Android之练习MVVM+DataBinding框架模式
最近简单学习了MVVM框架,记录一下。
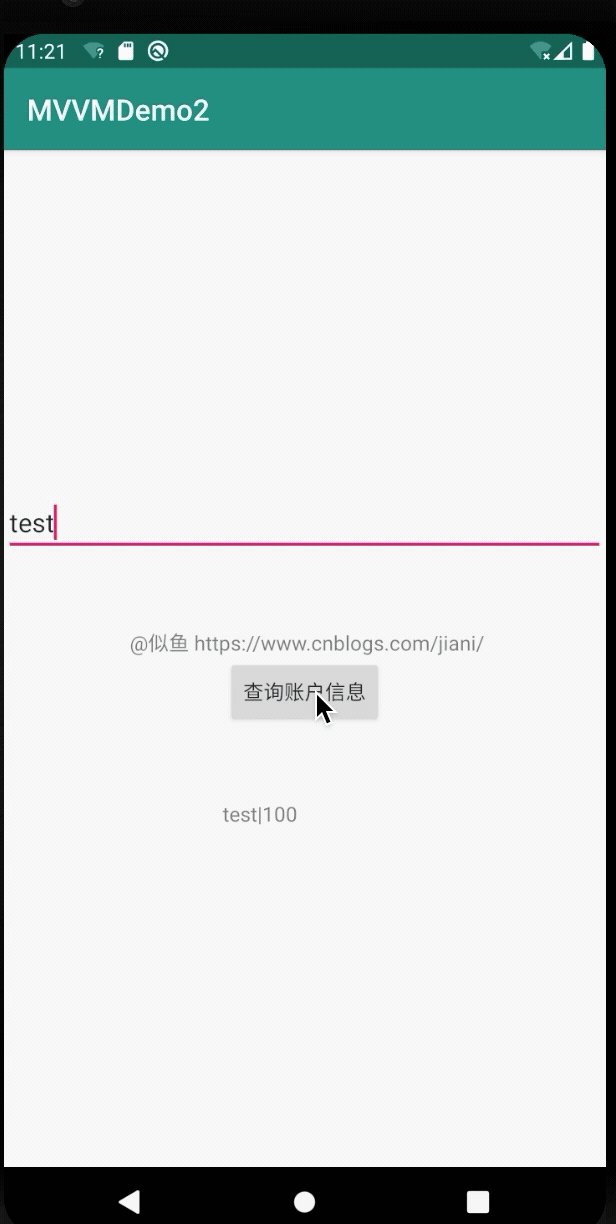
结果演示:

分析其功能在不同框架下的构成:
- 无框架

可以明显感受到在无框架下,虽然一个单独的Activity即可实现功能,但其负担过重,代码复查时繁琐,一旦需要修改,复杂项目极难维护。
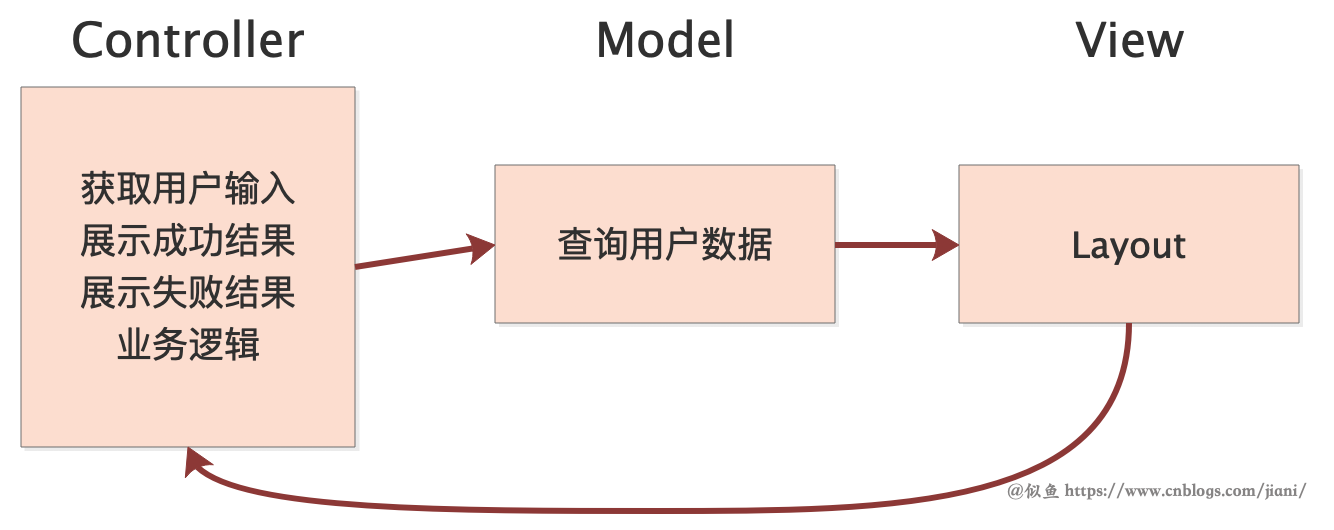
- MVC

在MVC框架下,虽然将获取数据与界面展示分割开来,但对于Controller层,仍然拥有很多权利,随着功能的增多,其代码量也将会大大增长,不利于维护修改。
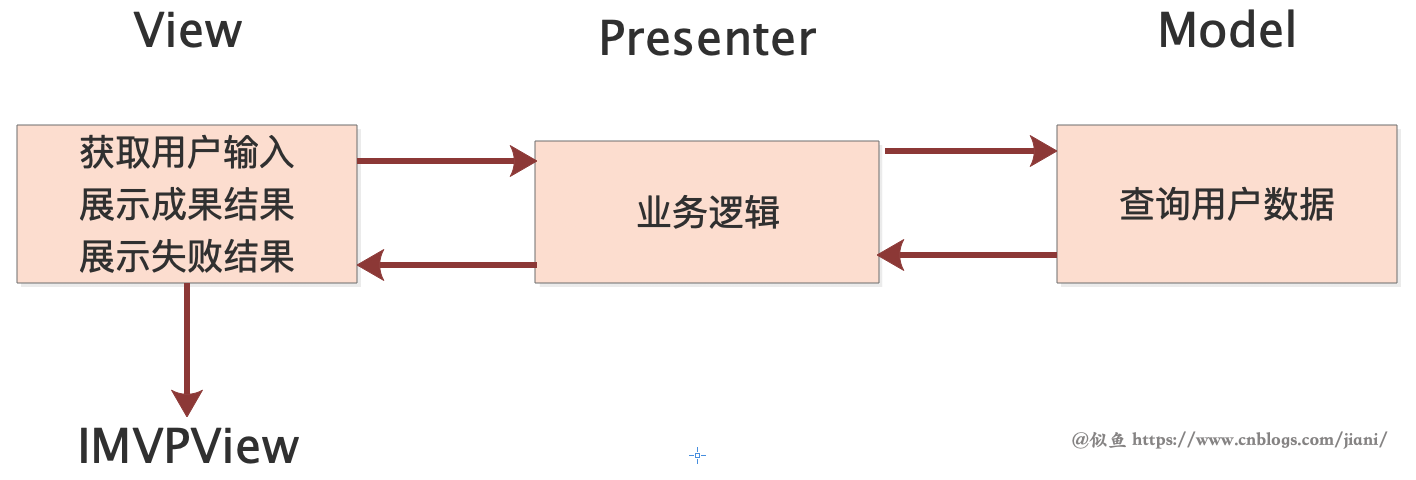
- MVP

在使用MVP框架时,View层与Model层不通信,都通过 Presenter层传递,并且Presenter层与具体的View是没有直接关联的,而是通过定义好的接口进行交互,这就可能会导致有大量的接口生成,代码复杂繁琐,难维护。
因此,在使用MVP时最好按照一定规范去做:
- 接口规范化(封装父类接口以减少接口的使用量)
- 使用第三方插件自动生成MVP代码
- 对于一些简单的界面,可以选择不使用框架
- 根据项目复杂程度,部分模块可以选择不使用接口
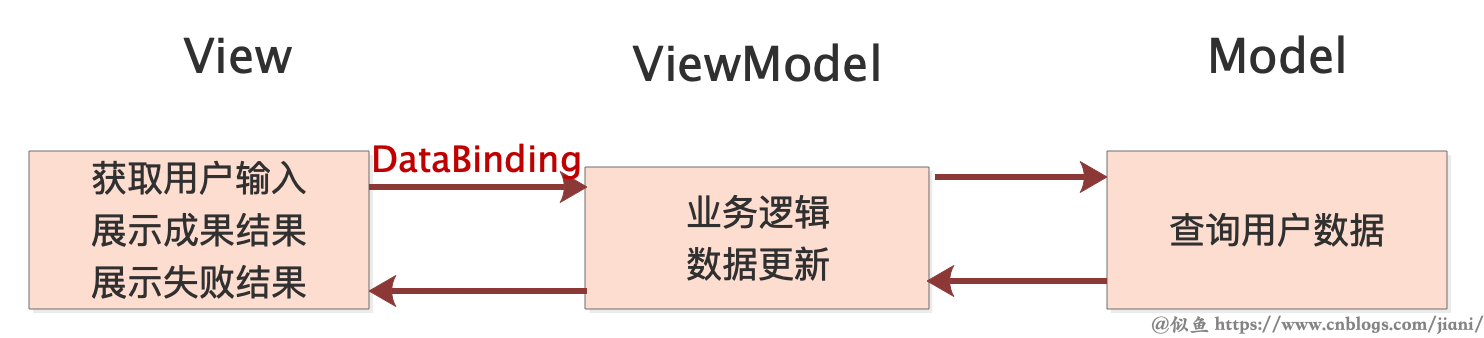
- MVVM
MVVM框架实现了数据与视图的绑定(DataBinding),当数据变化时,视图会自动更新;反之,当视图变化时,数据会自动更新。

DataBinding使用步骤:
- 启用DataBinding
- 修改布局文件为DataBinding布局
- 数据绑定
使用MVVM框架步骤:
- 提供View、ViewModel以及Model三层
- 将布局修改为DataBinding布局
- View与ViewMedel之间通过DataBinding进行通信
- 获取数据并展示在界面上
再更深层次学习,可以使用LiveData+ViewModel
以下是采用MVVM框架的代码:
Account
public class Account {
String name;
int level;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getLevel() {
return level;
}
public void setLevel(int level) {
this.level = level;
}
}
MCallBack
public interface MCallback {
public void onSuccess(Account account);
public void onFailed();
}
MVVMActivity
public class MVVMActivity extends AppCompatActivity {
private ActivityMvvmBinding binding;
