Vue.js——3.增删改查
vue 写假后台 bootstrap 做的样式

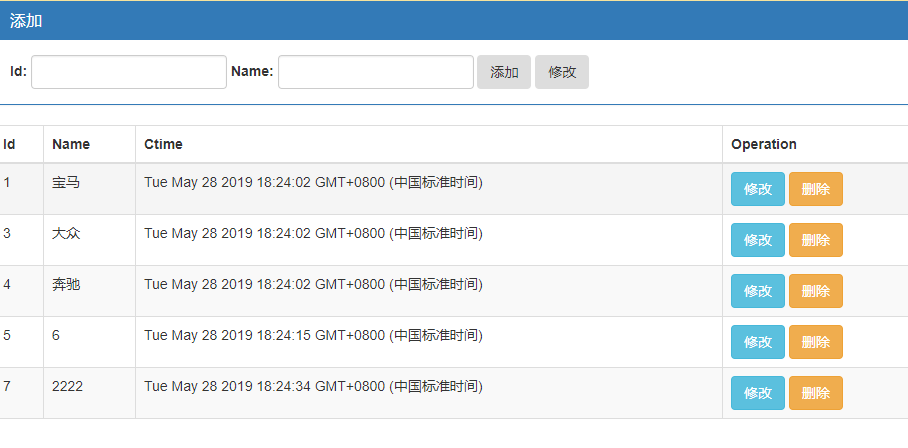
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title</title>
<script src="vue-dev/dist/vue.js"></script>
<link rel="stylesheet" href="lib/bootstrap/css/bootstrap.css"> </head>
<body> <div id="app"> <div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加</h3>
</div>
<div class="panel-body form-inline">
<label>
Id:
</label>
<input type="text" class="form-control" v-model="id">
<label>
Name:
</label>
<input type="text" class="form-control" v-model="name">
<button type="button" class="btn" @click="add">添加</button>
<button type="button" class="btn" @click="update">修改</button>
</div>
</div> <table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Ctime</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<tr v-for="(item) in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.ctime}}</td>
<td><button type="button" class="btn btn-info" @click="bind(item.id)">修改</button>
<button type="button" class="btn btn-warning" @click="del(item.id)">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
<script>
let vm=new Vue({
el:'#app',//当前我们Vue实例 要控制的标签
data:{//数据
id:'',
name:'',
index:'',//用于修改
list:[
{ id:'1', name:'宝马', ctime:new Date()},
{ id:'2', name:'奥迪', ctime:new Date()},
{ id:'3', name:'大众', ctime:new Date()},
{ id:'4', name:'奔驰', ctime:new Date()}
]
},
methods:{
add(){
this.list.push({id:this.id,name:this.name, ctime:new Date()})
this.id=this.name=''
},
update(){
if (this.index==""){
alert('未选择数据')
return
}
// 找到索引
this.list[this.index].id=this.id
this.list[this.index].name=this.name
this.list[this.index].ctimec=new Date()
this.id=this.name=this.index='' }, bind(id){
//根据id 找索引
this.list.some((item,i)=>{
if (item.id==id){
this.id=item.id;
this.name=item.name
this.index=i
alert(i)
return true;
}
})
},
del(id){
//根据id找索引
let index= this.list.findIndex(item =>{
if (item.id==id){
return true
}
})
//删除数组元素
this.list.splice(index,1)
} }
})
</script>
</body>
</html>
总结:
还可以 bootstarp 还不熟练 好用是真的 一起666666
Vue.js——3.增删改查的更多相关文章
- ABP+NetCore+Vue.js实现增删改查
ABP我就不多介绍了,不知道的可以自己百度 本篇开发工具VS2017,数据库SQL SERVER2012,系统Win7 1.去ABP官网下载对应的模板,下载地址:https://aspnetboile ...
