免费开源数字货币交易所——基于Java开发的比特币交易所 | BTC交易所 | ETH交易所 | 数字货币交易所
本项目是基于Java开发的比特币交易所 | BTC交易所 | ETH交易所 | 数字货币交易所 | 交易平台 | 撮合交易引擎。本项目基于SpringCloud微服务开发,可用来搭建和二次开发数字货币交易所,有完整的撮合交易引擎源码、后台管理(后端+前端)、前台(交易页面、活动页面、个人中心等)、安卓APP源码(有偿提供)、苹果APP源码(有偿提供)、币种钱包RPC源码。
系统架构概要
随便画的一个草图,凑合看吧。。。 
系统演示视频
PC前端(用户Web端):https://gitee.com/cexchange/CoinExchange/attach_files
手机APP端:https://gitee.com/cexchange/CoinExchange/attach_files
管理后台:https://gitee.com/cexchange/CoinExchange/attach_files
开发参考
开发参考文档:https://gitee.com/cexchange/CoinExchange/blob/master/DEVELOP.md
管理后台截图:https://gitee.com/cexchange/CoinExchange/tree/master/09_DOC/管理后台截图
系统运行环境
- Centos 6.8
- MySQL 5.5.16
- Redis-x64-3.2.100
- Mongodb 3.6.13
- kafka_2.11-2.2.1
- nginx-1.16.0
- JRE 8u241
- JDK 1.8
- Vue
- Zookeeper
文件目录说明
00_framework
└─———admin 后台管理API
└─———bitrade-job 任务管理
└─———chat OTC聊天
└─———cloud SpringCloud微服务管理
└─———core 核心
└─———exchange 撮合交易引擎
└─———exchange-api 撮合交易API
└─———exchange-core 撮合交易核心
└─———jar 第三方类库
└─———market 市场行情API、K线生成
└─———otc-api OTC交易API(如无需otc功能可不启动)
└─———otc-core OTC核心
└─———sql SQL脚本
└─———ucenter-api 用户个人中心API
└─———wallet 钱包资产管理,负责与RPC对接
01_wallet_rpc
└─———act
└─———bch
└─———bitcoin
└─———bsv
└─———btm
└─———ect
└─———eos
└─———erc-eusdt
└─———erc-token
└─———eth
└─———eth-support
└─———lib
└─———ltc
└─———rpc-common
└─———usdt
└─———xmr
02_App_Android
03_App_IOS
04_Web_Admin
05_Web_Front
使用教程
- 准备mysql数据库,创建名称为“xxxx”的数据库
- 准备redis缓存数据库
- 准备kafka流式处理环境(先配置运行zookper,接着配置运行kafka)
- 准备mongodb数据库环境,创建用户admin、xxxx,创建bitrade数据库
- 准备阿里云OSS(修改项目中需要配置的地方)
- 准备nginx,修改配置文件(可选,正式上线需配置)
- 修改framework代码中的配置文件为准备环境配置参数
- 编译生成jar可执行文件
- 运行cloud.jar(微服务注册中心)
- 运行exchange.jar(撮合交易引擎)
- 运行market.jar(行情中心,需要等待Exchange.jar完全启动)
- 运行ucenter.jar(用户中心)
- 运行其他模块(wallet.jar、chat.jar、otc-api.jar等)
- 打开mysql,导入framework代码中的sql文件夹中xxxxxxx.sql文件,注意,trigger的sql如果报错,需要针对wallet表添加trigger
- 运行前端vue项目
- 运行后端vue项目
- 运行钱包RPC
- 运行自动交易机器人程序(本部分代码未上传,但不影响)
技术支持
本数字货币交易系统系我所在公司为交易所开发的项目,该交易所因团队原因已停止运营,我司也已于2月解散。因我参与项目时,负责整体研发管理、架构设计以及客户对接,所以掌握所有代码。
本系统在功能使用上有一些需要特别注意的地方,例如新建交易对以后的其他操作,操作不当会引起数据紊乱的错误出现。
本人可提供有偿技术帮助与使用培训指导!