private MVVMViewModel mvvmViewModel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this,R.layout.activity_mvvm);
mvvmViewModel = new MVVMViewModel(getApplication(),binding);
binding.setViewModel(mvvmViewModel); //初始化viewModel
}
}
MVVMModel
public class MVVMModel {
//模拟查询账号数据
public void getAccountData(String accountName, MCallback callback){
Random random = new Random();
boolean isSuccess = random.nextBoolean();
if(isSuccess){
Account account = new Account();
account.setName(accountName);
account.setLevel(100);
callback.onSuccess(account);
}else {
callback.onFailed();
}
}
}
MVVMViewModel
public class MVVMViewModel extends BaseObservable {
private ActivityMvvmBinding binding;
private MVVMModel mvvmModel;
private String Input;
private String result;
@Bindable
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
notifyPropertyChanged(com.example.mvvmdemo2.BR.result);
}
// 一般需要传入Application对象,方便在ViewModel中使用application
// 比如sharedpreferences需要使用
public MVVMViewModel(Application application, ActivityMvvmBinding binding) {
this.binding=binding;
mvvmModel = new MVVMModel();
}
public void getData(View view){
Input = binding.etAccount.getText().toString();
mvvmModel.getAccountData(Input, new MCallback() {
@Override
public void onSuccess(Account account) {
String info = account.getName() + "|" + account.getLevel();
