WEB应用之httpd基础入门(五)
前文我们聊到了httpd的启动用户和相关权限的说明,资源压缩配置、https的实现,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12593675.html;今天我们来说说httpd的重定向、HSTS、反向代理的配置;
首先来了解下重定向吧,什么意思呢?假如我们访问一个资源在服务器上不存在或者不在我们对应访问URL下,而用户又不知道我们新的URL的情况下,我们怎么让用户访问到我们新的URL呢?平常我们访问某度,在浏览器上直接键入某度的域名,然后浏览器就直接给我们响应,心细的你还会发现响应的不是http而是https,我们明明没有用https访问某度,为什么响应的页面却是https呢?其实这就是http的重定向;所谓重定向就是我们访问的URL对应资源不再原来的位置,而对于用户来说,用户数不知道URL背后对应的位置上哪里,如果服务端不配置重定向,那么用户访问到的资源要么不是最新的要么访问不到,为了解决这样一个问题,重定向就起着把用户的请求转发到新URL上的作用;它的原理是这样的,用户访问某一资源,当服务端收到用户的请求后,检查用户访问的URL对应资源不在原来的位置,此时服务器会以301或302的状态码响应客户端,意思就是告诉客户端访问的资源不再这个位置,对应的位置服务端会通过location首部告诉客户端,客户端收到这个响应报文后会再次向服务端新发来的URL再次请求,得到响应的资源响应;
httpd实现重定向需要用到redirect指令,它的配置语法是Redirect [status] URL-path URL;status表示状态信息,permanent表示返回永久重定向状态码 301;temp表示返回临时重定向状态码302. 此为默认值;
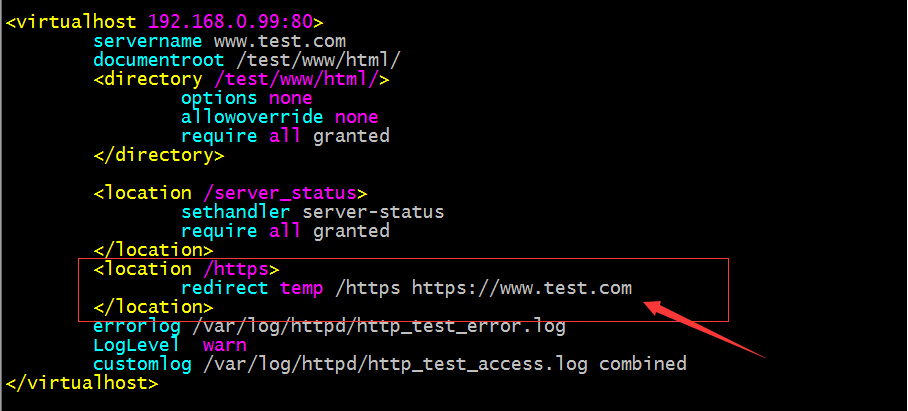
示例:把用户访问http的请求临时重定向到https