联系QQ:877070886
注意事项
当内存不足时,在linux控制台输入top可以查看java进程占用了大量内存(一个java进程占用1G以上),因为有很多jar包需要运行,所以需要控制某些jar包使用的内存,你可选择几个不怎么耗费资源的项目,如下:
java -jar -Xms128m -Xmx128m -Xmn200m -Xss256k admin-api.jar
java -jar -Xms512m -Xmx512m -Xmn200m -Xss256k cloud.jar
java -jar -Xms512m -Xmx512m -Xmn200m -Xss256k wallet.jar
关于邮件&短信
- 本系统支持邮件、短信发送系统运营状态
- 系统通知/报警支持:用户注册、用户认证、用户充值/提现、币种RPC运行状态、系统资源使用监控等24种监控
关于数据库脚本的问题
有朋友反映没有完整的SQL文件,这是因为编译成功的Jar,首次运行后会自动将Entity映射成数据库结构,项目中的SQL只是完成一些Springcloud无法完成的数据库结构。 数据库自动生成配置位于application.properties配置文件:
#jpa
spring.jpa.show-sql=true
spring.data.jpa.repositories.enabled=true
spring.jpa.hibernate.ddl-auto=update
spring.jpa.hibernate.ddl-auto=update 这个配置会自动更新数据库结构。
核心功能说明(用户端)
注册/登录/实名认证/审核(目前仅支持手机,二次开发可加入邮件,很简单)
Banner/公告/帮助/定制页面(Banner支持PC与APP分开设置,帮助支持各种分类模式)
法币C2C交易/法币OTC交易(支持两种法币模式,项目早期可由平台承担C2C法币兑换,后期可开放OTC交易)
币币交易(支持限价委托、市价委托,二次开发可加入其它委托模式)
邀请注册/推广合伙人(支持对邀请推广人数、佣金进行以日、周、月的排行统计)
创新实验室(该部分支持功能较多,分项说明。另,APP暂不全部支持该功能)
6-1. 首发抢购活动模式(如发行新交易对时,可对交易对设置一定数量的币种进行抢购)
6-2. 首发分摊活动模式(如发行BTC/USDT交易对之前,官方拿出5BTC做活动,根据用户充值抵押的USDT多少进行均分BTC)
