微信小程序api封装
写多 之后,吸取之前的经验,瞎写了一个简单的封装api,有幸看到的朋友,就随便看看哈,如果能给到你帮助就一直棒了,额呵呵呵!
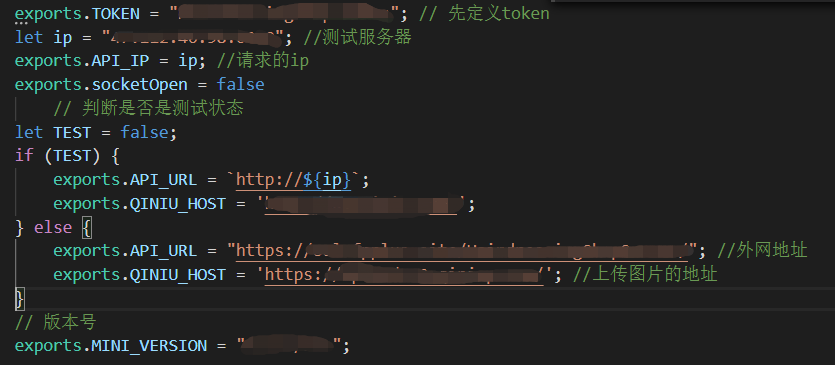
- 新建constant.js和api.js文件

- 在constant.js中统一定义ip地址

- api.js文件
对应的返回状态码要根据怎么公司的返回码的规定改了哈
let CONSTANT = require('./constant')
// 从本地存储Storage中获取token值
function getToken() {
return wx.getStorageSync(CONSTANT.TOKEN);
}
// 创建请求头header的内容
function buildHeaders(isJson) {
let headers = {
"Content-Type": isJson ? 'application/json' : "application/x-www-form-urlencoded",
"version": CONSTANT.MINI_VERSION,
};
const token = getToken();
if (token) {
headers["token"] = token;
}
return headers;
}
// 发起 HTTPS 网络请求。
let baseURL = CONSTANT.API_URL;
function fetchApi(baseURL, url, params, method, isJson) {
// wx.getNetworkType判断网路类型。eg:wifi、2g、3g...;none值表示无网路
wx.getNetworkType({
success: function(res) {
// &&表示“并”"none" === e.networkType如果为真,才会去执行&&后面的内容,否则不执行
"none" === res.networkType && (wx.hideLoading(), wx.showModal({
title: "提示",
content: "当前无网络,请检查网络设置后重新加载",
showCancel: false
}));
}
});
return new Promise((resolve, reject) => {
wx.request({
url: `${baseURL}${url}`,
method: method,
header: buildHeaders(isJson),
data: params,
success: function(res) {
// 成功返回statusCode参数表示开发者服务器返回的 HTTP 状态码
// 统一拦截提示错误
// var o = res.statusCode;
// if (o !== 200 && [21020000, 41020001, 41020003, 21020002].indexOf(res.data.status) == -1) {
// wx.hideLoading();
// wx.showModal({
// title: "提示",
// content: res.data.msg
// });
// return;
// } 2020.3.9
// 41020001表示未登录那就要去拿code值
// 21020002表示登录超时
// 并重新请求获取token值
if (41020001 == res.data.status || 21020002 === res.data.status) {
wx.login({
success: res => {
wx.request({
url: baseURL + "/api/user/login",
method: "GET",
header: {
"token": "",
"version": CONSTANT.MINI_VERSION,
},
data: {
code: res.code,
},
success: function(res) {
wx.removeStorageSync(CONSTANT.TOKEN);
if (21020000 === res.data.status) {
wx.setStorageSync(CONSTANT.TOKEN, res.data.data);
console.log("already refresh token");
fetchApi(url, url, params, method);
}
}
});
}
});
}
// 41020003表示未授权了直接跳转到授权页(请求授权获取用户信息)
else if (41020003 == res.data.status) {
wx.redirectTo({
url: "/pages/accredit/accredit"
});
} else {
resolve(res.data);
}
},
fail: function(res) {
reject(res.data);
console.log("network fail.", res);
},
complete: function(res) {
reject(res.data);
// console.log('complete', res);
}
});
});
};
module.exports = {
// 首页
getIndex(params) {
return fetchApi(baseURL, '/api/index', params, 'GET');
},
}
- 引用
在需要的页面引用,也可以只引用你需要的那一个方法也行的额