提示:以上配置意思是用户访问/https这个URI的时候,就会临时重定向到https://www.test.com,当然redirect这个指令可以用在server配置段中,虚拟主机配置段中,也可以用在directory配置段中和.htaccess文件中;
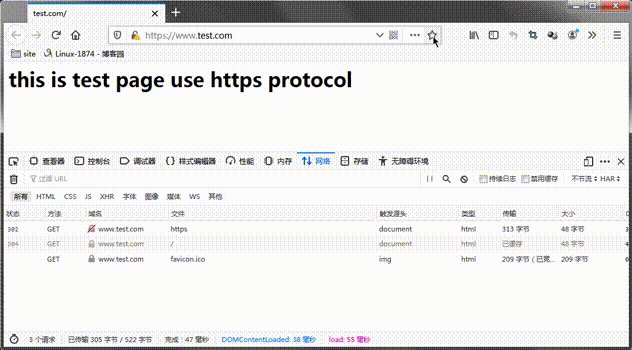
测试:

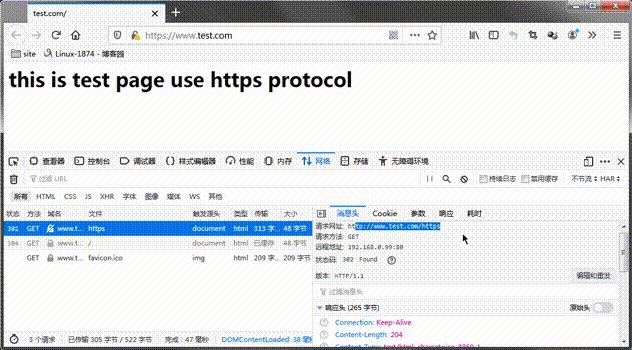
提示:可以看到我们访问www.test.com/https,浏览器访问这个URL时,在响应报文中给我们了一个location响应首部,并且把新的URL告诉我们,然后浏览器自动去访问location中的新URL ,最终把https://www.test.com的响应结果给我们;
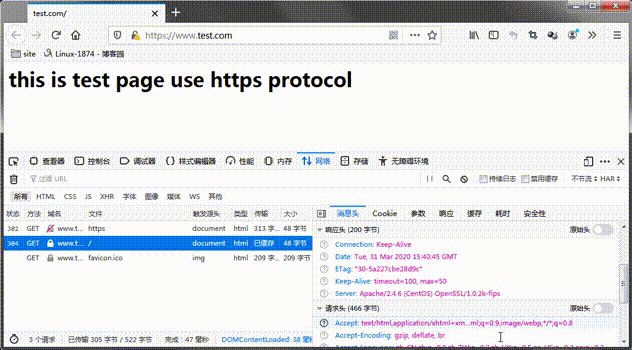
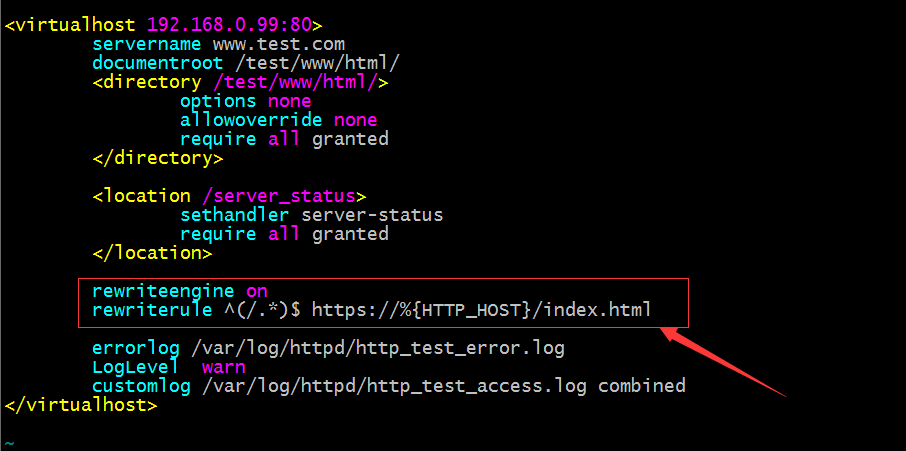
示例2:通过rewrite来实现http访问跳转为https

提示:以上配置表示,开启rewrite功能,并对用户访问任何内容的的URI 重写为https://用户访问的请求报文中host首部/index.html,意思就是用户访问www.test.com/abc.html服务端收到这样的请求后,它会把用户的URL重写为https://www.test.com/index.html,不管用户访问www.test.com下的任何内容,都会被处理为访问https://www.test.com/index.html
测试:

提示:可以看到我们在浏览器上不管访问www.test.com/下的任何内容,都给我们跳转为https://www.test.com/index.html了;
HSTS:HTTP Strict Transport