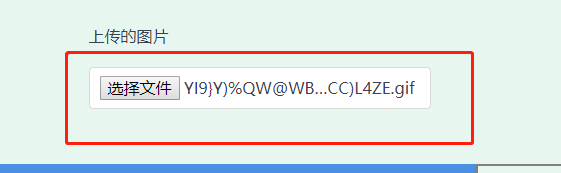
上传图片测试:



上传成功了。
奥! 这里还要说明一下上传图片的另一个问题,不然无法进行接口测试(仅是图片上传)
我们要在新建一个类用于接口测试,如果没有的话,无法显示上传图片的操作按钮的。

这是要添加的类:
using System;
using System.Collections.Generic;
using System.Text;
using System.Linq;
using Microsoft.AspNetCore.Http;
using Swashbuckle.AspNetCore.Swagger;
using Swashbuckle.AspNetCore.SwaggerGen;
namespace SmartNet.Core
{
public class SwaggerFileUploadFilter : IOperationFilter
{
public void Apply(Operation operation, OperationFilterContext context)
{
if (!context.ApiDescription.HttpMethod.Equals("POST", StringComparison.OrdinalIgnoreCase) &&
!context.ApiDescription.HttpMethod.Equals("PUT", StringComparison.OrdinalIgnoreCase))
{
return;
} var fileParameters = context.ApiDescription.ActionDescriptor.Parameters.Where(n => n.ParameterType == typeof(IFormFile)).ToList(); if (fileParameters.Count < )
{
return;
} operation.Consumes.Add("multipart/form-data"); foreach (var fileParameter in fileParameters)
{
var parameter = operation.Parameters.Single(n => n.Name == fileParameter.Name);
operation.Parameters.Remove(parameter);
operation.Parameters.Add(new NonBodyParameter
{
Name = parameter.Name,
In = "formData",
Description = parameter.Description,
Required = parameter.Required,
Type = "file"
});
}
}
}
}
最后在startup的ConfigureServices方法中还要注册一下(红色部分):(注意:SwaggerFileUploadFilter就是你添加的类名。)
ConfigureServices方法中
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "节能项目管理系统APP接口", Version = "v1.0" });
c.OperationFilter<SwaggerFileUploadFilter>();
});
APP接口流程大概就是这样,接触后感觉和平时写代码没啥区别。
写的过程中可能有些跑题,中间穿插了一些其它内容,但是我感觉有写东西还是有必要说明一下的。
.net APP接口的更多相关文章
- APP接口自动化测试JAVA+TestNG(一)之框架环境搭建
前言 好久不曾写点啥,去年换到新公司组测试团队与培养建设花费大量时间与精力,终于架构成型与稳定有时间可以打打酱油了.很久没有总结点啥,提笔想写的内容太多,先放APP接口自动化的内容吧,这个估计大家比较 ...
- 关于APP接口设计(转)
最近一段时间一直在做APP接口,总结一下APP接口开发过程中的注意事项: 1.效率:接口访问速度 APP有别于WEB服务,对服务器端要求是比较严格的,在移动端有限的带宽条件下,要求接口响应速度要快,所 ...
- 《PHP开发APP接口》笔记
PHP开发APP接口 [TOC] 课程地址 imooc PHP开发APP接口 学习要点 APP接口简介 封装通信接口方法 核心技术 APP接口实例 服务器端 -> 数据库|缓存 -> 调用 ...
- Fiddler抓包测试App接口
Fiddler抓包测试App接口 使用Fiddler对手机App应用进行抓包,可以对App接口进行测试,也可以了解App传输中流量使用及请求响应情况,从而测试数据传输过程中流量使用的是否合理. 抓包过 ...
- APP 接口开发及读取静态缓存
<?php /** * Description: App 接口 * Create date:2015-10-19 13:36 * Author: zhaoyingnan **/ class Re ...
- 关于APP接口设计
最近一段时间一直在做APP接口,总结一下APP接口开发过程中的注意事项: 1.效率:接口访问速度 APP有别于WEB服务,对服务器端要求是比较严格的,在移动端有限的带宽条件下,要求接口响应速度要快,所 ...
- 【转】基于laravel制作APP接口(API)
这篇文章主要介绍了基于laravel制作APP接口(API)的相关资料,需要的朋友可以参考下 前期准备 前言,为什么做以及要做个啥本人姓小名白,不折不扣编程届小白一名,但是自从大一那会儿接触到编程这件 ...
- App接口设计
关于APP接口设计 http://blog.csdn.net/gebitan505/article/details/37924711/
- APP接口版本兼容的问题
现在基本每个公司都做APP,所以大家都面临 APP接口版本兼容的问题. iOS和android 要不断开发新版本,很多服务端开发都是在以前接口的逻辑上进行修改.新的APP和接口开发后,接口如何兼容老的 ...
- 关于PHP写APP接口的安全问题探讨(一)
在探讨这个问题之前,先要确认一点的是,作为一名互联网Coder,无论你是前端或者后端你都要对http请求要有一定的了解,知道http特性,要清楚的了解http里面的Request与Response是什 ...
随机推荐
- Java 用户输入
章节 Java 基础 Java 简介 Java 环境搭建 Java 基本语法 Java 注释 Java 变量 Java 数据类型 Java 字符串 Java 类型转换 Java 运算符 Java 字符 ...
- P1010 一元多项式求导
1010 一元多项式求导 (转跳点:
- SpringMVC原理及流程解析
前言 春节期间宅在家里闲来无事,对SpringMVC进行了比较深入的了解,将之前模糊不清的地方基本摸索清楚了,特此撰文总结记录一下. 正文 一.一个请求为什么会调用到SpringMVC框架里? 首先问 ...
- 剑指offer - 栈的压入弹出序列 - JavaScript
题目描述 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否可能为该栈的弹出顺序.假设压入栈的所有数字均不相等.例如序列 1,2,3,4,5 是某栈的压入顺序,序列 4,5,3,2,1 ...
- 第二阶段scrum-5
1.整个团队的任务量: 2.任务看板: 会议照片: 产品状态: 注册登陆界面功能正在实装,前端制作完成 数据库配置中
- net GC 学习以及问题
引用对象必要空间开销:对象指针.同步块索引 GC重要点: 每个应用程序包含一组根,每个根都是一个存储位置,其中包含指向引用类型对象的一个指针,该指针要么指向托管堆中的要给对象,要么为null.(这句话 ...
- MySQL过程和游标
BEGIN DECLARE f_leastCount INT DEFAULT 100; DECLARE f_ratio FLOAT DEFAULT 0.8; DECLARE i_channel VAR ...
- PHP网页简单的计算机源代码
还是那样老师留的作业,百度一波和老师留的作业有区别!自己写一下!! 作业题目: 实现PHP网页的计算器功能.至少实现运算符 +.-.*./.取模的功能. (提示:可以点击‘等号’进行运算,也可以另外添 ...
- php条件判断(9.29 第十五天)
超级全局变量:$GLOBALS //包含全部变量的全局组合数组$_SERVER //包含请求头中的信息,用户的IP.用户的UA.头信息$_REQUEST //包含用户提交的所有数据(POST/GET ...
- apt-get install oracle-java8-installer时Err:7 http://ppa.launchpad.net/webupd8team/java/ubuntu xenial/main amd64 Packages 404 not found
所有其他网址都有效,而不是amd64端点. 然后,当运行apt-get install oracle-java8-installer时,出现以下错误: Package oracle-java8-ins ...