api.getIndex().then(res => {
......
//那到返回值之后要执行的内容
}
哈哈哈,完了
微信小程序api封装的更多相关文章
- uniapp如何将微信小程序API封装为Promise
var SYNC_API_RE = /requireNativePlugin|upx2px|hideKeyboard|canIUse|^create|Sync$|Manager$/; var CALL ...
- 微信小程序api封装(promise)
顺带这是我平时公司切换改变网络环境 直接上代码,我相信就可以懂了, //app.js function fetchApi(url, type, params, method) { return new ...
- 微信小程序:封装全局的promise异步调用方法
微信小程序:封装全局的promise异步调用方法 一:封装 function POST(url, params) { let promise = new Promise(function (resol ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- 微信小程序api拦截器
微信小程序api拦截器 完美兼容原生小程序项目 完美兼用小程序api的原本调用方式,无痛迁移 小程序api全Promise化 和axios一样的请求方式 小程序api自定义拦截调用参数和返回结果 强大 ...
- 微信小程序 API
微信小程序 API https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html demo https://de ...
- 微信小程序API交互的自定义封装
目录 1,起因 2,优化成果 3,实现思路 4,完整代码 1,起因 哪天,正在蚂蚁森林疯狂偷能量的我被boss叫过去,告知我司要做一个线上直播公开课功能的微信小程序,博主第一次写小程序,复习了下文档, ...
- 微信小程序之封装http请求
下面将封装http请求服务部分的服务以及引用部分 // 本服务用于封装请求 // 返回的是一个promisepromise var sendRrquest = function (url, metho ...
- 微信小程序网络封装-简单高效
废话引言 小程序虽然出世很久了,但一直没怎么接触到小程序开发.吉他兴趣班老师想弄一个小程序发布课程信息和打卡功能,作为IT一员就自愿加入了这个小程序开发小组中.虽然小程序面向的是前端工程师,但作为移动 ...
随机推荐
- PyQt5之俄罗斯方块
上个礼拜有个需求,对csv里的数据按条件进行拆分计算.一想到要做计算,少不了pandas.还有个要求最好是生成命令行工具或者带有界面. 于是尝试下,使用PyQt5做了个简单的UI界面给程序包个壳子,然 ...
- Pycharm+PyQt5开发环境配置
一.安装Python开发环境 python官网下载地址:https://www.python.org/downloads/ 注:千万不要使用最新测试版,很有可能第三方库不支持 笔者目前使用的版本是3. ...
- MySQL root密码重置问题
1:进入cmd,停止mysql服务:Net stop mysql (进入服务---->MySql----->停止) 到mysql的安装路径启动mysql,在bin目录下使用mysqld-n ...
- [React技术内幕] setState的秘密
对于大多数的React开发者,setState可能是最常用的API之一.React作为View层,通过改变data从而引发UI的更新.React不像Vue这种MVVM库,直接修改data并不能视图的改 ...
- 前端每日实战:26# 视频演示如何用不到 50 行 CSS 代码,创作按钮被从纸上掀起的立体效果
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/KRbXGe 可交互视频教程 此视频 ...
- 初窥Mybatis初始化
引言 这篇文章呢,主要是讲Mybtais的两种方式的源码剖析:传统方式以及Mapper代理方式,初次探索Mybatis源码,希望大佬勿喷并且指正错误,谢谢! 个人博客:www.fqcoder.cn 一 ...
- Nginx + uWSGI部署中的一些小坑
1.invalid host in upstream报错 重新启动nginx : sudo /etc/init.d/nginx restart 原因是在配置负载均衡nginx.conf配置文件时,发现 ...
- Pytorch-Tensor基本操作
(此文为个人学习pytorch时的笔记,便于之后的查询) Tensor基本操作 创建tensor: 1.numpy向量转tensor: a=np.array([2,2,2]) b=torch.fr ...
- 新建eclipse工作空间的常用设置
1.设置字体: Window->Preferences->(可以直接搜索font)General -> Appearance ->Colors and Fonts --> ...
- codeigniter框架的使用感受和注意事项
codeigniter是一个轻量级的php的web框架,今年2月22日,正式发布了4.0版本.简称CI框架 先使用了CI的3.15版,基本上是不用安装,把框架文件放到web目录下,让后通过简单的配置, ...