Security,翻译过来就是http严格传输安全,我们通过上面的示例可以发现一个点,就是用户第一次访问服务端的时候,它俩是通过http协议传输数据,众所周知http协议是明文传输数据的,假设用户第一次访问服务端的时候,被黑客中间把数据截获并篡改了,可想而知,客户端收到不是真正服务端的信息,而是被黑客篡改了的响应报文,后续客户端就很可能不是访问真正服务端响应给客户端的URL,而是黑客篡改后的,这样一来无疑存在着安全隐患;为了解决这样的问题,服务器端配置支持HSTS后,会在给浏览器返回的HTTP首部中携带HSTS字段。浏览器获取到该信息后,会将所有HTTP访问请求在内部做307跳转到HTTPS。而无需任何网络过程,这样一来黑客就无法通过网络来抓取我们的信息;HSTS preload list是Chrome浏览器中的HSTS预载入列表,在该列表中的网站,使用Chrome浏览器访问时,会自动转换成HTTPS。Firefox、Safari、Edge浏览器也会采用这个列表;意思就是在HSTS preload list中的网站就可以实现在浏览器内部跳转把http跳转为https;
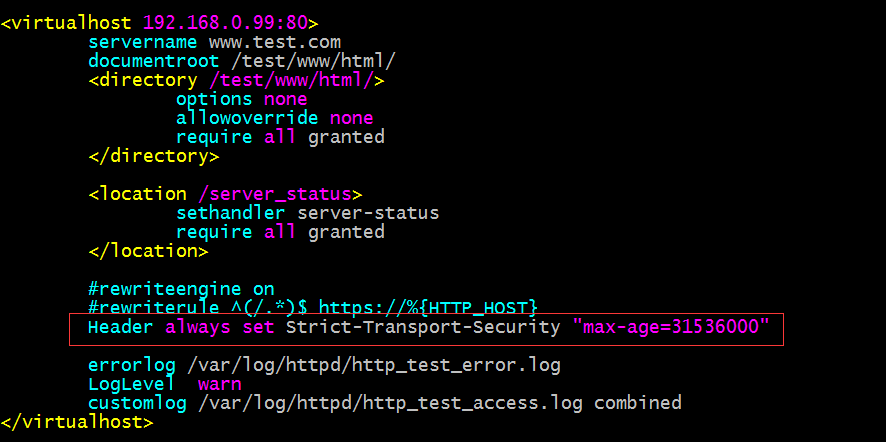
httpd配置实现HSTS是通过Header always set Strict-Transport-Security 指令实现,后面要给定一个最大时长,表示在给定的时长浏览器请求该网站都会使用https去访问;
示例:

提示:以上表示设置strict-transport-security响应首部的值为max-age=31536000,这样配置后,我们自己的网站就支持HSTS

提示:可以看到我们访问www.test.com对应响应报文就有Strict-Transport-Security响应首部;
httpd作为代理服务器;
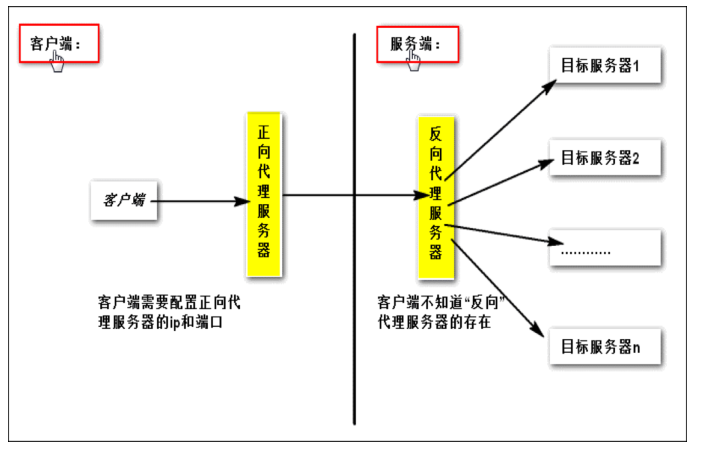
首先我们来了解代理的概念吧,所谓代理就是自己没有能力去做的事,让别人帮着做,我们把这种帮别人干事的角色称为代理,我不知道这样解释是否正确;比如,我们想去访问某网站,但是该网站却只有特定的网络才可以访问得到,这个时候如何让其他非特定网络的其他用户访问到呢?