6-3. 控盘抢购模式(如发行ZZZ/USDT交易对之前,ZZZ币种价格为5USDT,官方发行活动价为0.5USDT,则可使用该模式)
6-4. 控盘均摊模式(如6-3,只不过平均分配)
6-5. 矿机活动模式(支持用户抵押一定数量的币种,由官方承诺每月返还一定数量的币种)
红包功能(支持平台及官方发放一定数量币种的红包,此功能适合用户裂变)
用户资产管理、流水管理、委托管理、实名管理等各种基础管理
核心功能说明(管理端)
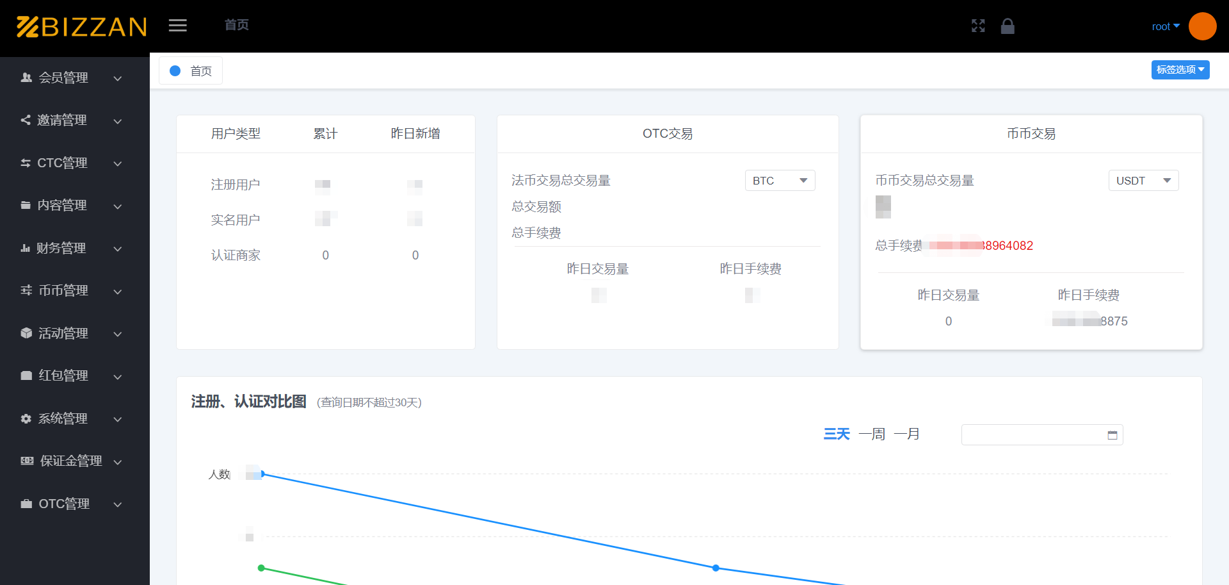
概要(查看平台运行数据,包含交易额、注册人数、充值等)
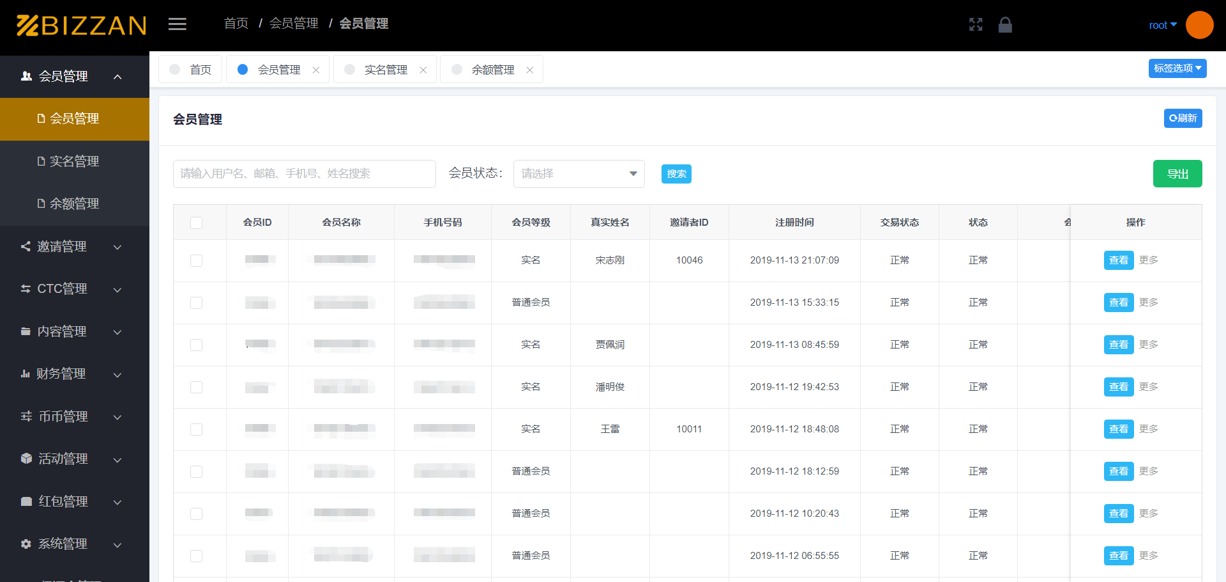
会员管理(会员信息管理、会员实名审核、会员实名管理、会员余额管理、会员充值/冻结余额等)
邀请管理(会员邀请信息、会员邀请排行管理)
CTC管理(CTC订单管理、流水管理、承兑商管理)
内容管理(PC广告管理、APP广告管理、公告管理、帮助管理)
财务管理(充值提现管理、财务流水管理、对账管理、币种钱包余额管理)
币币管理(新建交易对、管理交易对、新建交易机器人、设置交易机器人参数、设置行情引擎/交易引擎、撤销所有委托)
