js取值问题----key为数字
今天远程调用一个接口在处理返回的数据的时候突然发现数组的Key是一个数字

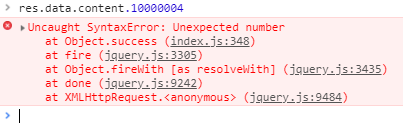
然后如果继续用“.”的话是不会的,会报错

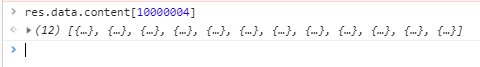
要用中括号就可以解决

js取值问题----key为数字的更多相关文章
- Thymeleaf前后端传值 页面取值与js取值
参考: Thymeleaf前后端传值 页面取值与js取值 Thymeleaf 与 Javascript Thymeleaf教程 (十二) 标签内,js中使用表达式 目的: 后端通过Model传值到前端 ...
- Kindeditor JS 取值问题以及上传图片后回调等
KindEditor.ready(function (K) { var editor = K.create('#editor_id', { //上传管理 uploadJson: '/js/kinded ...
- 关于前台jsp页面的js取值问题
在后程序中传一个字符串到前台页面上,后台代码model.addAttribute("ccc", "cccc"); 在页面js上用下面两种方法取值 1. var ...
- js 取值&赋值-form表单
form表单元素介绍 CreateTime--2016年9月22日10:25:54 Author:Marydon <form> 表单元素. 表单中的元素: <input>表 ...
- jsonArray与 jsonObject区别与js取值
一.JSONObject和JSONArray的数据表示形式 JSONObject的数据是用 { } 来表示的, 例如: { "id" : "123", & ...
- js 取值 getElementsByTagName,getElementsByName
getElementsByTagName,getElementsByName 获取的值是数组的所以用[0][1]引用 1 <select multiple size="2" ...
- js判断值是不是全是数字
if(isNaN(value)){ 不是数字 }else{ 全是数字 }
- asp.net JS取值
<script> $(function () { $.post("RegisterNew.aspx", { "ddlprovince": $(&qu ...
- 地址栏传值 JS取值方法
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&] ...
随机推荐
- 解决CentOS7用yum安装软件显示错误:cannot find a valid baseurl for repo: base/7/x86_64
使用yun安装软件时有时会报repo文件的错误,, 主要问题出自于CentOS-Base.repo文件 解决方案:将这个文件后缀名修改使这个文件无效 [root@localhost ~]# cd /e ...
- HDFS核心类FileSystem的使用
一.导入jar包 本次使用的是eclipse操作的,所以需要手动导入jar包 在Hadoop.7.7/share/hadoop里有几个文件夹 common为核心类,此次需要引入common和hdfs两 ...
- MySQL高级 InnoDB 和 MyISAM 的区别
InnoDB:支持事务处理等不加锁读取支持外键支持行锁不支持FULLTEXT类型的索引不保存表的具体行数,扫描表来计算有多少行DELETE 表时,是一行一行的删除InnoDB 把数据和索引存放在表空间 ...
- 转载--php函数使用--var_export
var_export用于将数组转换成字符串 <?php $arr = [ 'key1'=>'val1', 'key2'=>'val2', 'key3'=>'val3', 'ke ...
- hbase入门-相关概念
hbase入门-概念理解 参考文档: https://blog.csdn.net/luanpeng825485697/article/details/80319552 1. hbase概念 ...
- VM安装linux操作系统详细教程
1.首先我们新建一个虚拟机,先不安装操作系统,稍后再对其安装Linux系统. 新建虚拟机步骤如下: 打开VMware软件,菜单栏点击“文件(F)”–>选择“新建虚拟机(N)”,如下图1,(或者直 ...
- ubuntu16.04下安装docker和docker-compose
开始安装 由于apt官方库里的docker版本可能比较旧,所以先卸载可能存在的旧版本:$ sudo apt-get remove docker docker-engine docker-ce dock ...
- SpringBoot 获得 properties 文件中数据方式
参考:https://blog.csdn.net/qq_37171353/article/details/78005845
- 页面渲染时js阻塞的解决方法
一般地,一个包含外部样式表文件和外部脚本文件的HTML载入和渲染过程是这样的: 浏览器下载HTML文件并开始解析DOM. 遇到样式表文件link[rel=stylesheet]时,将其加入资源文件下载 ...
- ch8 基于浮动的布局(两列浮动布局、三列浮动布局)
CSS布局技术的根本是3个基本概念:定位.浮动.外边距操纵. 只需要设置希望定位的元素的宽度,然后将它们向左或向右浮动.因为浮动的元素不再占据文档流中的任何空间,它们就不再对包围他们的块框产生任何影响 ...