其实代理就是这个作用,作为客户端,代理可以帮助客户端去访问特定网络的资源,作为服务端,代理可以帮助服务端响应客户端的请求;它两不同的是,在客户端的那一侧我们通常叫正向代理,意思就是代理客户端访问特定网络资源,这只是针对http web服务来讲是这样的,但无论怎样讲,正向代理就是帮助客户端去干某事;在服务端一侧我们通常把代理叫做反向代理,意思就是它代理服务端响应客户端的请求;代理其实我们可以理解为中间的“人”,它既当客户端,又当服务端,只是我们站在不同的角度对它的称呼不一样;正向代理的角色的原理就是当客户端的报文发送到代理服务器后,代理客户端会更改客户端的源IP或源端口信息;在真正服务端上看到的请求通常是正向代理的ip和端口;而对于反向代理来说,它主要是代理服务端响应客户端的请求,它通常是修改客户端的目标IP或目标端口,在客户端响应的报文里看,通常是代理服务器的作为响应报文的源IP或源端口的响应,而在后端真正提供服务的服务端上看,请求报文通常是反向代理服务器的源IP或源端口;从上面的描述,代理服务器承担了两个角色,面向客户端它是服务端,面向服务端它是客户端;所以我们在客户端看到的响应报文源IP信息和端口都是代理服务器的,在服务端看到的请求报文源端口信息也都是代理服务器的源端口信息;通常情况下正向代理除了可以帮助客户端访问外界资源外,它还可以起到隐藏客户端的目的;而对于反向代理,它除了可以帮助服务端响应客户端的请求,同时它也可以起到隐藏服务端的作用,这样一来,客户端和服务端都是通过代理实现了数据交互;在现实生活中我们访问的web服务通常都是基于这两种代理来的,这也是代理最重要的作用;

httpd反向代理的功能是基于proxy模块实现的,其中最常用也是最重要的指令是proxypass和ProxyPassReverse
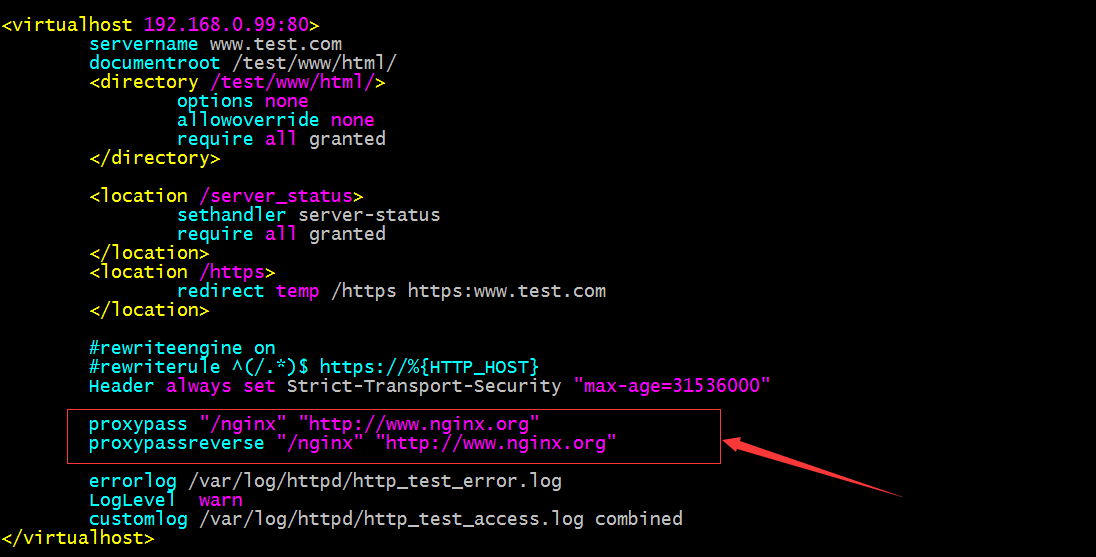
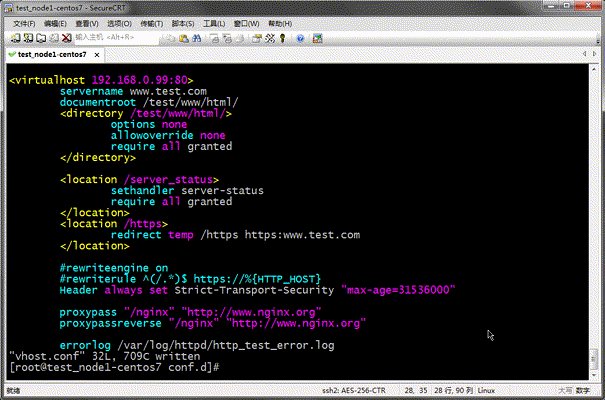
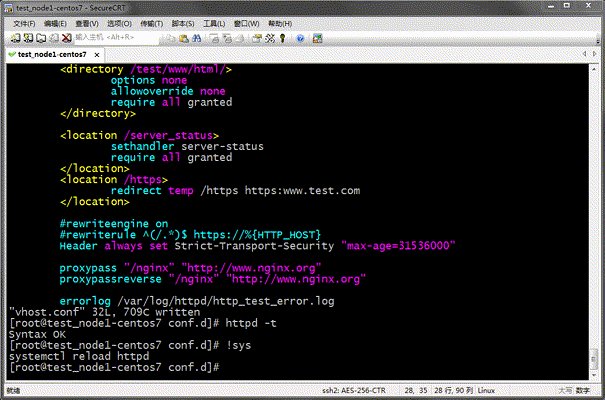
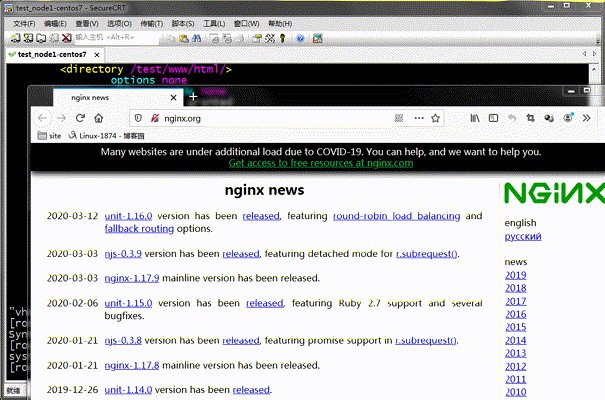