- 60分钟课程: 用egg.js实现增删改查,文件上传和restfulApi, webpack react es6 (一)
今天开始我将写nodejs框架egg.js, react 实现的增删改查,文件上传等常用的b/s场景,这个将分3部分来写. 会让你在60分钟内快速 入口并应用~ 你应该用es6, node,或是ph ...
- 一起学Vue:CRUD(增删改查)
目标 使用Vue构建一个非常简单CRUD应用程序,以便您更好地了解它的工作方式. 效果页面 比如我们要实现这样列表.新增.编辑三个页面: 列表页面 新增页面 编辑页面 我们把这些用户信息保存到Todo ...
- Vue+element基本增删改查
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- JS的增删改查
1.查 <script type="text/javascript"> /** * 查找 已经在html代码中存在的元素 */ /** * document.getEl ...
- Vue表格数据增删改查及搜索
<div id="app"> <div class="item"> <span class="name"> ...
- webpack4+express+mongodb+vue 实现增删改查
在讲解之前,我们先来看看效果如下所示: 1)整个页面的效果如下: 2) 新增数据效果如下: 3) 新增成功如下: 4) 编辑数据效果如下: 5) 编辑成功效果如下: 6) 删除数据效果如下: 7) 删 ...
- vue实现增删改查(内附源代码)
VUE+Element实现增删改查 @ 目录 VUE+Element实现增删改查 前言 实验步骤 总结: 源代码 前言 &最近因为一些原因,没有更博客,昨天老师布置了一个作业,用vue实现增删 ...
- Node.js + MySQL 实现数据的增删改查
通过完成一个 todo 应用展示 Node.js + MySQL 增删改查的功能.这里后台使用 Koa 及其相应的一些中间件作为 server 提供服务. 初始化项目 $ mkdir node-cru ...
随机推荐
- HihoCoder第十周:后序遍历
也就在大二学数据结构的时候知道了树的前序遍历.后序遍历.中序遍历.之后就忘了,在之后就是大四研究生老师考我,我当时还不知道,真够丢人的.自此之后,知道了如何通过其中两个得到第三个,但是也没有编程实现过 ...
- 用JS改变embed标签的src属性
思路: A.先隐藏embed标签 B.清除embed元素 C.为embed重新赋值,加入Html页面中 1.html代码 <object id="forfun" classi ...
- web.xml的配置过程中也需要注意顺序问题
配置WEB.XML的配置文件过程中发现: 直接红叉,鼠标放在红叉出信息如下: cvc-complex-type.2.4.a: Invalid content was found starting wi ...
- 利用创建的sa token来创建kubectl的config文件
1.第一步 创建一sa,并授予需要的一个权限(需要授予的权限) 2.第二步 取步骤1中的sa的 secret的token文件并进行base64解码 echo "$TOKEN&quo ...
- Python中的numpy函数的使用ones,zeros,eye
在看别人写的代码时,看到的不知道的函数,就在这里记下来. 原文是这样用的: weights = ones((numfeatures,1)) 在python中help(): import numpy a ...
- python计算:pi/4=1-1/3+1/5-1/7+…
当有一项的绝对值小于10e-6停止计算 def cul() : ans = 0;add = 1 sign = 1 while(1/add>10**(-6)) : ans = ans + sign ...
- 九十二、SAP中ALV事件之六,复制一个标准工具栏到自己的程序
一.我们来到SE41,点击复制状态按钮 二.点击复制状态后,弹出一个框框,上面是模板内容,下面是我们自己的程序 三.我们根据上一篇的标准模板内容,填好相应的模板和我们的程序的内容 三.点击复制按钮 五 ...
- Docker Python 例子
版权所有,未经许可,禁止转载 章节 Docker 介绍 Docker 和虚拟机的区别 Docker 安装 Docker Hub Docker 镜像(image) Docker 容器(container ...
- JavaScript使浏览器不使用缓存
方法一: script标签中src链接,或者link标签的href链接,后面加上版本号: <script type='text/javascript' src='//site.com/js.js ...
- POJ 3627:Bookshelf
Bookshelf Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7758 Accepted: 3906 Descrip ...