setResult(info);
}
@Override
public void onFailed() {
setResult("消息获取失败");
}
});
}
}
xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"> <data>
<variable
name="viewModel"
type="com.example.mvvmdemo2.mvvm.MVVMViewModel" /> </data> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".mvvm.MVVMActivity"
android:orientation="vertical"
android:gravity="center">
<EditText
android:id="@+id/et_Account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入账户名称"
android:layout_marginBottom="50dp"
/>
<Button
android:id="@+id/btn_getAccount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查询账户信息"
android:layout_marginBottom="50dp"
android:onClick="@{viewModel.getData}"
/> <TextView
android:id="@+id/tv_getResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="暂未获取账户信息"
android:text="@{viewModel.result}"/> </LinearLayout>
</layout>
网络可以给我们提供很多资料,个人认为,看再多的视频与文章不如实际去跟着敲一敲代码,这样更便于加深理解。
非常感谢oohuo老师的视频讲解,可以说是对初学者非常友好了,想要学习的同学可以去搜索学习:Android中的MVC_MVP_MVVM
想要更多了解MVC、MVP、MVVM之间的区别可以看我之前的博客:Android之MVC、MVP、MVVM
Android之练习MVVM+DataBinding框架模式的更多相关文章
- 如何构建Android MVVM 应用框架
概述 说到Android MVVM,相信大家都会想到Google 2015年推出的DataBinding框架.然而两者的概念是不一样的,不能混为一谈.MVVM是一种架构模式,而DataBinding是 ...
- 简述MVC框架模式以及在你(Android)项目中的应用
标题是阿里电话面试的问题,一直以为自己很清楚MVC模式,结果被问到时,居然没法将MVC和Android中各个组件对应起来,所以,面试肯定挂了,不过面试也是学习的一种方式,可以知道大公司看中什么,以及自 ...