示例:

提示:以上配置表示客户端访问/nginx这个URI时,会将用户请求反代到后面我们真正指定的网站上;也就是说我们用浏览器访问www.test.com/nginx就会访问到nginx官方主页上去;

提示:可以看到我们在虚拟主机里加了proxypass和proxypassreverse指令后,我们访问对应URI,浏览器会将我们的请求跳转到对应我们指定的URL上去;当然我们也可以把proxypass指令用于location中;而proxypassreverse指令的主要作用是防止客户端绕过反代服务器,直接请求后端主机;以上就是httpd简单指令的使用更多关于httpd指令的使用,请参考官方文档示例说明;
WEB应用之httpd基础入门(五)的更多相关文章
- WEB应用之httpd基础入门(二)
前文我们聊了下httpd的一些基础设置,聊了下httpd的配置文件格式,长连接.mpm的配置以及访问控制基于文件路径和URL管控,回顾请参考https://www.cnblogs.com/qiuhom ...
- WEB应用之httpd基础入门(四)
前文我们聊到了httpd的虚拟主机实现,状态页的实现,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12570900.html:今天我们来聊一聊后面的常用基础配 ...
- WEB应用之httpd基础入门(一)
前文我们聊了下http协议web服务的一些常识和httpd服务器软件三种响应模型的简单介绍,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12515075.ht ...
- WEB应用之httpd基础入门(三)
前文我们聊到了httpd的路径别名.访问日志定义.basic认证配置,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12561236.html:今天我们来聊一聊 ...