活动管理(新建活动、矿机认购、抢购/瓜分管理)
红包管理(平台红包管理、用户红包管理)
系统管理(角色管理、部门管理、用户管理、权限管理、币种管理、RPC管理、版本管理)
保证金管理(此功能设计时考虑到,但实际运营期间未使用到)
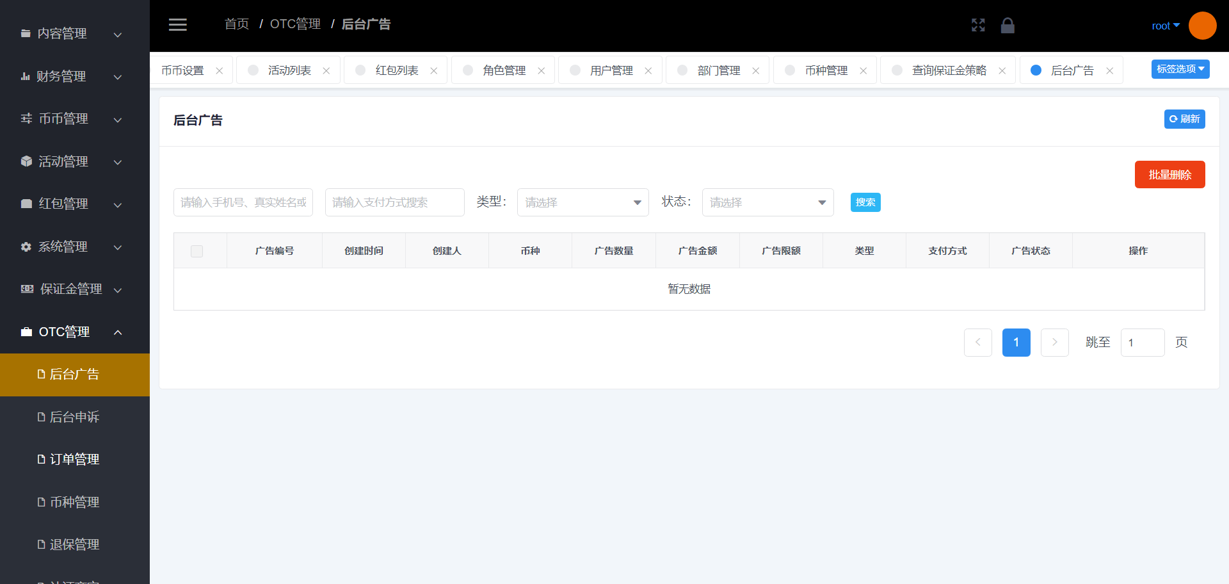
OTC管理(广告管理、订单管理、OTC币种管理、退保管理等,此功能未获得实际运营检验)
关于区块链钱包对接
当你拿到代码以后,对本项目进行调试运行期间,可不连接区块链节点,这并不会有太大的影响;即使不连接区块链节点,你也可以部署其一个具有撮合交易功能的交易平台(只是用户无法通过钱包地址充值而已)。
当你渐渐熟悉整套系统,同时对区块链运行原理、节点搭建、区块链浏览器有一定基础储备后,就可以开始对 01_wallet_rpc 文件夹下的项目进行研究。每个币种对应不同的数据访问方式,大部分区块链项目的钱包操作方式是相同的或十分相似的,比如BTC、LTC、BCH、BSV、BCD等比特币衍生币,其API操作方式几乎一样;再比如ETH,当你掌握一个合约币种的操作,其他基于ETH发行的数字货币的操作方式几乎一样。所以,基本上当你花时间弄懂了一个,就懂了一堆币种。