- android中MVC,MVP和MVVM三种模式详解析
我们都知道,Android本身就采用了MVC模式,model层数据源层我们就不说了,至于view层即通过xml来体现,而 controller层的角色一般是由activity来担当的.虽然我们项目用到 ...
- [转]框架模式 MVC 在Android中的使用
算来学习Android开发已有2年的历史了,在这2年的学习当中,基本掌握了Android的基础知识.越到后面的学习越感觉困难,一来是自认为android没啥可学的了(自认为的,其实还有很多知识科学), ...
- 框架模式 MVC 在Android中的使用
算来学习Android开发已有2年的历史了,在这2年的学习当中,基本掌握了Android的基础知识.越到后面的学习越感觉困难,一来是自认为android没啥可学的了(自认为的,其实还有很多知识科学), ...
- Android MVP框架模式
结合前一篇MVC框架模式 为了更好地细分视图(View)与模型(Model)的功能,让View专注于处理数据的可视化以及与用户的交互,同时让Model只关系数据的处理,基于MVC概念的MVP(Mode ...
- 开发模式 MVC、MVP、MVVM和MVX框架模式
MVX框架模式的了解 MVX框架模式:MVC+MVP+MVVM 1.MVC: Model(模型)+View(视图)+controller(控制器),主要是基于分层的目的,让彼此的职责分开.View通过 ...
- 再谈MV*(MVVM MVP MVC)模式的设计原理—封装与解耦
精炼并增补于:界面之下:还原真实的MV*模式 图形界面的应用程序提供给用户可视化的操作界面,这个界面提供给数据和信息.用户输入行为(键盘,鼠标等)会执行一些应用逻辑,应用逻辑(application ...
- 2015最流行的Android组件、工具、框架大全
Android 是目前最流行的移动操作系统之一. 随着新版本的不断发布, Android的功能也日益强大, 涌现了很多流行的应用程序, 也催生了一大批的优秀的组件. 本文试图将目前流行的组件收集起来以 ...
随机推荐
- Intellij IDEA创建 Web 项目
快速构建 Web 项目 打开IDEA,新建Project,左边菜单栏选择 Maven,直接点 Next 选择GroupId和ArtifactId 选择项目名称,默认会填上工程位置.模块姓名等,直接点F ...
- shell 函数(特定的函数和脚本内传参)
和其他脚本语言一样,bash同样支持函数.我们可创建特定的函数,也可以创建能够接受参数的函数.需要的时候直接调用就可以了. 1.定义函数 function fname() { statements; ...
- ADO.NET中DataTable类的使用
DataTable类将关系数据表示为表格形式.在创建DataTable之前,必须包含System.Data名称空间.ADO.NET提供了一个DataTable类来独立创建和使用数据表.它也可以和Dat ...
- 关于响应式web设计
手机网站+电脑网站+平版网站 = 响应式网站 在没有足够经费跟精力的做一个手机网站的情况下,响应式网站是个不错的选择.它有以下的优点: 减少工作量(网站代码只要一份,只需要做js方面的改动及可以了) ...
- 原生js实现replace方法
今天看到有人提问js的replace方法怎么实现的,自己就试了试js手册里的String对象的介绍replace大概是这样: string.replace(regexp, replacement) 第 ...
- vue+element tree(树形控件)组件(2)
今天记录组件的代码和一个调用它的父组件的代码,接口接收数据直接传element直接能用的,也就是经过上一章函数处理过的数据以下是代码 父组件 <template> <commonfi ...
- python数据分析工具 | numpy
Python中没有提供数组功能,虽然列表可以完成基本的数组功能,但并不是真正的数组,而且在数据量较大时,使用列表的速度回非常慢.因此,Numpy提供了真正的数组功能,以及对数据进行快速处理的函数.Nu ...
- 在centos7使用docker下搭建elasticsearch集群
一 .docker的安装 https://www.cnblogs.com/ghostdot/p/12410242.html 二.创建相关映射文件 cd /home/ mkdir node cd nod ...
- 复盘MySQL分页查询优化方案
一.前言 MySQL分页查询作为Java面试的一道高频面试题,这里有必要实践一下,毕竟实践出真知. 很多同学在做测试时苦于没有海量数据,官方其实是有一套测试库的. 二.模拟数据 这里模拟数据分2种情况 ...
- Core + Vue 后台管理基础框架3——后端授权
1.前言 但凡业务系统,授权是绕不开的一环.见过太多只在前端做菜单及按钮显隐控制,但后端裸奔的,觉着前端看不到,系统就安全,掩耳盗铃也好,自欺欺人也罢,这里不做评论.在.NET CORE中,也见过不少 ...