- C#基础入门 五
C#基础入门 五 递归 递归调用:一个方法直接或间接地调用了它本身,就称为方法的递归调用. 递归方法:在方法体内调用该方法本身. 递归示例 public long Fib(int n) { if(n= ...
- Web安全之Web 安全介绍与基础入门知识
web安全介绍与基础入门知识 安全与安全圈 甲方与乙方 甲方:如腾讯,阿里等需要安全服务的公司 乙方:提供安全服务产品的服务型安全公司 web与二进制 web,研究web安全 二进制,研究如客户端安全 ...
- Linux系统WEB服务之Nginx基础入门
一.Nginxi简介 Nginx是什么?它是一个开源.高性能的WEB服务器软件和代理服务器软件,由俄罗斯人Igor Sysoev 开发实现.它的功能主要分三类,第一是它作为一个WEB服务软件使用:第二 ...
- [前端web安全]XSS漏洞基础入门
前言 XSS漏洞 Xss(Cross-Site Scripting)意为跨站脚本攻击,为了不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS ...
- Mybatis框架基础入门(五)--输入映射和输出映射
1.parameterType(输入类型) 1.1 传递简单类型 使用#{}占位符,或者${}进行sql拼接. <select id="caseCountByQueryCaseVo&q ...
随机推荐
- FBI今年最重要的任务:招募黑客
当FBI(联邦调查局)一次又一次被爆出丑闻的时候,面临着一个又一个的尴尬局面.在这样的情况下,FBI发现了自己的一个巨大问题,那就是以前都依靠隐秘行动和人员的保密性来保证国家的安全,现在必须依靠更 ...
- 有点长的博客:Redis不是只有get set那么简单
我以前还没接触Redis的时候,听到大数据组的小伙伴在讨论Redis,觉得这东西好高端,要是哪天我们组也可以使用下Redis就好了,好长一段时间后,我们项目中终于引入了Redis这个技术,我用了几下, ...
- linux入门系列17--邮件系统之Postfix和Dovecot
前文演示了通过Samba和NFS实现文件共享,本篇演示使用Postfix和Dovecot在局域网实现电子邮件收发系统. 电子邮件系统是我们日常生活和工作中非常重要的一个网络服务,在windows下收发 ...
- 数据结构 1 线性表详解 链表、 栈 、 队列 结合JAVA 详解
前言 其实在学习数据结构之前,我也是从来都没了解过这门课,但是随着工作的慢慢深入,之前学习的东西实在是不够用,并且太皮毛了.太浅,只是懂得一些浅层的,我知道这个东西怎么用,但是要优化.或者是解析,就不 ...
- 从输入URL到页面展示
当我们输入 URL 并按回车后,浏览器会对 URL 进行检查,首先判断URL格式,比如是ftp http ed2k等等,我们这里假设这个URL是http://hellocassie.cn,那么浏览器会 ...
- 一起了解 .Net Foundation 项目 No.15
.Net 基金会中包含有很多优秀的项目,今天就和笔者一起了解一下其中的一些优秀作品吧. 中文介绍 中文介绍内容翻译自英文介绍,主要采用意译.如与原文存在出入,请以原文为准. NUnit Test Fr ...
- angular root在css和less的写法
背景:angular7项目,angular cli创建了一个模板 新建了一个common.css 本身modle会有一个专属的less文件 写样式 父组件下的子组件样式修改 什么情况下用:root ...
- .Net Core 依赖注入手记
.Net Core自身提供了一套简单的DI框架,能满足我们DI基本的需求.它依赖以下组件,需要从Nuget包下拉取. Microsoft.Extensions.DependencyInjection. ...
- flask 对于用户登录保持状态 flask_login
先加载flask_login ext.py 在app下的__init__.py 进行引用把,我就不写了 login_manager = LoginManager() # 如果没有登录则重定向到该蓝图 ...
- 网络编程---socket模块
内容中代码都是先写 server端, 再写 client端 1 TCP和UDP对比 TCP(Transmission Control Protocol)可靠的.面向连接的协议(eg:打电话).传输效 ...