本项目使用的钱包操作方案也是不同的,也尽可能的为大家展示了不同用法:
- 如BTC、USDT,使用的自建全节点,现在差不多需要300G硬盘空间;
- 如ETH,使用的是自建轻节点(参考文章),因为全节点需要硬盘空间太大;
- 如BCH、BSV等,使用的是第三方区块链浏览器获取数据;
- 如XRP,官方就已经提供了访问区块数据的接口(Ripple API GitHub地址)
一般而言,当交易所来往资金量不大的时候,你可以自己摸索,但是当交易所资金量大了以后,如果你对自己操作钱包不太放心,你也可以使用第三方的钱包服务,当然,这需要你与钱包服务商进行谈判,付个年费什么的。
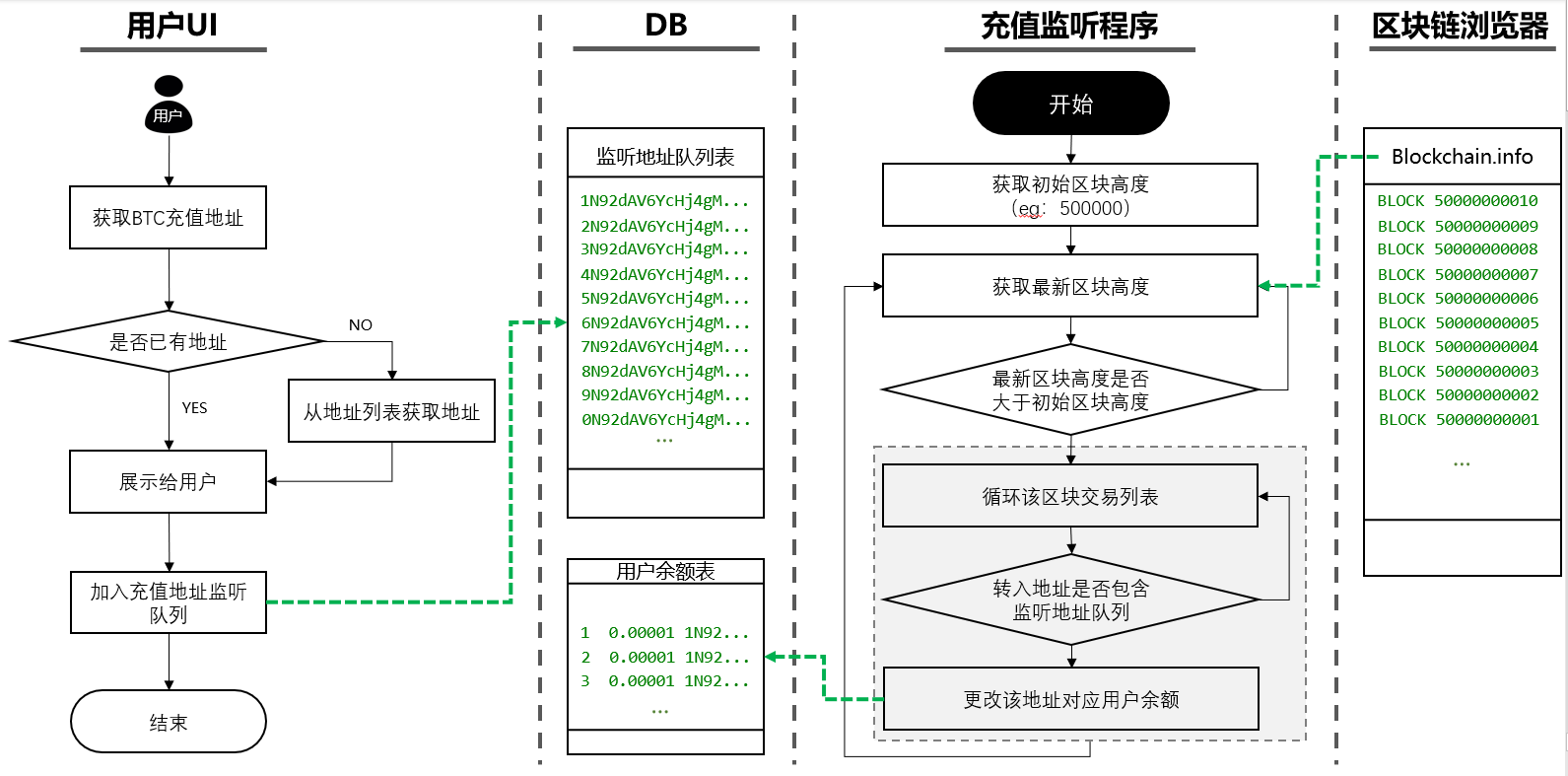
下图是用户充值监控逻辑的简要说明图,简单看看就行:

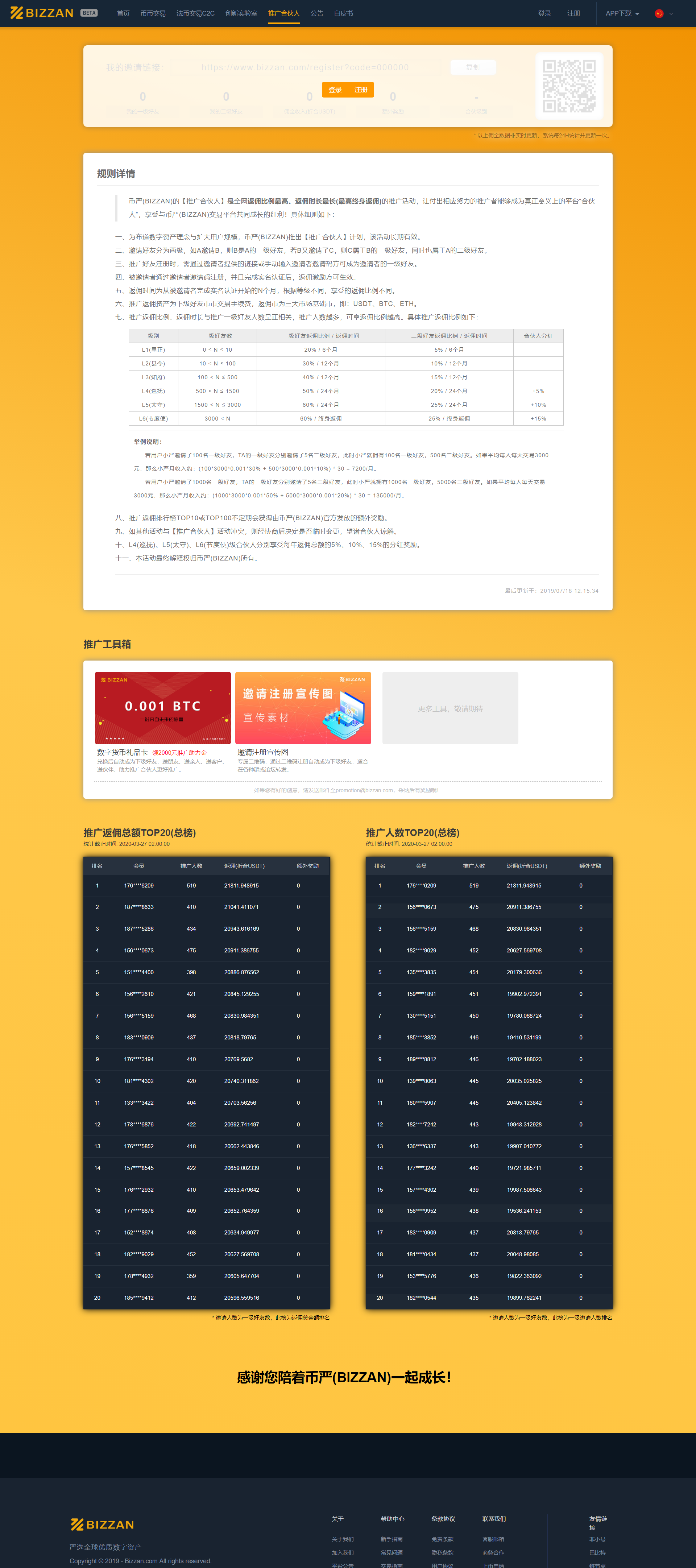
系统展示(PC前端)









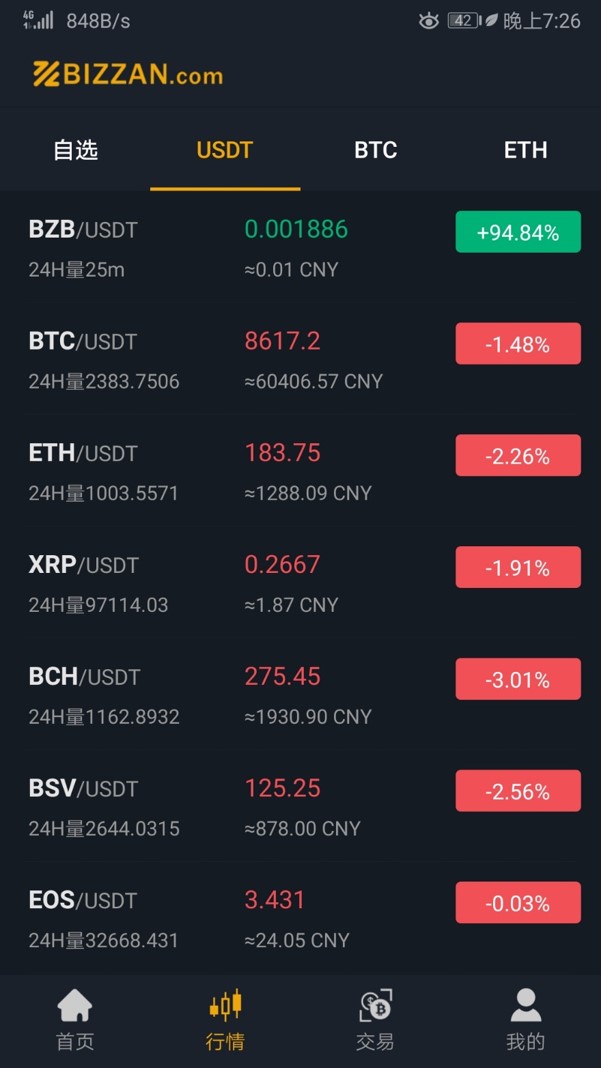
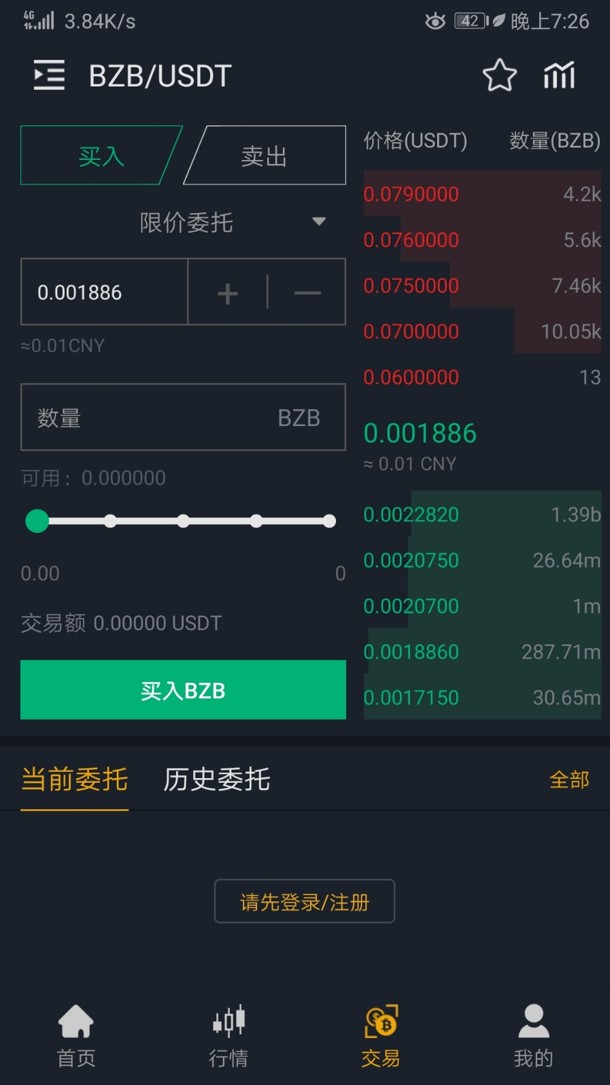
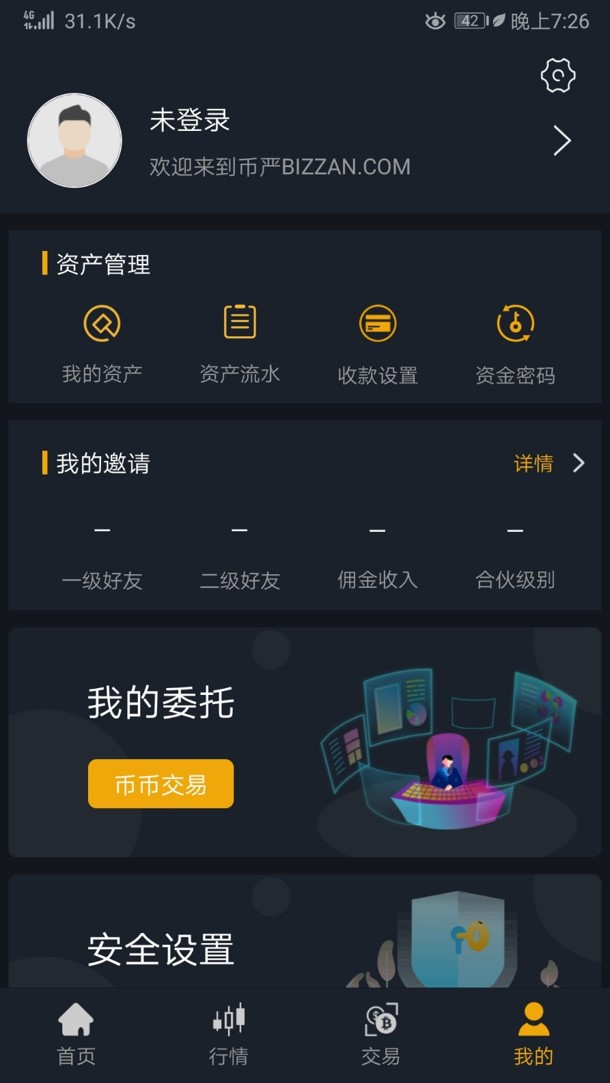
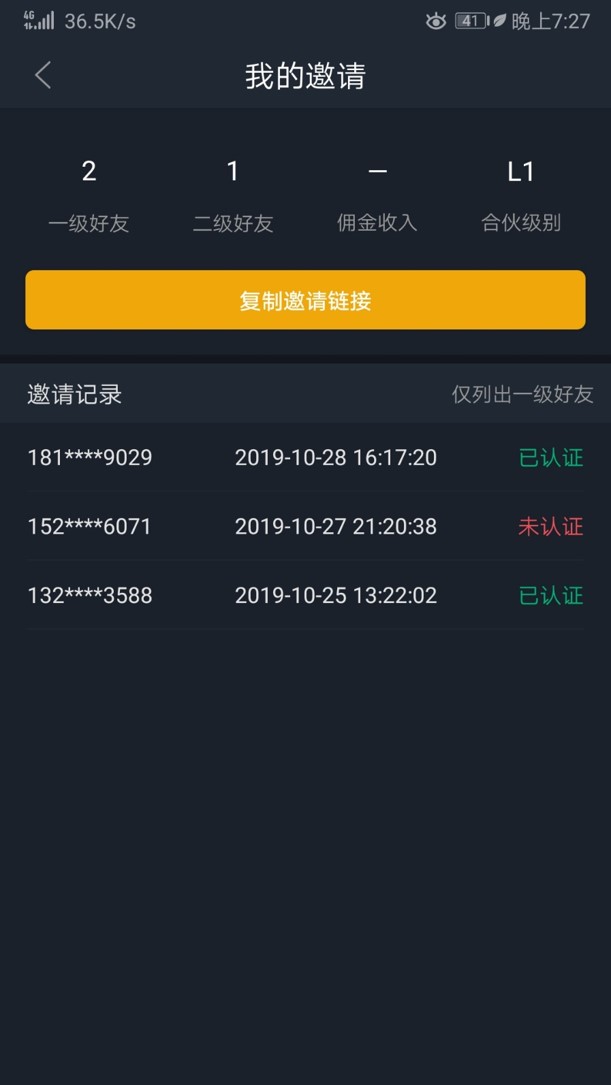
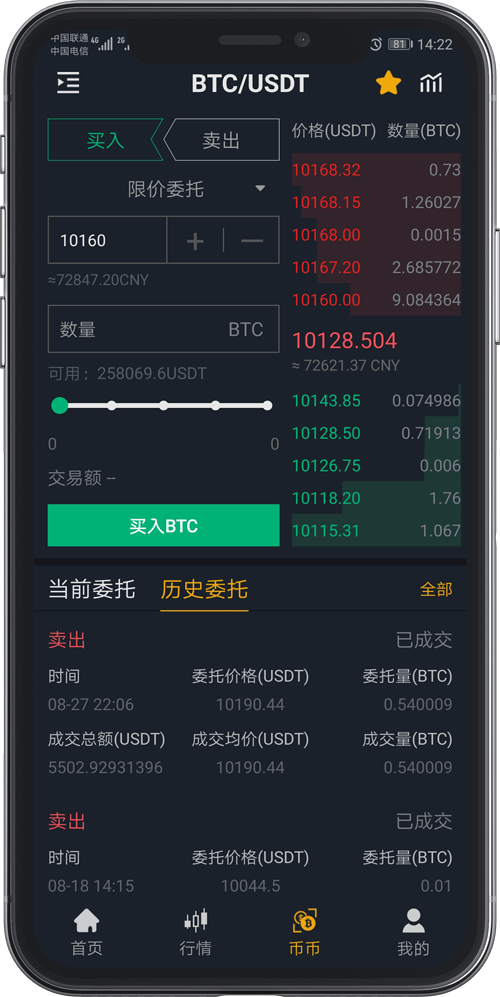
系统运行展示(APP前端)







手机Web端部分页面



系统运行展示(后端)











APP下载图片示例





免费开源数字货币交易所——基于Java开发的比特币交易所 | BTC交易所 | ETH交易所 | 数字货币交易所的更多相关文章
- 基于java开发的在线题库系统tamguo
简介 探果网(简称tamguo)是基于java开发的在线题库系统,包括 在线访问 后台运营 会员中心 书籍中心 管理员账号:system 密码:123456 因为线上数据和测试数据没有做到隔离,作者已 ...
- 基于java开发的开源代码GPS北斗位置服务监控平台
最近在研究位置服务平台,基于全球卫星定位技术(GNSS).互联网技术.空间地理信息技术(GIS).3G/4G无线通信技术,面向全国公众用户建立大容量.实时.稳定的位置信息服务运营平台.实现管理目标的实 ...
- 齐博软件 著名的老牌CMS开源系统 X1.0基于thinkphp开发的高性能免费开源PHP开放平台齐博x1.0基于thinkphp框架开发的高性能免费开源系统 主推圈子 论坛 预定拼团分销商城模块
齐博X1--标签变量大全 1.网站名称: {$webdb.webname} 2.网址: {$webdb[www_url]} {:get_url('home')} 3.网站SEO关键词: 首页:{$we ...
- C#连接基于Java开发IM——Openfire
Openfire简介 Openfire 是开源的.基于可拓展通讯和表示协议(XMPP).采用Java编程语言开发的实时协作服务器.Openfire的效率很高,单台服务器可支持上万并发用户. ...
- 完全开源Android网络框架 — 基于JAVA原生的HTTP框架
HttpNet网络请求框架基于HttpUrlConnection,采用Client + Request + Call的请求模型,支持https默认证书,数字安全证书.支持http代理!后续将会实现队列 ...
- 基于java开发jsp+ssm+mysql实现的在线考试系统 源码下载
实现的关于在线考试的功能有:用户前台:用户注册登录.查看考试信息.进行考试.查看考试成绩.查看历史考试记录.回顾已考试卷.修改密码.修改个人信息等,后台管理功能(脚手架功能不在这里列出),科目专业管理 ...
- Apache Solr采用Java开发、基于Lucene的全文搜索服务器
http://docs.spring.io/spring-data/solr/ 首先介绍一下solr: Apache Solr (读音: SOLer) 是一个开源.高性能.采用Java开发.基于Luc ...
- 如何通过免费开源ERP Odoo实现企业数字化转型深度分析(一)
本文来自<开源智造企业数字化转型报告白皮书>的精选内容章节.请勿转载.欢迎您反馈阅读意见. 引言 在由消费者驱动的数字经济时代,创新之势锐不可挡.变革步伐从未如此迅速,并且还会越来越快.对 ...
- 基于 Quartz 开发企业级任务调度应用
原文地址:http://www.ibm.com/developerworks/cn/opensource/os-cn-quartz/index.html Quartz 基本概念及原理 Quartz S ...
随机推荐
- 腾讯入股Snap,能救“阅后即焚”的命吗?
互联网社交的强大包容性,让各种社交形式都能有着较多的受众群体.普适性极广的QQ.微信."脸谱":专攻陌生人社交的陌陌:让人们发布意见的微博--当然也少不了"阅 ...
- 本地开启https服务
### ##自签名证书 ##配置Apache服务器SSL ##自己作为CA签发证书 ###这里是OpenSSL和HTTPS的介绍 OpenSSL HTTPS 开启HTTPS配置前提是已在Mac上搭建A ...
- 11. 无数人难办事? - 迪米特法则(LoD)
11.1 第一天上班 时间: 4月2日19点 地点: 小菜大鸟住所的客厅 任务: 小菜, 大鸟 "回来啦! 怎么样? 第一天上班感受多吧." 大鸟关关心的问道. ...
- RxJava学习笔记(操作符)
前言 上一篇文章介绍了RxJava的基础知识和简单实现,篇幅已经比较多了,所以把操作符(Operators)相关的内容放在这一篇.有了上一篇文章的基础,相信会比较容易理解操作符相关的内容了. 操作符( ...
- 菜篮子成血战场!生鲜O2O为何厮杀如此惨烈
衣食住行作为与大众生活直接挂钩的刚需,已经被诸多互联网企业全面渗入,并在彻底颠覆大众原有的生活形态.但其中作为最底层.最基本的"菜篮子"--生鲜市场,似乎仍然没有被互联网元素完全& ...
- 安卓权威编程指南-笔记(第27章 broadcast intent)
本章需求:首先,让应用轮询新结果并在有所发现时及时通知用户,即使用户重启设备后还没有打开过应用.其次,保证用户在使用应用时不出现新结果通知. 1. 一般intent和broadcast intent ...
- RTL8812AU双频无线网卡在ubuntu19和20上的驱动安装
旧爱已去 疫情在家,突然邻居敲门说,我这网上不了,帮下忙呗兄弟:兄弟都叫了,哥就冒回险,口罩扎起,一顿xxxx,原来是路由器没插到wlan口,看他拉网线可怜,就把我台式机上无线网卡送给他了,这就是又送 ...
- 47-Python进阶小结
目录 Python进阶小结 一.异常TODO 二.深浅拷贝 2.1拷贝 2.2 浅拷贝 2.3 深拷贝 三.数据类型内置方法 3.1 数字类型内置方法 3.1.1 整型 3.1.2 浮点型 3.2 字 ...
- 这么香的Chrome插件,你都安装了吗?
工欲善其事必先利其器,今天长话短说,介绍13个敏捷.高效的Chrome插件 根据使用方式,本人将其划分为三大类: 开发者工具 日常效率工具类 浏览器管理类 开发者工具 1. Web Developer ...
- @JsonFormat、@DateTimeFormat注解,读取数据库晚一天问题
@DateTimeFormat(pattern = "yyyy-MM-dd") @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss&qu ...
